
Netlify에 저장된 흔적(?)을 기념으로 남겨보았다
1. 난 포토폴리오를 이렇게 만드는 줄 몰랐지....
학원에서 수강중인 프론트엔드 수업에서 다음주는 포토폴리오를 만들어볼 겁니다~ 라고 강사님이 말씀하셨을 때, 나는 솔직히 포토폴리오는 학원에서 큰 틀을 짜주는게 아닌가? 싶어서 아무런 준비도 하지 않은채 수업을 들었고... 이제부터 3시간동안 마음대로 만들어보라는(?) 말을 듣고 멘붕에 빠졌다. 아무리 포토폴리오라지만 이제 겨우 학원 수업을 한달 들은게 다인 쌩노베 쌩초보인 나로선 나 혼자 사이트를 처음부터 구상하는 것이 꽤 낯설었기 때문이다. 30분동안 고민에 빠져있다가 끝내 만들기로 결정한 건 쇼핑몰 사이트! 다만 광고성 사진들이 덕지덕지 걸려있는 쇼핑몰이 아닌, 2022년의 갬성으로 무장된 미니멀한 쇼핑몰 사이트를 만들고 싶어 큰 틀은 과감하게 흑백으로 구성하기로 했다. 특히나 나같은 초보자에겐 괜히 이것저것 복잡하게 만드느니 심플한 쪽이 훨씬 완성도있게 보일 것이라는 생각도 들었기 때문이다. 여튼, 우왕자왕 끝에 나의 첫 포토폴리오 계획은 완성됐다!
2. 큰 틀만 짜는데 3시간은 족히 걸려
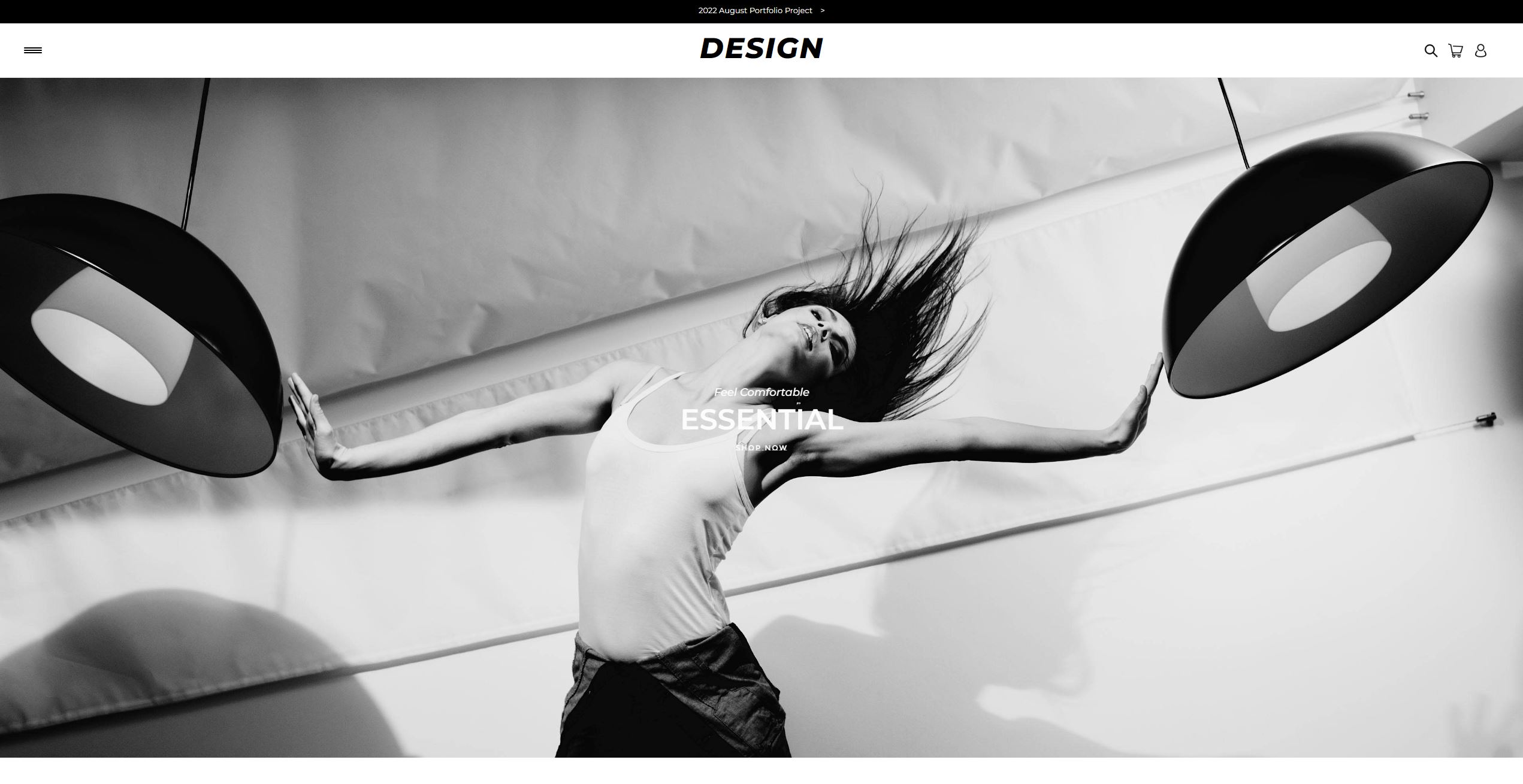
