멋쟁이사자처럼 프론트엔드 스쿨 7기 학습내용 정리 및 복습
💫 CSS 변수, 함수
:root
- 전역 CSS 변수 선언
- 하이픈 2개
--다음 속성 이름을 적어주고 콜론:뒤에 속성값 작성 - 테마(dark, light) 설정할 때 응용할 수 있음
:root{ --main-color:royalblue; --pane-padding: 5px 40px; }
var()
- CSS 변수값으로 지정
- 첫번째 인수: 가져올 사용자 지정 속성이름 / 두번째 인수: 대체값
- 반응형 웹 쓸 때 응용
strong{ color: var(--main-color, blue); }
calc()
- CSS속성 값으로 계산식 지정
+,-,*,/사칙연산 가능- 해당 함수를 이용하여 서로 다른 단위끼리 계산 가능
💡 알고 넘어가기!
- 좌우 공백 주의하기
calc(50% -80px)은 유효하지 않음.clac(8px + -50%)는 길이와 음의 백분율간의 덧셈으로 처리*,/연산자는 좌우 공백을 요구하지 않지만, 일관성을 위해 넣기
min(), max()
- 쉼표로 구분된
()내 목록에서 가장 작은(min) 또는 가장 큰(max) 값 설정
clamp()
- clamp: 범위 제한, 고정 시키다
- 설정된 이상적인 값을 기준으로 상한과 하한 사이의 값 고정
- 최소값, 이상적인 값, 최대값 세가지 값 입력
- 반응형 폰트를 설정할 떄 사용할 수 있음
font-size: clamp(1rem, 2.5vw, 2rem);
🎨 CSS 선택자(가상 클래스/가상 요소2)
가상 선택자
:active
- 클릭 시 활성화(누르고 있는 동안)
:visited
- 사용자가 이미 방문한 링크일 경우 해당 상태에 만족
- 웹 브라우저의 방문 기록 정보를 사용함
:hover
- 마우스 커서를 요소에 올려두었을 때
:focus
- focus 받은 상태 (윈도우는 tab키 누르면 활성화)
:focus-visible
:focus와 유사하게 포커스를 받은 상태를 나타냄<button>요소 클릭 시 차이를 확인할 수 있음
:focus-within
- 요소를 포커스 했을 때, 요소 혹은 요소의 부모에서 해당 선택자 사용
:enabled, :disabled
- 활성화 / 비활성화 상태
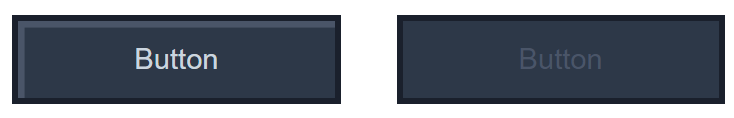
✍🏻 버튼 만들기 실습
- 나의 첫 버튼😂 변수도 써보고 싶었다
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>button 꾸미기</title> <style> :root { --text-deco: underline; --color: white; } button { margin: 10px; background-color: #2D3848; width: 150px; border: 3px solid #1A202C; padding: 10px 0; text-align: center; box-shadow: 2px 2px 0px 1px #4A5568 inset; box-sizing: border-box; color: #CBD5DF } .button1:hover { text-decoration: var(--text-deco); color: var(--color, white); } .button1:active { box-shadow: 2px 2px 0px 1px #262F3E inset; /* text-decoration: var(--text-deco); color: var(--color, white); */ } .button1:disabled { box-shadow: none; border: 3px solid #1A202C; text-decoration: none; color: #4A5568; } </style> </head> <body> <button type="button" class="button1">Button</button> <button type="button" disabled class="button1">Button</button> </body> </html> - 결과물 캡쳐 (왼쪽 abled 상태 / 오른쪽 disabled 상태)

🤹🏻♀️ CSS 선택자(속성 선택자)
[속성 이름]
- 해당 속성을 가진 요소 모두 선택
[title]{ text-decoration:underline; }
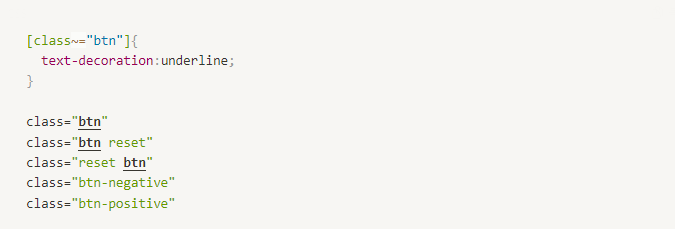
[속성이름~="속성값"] 선택자
- 특정 문자열로 이루어진 단어를 포함하는 요소 모두 선택

