React-hook-form
React Hook Form은 React 애플리케이션에서 폼을 다루는 데 도움이 되는 라이브러리 중 하나입니다. 이를 통해 폼 컴포넌트의 개발과 유지 보수를 용이하게 할 수 있습니다.
React-hook-form 을 사용하면 form component 의 상태 및 유효성 검사를 관리하는데 필요한 코드 양을 대폭 줄일 수 있습니다.
저도 평소에 form 기능을 만들때 input 을 useState 로 관리하고 필요에 따라 명시적인 이벤트 핸들러를 작성하는데 React-hook-form 은 제공해주는 Hook 을 사용하여 관련 데이터를 추적하고 업데이트 할 수 있습니다.
🌯 장점
-
간결한 API
React Hook Form은 사용하기 쉽고 직관적인 API를 제공하여 복잡한 폼 로직을 단순화합니다. 기본적으로 제공하는 Hook 함수들과 컴포넌트들을 사용하여 폼을 쉽게 생성하고 관리할 수 있습니다. -
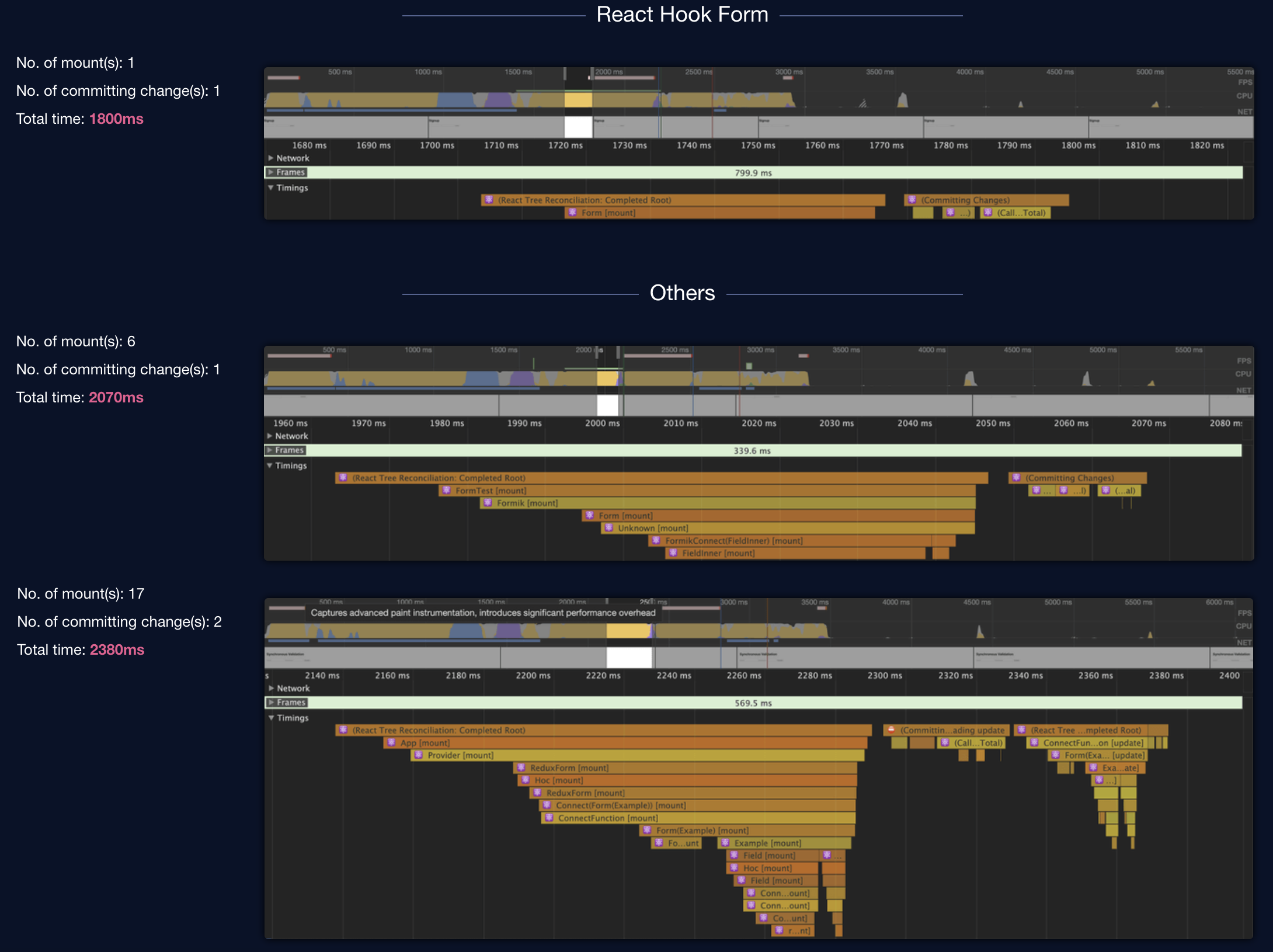
높은 성능
React Hook Form은 성능에 중점을 두어 최적화되어 있습니다. 입력 필드의 값 변화를 추적하는 "상태" 대신 각 입력 필드의 참조(reference)를 사용하여 불필요한 리렌더링을 방지하고, 가상 DOM의 업데이트를 최소화합니다. -
유효성 검사
React Hook Form은 내장된 유효성 검사를 지원하며, 입력 필드의 값에 대한 유효성 검사를 수행하고, 에러 메시지를 표시할 수 있습니다.
