실행 컨텍스트
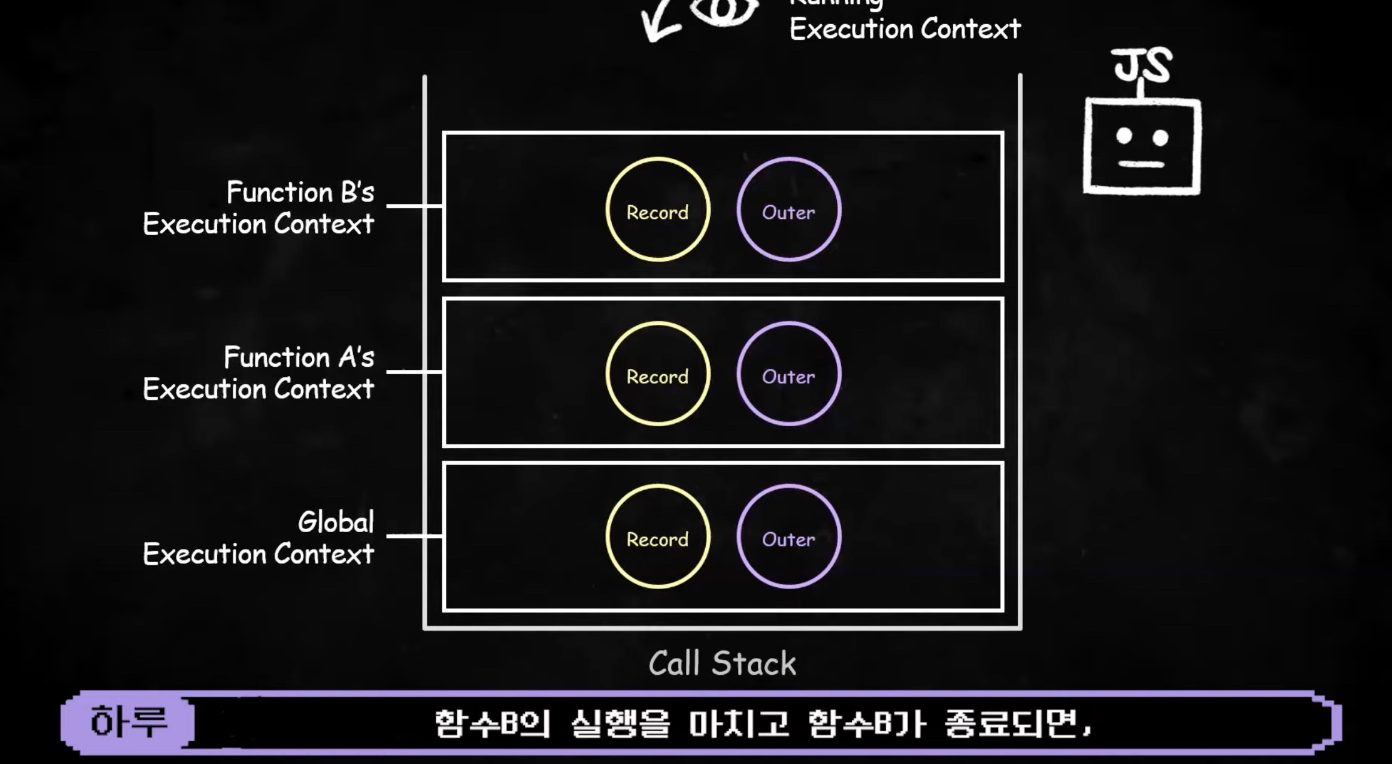
아주 쉽게 설명하자면 실행 컨텍스트는 자바스크립트 코드가 실행될 때 필요한 정보들을 담고 있는 상자 입니다. 이 상자 안에는 변수, 함수, 그리고 코드가 실행되는 환경에 대한 정보들이 들어 있고 코드를 실행하면 이 상자가 만들어지고, 그 안에 있는 정보들을 바탕으로 코드가 동작하게 됩니다. 이 상자는 코드가 실행될 때마다 만들어지고, 함수가 호출될 때마다 새로운 상자가 만들어지며 이런 상자들은 스택(Stack)이라는 구조로 쌓여있어서, 함수가 끝나면 상자가 위에서부터 하나씩 사라지는 식으로 동작합니다.