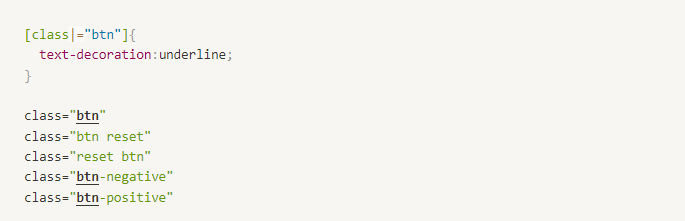
[속성이름|="속성값"] 선택자
- 특정 문자열만 포함하거나, 특정 문자열로 시작하면서 바로 하이픈
-기호가 있는 태그

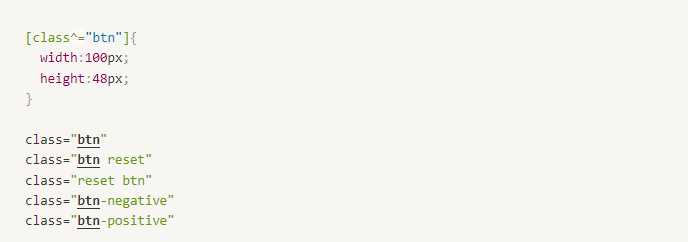
[속성이름^="속성값"] 선택자
- 특정 문자열로 시작하는 요소를 모두 선택

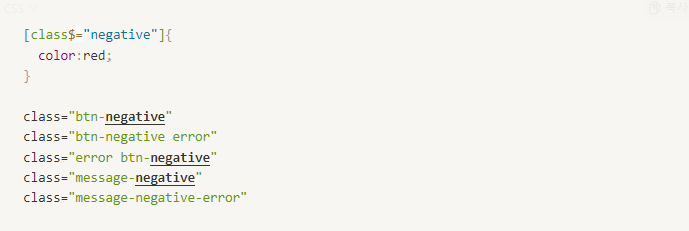
[속성이름$="속성값"] 선택자
- 특정 문자열로 끝나는 요소를 모두 선택

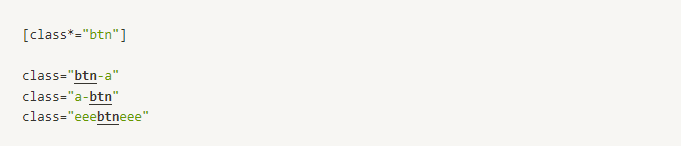
[속성이름*="속성값"] 선택자
- 특정 문자열를 포함하는 요소를 모두 선택합니다.