🥝 리렌더링 방지

🥝 렌더링 성능 최적화

🌯 알아야 할 개념
- useForm
useForm은 React Hook Form의 핵심 함수로, 폼의 인스턴스를 생성하고 폼 데이터와 메서드를 제공합니다. - register
register 함수는 입력 필드를 React Hook Form에 등록합니다. 입력 필드에 대한 유효성 검사 규칙, 기본값 등을 설정할 수 있습니다.
handleSubmit: handleSubmit 함수는 폼 제출 시 실행할 함수를 정의합니다. 이 함수는 유효성 검사를 수행하고, 제출할 데이터를 처리하는 로직을 작성할 수 있습니다. - errors
errors 객체는 유효성 검사 실패 시 해당 필드의 에러 메시지를 포함합니다.
🍨 시작
기본적으로 TSX 를 바탕으로 코드를 설명하겠습니다.
설치
yarn add react-hook-form
npm install react-hook-form기본 코드
import { useForm, SubmitHandler } from "react-hook-form";
interface UserInput {
name: string;
password: string;
}
const ReactHookForm = () => {
const {register, handleSubmit} = useForm<UserInput>();
const onSubmit: SubmitHandler<UserInput> = (data) => {
console.log(data);
// data = {name: "chan", password: "1234"}
}
return (
<div>
<form onSubmit={handleSubmit(onSubmit)}>
<label htmlFor="username">Username</label>
<input {...register("name")} id="username" />
<label htmlFor="password">Password</label>
<input {...register("password")} id="password" />
<input type="submit" />
</form>
</div>
)
}
export default ReactHookForm위에 코드의 기본적인 작동 방식은 register 은 react-hook-form 의 input 을 등록합니다.
그리고 form 을 제출할 때 useForm 에서 꺼낸 handleSubmit 을 react-hook-form 에서 꺼낸 SubmitHandler 로 만든 함수를 넣어줍니다.
🍱 유효성 검사
required - 필수적으로 입력해야 하는 input 을 설정합니다.
min - 입력값의 최소값을 설정합니다.
max - 입력값의 최대값을 설정합니다.
minLength - 입력값의 최소 길이를 설정합니다.
maxLength - 입력값의 최대 길이를 설정합니다.
pattern - 일반적으로 정규 표현식을 쓰며 input 내용의 쓰는 방식을 설정합니다.
required, min, max, pattern, maxLength 적용
import { useForm, SubmitHandler } from "react-hook-form";
interface UserInput {
name: string;
password: string;
age: number;
}
const ReactHookForm = () => {
const {register, handleSubmit} = useForm<UserInput>();
const onSubmit: SubmitHandler<UserInput> = (data) => {
console.log(data);
}
return (
<div>
<form onSubmit={handleSubmit(onSubmit)}>
<label htmlFor="username">Username</label>
<input {...register("name", { required: true, maxLength: 9 })} type="text" id="username" />
<label htmlFor="password">Password</label>
<input {...register("password", { required: true, pattern: /* 정규 표현식 쓰기*/})} type="password" id="password" />
<label htmlFor="age">Age</label>
<input {...register("age", {required: true, min:19, max: 65 })} type="text" />
<input type="submit" />
</form>
</div>
)
}
export default ReactHookForm🍱 errors
React-hook-form 에서 지원하는 errors 는 유효성 검사에서 규칙에 어긋나는 상황이 발견된다면 쓸 수 있는 유용한 기능 입니다.
import { useForm, SubmitHandler } from "react-hook-form";
interface UserInput {
name: string;
password: string;
age: number;
}
const ReactHookForm = () => {
const {register, handleSubmit, formState: {errors} } = useForm<UserInput>();
const onSubmit: SubmitHandler<UserInput> = (data) => {
console.log(data);
}
return (
<div>
<form onSubmit={handleSubmit(onSubmit)}>
<label htmlFor="username">Username</label>
<input {...register("name", { required: true, maxLength: 9 })} type="text" id="username" />
{errors.name?.type === "required" && (<div>이름을 입력해 주세요.</div>)}
{/* errors.name && errors.name.type === "required" */}
<label htmlFor="password">Password</label>
<input {...register("password", { required: true, pattern: /^(?=.*[a-z])(?=.*[A-Z])(?=.*\d)[a-zA-Z\d]{8,}$/})} type="password" id="password" />
{errors.password?.type === "pattern" && (<div>규칙에 맞게 패스워드를 입력해 주세요.</div>)}
<label htmlFor="age">Age</label>
<input {...register("age", {required: true, min:19, max: 65 })} type="text" />
{errors.age?.type === "min" && (<div>최소 19 ~ 65 이하로 입력해 주세요.</div>)}
<input type="submit" />
</form>
</div>
)
}
export default ReactHookForm