[이미지 처리 바이블] 교재 1장을 기반으로 작성되었습니다.
1.1 이미지 처리와 컴퓨터 비전
1.1.1 이미지 처리란?
디지털 이미지 처리
>> 수학적 알고리즘/ 계산 기술에 의존 (이미지 향상, 이미지 복원, 특징 추출 등)
디지털 이미지의 구성요소인 픽셀 의 역할을 이해하는 것이 중요
이미지 처리 알고리즘은 픽셀에서 작동하여 이미지에서 중요한 정보를 향상, 변환 또는 추출할 수 있게 함.

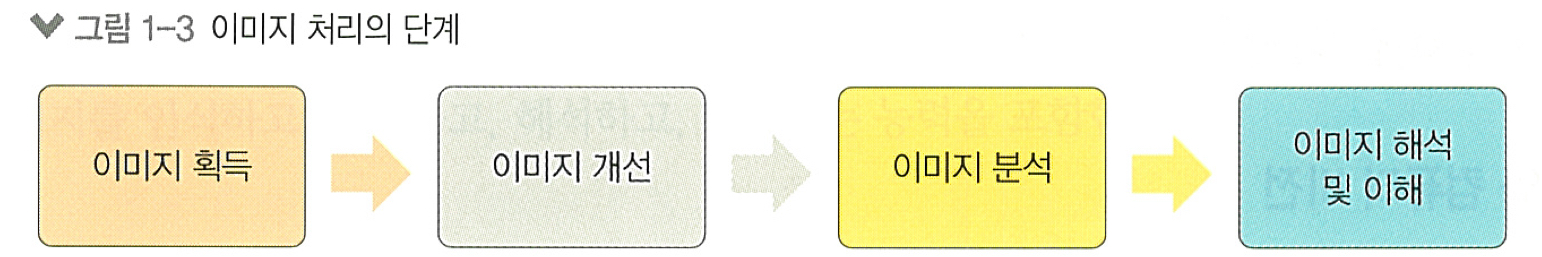
이미지 획득
- 카메라. 스캐너 등 장치를 통해 획득한 이미지를 디지털 형식으로 변환, 저장
- 품질을 최대한 보존하는 것이 중요
이미지 개선
- 이미지의 품질을 향상하는 데 초점을 맞춤
- 노이즈 제거(noise reduction), 명암 조절(contrast adjustment), 색상 보정(color correction) 등의 작업
- 사용 기술: 필터링 기법, 히스토그램 평활화(histogram equalized), 샤프닝(sharpening) 등
이미지 분석
- 이미지의 유용한 정보를 추출
- 특징 추출(feature extraction), 패턴 인식(pattern recognition), 객체 감지(object detection) 등의 작업
- 사용 기술: 에지 검출(edge detection), 코너 검출(corner detection), 텍스처 분석(texture analysis) 등
이미지 해석 및 이해
- 분석 단계에서 얻은 데이터를 이용하여 이미지를 해석하고 이해
- 이미지 분류(image classification), 이미지 검색(image retrieval), 이미지 분석(image recognition) 등의 작업
- 사용 기술: 패턴 매칭(pattern matching), 머신러닝, 딥러닝 등
1.1.2 컴퓨터 비전이란?
컴퓨터 비전: 기계가 시각적 데이터를 이해하고 분석하는 능력을 개발하는 과학 분야
--> 주요 목표는 컴퓨터가 사람처럼 볼 수 있도록 하는 것!
이미지 처리와 컴퓨터 비전
이미지처리와 컴퓨터비전은 공통점이 많지만, 그 목적과 접근 방식에서 중요한 차이점이 있음.
- 이미지처리 - 주로 디지털 이미지의 향상, 변형, 복원 등에 중점을 둠
- 컴퓨터비전 - 이미지처리에서 생성된 이미지를 분석하고 해석하는 데 초점을 맞춤
ex) 객체인식, 패턴분석, 이미지분류
두 분야는 함께 작용하여 복잡한 문제를 해결함.
컴퓨터 비전의 정의
넓게 정의하면, 시각 기계의 과학 및 기술
구체적으론, 이미지에서 제공하는 정보를 추출하는 인공 시스템의 이론과 관련
컴퓨터 비전 시스템은 패턴 인식과 학습 기법에 의존하여 이미지를 해석하는데, 이는 정교한 알고리즘을 필요로 함.
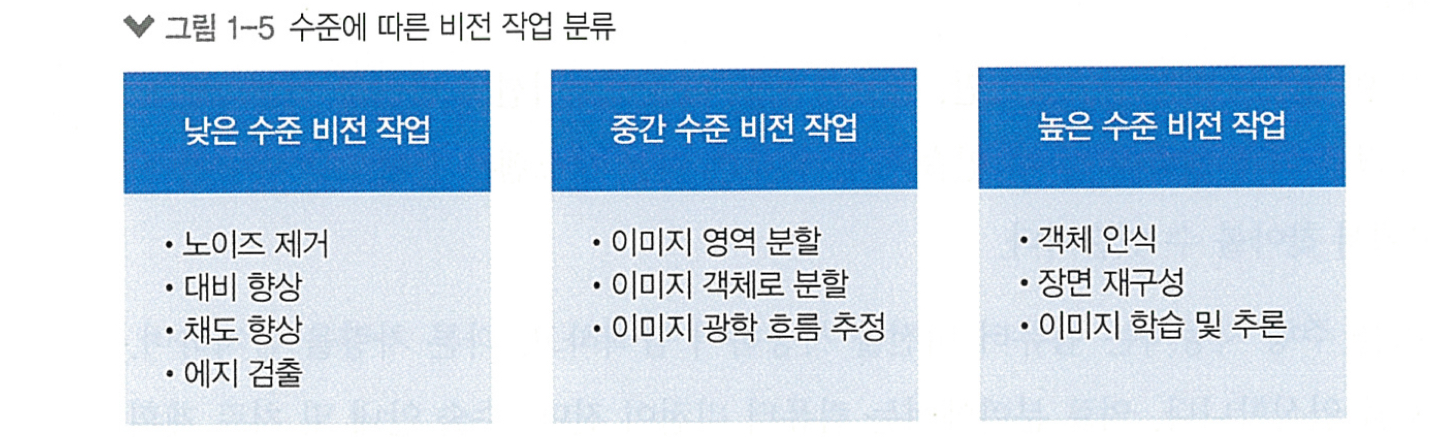
이러한 기술은 낮은 수준, 중간 수준, 높은 수준의 비전 작업으로 분류됨

