*이 포스트는, 유튜브 생활코딩 html 수업을 바탕으로, 수업내용복습과 동시에 web을 처음 시작하는 사람들을 위하여 작성되었다.
실습환경
html을 공부하기 위한 에디터로 atom을 이용한다. atom은 다음 링크에서 설치가 가능하다.
여기서 해당하는 체제를 선택한 후, 가장 최신 버전으로 다운로드 하면 된다. 설치한 다음 자신이 편한 곳에다가 실습을 위한 임의의 폴더를 만든다. 나는 임의로 web이라는 폴더를 생성했다.

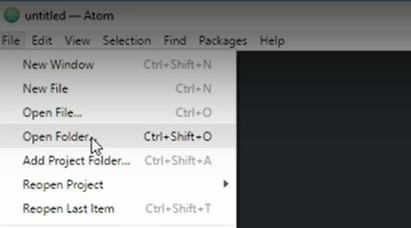
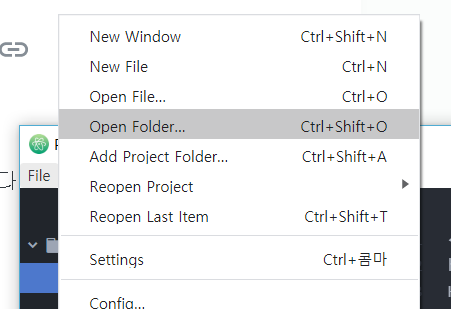
그런 다음 atom 앱에 들어가 Open Folder를 클릭한 후 해당 폴더를 선택한다.

그럼 좌측 Project 밑에 내가 생성한 폴더 명이 뜰 것이다.

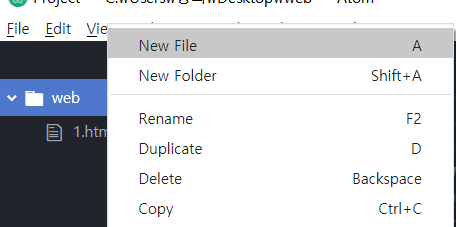
그 다음, web 폴더에 커서를 대고, 오른쪽 버튼을 눌러 New File을 누르면 파일이 생성된다. 나는 1.html 이라는 제목의 파일을 생성하였다.

그 다음 다시 아까 생성했던 web 폴더에 들어가면 크롬, 인터넷 등과 연결이 가능한 1이라는 이름의 html파일이 생성된다.

