함수와 일급 객체
1. 일급 객체
다음의 조건을 만족하는 객체를 일급 객체라고 한다.
- 무명의 리터럴로 생성할 수 있다. 즉, 런타임에 생성 가능
- 변수나 자료구조 (객체, 배열 등)에 저장할 수 있다.
- 함수의 매개변수에 전달할 수 있다.
- 함수의 반환값으로 사용할 수 있다.
자바스크립트의 함수는 다음 예제와 같이 위의 조건을 모두 만족하므로 일급객체이다.
//1. 함수는 무명의 리터럴로 생성할 수 있다.
//2. 함수는 변수에 저장할 수 있다.
const increase = function(num){
return ++num
}
const decrease = function(num){
return --num
}
// 2. 함수는 객체에 저장할 수 있다.
const predicates = {increase, decrease}
// 3. 함수는 매개변수에 저장될 수 있다.
// 4. 함수의 반환값으로 사용할 수 있다.
function makeCounter(predicate){
let num = 0;
return function(){
num = predicate(num)
return num
}
}
//함수는 매개변수에 함수를 전달할 수 있다.
const increaser = makeCounter(predicates.increase)
console.log(increaser()) // 1
console.log(increaser()) // 2
const decreaser = makeCounter(predicates.decrease)
console.log(decreaser()) // -1
console.log(decreaser()) // -2함수가 일급 객체라는 것은 함수를 객체와 동일하게 사용할 수 있다는 것이다. 객체는 값이므로 함수는 값과 동일하게 취급할 수 있다. 따라서 함수는 사용할 수 있는 곳(변수 할당문, 객체의 프로퍼티 값, 배열의 요소, 함수 호출의 인수, 함수 반환문) 이라면 어디서든지 리터럴로 정의할 수 있으며 런타임(runtime)에 함수 객체로 평가된다.
일급 객체로서 함수가 가지는 가장 큰 특징은 일반 객체와 같이 함수의 매개변수에 전달할 수 있으며, 함수의 반환값으로 사용할 수도 있다는 것이다. 이는 함수형 프로그래밍을 가능케하는 자바스크립트의 장점 중의 하나이다.
함수는 객체이지만, 일반 객체와는 차이가 있다. 일반 객체는 호출할 수 없지만 함수 객체는 호출할 수 있다. 그리고 함수 객체는 일반 객체에는 없는 함수 고유의 프로퍼티를 소유한다.
2. 함수 객체의 프로퍼티
함수는 객체이기 때문에 프로퍼티를 가질 수 있다.
function square(number){
return number*number
}
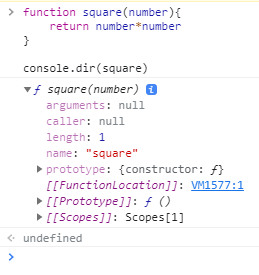
console.dir(square)다음의 코드를 브라우저 개발자 환경 console에서 입력해보자

다음의 결과는 함수가 여러 프로퍼티를 가지고 있다는 사실을 알 수 있다.
함수의 모든 프로퍼티의 프로퍼티 어트리뷰트를 Object.getOwnPropertyDescriptors() 메서드로 확인해보면 다음과 같다.
function square(number){
return number*number
}
console.log(Object.getOwnPropertyDescriptors(square))
/*
{
length: {
value: 1,
writable: false,
enumerable: false,
configurable: true
},
name: {
value: 'square',
writable: false,
enumerable: false,
configurable: true
},
arguments: {
value: null,
writable: false,
enumerable: false,
configurable: false
},
caller: {
value: null,
writable: false,
enumerable: false,
configurable: false
},
prototype: { value: {}, writable: true, enumerable: false, configurable: false }
}*/
console.log(Object.getOwnPropertyDescriptor(Object.prototype, '__proto__'))
// undefined
console.log(Object.getOwnPropertyDescriptor(square, '__proto__')) // undefined __proto__
/*
{
get: [Function: get __proto__],
set: [Function: set __proto__],
enumerable: false,
configurable: true
}
*/정리하자면, 함수의 데이터 프로퍼티는 length, name, arguments, caller, prototype가 있다. 그러나, Object가 가지는 접근자 프로퍼티인 __proto__ 는 없다. 이는 __proto__가 함수 고유의 프로퍼티가 아니라, Object.prototype 객체의 프로퍼티를 상속받은 것을 알 수 있다.
Object.prototype 객체의 프로퍼티는 모든 객체가 상속받아 사용할 수 있다. 즉, Object.prototype 객체의 __proto__ 접근자 프로퍼티는 모든 객체가 사용할 수 있다.
이는 다음에 더 자세히 배우고, 함수 객체의 프로퍼티에 대해서 하나씩 살펴보자
3. 일급 객체인 함수의 고유한 프로퍼티
-
arguments 프로퍼티
함수 객체의 arguments 프로퍼티 값은 arguments 객체다. arguments 객체는 함수 호출 시 전달된 인수(arguments)들의 정보를 담고 있는 순회 가능한 유사 배열 객체이며, 함수 내부에서 지역 변수처럼 사용된다.
