Facet
화면 분할
화면 상에 view를 분할 및 추가하여 다양한 관점 전달
- 같은 데이터셋에 대해 서로 다른 인코딩을 통해 다른 인사이트
- e.g., 막대그래프, 파이차트, 도넛차트를 모두 이용해 시각화
- 같은 방법으로 동시에 여러 feature를 봄
- 큰 틀에서 볼 수 없는 부분 집합을 세세하게 보여줌

Grid Spec


내부에 그리기


실습
fig = plt.figure()
ax = fig.add_subplot(121)
ax = fig.add_subplot(122)
# --------------------------------------------
fig, (ax1, ax2) = plt.subplots(1, 2) # fig, axes로 선언하고 axes[0]으로 접근 가능- subplot을 2개 만드는 코드들
Figure & Ax properties
dpi : 해상도, plot의 선명한 정도
- 값이 높아질수록 그래프 도출이 오래걸림
- 빅데이터에 대해선 낮은 해상도 추천
fig.savefig(’파일명’, dpi = 150)- 해상도를 높여 figure를 png 파일로 저장
sharex, sharey : subplot들이 축을 공유
fig, axes = plt.subplots(1, 2, sharey=True)
# ----------------------------
ax1.plot([1, 2, 3], [1, 4, 9])
ax2 = fig.add_subplot(122, sharey=ax1)두 방법 모두 축을 공유하는 plot 생성 코드
squeeze & flatten
subplots()로 생성하면 기본적으로 다음과 같이 서브플롯 ax 배열이 생성됩니다.
- 1 x 1 : 객체 1개 (ax)
- 1 x N 또는 N x 1 : 길이 N 배열 (axes[i])
- N x M : N by M 배열 (axes[i][j])
numpy ndarray에서 각각 차원이 0, 1, 2로 나타납니다.
이렇게 되면 경우에 따라 반복문을 사용할 수 있거나, 없거나로 구분됩니다.
squeeze를 사용하면 항상 2차원으로 배열을 받을 수 있고,
가변 크기에 대해 반복문을 사용하기에 유용합니다.n, m = 1, 3
fig, axes = plt.subplots(n, m, squeeze=False, figsize=(m*2, n*2))
for i in range(n):
for j in range(m):
axes[i][j].set_title(idx)
axes[i][j].set_xticks([])
axes[i][j].set_yticks([])
idx+=1- subplots의 axes는 numpy.ndarray type
- n = 1이라면, 현재 axes는 (1, 3)으로 1d array라 이중 루프를 돌면 에러가 난다.
- 이 때,
squeeze=False로 차원을 추가해주며, 2차원 배열로 받아 plot을 조작할 수 있다.
n, m = 2, 3
fig, axes = plt.subplots(n, m, figsize=(m*2, n*2))
for i, ax in enumerate(axes.flatten()):
ax.set_title(i)
ax.set_xticks([])
ax.set_yticks([])- flatten은 반대로 1차원으로 차원을 축소해, 1중 반복문으로 조작 가능
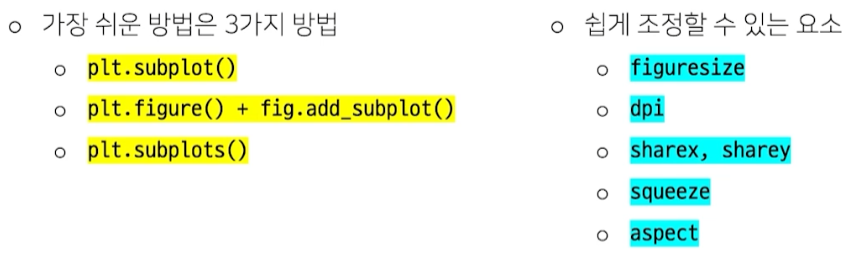
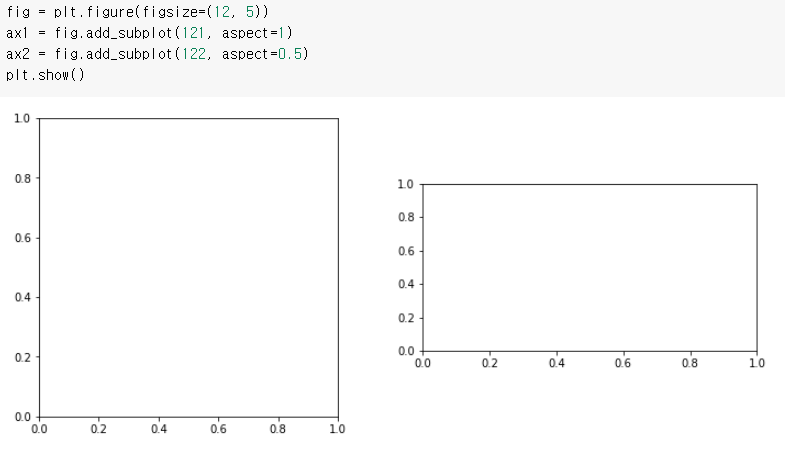
aspect
- x축과 y축의 비율

