프로토타입 1편
js에서 중요한 요소 중 하나이지만, 모르는 사람이 생각보다 많다. 가끔씩 회사 문제로 기본적인 js 문법이 나오는데, 그 중에 가장 많이 나오는 것이 prototype이다. 왜냐면 모르면 그냥 맞아야 하기 때문이다.
자바스크립트는 명령형, 함수형, 프로토타입 기반 객체지향 프로그래밍을 지원하는 멀티 패러다임 프로그래밍 언어이다.
자바와 c++과는 달리 js는 클래스 기반의 객체지향 프로그래밍이 아닌, 프로토타입 기반의 객체지향 프로그래밍 언어이다.
참고로, ES6에서 클래스가 도입되었다. 하지만 ES6의 클래스가 기존의 프로토타입 기반 객체지향 모델을 폐지하고 새로운 객체지향 모델을 제공하는 것은 아니다. 사실 클래스도 함수이며, 기존 프로토타입 기반 패턴의 syntatuc sugar이라고 볼 수 있다.
즉, 순수한 클래스 개념이 아니라, 프로토타입 기반의 객체지향을 쉽게 사용할 수 있도록 하기위해서 class 키워드를 도입한 것이다.
그러나, 클래스와 생성자 함수는 모두 프로토타입 기반의 인스턴스를 생성하지만 정확히 동일하게 동작하지는 않는다. 클래스는 생성자 함수보다 엄격하며 클래스는 생성자 함수에서는 제공하지 않는 기능도 제공한다.
따라서 클래스를 프로토타입 기반 객체 생성 패턴의 단순한 문법적 설탕으로 보기보다는 새로운 객체 생성 매커니즘으로 보는 것이 더 좋다.
자바스크립트는 객체 기반의 프로그래밍 언어이며 자바스크립트를 이루고 있는 거의 모든 것이 객체이다 원 시 타입의 값을 제외한 나머지 값들(함수, 배열, 정규 표현식 등은) 모두 객체이다.
1. 상속과 프로토타입
상속은 객체지향 프로그래밍의 핵심 개념으로, 어떤 객체의 프로퍼티 또는 메서드를 다른 객체가 상속받아 그대도 사용할 수 있는 것을 말한다.
자바스크립트는 프로토타입을 기반으로 상속을 구현하여 불필요한 중복을 제거한다. 중복을 제거하는 방법은 기존의 코드를 적극적으로 재사용하는 것이다. 코드 재사용은 개발 비용을 현저히 줄일 수 있는 잠재혁이 있으므로 매우 중요하다.
function Circle(radius){
this.radius = radius
this.getArea = function(){
return Math.PI * this.radius **2
}
}
const circle1 = new Circle(1);
const circle2 = new Circle(2);
console.log(circle1.getArea === circle2.getArea) // false
console.log(circle1.getArea()) // 3.141592653589793
console.log(circle2.getArea()) // 12.566370614359172Circle 생성자 함수가 생성하는 모든 객체(인스턴스)는 radius 프로퍼티와 getArea 메서드를 갖는다. radius 프로퍼티 값은 일반적으로 인스턴스마다 다르다.
하지만 getArea() 메서드는 모든 인스턴스가 동일한 내용의 메서드를 사용하므로 단 하나만 생성하여 모든 인스턴스가 공유해서 사용하는 것이 바람직하다. 그런데 Circle 생성자 함수는 인스턴스를 생성할 때마다 getArea 메서드를 중복 생성하고 모든 인스턴스가 중복 소유한다.
이러한 문제는 메모리를 불필요하게 사용하는 원인이 된다. 인스턴스를 생성할 때마다 메서드를 생성하므로 퍼포먼스메도 악영향을 준다. 만약 10개의 인스턴스를 생성하면 내용이 동일한 메서드도 10개 생성된다.
그럼 이제, 상송을 통해 불필요한 중복을 제거해보자, 앞서 이야기 했듯이 자바스크립트에서는 프로토타입기반으로 상속을 구현한다.
function Circle(radius){
this.radius = radius
}
Circle.prototype.getArea = function(){
return Math.PI * this.radius **2
}
const circle1 = new Circle(1);
const circle2 = new Circle(2);
console.log(circle1.getArea === circle2.getArea) // true
console.log(circle1.getArea()) // 3.141592653589793
console.log(circle2.getArea()) // 12.566370614359172달라진 것은 getArea() 메서드를 Circle 함수 정의에서 빼내어 Circle의 prototype 프로퍼티에 넣어준 것 뿐이다.