✨ transition
- CSS 속성값이 변할 때, 값의 변화가 일정 시간에 걸쳐 일어나도록하는 것
transition-property
- property: 속성
- 전환 효과를 적용할 CSS속성을 설정
all: 기본값. 모든 속성에 transition 효과가 나타나게 함none: 속성들이 transition 효과를 받지 못하게 함initial: 속성의 기본값으로 설정해주는 것inherit: 부모 요소의 속성값을 상속 받음- 하나 이상의 속성에 적용하고 싶을 때는 쉼표
,로 나열
transition-duration
- duration: 지속
- transition이 완료되는 데 걸리는 시간 설정
transition-timing-function
- 진행 속도 설정
- 속성값 종류:
ease,linear,ease-in,ease-out,ease-in-out,step-start,step-end,steps(int, start|end),cubic-bezier(n, n, n, n),initial,inherit - 대부분의 timing 함수들은
cubic bezier을 사용함.- cubic bezier 곡선이란, 부드러운 곡선을 모델링 하기 위해 컴퓨터 그래픽에 널리 쓰이는 것으로 4개의 컨트롤 포인트를 사용해 transition의 시작과 끝까지의 효과를 제어
transition-delay
- delay: 지연
- 지연시간 설정
- 전환을 얼마만큼 기다렸다가 실행할지 결정
💡 알고 넘어가기!
- delay 값은 음수값으로도 지정 가능
- 음수값을 지정할 경우, 지연 없이 바로 transition이 실행되며 지정해준 음수값의 절대값 시간만큼 지난 시점에서 시작
🚗 transform
- 요소에 다양한 변형을 줄 수 있는 속성
scale
- 요소의 크기 조절
- 기본적으로 자신의 가운데를 중심으로 크기 변경
transform-origin을 통해 기준점 변경scale(1.5)는 1.5배만큼 크기가 커짐- x축 y축을 별도로 크기 지정할 수 있음
.transform-scale{ transform:scale(1.5, 1.0); }
rotate
- 요소 회전
180eg각도, 혹은transform:rotate(0.5turn)과 같은 형태로 사용- 기본적으로 자신의 가운데를 중심으로 회전
transform-origin을 통해 기준점 변경
translate
- 자신의 위치에서 x,y축으로 이동
- 기준점은 왼쪽 상단
- 음수값 지정 가능
skew
- 요소 왜곡
- 각도 단위 사용
.transform-skew{
transform:skew(30deg, 20deg);
}💡 알고 넘어가기!
translate와position- 정적인 사이트에서 요소의 위치를 단순 배치하는 것은
position - 애니메이션이나 혹은 동적으로 요소의 위치를 이동하는 경우
transfrom
- 정적인 사이트에서 요소의 위치를 단순 배치하는 것은
🌐 웹 페이지 렌더링
브라우저가 html을 그리는 과정
1. 파싱
- html 파일을 DOM으로 파싱(변환)함
<link>,<img>와 같은 태그를 만나면 리소스 다운로드<script>태그를 만나면 DOM 파싱을 중단하고 자바스크립트 해석
2. 스타일 계산
- CSS 역시 파싱하여 CSSOM으로 변환
- CSSOM 정보를 통해 DOM 노드에 대한 스타일 결정
3. 레이아웃
- DOM과 CSSOM 정보를 토대로 레이아웃 트리(렌더 트리) 생성
- DOM과 계산된 스타일을 따라가며 요소의 크기나 좌표와 같은 정보를 담은 레이아웃 트리 생성
- 화면에 표현되는 정보만 트리에 담음 (
display:none은 담지 않음)
4. 페인트
- 레이아웃 트리(렌더트리)가 생성되면 이 트리를 따라 페인트 기록 생성
- 페인트 기록에는 요소를 렌더링하는 순서 저장
- 지금까지의 정보를 바탕으로 한 페이지를 여러 개의 레이어로 나눈 뒤 그 위에 텍스트, 색, 이미지, 보더, 그림자 등 모든 시각적 부분을 그리는 작업 진행
5. 컴포지팅
- 각각의 레이어를 스크린에 픽셀로 표현하고(레스터링) 나누었던 레이어들을 합성하여 페이지를 그림
reflow / repaint
- 브라우저는 html 구조상의 변화 혹은 스타일의 변화가 있을 때 reflow, repaint 라는 과정을 거침
- 브라우저의 각 단계별 렌더링 과정들은 반드시 전 단계의 데이터 필요
- 만약 전 단계에 변화가 일어나면 다음 단계에 모두 영향을 미침
relfow
- 레이아웃(너비, 높이) 변경 시 영향 받는 모든 노드(부모,자식)의 수치를 다시 계산하여 렌더트리 재생성
repaint
- reflow 과정이 끝난 후 재생성된 렌더 트리를 다시 그리는 작업
- 수치와 상관없는 스타일 변경 시 felfow 과정을 생략한 reapint 작업만 수행
💡 알고 넘어가기!
- css를 통해 레이아웃이 바뀌는 애니메이션을 구현할 경우, 브라우저는 매 프레임마다 reflow, repaint 과정을 수행해야 함.
- 때문에 reflow, repaint 현상은 브라우저에 상당한 부담이 됨
- 브라우저의 부담을 덜기 위해 사용자 컴퓨터의 GPU(Graphic Processing Unit)을 이용한 그래픽 가속능력을 사용할 수 있는데 이러한 능력을 지원하는 css 속성이 바로 transform
📅 table
- 테이블(표)을 생성할 때 사용
<table>은 테이블 데이터의 컨테이너 요소
tr, th, td
tr: table row. 테이블의 행th: table header. 테이블의 행,열의 제목을 나타내는 셀tr: table data. 셀 내용
caption
- 테이블의 제목이나 설명
- table의 첫번째 자식으로 사용해야 함
- 표의 목적에 대한 명확하고 상세한 설명을 포함하는
<caption>요소를 제공하여 사용자가 표 콘텐츠를 확인할지, 넘어갈지 결정할 때 도움줄 수 있음 caption-side: top, bottom 값으로 위치 설정
thead, tbody, tfoot
- 테이블의 머리글, 본문, 바닥글
- 구역을 나누는 요소
<thead>: 테이블 행 블록(row block) 내에 제목 열 그룹(column headers)으로 구성할 경우 사용<tbody>: 행 블록 내에 테이블 데이터로 구성할 때 사용<tfoot>: 행 블록 내에 열 요약(column summaries)로 구성할 때 사용
colgroup
- 테이블 열 그룹 생성
col
- 테이블 열을 하나 이상 묶을 때 사용
- colgroup 요소 내부에 포함하며, CSS와 함께 col에 스타일을 지정할 수 있음
속성값
scope
- 행(row) 또는 열(col), 행그룹(rowgroup), 열그룹(colgroup)의 속성값으로 셀의 범위 지정
th태그에 사용함- 간단한 표의 경우 범위를 자동으로 유추할 수 있기 때문에, 헤더 요소의
scope특성은 불필요
colspan, rowspan
- 셀병합 속성
colspan: 열 병합,rowspan: 행 병합
표 접근성 높이기
- scope, id-headers로 셀의 내용과 셀의 관계 지정
- 제목과 셀 내용을 함께 읽어주기 때문에 데이터의 의미와 관계를 좀 더 쉽게 파악할 수 있음
- scope 속성과 headers 속성 중 하나만 선택 (둘 다 사용 X)
💡 알고 넘어가기!
- 값이 없거나 빈 셀의 경우
(공백) 삽입 또는 '없음'과 같은 텍스트를 삽입한 후 CSS를 사용하여 숨김처리한다면 접근성을 높일 수 있음
