페이징 라이브러리 샘플 코드를 보다가 CardView가 나와서 정리하는 글입니다.
CardView

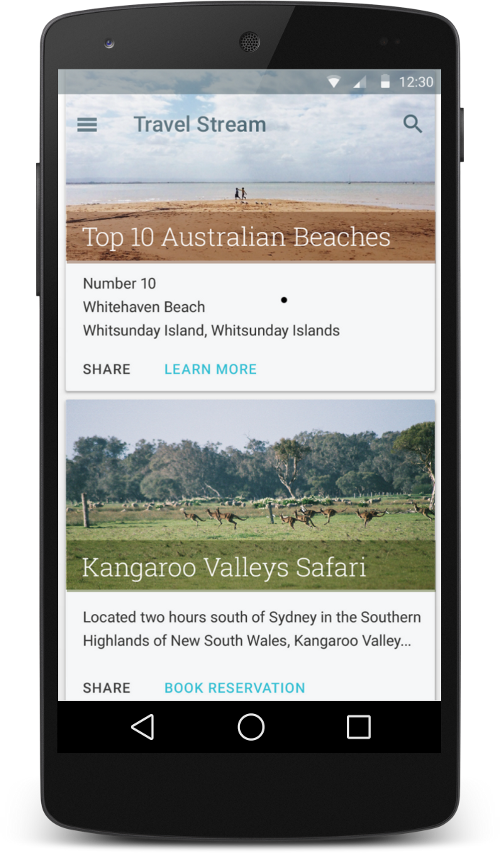
앱은 비슷한 스타일의 컨테이너안에 데이터를 보여줘야할 때가 종종 있습니다. 이러한 컨테이너는 리스트 안에서 각 아이템의 정보를 담는데 사용됩니다. 시스템은 CardView Api를 제공하는데 이를 이용해 플랫폼 전체에서 일관성 있는 모양을 가진 카드의 내부에 정보를 쉽게 표시할 수 있습니다.
이러한 카드는 포함된 뷰 그룹 위에서 기본적인 높이를 가지기에 시스템은 카드 아래에 그림자를 그립니다. 카드는 일관성 있는 스타일을 제공하는 뷰의 그룹을 포함하는 가장 쉬운 방법입니다.
CardView 선언
레이아웃 파일에 CardView를 선언하면 됩니다. 뷰 그룹처럼 사용하여 다른 뷰들을 포함시키면 됩니다. 아래의 예제 코드에서는 TextView 하나를 포함하고 있습니다.
<androidx.cardview.widget.CardView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
app:cardUseCompatPadding="true"
android:id="@+id/container">
<TextView
android:id="@+id/sample_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="10dp" />
</androidx.cardview.widget.CardView>card는 기본 높이를 사용해 화면에 그려지며, 이로 인해 카드 아래에 그림자가 그려집니다. card_view:cardElevation 속성을 가지고 카드에 대한 커스텀 높이를 설정할 수 있습니다. 이렇게 하면 값이 커질수록 그림자가 뚜렷해지고 값이 낮을수록 그림자가 연해집니다. CardView는 안드로이드 5.0(API Level 21) 이상에서 실제 높이와 다이나믹한 그림자를 사용하고 그 이전 버전에서는 프래그래밍 방식의 그림자 구현을 사용합니다.
CardView 속성
-
cardUseCompatPadding
안드로이드 5.0 이상의 버전에서 그림자에 패딩을 추가해야 하는 경우 사용하는 속성입니다. -
cardCornerRadius
CardView의 코너의 둥근 정도를 나타내는 속성입니다 -
cardPreventCornerOverlap
CardView가 코너와 겹치지 않도록 contents에 패딩을 추가해야 하는지 여부를 나타냅니다 -
cardMaxElevation
최대 elevation을 나타내는 속성입니다. 안드로이드 5.0 이상의 버전에서는 영향이 없습니다. -
contentPadding
padding 값을 설정하는 속성입니다. -
cardBackgroundColor
카드 배경에 설정할 색을 지정하는 속성입니다.