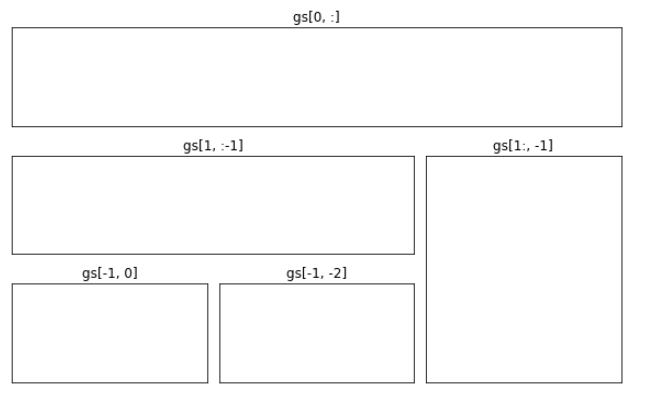
Gridspec
fig = plt.figure(figsize=(8, 5))
gs = fig.add_gridspec(3, 3) # make 3 by 3 grid (row, col)
ax = [None for _ in range(5)]
ax[0] = fig.add_subplot(gs[0, :])
ax[0].set_title('gs[0, :]')
ax[1] = fig.add_subplot(gs[1, :-1])
ax[1].set_title('gs[1, :-1]')
ax[2] = fig.add_subplot(gs[1:, -1])
ax[2].set_title('gs[1:, -1]')
ax[3] = fig.add_subplot(gs[-1, 0])
ax[3].set_title('gs[-1, 0]')
ax[4] = fig.add_subplot(gs[-1, -2])
ax[4].set_title('gs[-1, -2]')
for ix in range(5):
ax[ix].set_xticks([])
ax[ix].set_yticks([])
plt.tight_layout()
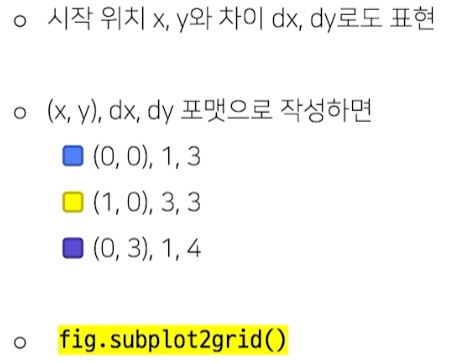
gs = fig.add_gridspec(3, 3)3 by 3 plot grid- gs를 slicing해서 plot을 할당
- subplot2grid 도 문법은 다르나 유사한 기능
