멋쟁이사자처럼 프론트엔드 스쿨 7기 학습내용 정리 및 복습
📰 Grid
- 그리드 레이아웃은 행과 열의 레이아웃을 제어하는 2차원(x,y축) 레이아웃 시스템
- 자식 요소들이 컨테이너 안 공간을 맞추기 위해 크기를 키우거나 줄이는 방법을 설정
- 부모요소:
grid-container자식요소:grid-item
grid-container 사용 속성(부모 요소)
grid-template-columns
- 열방향 그리드 트랙의 사이즈 설정
grid-tmeplate-rows
- 행방향 그리드 트랙의 사이즈 설정
.container { display: grid; width: 500px; height: 500px; grid-template-columns: 2fr 1fr 2fr; /* grid-template-columns: 200px 100px 200px; */ grid-template-rows: 2fr 1fr 2fr; /* grid-template-rows: 200px 100xpx 200px; */ gap: 10px; }
💡 알고 넘어가기!
fr: fraction(분수)- 컨테이너를 분할해주며, grid 컨테이너 안에서 트랙의 비율을 지정해주는 유연한 길이 단위
- 1fr 1fr 1fr은 1:1:1의 비율을 의미함
함수
1. repeat()
- row 혹은 column 방향으로 grid-track의 사이즈를 좀 더 간단한 형태로 표현하도록 도와주는 CSS 함수
- 함수에 전달하는 첫번째 인자는 반복 횟수(repeat count), 두번째 인자는 반복할 값
.container { display: grid; width: 300px; height: 300px; /* grid-template-columns: 1fr 1fr 1fr; */ grid-template-columns: repeat(3, 1fr); grid-template-rows: 2fr 1fr; }
2. minmax()
- 그리드에서 최소와 최대 사이의 범위를 설정하는 함수
- 최소와 최대값을 의미하는 두 가지 인자를 가짐
- min 보다 크거나 같고, max보다 작거나 같은 크기 범위를 정의
auto-fill & auto-fit
- repeat 함수를 사용할 때, 반복되는 카운트를 고정하지 않고 컨테이너의 넓이에 따라 가능한 많은 그리드 컬럼을 배치할 때 사용
auto-fill: 가능한 많은 셀들을 만들어 내려고 하며, 빈 공간이 생김auto-fit: 그리드 컨테이너 내부에 공간이 남을 경우, 그 공간을 각 셀들이 나눠 갖음(빈 공간X)
gap
- 셀과 셀 사이의 간격 설정 (margin 대신 편리하게 간격 설정)
align-content
- 그리드 콘텐츠의 수직(열) 정렬
- 그리드 콘텐츠의 세로 높이가 그리드 컨테이너보다 작아야 함
strech,center,start,end,space-ground,space-between,space-evenly
justify-content
- 그리드 콘텐츠의 수평(행) 정렬
- 그리드 콘텐츠의 가로 너비가 그리드 컨테이너보다 작아야 함
strech,center,start,end,space-ground,space-between,space-evenly
align-items
- 직계 자식에 대한 수직(열) 정렬을 모두 동일하게 줌
strech,center,start,end
justify-items
- 직계 자식에 대한 수평(행) 정렬을 모두 동일하게 줌
strech,center,start,end
grid-item 사용 속성 (자식 요소)
grid-area
grid-column-start: 열의 시작 numbergrid-column-end: 열의 끝 numbergrid-row-start: 행의 시작 numbergrid-row-end: 행의 끝 numbergrid-row-start: 1; grid-row-end: 2; grid-column-start: 1; grid-column-end: 4; /* 위 / 아래 코드는 같은 의미임 */ grid-row: 1/2; grid-column: 1/4; /* 위 / 아래 코드는 같은 의미임 */ grid-area: 1/1/2/4;
grid-template-areas / grid-area
grid-template-areas: 그리드 레이아웃 내의 영역 지정grid-area: 그리드 항목의 이름 지정
- grid-template-areas로 영역을 지정해주고, 영역에 위치한 속성에 grid-area:영역 이름을 넣으면 그리드가 생성됨
.container{ grid-template-areas: "header header header" "section section aside" "footer footer footer" } header{ grid-area:header; }
z-index
- position 속성을 사용하지 않더라도 z-index를 이용하여 화면에 보여지는 우선순위 설정 가능
align-self
- 아이템 개별로 수직(열)정렬 지정
strech,center,start,end
justify-self
- 아이템 개별로 수평(행)정렬 지정
strech,center,start,end
place-self
align-self,justify-self를 함께 적는 단축 속성/* 수직: 중앙, 수평 : 끝(오른쪽) */ place-self: center end;
order
- flex와 마찬가지로 아이템의 배치 순서 지정
grid
- 단축 속성
grid-template-rowsgrid-template-columnsgrid-template-areasgrid-auto-rowsgrid-auto-columnsgrid-auto-flowgrid: auto-flow / 1fr 1fr 1fr; grid: auto-flow dense / 40px 40px 1fr;
✍🏻 실습
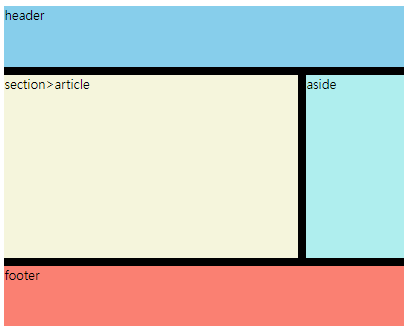
[그리드 레이아웃 1 결과물]