이러한 기술의 초석은 이미지에서 가장자리, 모서리 또는 텍스처와 같은 고유한 속성을 추출하는 특징 추출이다.
이런 특징은 패턴 인식이나 물체 감지와 같은 더 높은 수준의 작업을 위한 기초가 됨.
합성공 신경망(CNN)은 제공된 데이터에서 추출된 특징의 공간적 계층 구조를 자동으로 학습하도록 설계됨.
이미지 분류(image classification), 물체 감지(object detection), 의미적 분할(semantic segmentation)과 같은 작업에서 사용, 입증됨.
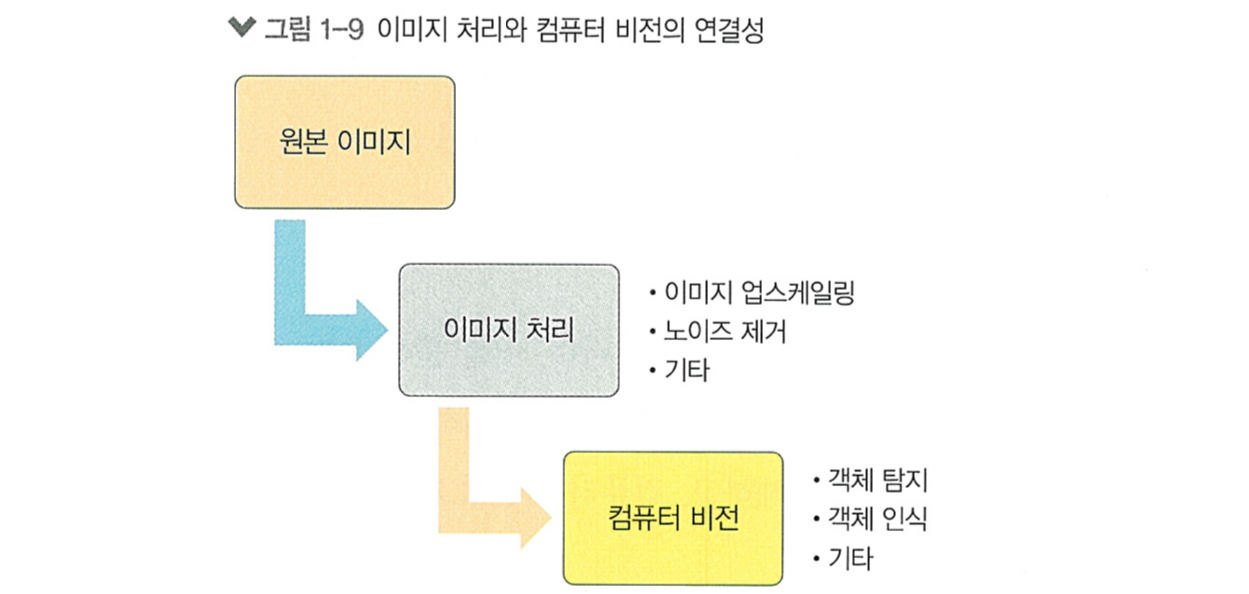
1.1.3 이미지 처리와 컴퓨터 비전의 연관성
이미지 처리와 컴퓨터 비전은 다른 분야이지만 서로 연결되어 있다.
본질적으로 이미지 처리는 컴퓨터 비전이 구축되는 기반이 됨.
- 이미지 처리
- "이미지의 내용을 고려하지 않고" 이미지를 조작하고 향상시킴
- 노이즈 제거, 향상 및 분할과 같이 이미지 변환에 중점
- 이미지 품질을 개선하거나 추가 처리를 위해 이미지를 준비하는 것이 목표 - 컴퓨터 비전
- "이미지에서 의미 있는 정보를 추출"하여 이미지가 나타내는 장면을 해석함
- 인간의 시각 능력을 모방하여 디티절 이미지나 동영상에서 높은 수준의 이해를 추출하는 것을 목표로 함
- 사물 인식, 분류, 장면에서 사물의 행동을 해석