호이스팅
선언 라인 전에도 에러가 나지 않고 변수를 참조할 수 있는 현상을 호이스팅 이라고 합니다.
다른 말로는 선언문이 마치 최상단에 끌어올려진 듯한 현상 이라고도 합니다.

이러한 현상은 물리적으로 최상단에 끌어 올렸기 때문이 아니라, 자바스크립트 엔진이 먼저 전체 코드를 스캔하면서 변수 같은 정보를 실행컨텍스트 어딘가에 미리 기록하기 때문입니다.
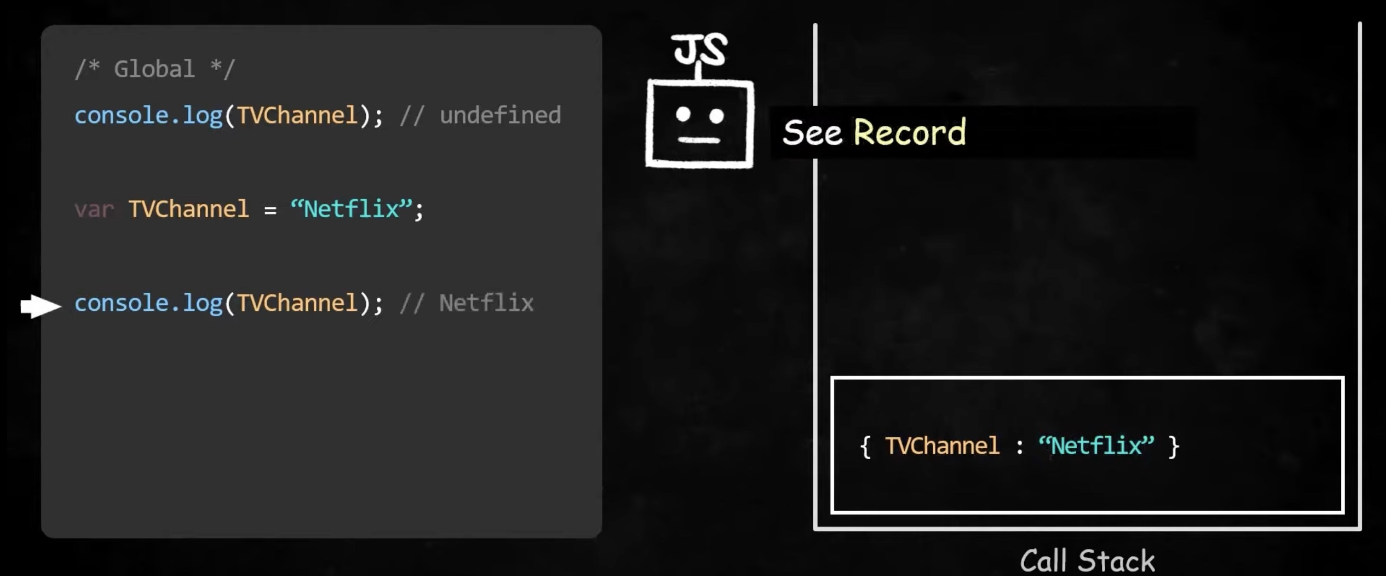
이때 기록하는 곳이 저 위에 사진에서 보이는 노란색 record 라는 동그라미에 저장이 됩니다. 이러한 레코드를 환경 레코드(식별자와 식별자에 바인딩된 값을 기록) 라고도 합니다.
이때 변수 호이스팅과 함수 호이스팅을 이해하면 전체적인 호이스팅을 이해할 수 있습니다.
자바스크립트는 우선 전역 실행 컨택스트 한 칸을 생성해서 콜스택에 넣습니다.
그후, 전체 코드를 스캔하면서 선언할게 있는지 찾아보고 있다면 먼저 선언해 둡니다.