그렇다. 쌩초보자에겐 애초에 큰 틀을 짜는 것 부터가 난관이었다. 지금까지 배운 구조(flex,block 등)을 대충 이런 곳에 배치하면 예쁘겠지? 이 정도의 생각은 들어도 정작 그래서 뭐부터 짜지..... 라는 생각은 사라지지 않았다. 모방은 창조의 어머니라고 하던가? 그래서 나는 실제로 존재하는 쇼핑몰들의 코드부터 찾아보기로 했다. 쇼핑몰의 구조는 크게 두 가지인 것 같았다. 일단 로고가 위에 박혀있고, 그 위에 특정 페이지로 넘어가는 탑 부분이 있는 건 대부분 비슷해 쉽게 참고가 가능했지만 상의,하의,악세사리 등의 메뉴의 위치가 제각각이었다. 헤더 바로 밑에 넣는 구조, 사이드바로 빼기, 페이지 중간에 넣기 등등... 일단 내 눈엔 헤더 바로 밑에 넣는 구조는 미니멀한 느낌이 안 살아서 마음에 들지 않아 메뉴를 밑으로 빼기로 했다. 어차피 내가 배운 범위(html,css 기초)만 사용해 페이지가 넘어가거나 동적 움직임을 구사하는 것까진 어려웠기 때문에 메뉴 바로 밑에 이미지들을 추가로 넣기로 했다. 쇼핑 이미지 밑엔 홈페이지의 느낌(?)을 살려주는 감각적인 이미지 3개를, 제일 하단엔 footer를 두어 전체적인 쇼핑몰의 정보를 알 수 있도록 구상했다. 마지막으로 로고와 사이드바, 로그인 버튼 등이 있는 header 부분을 sticky로 고정해두어 유저의 편의성을 고려했다. 아! 그리고 >>반응형<< 요소를 넣기 위해 모바일에 맞춘 미디어 쿼리(Media Query)도 사용했다. 결과는 이렇다.