Circle 생성자 함수가 생성한 모든 인스턴스는 자신의 프로토타입, 즉 상위(부모) 객체 역할을 하는 Circle prototype의 모든 프로퍼티와 메서드를 상속 받는다.
getArea 메서드는 단 하나만 생성되어 프로토타입 Circle.prototype의 메서드로 할당되어 있다. 따라서 Circle생성자 함수가 생성하는 모든 인스턴스는 getArea() 메서드를 상속받아 사용할 수 있다. 즉, 자신의 상태를 나타내는 radius 프로퍼티만 개별적으로 소유하고, 내용이 동일한 메서드는 상속을 통해 공유하여 사용하는 것이다.
2. 프로토타입 객체
프로토타입 객체(프로토타입)란 객체지향 프로그래밍의 근간을 이루는 객체 간 상속을 구현하기 위해 사용된다.
즉, 프로토타입은 어떤 객체의 상위(부모) 객체의 역할을 하는 객체로서 다른 객체에 공유 프로퍼티(메서드도 포함)를 제공한다.
모든 객체는 [[Prototype]]이라는 내부 슬롯을 가지며, 이 내부 슬롯의 값은 프로토타입의 참조(null인 경우도 있다)다. [[Prototype]]에 저장되는 프로토타입은 객체 생성 방식에 의해 결정된다. 즉, 객체가 생성될 때 객체 생성 방식에 따라 프로토타입이 결정되고 [[Prototype]]에 저장된다.
예를 들어, 객체 리터럴에 의해 생성된 객체의 프로토타입은 Object.prototype이고, 생성자 함수에 의해 생성된 객체의 프로토타입은 생성자 함수의 prototype 프로퍼티에 바인딩 되어있는 객체이다.
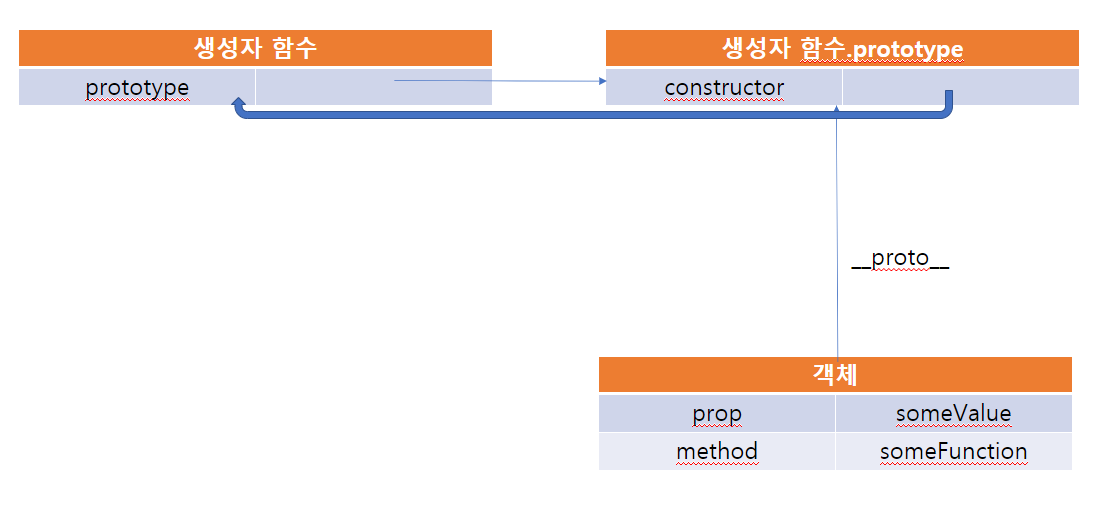
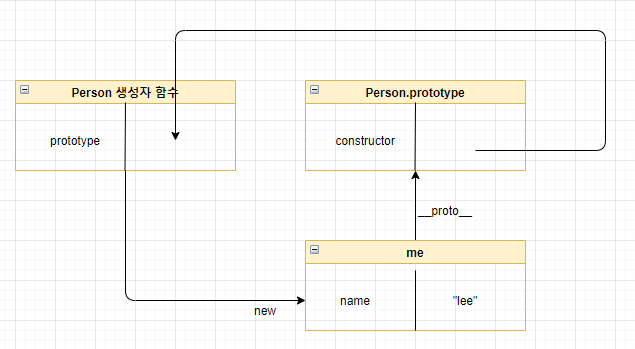
모든 객체는 하나의 프로토타입을 갖는다. 그리고 모든 프로토타입은 생성자 함수와 연결되어 있다. 즉, 객체와 프로토타입과 생성자 함수는 다음과 같이 연결되어 있다.