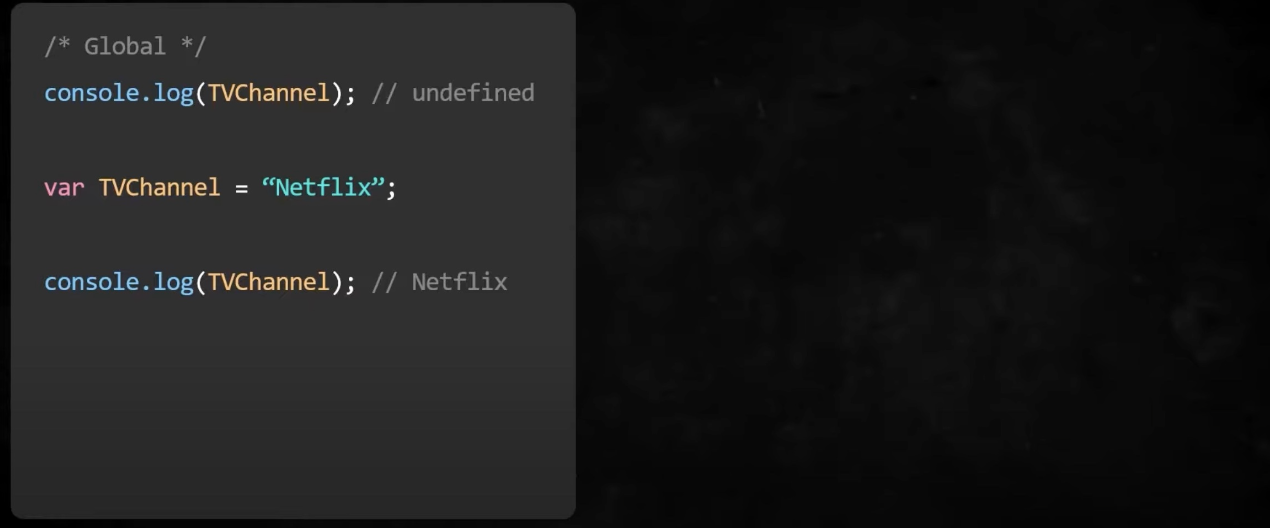
위에 그림과 같이 var 로 만든 TVChannel 을 스캔해 미리 선언해 둡니다.
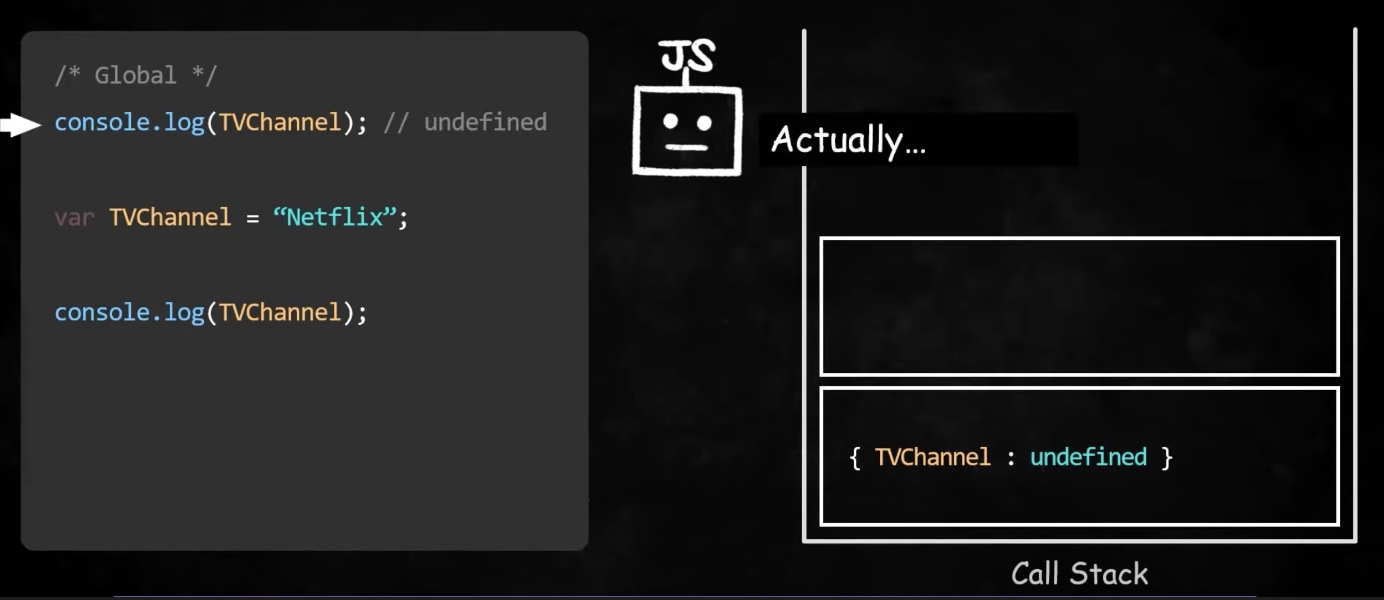
이때 스캔하고 준비하는 단계를 생성 단계 라고 합니다.(선언문만 실행해서 환경 레코드에 기록)
선언문 외 나머지 코드 순차적으로 실행하는 것은 실행 단계라고 합니다.(환경 레코드를 참조하거나 업데이트)

이렇게 사진에서 보는 것 처럼 생성 단계를 거치고 다음으로 실행 단계를 시작하면서 환경 레코드를 참조하여
