Pie Chart
원을 부채꼴로 분할하여 표현하는 통계 차트
단독보다는 bat plot과 함께 사용하는 것이 좋음
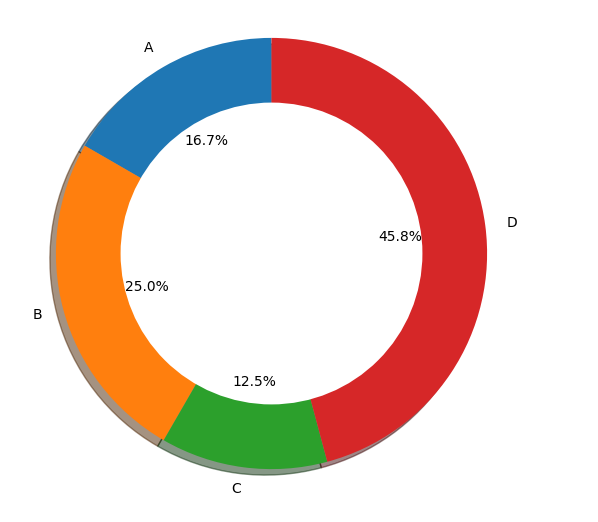
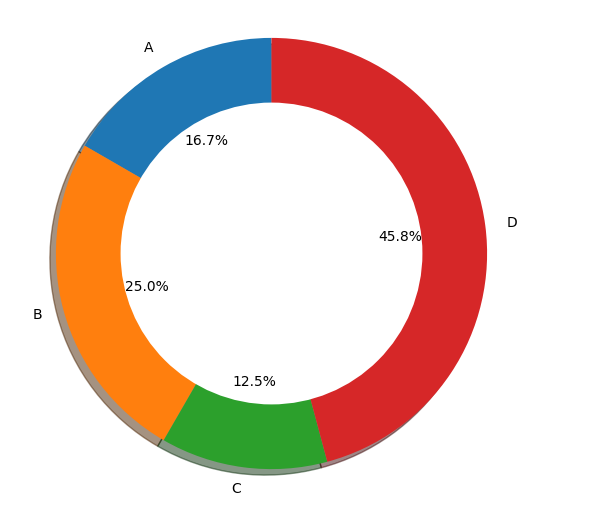
Donut Chart
중간이 비어있는 Pie Chart
Sunburst Chart
계층적 데이터 시각화에 사용

실습
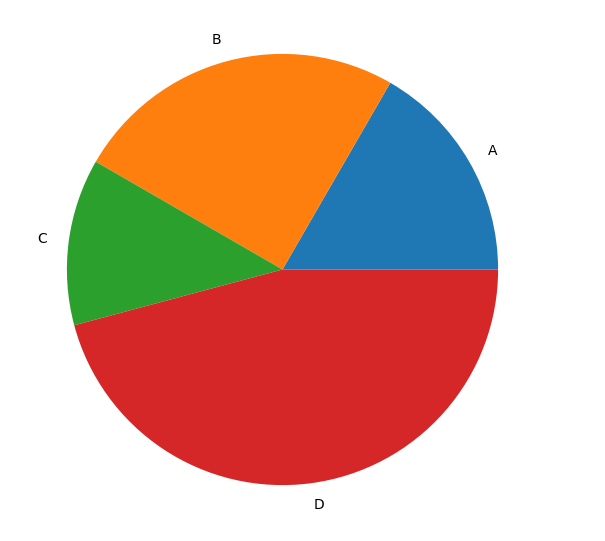
Pie Chart
ax.pie(data, labels)
- data와 label 정보를 주면 pie chart 완성