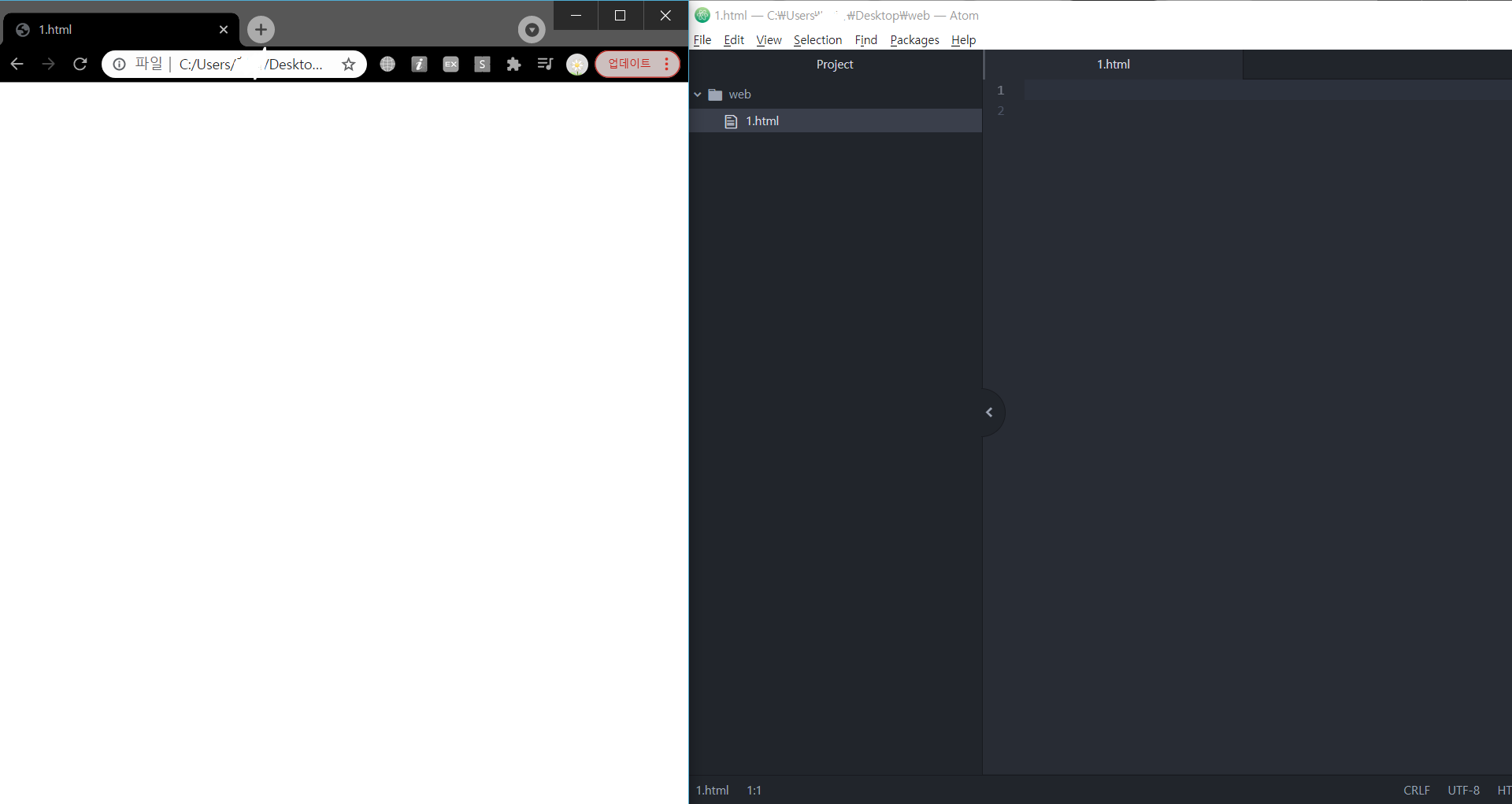
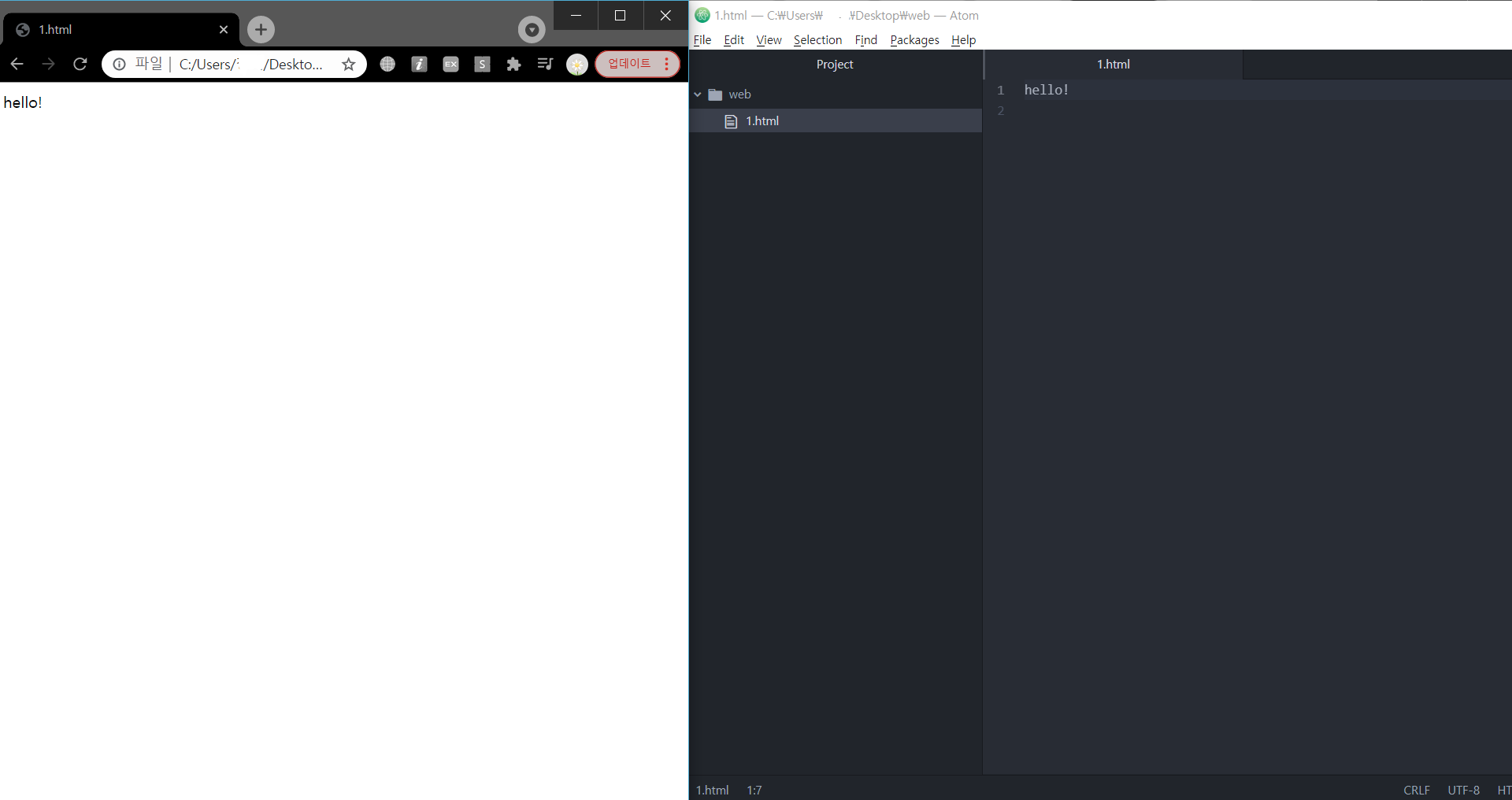
해당 html 파일을 클릭하면, 웹 페이지가 뜬다. 왼쪽에 비어있는 웹 페이지를 두고, 오른쪽에 아톰 에디터를 두면, 웹 공부를 위한 실습환경 준비를 완료한 셈이다.

그럼 오른쪽에 적은 글자가 왼쪽에 반영이 되는지 확인해보겠다.
오른쪽에 임의의 글자를 입력한 후, 단축키로 Ctrl + s 를 입력하면 저장이 된다. 그런 다음 왼쪽을 새로고침하면, 아래 화면과 같이 글자가 반영이 됨을 알 수 있다.

다음 글에서는 간략한 html 문법에 대해 알아보도록 하겠다.