첫번째 코드는 undefined 로 출력되는 모습을 볼 수 있습니다.
그다음 선언은 해줬으니 두번째 코드에서는 할당만 실행됩니다.
그리고 다음 코드에서는 재대로된 Netflix 가 실행이 됩니다.
이 동작은 자바스크립트가 실행 컨텍스트에 환경 레코드를 보고
TVChannel 이라는 식별자의 값을 쉽게 결정한다고도 할 수 있습니다.

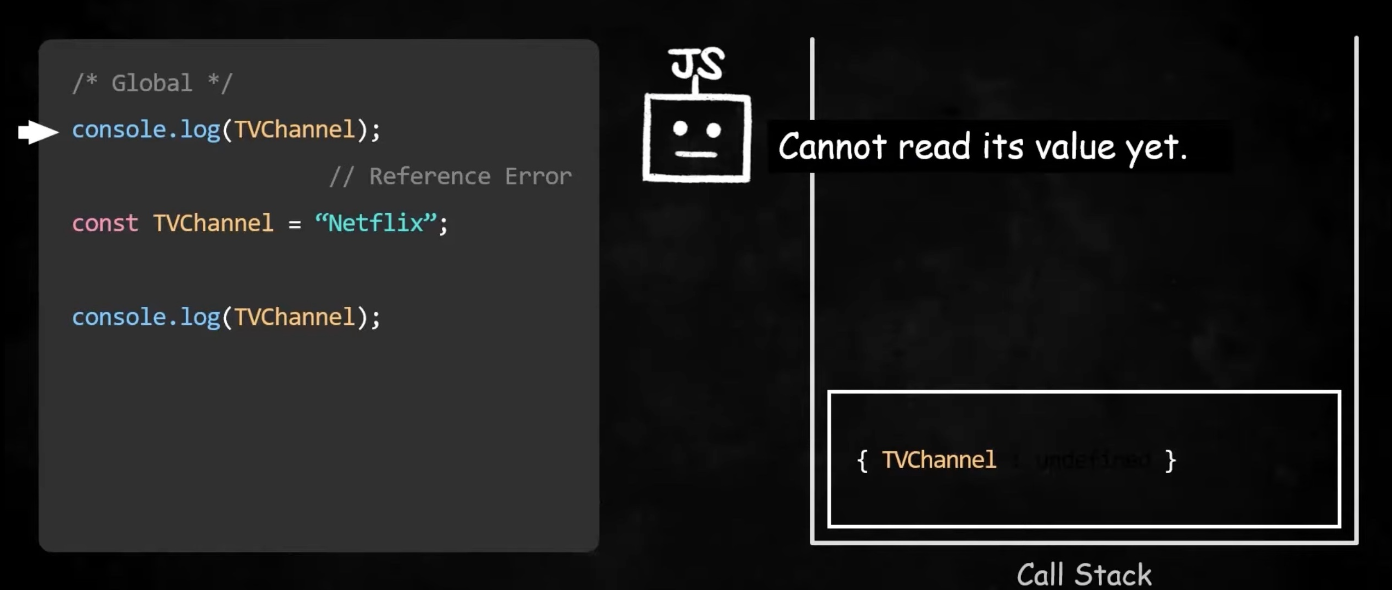
만약 var 이 아닌 const 나 let 으로 선언했다면 어떨까요?