- 전체 data를 360에서 비율에 맞게 나눔
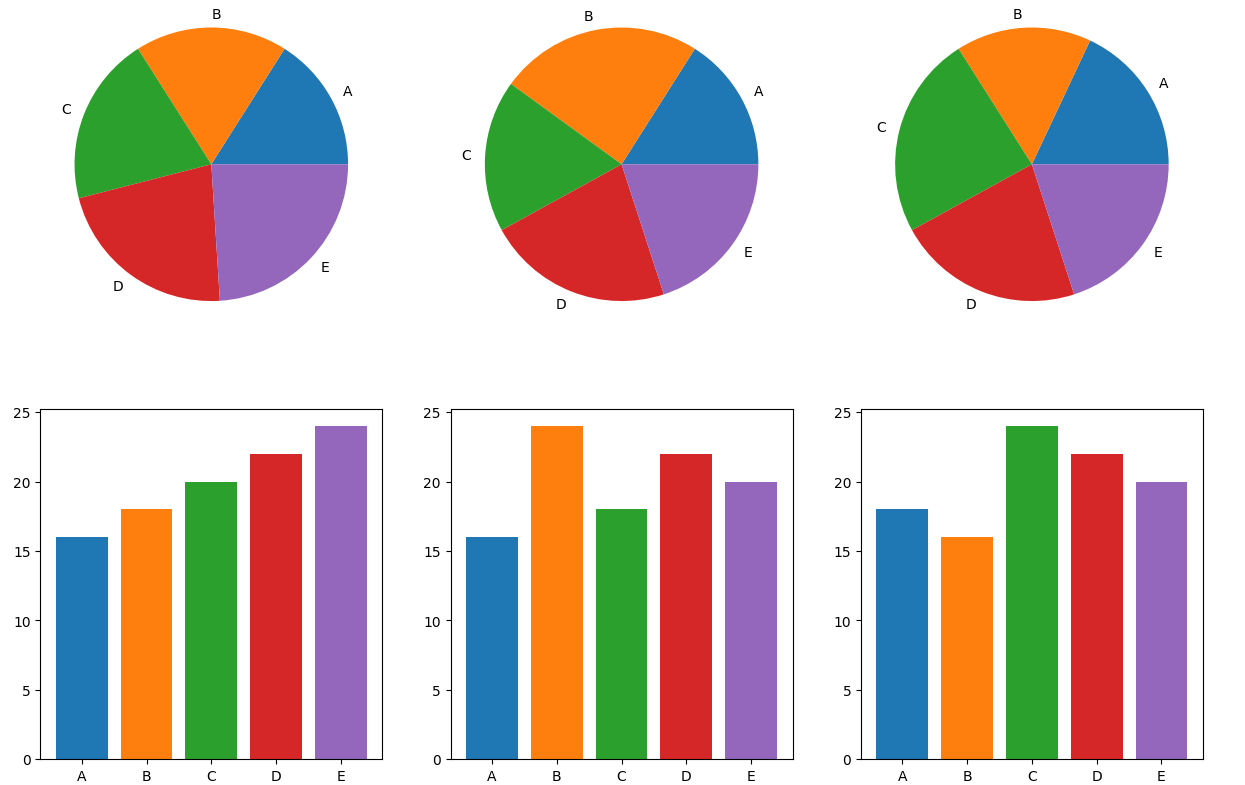
- 비율 정보는 확인이 쉽지만, 구체적인 양 비교가 bar plot보다 어려움

- bar plot이 확인이 훨씬 쉬움
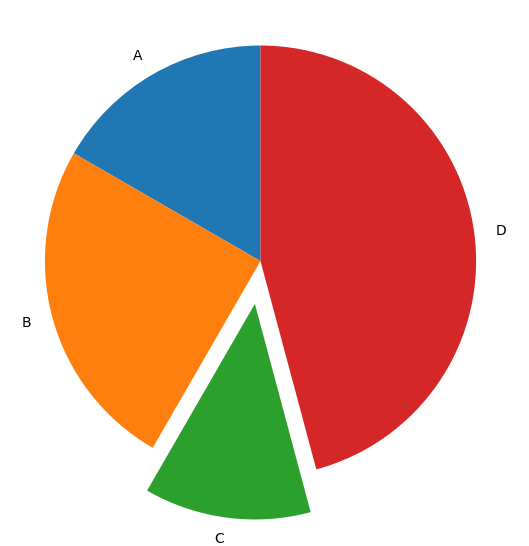
Pie Chart Custom
startangle 시작 각도를 정해줌
explode 강조하고 싶은 부분에 대해 튀어 나옴

explode=[0, 0, 0.2, 0]
shadow=True 그림자 효과, 3D처럼 보임
autopct=’%1.1f%%’ 지정된 format에 맞게 chart안에 비율을 나타내줌
labeldistance label과 chart의 거리 조정
counterclock False이면 시계방향 순서로 그려줌
radius chart의 크기 조정
Pie Chart 변형
Donut Chart
Pie chart를 그리고 background 색과 같은 원을 그려줌
plt.Circle((x, y), size, fc=’색상’)

※ 모든 이미지 및 코드 출처는 네이버 커넥트재단 부스트캠프 AI Tech 5기입니다. ※