add_axes
원하는 위치에 plot을 만듦
fig.add_axes(x, y, dx, dy)
추천하지 않음
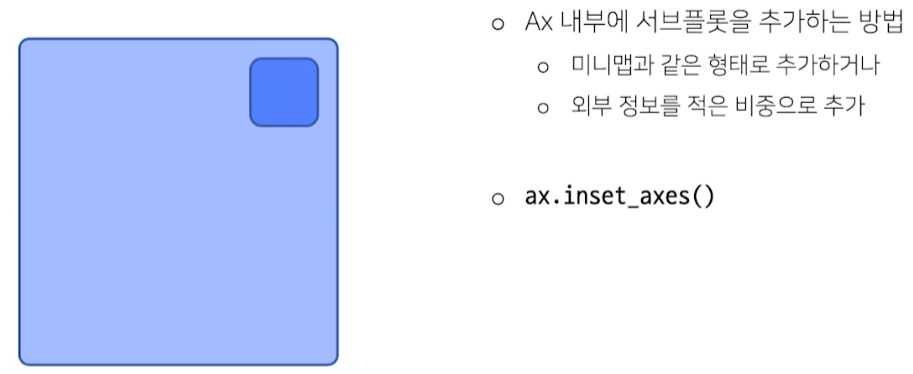
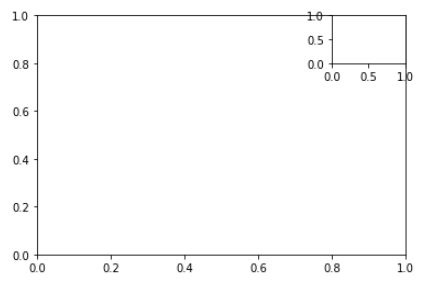
insex_axes
plot안에 plot을 그림
fig, ax = plt.subplots()
axin = ax.inset_axes([0.8, 0.8, 0.2, 0.2])
- x축의 0.8, y축의 0.8 위치에 0.2 크기로 subplot 만듦
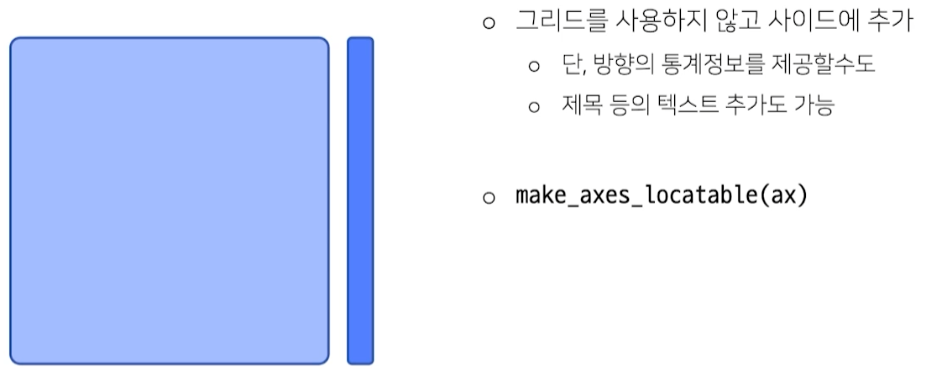
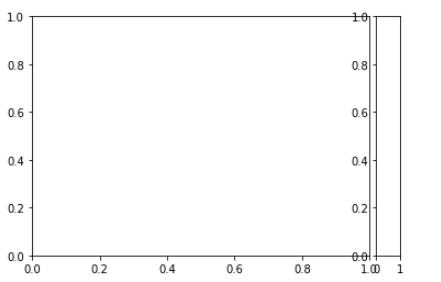
make_axes_locatable
from mpl_toolkits.axes_grid1.axes_divider import make_axes_locatable
fig, ax = plt.subplots(1, 1)
ax_divider = make_axes_locatable(ax)
ax = ax_divider.append_axes("right", size="7%", pad="2%")ax_divider.append_axes("right", size="7%", pad="2%")- size는 가로 크기, pad는 plot간 거리

- color bar를 만들 때 유용
※ 모든 이미지 및 코드 출처는 네이버 커넥트재단 부스트캠프 AI Tech 5기입니다. ※