이렇게 에러가 나오는 모습을 볼 수 있습니다.
let 이나 const 로 선언했을 때, 선언 이전에 식별자를 참조할수 없는 구역을 일시적 사각지대 라고 합니다.
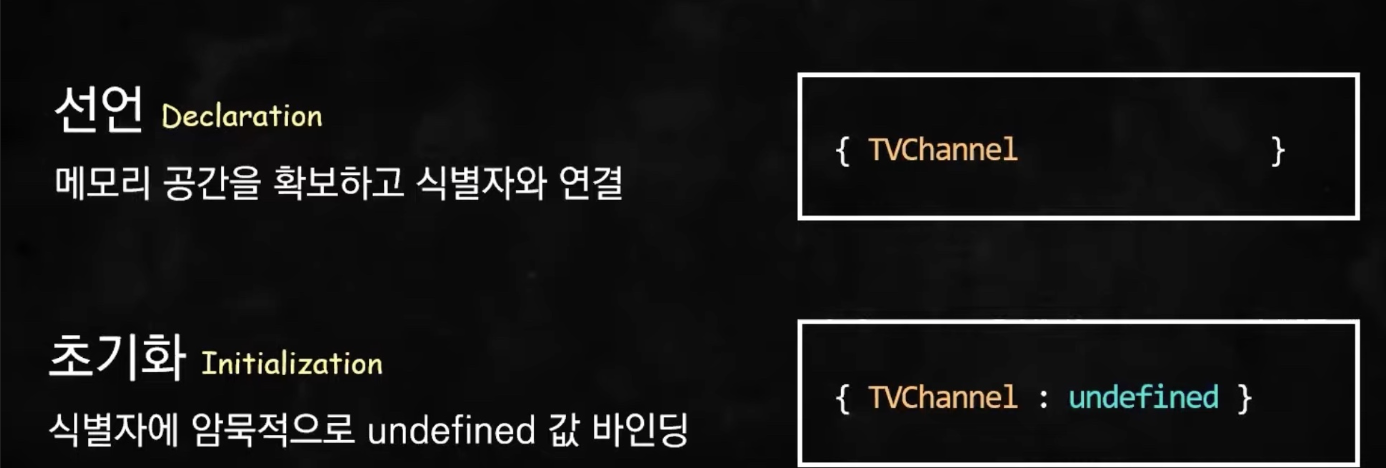
var 은 선언과 초기화가 동시에 이루어 지는데, let, const 는 선언만 이루어지기 때문입니다

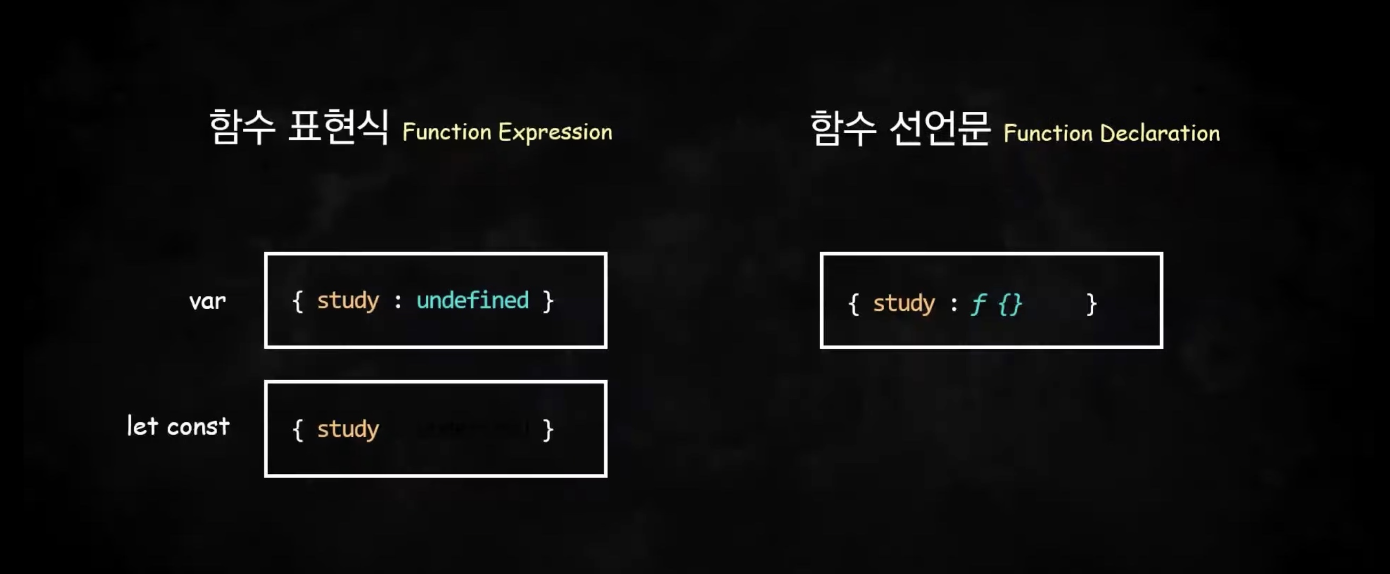
함수 호이스팅은 어떨까요?
밑에 사진처럼 함수 표현식과, 함수 선언문의 차이점 입니다.