즉, 함수 외부에서는 참조할 수 없다.
함수 객체의 arguments 프로퍼티는 현재 일부 브라우저에서 지원하고 있지만, ES3부터 표준에서 폐지되었다. 따라서 Function.arguments 같은 사용법은 권장되지 않으며 함수 내부에서 지역 변수처럼 사용할 수 있는 arguments 객체를 참조하도록 한다.
자바스크립트는 함수의 매개변수와 인수의 개수가 일치하는 지 확인하지 않는다. 따라서 함수 호출 시 매개변수 개수만큼 인수를 전달하지 않아도 에러가 밠생하지 않는 것이다.
function multiply(x, y){ console.log(arguments) return x * y } console.log(multiply()) // NaN ,[Arguments] {} console.log(multiply(1)) // NaN , [Arguments] { '0': 1 } console.log(multiply(1,2)) // 2 , [Arguments] { '0': 1, '1': 2 } console.log(multiply(1,2,3)) // 2, [Arguments] { '0': 1, '1': 2, '2': 3 }함수를 정의할 때 선언한 매개변수는 함수 몸체 내부에서 변수와 동일하게 취급된다. 즉, 함수가 호출되면 함수 몸체 내에서 암묵적으로 매개변수가 선언되고, undefined로 초기화된 이후 인수가 할당된다.
선언된 매개변수의 개수보다 인수를 적게 전달했을 때, 인수가 전달되지 않는다. 때문에 매개변수는 undefiend로 초기화된 상태를 유지한다. 매개변수의 개수보다 인수를 더 많이 전달한 경우 초과된 인수는 무시한다.
그렇다고 버려지는 것은 아니고, arguments 객체의 프로퍼티로 보관된다. 이는 위의
multiply(1,2,3)반환값을 보면 알 수 있다.arguments 객체는 인수를 프로퍼티 값으로 소유하며, 프로퍼티 키는 인수의 순서를 나타낸다. arguments 객체의 callee 프로퍼티는 호출되어 arguments 객체를 생성한 함수, 즉 함수 자신을 가리키고 arguments 객체의 length 프로퍼티는 인수의 개수를 말한다.
이러한 arguments 프로퍼티를 이용하여 어디에 사용할까?? arguments 객체는 매개변수 개수를 확정할 수 없는
가변 인자 함수를 구현할 때 좋다.function sum(){ let res = 0; for(let i = 0; i < arguments.length; i++){ res += arguments[i] } return res } console.log(sum()) // 0 console.log(sum(1,2)) // 3 console.log(sum(1,2,3)) // 6arguments 객체는 배열 형태로 인자 정보를 담고 있지만, 실제 배열이 아닌 유사 배열 객체(array-like-object)이다. 유사 배열 객체란 length 프로퍼티를 가진 객체로 for문으로 순회할 수 있는 객체를 말한다.
-
참고(유사 배열 객체와 이터러블)
ES6에서 도입된 이터레이션 프로토콜을 준수하면 순회 가능한 자료구조인 이터러블이 된다. 이터러블의 개념이 없었던 ES5에서 arguments 객체는 유사 배열 객체로 구분되었다. 하지만 이터러블이 도입된 ES6부터 arguments 객체는 유사 배열 객체이면서 동시에 이터러블이다.function sum(){ let res = 0; const iter = arguments[Symbol.iterator]() console.log(iter.next()) // { value: 1, done: false } console.log(iter.next()) // { value: 2, done: false } console.log(iter.next()) // { value: 3, done: false } console.log(iter.next()) // { value: undefined, done: true } } console.log(sum(1,2,3)) // 6다음의 문법이 이터러블 문법인데 이는 Symbol.iterator 를 이용하여 이터러블할 수 있게 한 것이다. 즉, Symbol.iterator 프로퍼티 키로 사용한 메서드를 구현하는 것에 의해 이터러블이 된다.
유사 배열과 이터러블에 관해서는 추후에 더 배워보도록 하자
위와 같이 arguments를 이용하여 가변 인자를 받을 수 있지만, ES6가 나오게 되면서 Rest 파라미터를 도입했다.
function sum(...args){ return args.reduce((pre, cur) => pre+cur, 0) } console.log(sum(1,2)) // 3 console.log(sum(1,2,3,4,5)) // 15rest 파라미터 안에 들어가는 인자들은
배열로 들어가게 된다. 위의 유사 배열 객체와는 좀 다른데, 유사 배열 객체는 객체를 배열처럼 쓸 수는 있어도, 배열이 가진 고유의 프로퍼티는 사용할 수 없다.그것이 reduce이다. reduce()는 첫번째 인자로 함수를 받고, 두 번째인자로 시작값을 받는다. 이는 추후에 다시 이야기 하도록하자, 어찌되었건 arguments를 굳이 쓰지않고도 rest 연산자로 가변 인자를 받을 수 있고, 배열로 받을 수 있다는 장점이 있다.