>> 즉, 이미지 처리와 컴퓨터 비전은 기계가 '볼 수 있도록'하는 과정과, '봐왔던 것을 재창조'하는 과정에서 서로 보완해주며 얽혀있는 분야임.
1.2 필요한 도구들
1.2.1 파이썬 핵심 문법
(생략)
1.2.2 OpenCV
>> 컴퓨터로 이미지나 영상을 읽고, 이미지의 사이즈 변환이나 회전, 선분 및 도형 그리기, 채널 분리 등의 연산을 처리할 수 있도록 만들어진 오픈 소스 라이브러리
현재 안면 인식, 지문 인식, 객체 검출, 이상 탐지 등 다양한 이미지 처리에서 널리 사용됨
이미지 입출력
# like_lenna.png 다운로드
!wget https://raw.githubusercontent.com/Cobslab/imageBible/main/image/like_lenna224.png -O like_lenna.pngimport cv2
image = cv2.imread('like_lenna.png', cv2.IMREAD_GRAYSCALE)
if image is not None:
print("이미지를 읽어왔습니다.")
else:
print("이미지를 읽어오지 못했습니다.")
print(f"변수 타입: {type(image)}")>>> 이미지를 읽어왔습니다.
변수 타입: <class 'numpy.ndarray'>
# 기본 자료형인 리스트가 아닌 Numpy.ndarray를 사용하면 빠른 속도, 적은 메모리 공간의 이점을 가짐# 코랩에선 OpenCV에서 지원하는 cv2.imshow를 사용할 수 X
# but, 비슷하게 사용 가능한 cv2_imshow 함수 제공
"""cv2.imshow(image)"""
from google.colab.patches import cv2_imshow
cv2_imshow(image)
print(f"이미지 배열의 형태: {image.shape}")>>> 이미지 배열의 형태: (224, 224)
# OpenCV는 이미지를 불러와 각 픽셀에 해당하는 수를 (numpy.ndarray)로 변수에 저장해줌
# 즉, 각 픽셀에 접근해서 수정/변환이 가능함이미지 변환
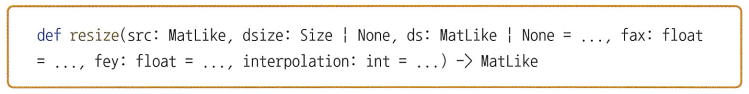
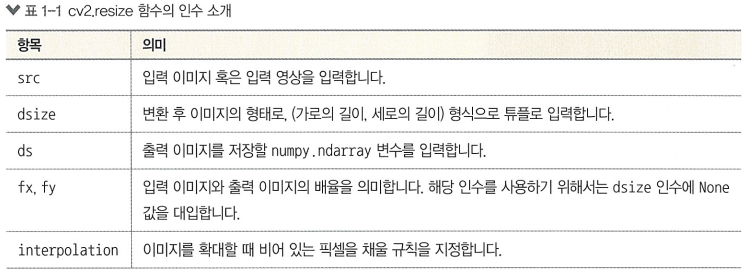
사이즈 변환 : cv2.resize 함수를 이용해 이미지의 사이즈를 바꿀 수 있음