함수 표현식은 함수를 바로 할당하지 않는 반면 함수 선언문은 선언과 동시에 함수가 생성되어
선언 전에도 함수를 사용할 수 있습니다.
그래서 이 방법은 지양하고 있습니다.

여기까지 읽고
호이스팅, 생성단계, 실행단계, 선언, 초기화, 일시적 사각지대, 함수 표현식, 함수 선언문에 대해 생각해 봅시다.
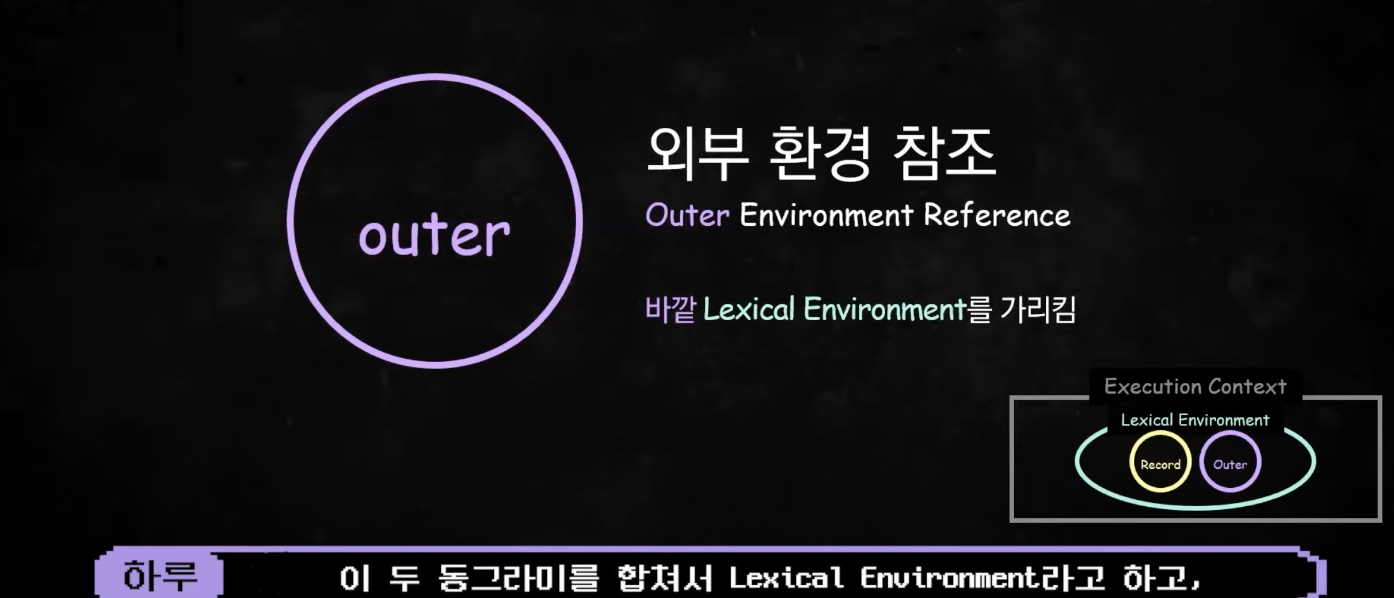
다음으로는 위에서 본 동그라미중 보라색인 outer 에 대해서 말해보고자 합니다.