-
-
caller 프로퍼티
caller 프로퍼티는 ECMAScript 사양에 포함되지 않은 비표준 프로퍼티이다. 이후 표준화될 예정도 없는 프로퍼티이므로 지나가도록 하자.간단히 설명하자면 caller 프로퍼티는 자신을 호출한 함수를 가리킨다.
-
length 프로퍼티
이는 선언한 매개변수의 개수를 가리킨다. 조심할 것은arguments.length과length는 다른 것이다. length는 매개변수의 수 일뿐이지, 들어오는 인자의 수는 아니다. 따라서 arguments.length와 length가 다를 수 있다. -
name 프로퍼티
함수 객체의 name 프로퍼티는 함수 이름을 나타낸다. name은 es6에서 표준이 되었다. 그러나, es5에서는 비표준이었기 때문에 동작이 달라 주의해야 한다.익명 함수 표현식의 경우 es5에서 name 프로퍼티는 빈 문자열을 갖지만, es6에서는 함수 객체를 가리키는 식별자를 값으로 갖는다.
즉, es6에서는 함수 이름이 1순위이고, 다음이 함수를 가리키는 변수의 이름이 2위라는 것이고, es5에서는 함수 이름만이 name에 들어갈 수 있다는 것이다.
//함수 표현식 var namesFunc = function foo(){} console.log(namesFunc.name) // foo // 익명 함수 var anonymousFunc = function(){} console.log(anonymousFunc.name) /* es5 : {} es6 : anonymousFunc */ //함수 선언문 function bar(){} console.log(bar.name) // bar -
__proto__접근자 프로퍼티
모든 객체는[[Prototype]]이라는 내부 슬롯을 갖는다.[[Prototype]]내부 슬롯은 객체지향 프로그래밍의 상속을 구현하는 프로토타입 객체를 가리킨다. 프로토타입 객체에 대해서는 추후에 배우도록 하자__proto__프로퍼티는[[Prototype]]내부 슬롯이 가리키는 프로토타입 객체에 접근하기 위해 사용하느 접근자 프로퍼티이다. 내부 슬롯에는 직접 접근할 수 없고, 간접적인 방법을 제공하는 경우에 한하여 접근할 수 있다.[[Prototype]]에도 직접 접근할 수 없으며,__proto__접근자 프로퍼티를 통해 간접적으로 프로토타입 객체에 접근할 수 있다.const obj = {a : 1} //객체 리터럴 방식으로 생성한 객체의 프로토타입 객체는 Object.prototype이다. console.log(obj.__proto__ === Object.prototype) // true console.log(obj.hasOwnProperty('a')) // true console.log(obj.hasOwnProperty('__proto__')) // false객체 리터럴 방식으로 생성한 객체는 프로토타입 객체인
Object.prototype의 프로퍼티를 상속받는다.hasOwnProperty()는 해당 객체가 고유한 프로퍼티를 가질때만 true를 반환하는데,
__proto__프로퍼티는 obj안에 있는 프로퍼티가 아니라,Object.prototype에 있는 것을 상속받은 것이므로 false가 된다. -
prototype 프로퍼티
prototype 프로퍼티는 생성자 함수로 호출할 수 있는 함수 객체, 즉, constructor만이 소유하는 프로퍼티이다.일반 함수 객체와 생성자 함수로 호출할 수 없는 non-constructor에는 prototype 프로퍼티가 없다.
console.log((function() {}).hasOwnProperty('prototype')) // true ((arg) => {}).hasOwnProperty('property') // false위 예제를 확인해보면 생성자 함수 객체에는 prototype이 있다. 그러나 생성자를 호출하지 못하거나, 일반 함수 객체에는 prototype 프로퍼티가 없다.
prototype 프로퍼티는 함수가 객체를 생성하는 생성자 함수로 호출될 때 생성자 함수가 생성할 인스턴스의 프로토타입 객체를 가리킨다. 따라서 객체와 생성자로는 호출이 안되는 함수에서는 없는 프로퍼티인 것이다.
헷갈리지 말아야하는 것은, 모든 객체가 내부 슬롯
[[Prototype]]은 다 가진다. 즉, 생성자 함수가 아닌 것들도 함수 객체이기 때문에[[Prototype]]을 가진다는 것이다.그러나 프로퍼티로
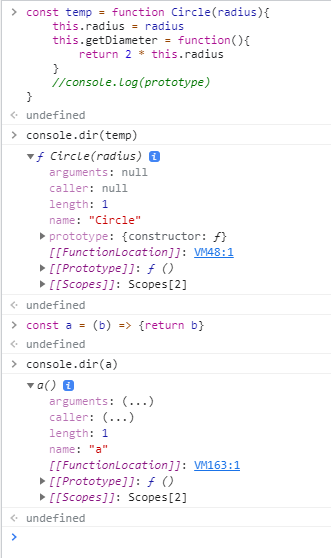
prototype은 생성자 함수만이 가진다. 다음의 예시를 보면 이해가 될 것이다.
생성자 함수가 아닌 arrow function은
prototype은 없고 내부 슬롯인[[Prototype]]는 있다는 것을 확인할 수 있다.