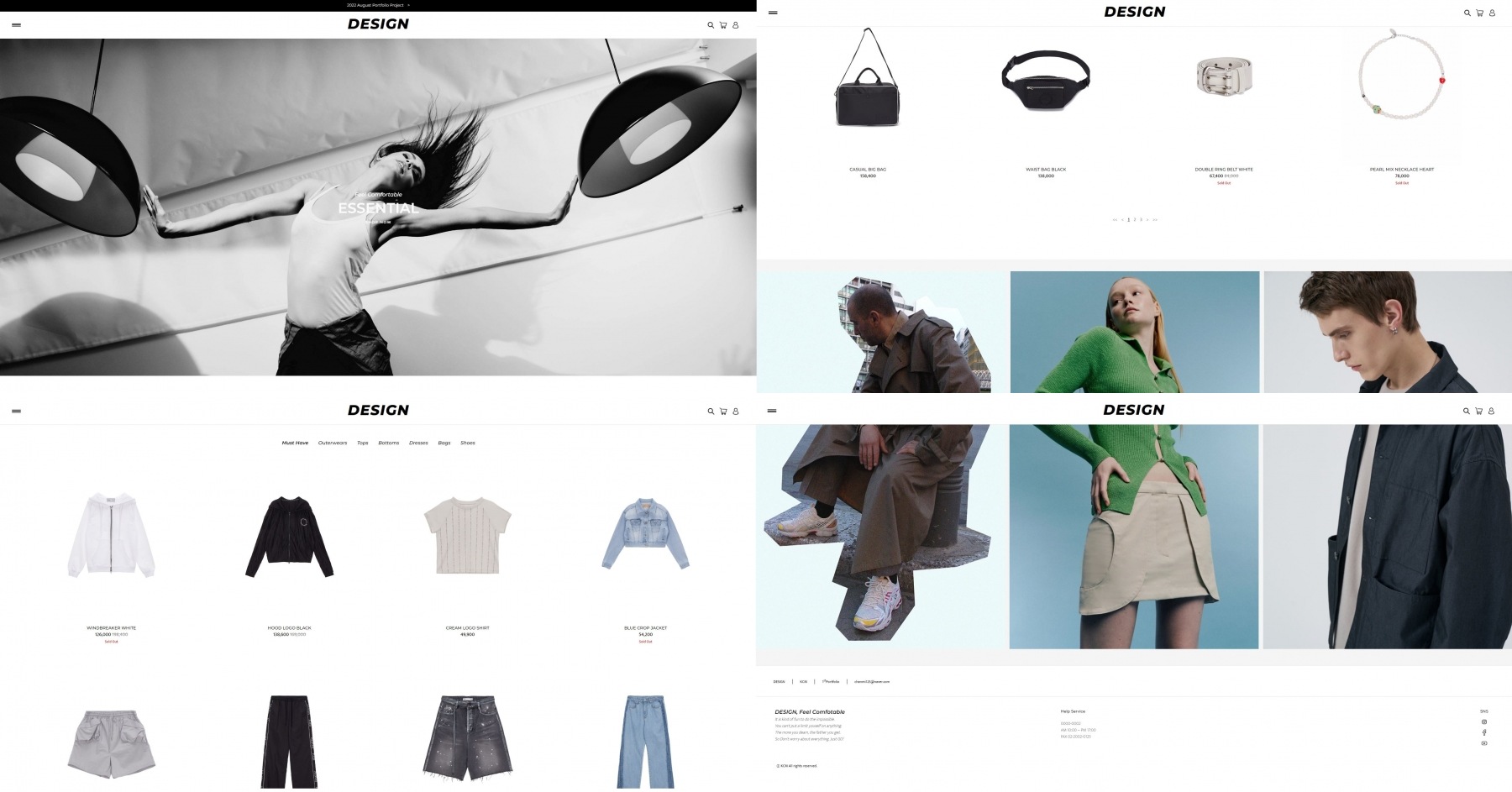
↑ 실제 페이지로 보면 1-3-2-4순으로 나온다. 또한 어떠한 상황에도 header가 sticky로 고정되어 있는 모습을 볼 수 있다.

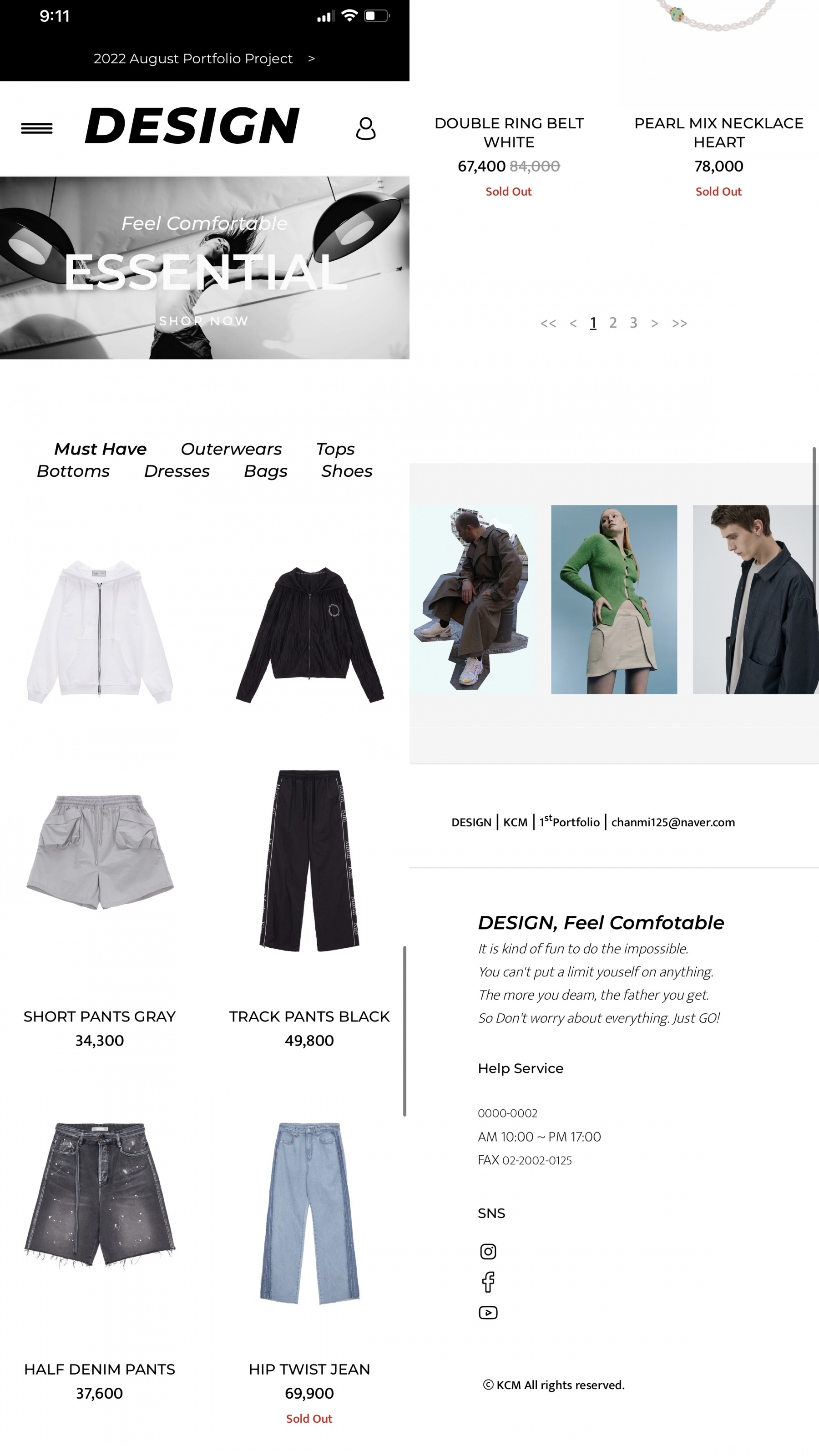
↑ 아이폰12로 캡쳐한 사진들을 이어붙인 모습. 모바일은 화면이 작아서 sticky 요소를 뺐고, GRID 행 수나 footer 등 다양한 요소를 변경했다.
3. 실제 코딩을 하면서 느낀 점
코딩이라고 하기엔 거창하지만, 여튼 나 스스로 홈페이지를 만들면서 느낀 건 생각보다 코드를 팍팍 짜는 시간은 얼마 안되고 걸린 시간의 30%는 검색, 60%는 수정(이게 왜 안됨???과 이게 왜 됨??? 의 반복), 나머지 10%만 내가 생각했던 코딩을 하는 과정이었다. 특히나 나는 흔히 말하는 더러운 코드(순서 무시, 여기저기 쑤셔넣은 쓸데없는 옵션들...)를 짰기 때문인지 이유불명의 오류들도 많이 났고 이를 수정하고 고치는 작업이 오래걸려서 새벽 3~4시까지 잠을 못 자고 만든 날도 있었다. 특히 난 실제 쇼핑몰처럼 클릭하면 효과가 바뀌는 hover부분에 엄청 매달렸는데, 디테일 하나하나 다 hover를 다르게 코드를 짜서 쑤셔넣다보니 이 부분에서 제일 오류가 많이 났던 것 같다. (옵션이 서로 겹치는게 많아서 그랬던듯...) 