렉시컬 환경

렉시컬 환경, 또는 정적 환경이라고 합니다.
렉시컬 환경의 구성요소: Environment Record , Outer Environment Reference
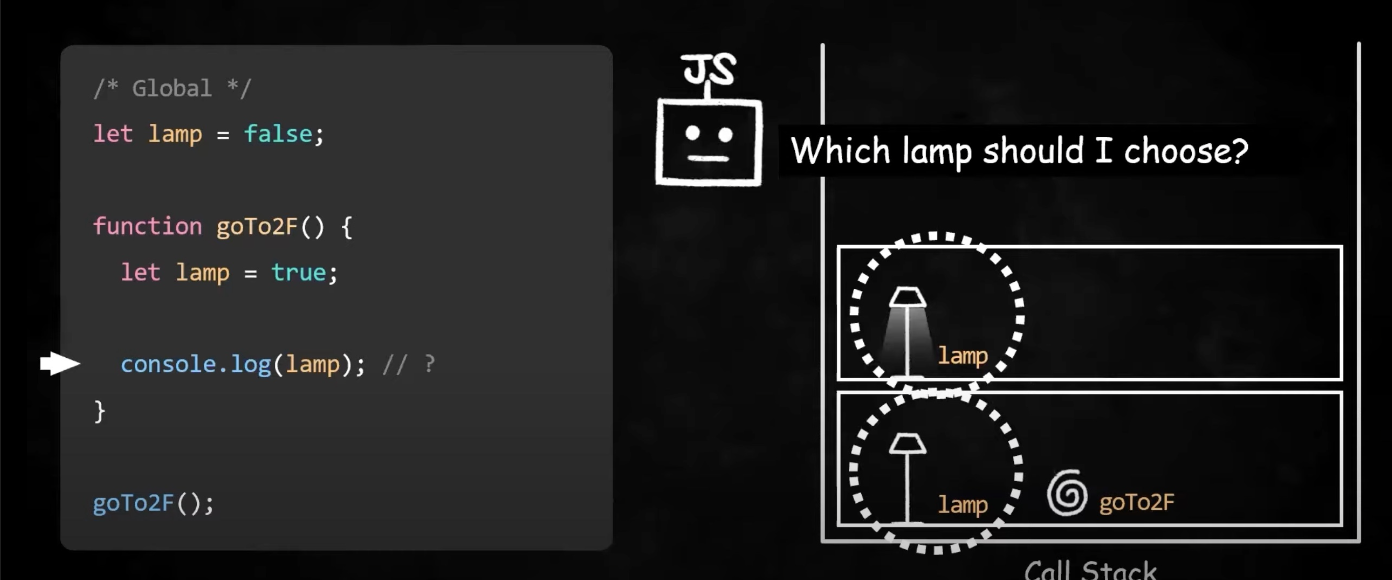
밑에 사진을 보면 lamp 라는 변수 값이 두개가 있습니다.
이때 자바 스크립트는 어떤 값을 사용할 지 결정하게 됩니다.
때로는 콜 스택 안에 동일한 식별자가 여러개 있을때 자바스크립트 엔진이 어떻게 결정하는지 알아야 합니다.