"""지정해서 사이즈 변환"""
image_small = cv2.resize(image,(100,100))
cv2_imshow(image_small)
# (224,224) 사이즈였던 이미지를 (100,100) 사이즈로 수정
"""배율로 사이즈 변환"""
image_big = cv2.resize(image,dsize=None,fx=2,fy=2,)
cv2_imshow(image_big)
# 가로, 세로 2배로 수정 
대칭 변환
"""flip 함수에서 0으로 명시하면 수평축으로 반전"""
image_fliped = cv2.flip(image,0)
cv2_imshow(image_fliped)
"""flip 함수에서 1로 명시하면 세로축으로 반전"""
image_fliped = cv2.flip(image,1)
cv2_imshow(image_fliped)
회전 변환
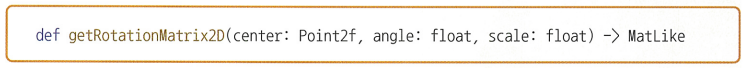
cv2.getRotationMatrix2D 함수를 사용하여 회전 변환 행렬을 생성하고,
cv2.warpAffine 함수를 사용하여 실제로 이미지를 회전시킴

cv2.getRotationMatrix2D 함수 매개변수
- center: 어떤 점을 기준으로 회전시킬지 지정
- angle: 얼마나 회전시킬지 지정
- scale: 결과 이미지의 배율을 어떻게 할지 지정
"""두 함수를 사용하여 회전 변환"""
height, width = image.shape
matrix = cv2.getRotationMatrix2D((width/2, height/2), 90, 1)
result = cv2.warpAffine(image, matrix, (width, height))
cv2_imshow(result)
"""다른 각도로 회전"""
matrix = cv2.getRotationMatrix2D((width/2,height/2),30,1)
result = cv2.warpAffine(image,matrix,(width,height),borderValue=200)
cv2_imshow(result)
자르기
파이썬 배열에서의 슬라이싱 기능을 사용하여 이미지를 자름
cv2_imshow(image[:100,:100])
# 왼쪽 상단을 기준으로 픽셀 단위 가로 100, 세로 100 만큼의 위치를 자름
cv2_imshow(image[50:150,50:150])
# 가로, 세로 모두 51번째 픽셀부터 150번째 픽셀까지의 위치를 자름
croped_image = image[50:150,50:150]
croped_image[:] = 200
cv2_imshow(image)
# 원본 image 객체의 값을 그대로 참조
# croped_image의 모든 픽셀 값을 200(밝은 회색)으로 바꾸면 원본 image에 그대로 적용됨
# 위처럼 원본 사진에 영향이 가는걸 원치 않다면,
# 아래와 같이 자른 객체에 대한 깊은 복사(copy)를 하여 사용해야함
image = cv2.imread('like_lenna.png', cv2.IMREAD_GRAYSCALE)
croped_image = image[50:150,50:150].copy()
croped_image[:] = 200
cv2_imshow(image)
도형 그리기
OpenCV는 읽어온 이미지 위에 원하는 도형을 그릴 수 있는 기능을 제공함
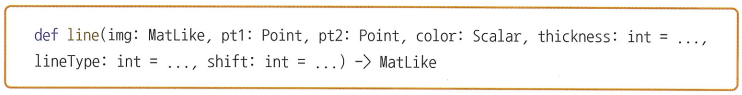
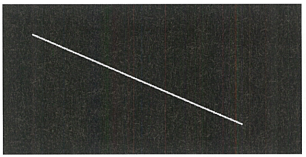
선 그리기 - cv2.line

