Swift UI 프로젝트를 진행하던중, 매우 간단한데 핀트를 잘못잡아서 머리싸맨 버그가 있었다.
과정
- 로그인 View에서 로그인을 하고 isLoggedin = True가 되서 앱의 메인페이지로 넘어간 상황. 메인페이지 연결은 TapView를 구현해서 로그인되면 TapView로 넘어가도록 설정. NavigationBar는 사용하지 않음.
문제
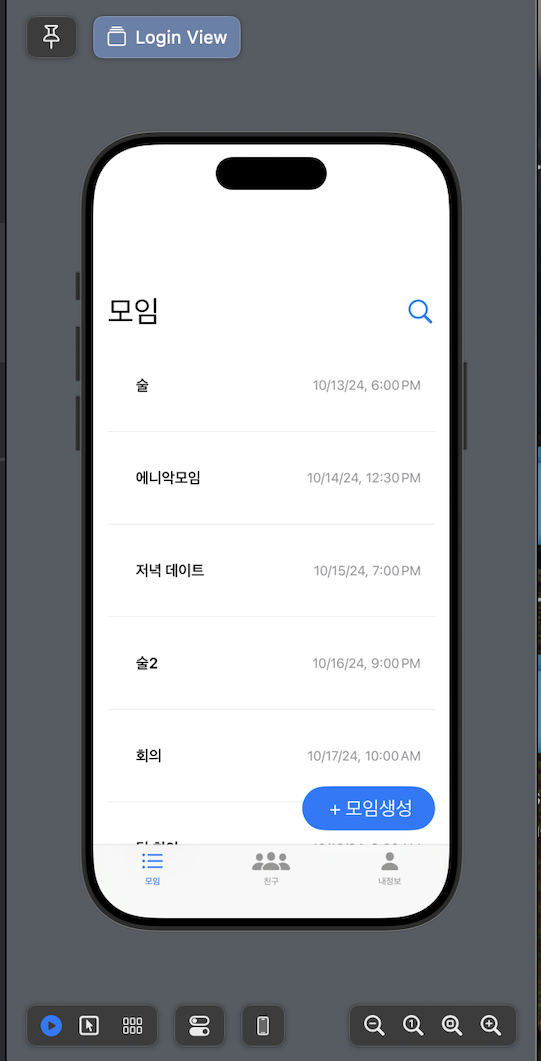
- 메인페이지 View의 화면 상단의 여백이 생김.

원인추론
-
로그인View에서 넘어갈때만 상단에 여백이 생기고, 메인페이지View의 Preview, TapView의 Preview에서는 여백이 생기지 않았다.
-
화면상단의 여백이 NavigationBar로 인식이 됬나보다?
-> 메인페이지 View 에서 NavigationBarHidden() 처리 - 실패
-> TapView에서 NavigationBarHidden() 처리 - 실패
-
FullScreenCover로 View를 연결해줘서 Navigation이랑 관련 없다고 생각함
-> edgesIgnoringSafeArea(.top) 설정으로 상단의 여백을 없앰 - 실패 -
로그인시 TapView로 전환되게 설정되서 그런가?
-> 로그인 성공시 전환되는 화면을 메인뷰로 바로 넘김 - TapBar가 안나옴. 실패
해결
아무리봐도 상단에 여백은 NavigationBar와 연관이 있다고 생각해서 코드를 천천히 읽어봄.
.fullScreenCover(isPresented: $viewModel.isLoggedIn) { MainTabView() }
이 코드의 구조에서 문제를 발견 할 수 있었다.
로그인 화면에서 회원가입 버튼의 View를 NavigationLink로 연결해줘야해서 NavigationView로 코드를 감싸줬는데,
저 코드도 NavigationLink 내부로 들어가서 생긴 오류.
바로 NavigationView 바깥으로 빼줬다.

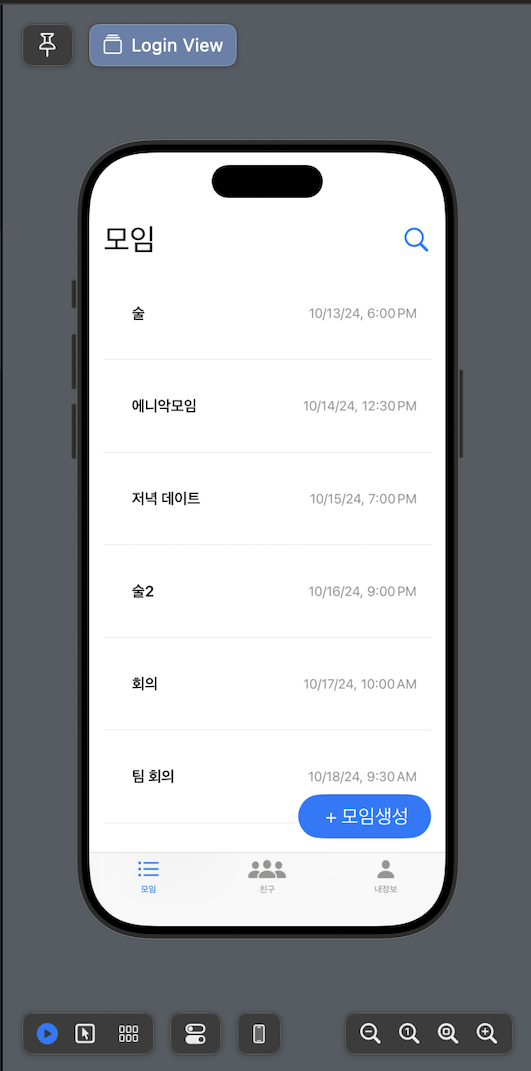
해결 되었다.