이때 코드에서 변수나 함수의 값을 결정하는 것을 식별자 결정 이라고 합니다.
결론은 true 를 반환합니다. 콜 스택에서 현재 활성화 된 실행 컨텍스트의 환경 레코드를 먼저 참조합니다.

만약 console.log(lamp) 라는 코드를 위에 코드에서 let lamp = true 를 삭제한 다음 실행한다면 어떻게 될까요?
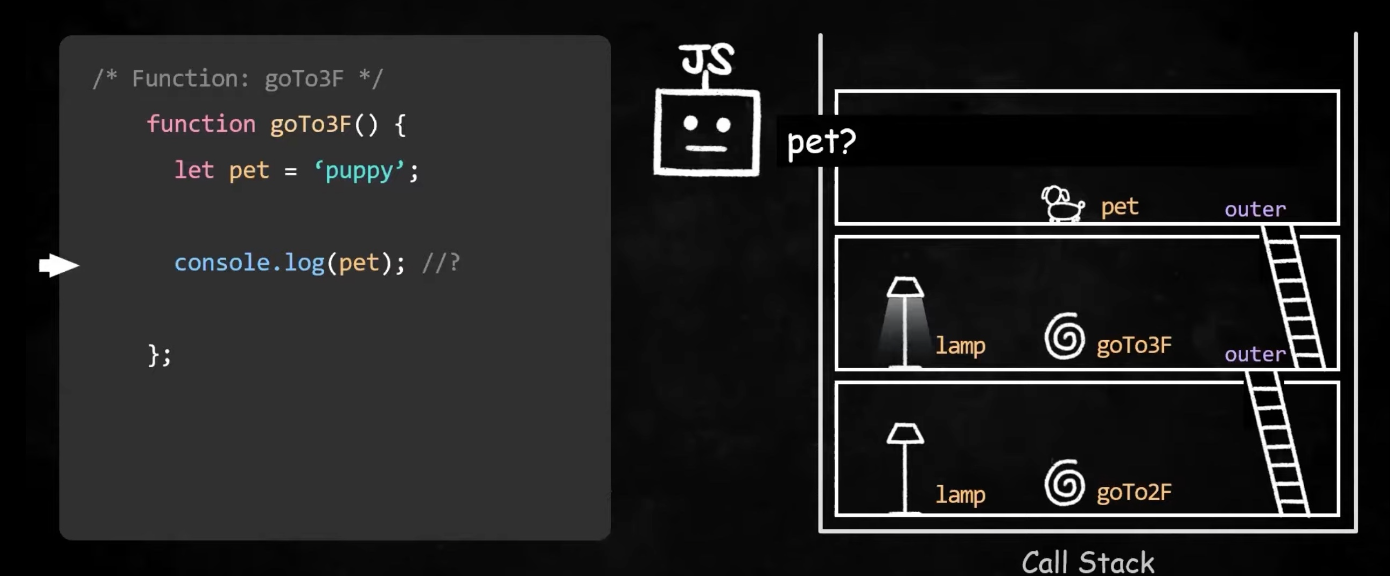
현재 실행중인 실행 컨텍스트의 환경 레코드를 참조합니다. 하지만 lamp 라는 식별자가 없기 때문에 outer 를 통해 외부 실행 컨텍스트의 환경 레코드를 훑어 봅니다.
여기서 lamp 라는 값이 false 이기 때문에 false 를 반환합니다. 여기서 중요한 점은 더 밖에 있는 실행 컨텍스트의 환경 레코드를 찾아보지 않는다는 점입니다.
이렇게 동일한 식별자로 인해 상위 스코프에서 선언된 식별자의 값이 가려지는 현상을 변수 섀도잉 이라고 합니다.

식별자를 결정할 때 활용하는 스코프들의 연결 리스트를 스코프 체인이라고 합니다.
그리고 식별자를 결정하기 위해 타고 타고 가서 찾는 과정 자체를 스코프 체이닝 이라고 합니다.
결론은 실행 컨텍스트란 코드를 실행하는데 필요한 환경을 제공하는 객체 라고 합니다.