사실 나는 하나에 집중하면 디테일 하나에 몇 시간이고 집착하는 스타일이기에 똑같은 부분에 매달리는게 크~게 힘들진 않았지만 이 부분을 많이 지겨워하는 성향이면 힘들 것 같다는 생각도 들었다.
4. 총 작업시간!! 과 결론
학원 수업에서 뭐할지 고민하다 큰 틀만 구상한 3시간, 집에서 혼자 진빠지게 고생하며 만든 10시간, 마지막 날 학원에서 마무리한 2시간. 다 합해서 대략 15시간? 정도 걸린 것 같다. (날짜로만 보면 3일 정도 걸린듯 하다) 포토폴리오를 간단하게라도 만들어보는 건 이게 처음이라 오래 걸린 건지 금방 끝난 건지는 잘 모르겠지만 나 나름대로 만족할 정도로 완성하는데 소요한 시간만 15시간, 어쨌든 그 시간동안 고생해서 만들어진 나만의 사이트를 Netlify를 통해 컴퓨터, 휴대폰으로 보고 주변인들에게도 전송하는 과정이 상당히 뿌듯했던 것 같다. 그냥 나 혼자만 보는 사이트를 만들었을 때도 이렇게 뿌듯한데 실제로 유저들이 사용하는 홈페이지를 만드는 사람들은 얼마나 뿌듯했을까? 나라면 저거 내가 만든 거라고 동네방네 자랑하고 다녔을듯...ㅋㅋㅋㅋ 아무튼! 지금은 시작일 뿐이니까 앞으로는 더 깔끔한 코드로 멋있는 포토폴리오를 완성해보고 싶다. 이제부턴 JS 기초도 시작하니까 JS까지 배우고 나면 훨씬 완성도있는 포토폴리오를 만들어볼 수 있을 것이다. 그 날이 기대된다!