space = np.zeros((500, 1000), dtype=np.uint8)
line_color = 255
space = cv2.line(space, (100, 100), (800, 400), line_color, 3, 1)
cv2_imshow(space)
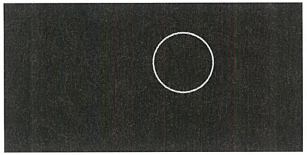
원 그리기 - cv2.circle

space = np.zeros((500, 1000), dtype=np.uint8)
color = 255
space = cv2.circle(space, (600, 200), 100, color, 4, 1)
cv2_imshow(space)
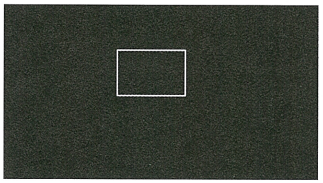
직사각형 그리기 - cv2.rectangle

space = np.zeros((768, 1388), dtype=np.uint8)
color = 255
space = cv2.rectangle(space, (500, 200), (800, 400), color, 5, 1)
cv2_imshow(space)
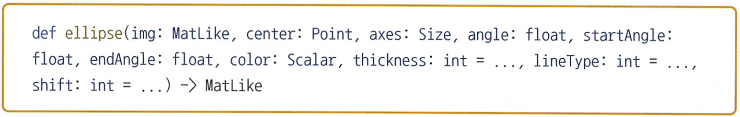
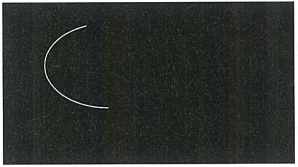
타원 그리기 - cv2.ellipse

# startAngle: 타원을 그리기 시작할 각도
# endAngle: 타원 그리기를 끝낼 각도
space = np.zeros((768, 1388), dtype=np.uint8)
color = 255
space = cv2.ellipse(space, (500, 300), (300, 200), 0, 90, 250, color, 4)
cv2_imshow(space)
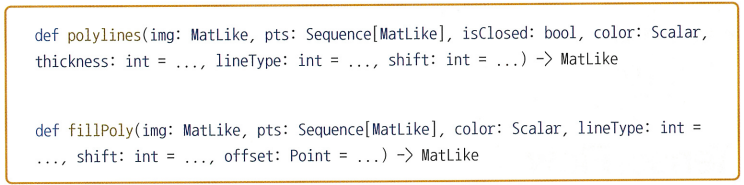
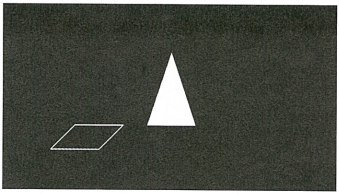
다각형 그리기 - cv2.polylines / cv2.fillPoly

# cv2.polylines 함수는 [[300, 500], [500, 500], [400, 600], [200, 600]] 위치의 평행사변형을 그려줌
# cv2.fillPoly 함수는 [[600, 500], [800, 500], [700, 200]] 위치의 삼각형을 그려줌
space = np.zeros((768, 1388), dtype=np.uint8)
color = 255
obj1 = np.array([[300, 500], [500, 500], [400, 600], [200, 600]])
obj2 = np.array([[600, 500], [800, 500], [700, 200]])
space = cv2.polylines(space, [obj1], True, color, 3)
space = cv2.fillPoly(space, [obj2], color, 1)
cv2_imshow(space)
1.2.3 텐서플로(Tensorflow)
구글 브레인 팀에서 개발되어 2015년에 공개된 오픈 소스 머신러닝 라이브러리.
고수준 API인 케라스(Keras)를 지원