[실습 코드]
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>그리드 레이아웃</title>
<style>
.container {
display: grid;
background-color: black;
width: 500px;
height: 400px;
gap: 10px;
grid-template-rows: 1fr 3fr 1fr; /* 그리드 행의 비율 1:3:1 */
grid-template-columns: 3fr 1fr; /* 그리드 열의 비율 3:1 */
/* align-items: center;
justify-content: center; */
}
header {
background-color: skyblue;
grid-row: 1/2; /* 그리드 행 범위 좌표: 1에서 시작해서 2까지 */
grid-column: 1/3; /* 그리드 열 범위 좌표: 1에서 시작해서 3까지 */
}
section {
background-color: beige;
}
aside {
background-color: paleturquoise;
}
footer {
background-color: salmon;
grid-row: 3/4; /* 그리드 행 범위 좌표: 3에서 시작해서 4까지 */
grid-column: 1/3; /* 그리드 열 범위 좌표: 1에서 시작해서 3까지 */
}
</style>
</head>
<body>
<div class="container">
<header>header</header>
<section>section>article</section>
<aside>aside</aside>
<footer>footer</footer>
</div>
</body>
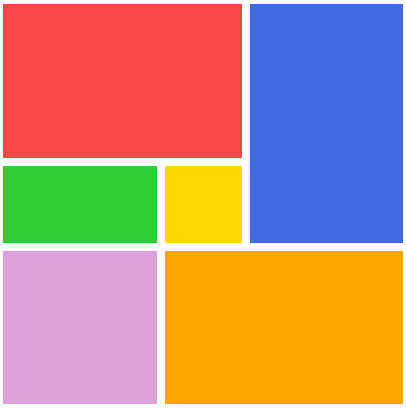
</html>[그리드 레이아웃 2 결과물]

[실습 코드]
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>grid 실습2</title>
<style>
.container {
display: grid;
width: 500px;
height: 500px;
grid-template-columns: 2fr 1fr 2fr;
/* grid-template-columns: 200px 100px 200px; */
grid-template-rows: 2fr 1fr 2fr;
gap: 10px;
}
div :nth-child(1) {
background-color: rgb(246, 72, 72);
grid-area: 1/1/2/3;
}
div :nth-child(2) {
background-color: royalblue;
grid-area: 1/3/3/4;
}
div :nth-child(3) {
background-color: limegreen;
grid-area: 2/1/3/2;
}
div :nth-child(4) {
background-color: gold;
grid-area: 2/2/3/3;
}
div :nth-child(5) {
background-color: plum;
grid-area: 3/1/4/2;
}
div :nth-child(6) {
background-color: orange;
grid-area: 3/2/4/4;
}
</style>
</head>
<body>
<div class="container">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</body>
</html>

글이 많은 도움이 되었습니다, 감사합니다.