[[Prototype]] 내부 슬롯에는 직접 접근할 수 없지만, 위 그럼처럼 __proto__ 접근자 프로퍼티를 통해 자신의 프로토타입, 즉 자신의 [[Prototype]]내부 슬롯이 가리키는 프로토타입에 간접적으로 접근할 수 있다.
그리고 프로토타입은 자신의 constructor 프로퍼티를 통해 생성자 함수에 접근할 수 있고, 생성자 함수는 자신의 prototype 프로퍼티를 통해 프로토타입에 접근할 수 있다.
정리하자면, 생성자 함수는 prototype 프로퍼티를 가지고 있는데, 이는 __proto__ 접근자 프로퍼티를 통해 내부 슬롯 [[Prototype]]에 접근할 수 있는 프로퍼티이다. 더불어, prototype 프로퍼티 안에는 constructor 프로퍼티가 있는데, 이는 자신의 생성자 함수를 가리키게 되는 것이다.
3. __proto__ 접근자 프로퍼티
모든 객체는 __proto__ 접근자 프로퍼티를 통해 자신의 프로토타입, 즉 [[Prototype]] 내부슬롯에 간접적으로 접근할 수 있다.
크롬 브라우저 콘솔에 다음을 출력해보자
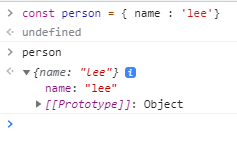
const person = { name : 'lee'}
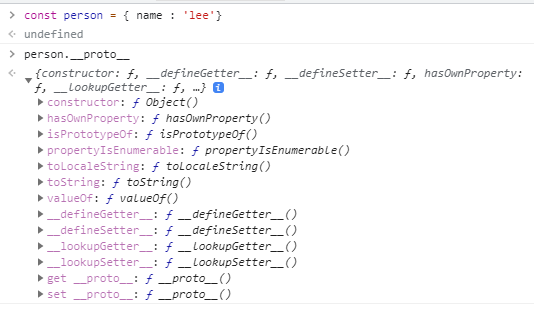
person.__proto__
다음에서 person 객체의 프로퍼티는 name이지만 __proto__도 가지고 있다. 이는 Object.prototype을 말한다.

__proto__접근자 프로퍼티를 통해 person 객체의 [[Prototype]] 내부 슬롯이 가리키는 객체인 Object.prototype에 접근한 결과를 크롬 브라우저 콘솔에 표시한 것이다. 이처럼 모든 객체는 __proto__접근자 프로퍼티를 통해 프로토타입이 가리키는 [[Prototype]] 내부 슬롯에 접근할 수 있다.
2-1 __proto__는 접근자 프로퍼티이다.**
내부 슬롯은 프로퍼티가 아니다. 따라서 자바스크립트는 원칙적으로 내부 슬롯과 내부 메서드에 직접적으로 접근하거나 호출할 수 있는 방법을 제공하지 않는다.
단, 일부 내부 슬롯과 내부 메서드에 한하여 간접적으로 접근할 수 있는 수단을 제공하기는 한다. [[Prototype]] 내부 슬롯에도 직접 접근할 수 없으며 __proto__ 접근자 프로퍼티를 통해 간접적으로 [[Prototype]] 내부 슬롯의 값, 즉 프로토타입에 접근할 수 있다.
접근자 프로퍼티는 자체적으로는 값([[Value]] 프로퍼티 어트리뷰트)를 가지고 있지 않고 다른 데이터 프로퍼티의 값을 읽거나, 저장할 때 사용하는 접근자 함수, 즉 [[Get]] , [[Set]] 프로퍼티 어트리뷰트로 구성된 프로퍼티이다.

Object.prototype의 접근자 프로퍼티인 __proto__는 getter/setter 함수라고 불리는 접근자 함수 [[Get]], [[Set]] 프로퍼티 어트리뷰트에 할당된 함수를 통해 [[Prototype]] 내부 슬롯의 값, 즉 프로토타입을 취득하거나 할당한다.
2-2 __proto__ 접근자 프로퍼티는 상속을 통해 사용된다.
__proto__ 접근자 프로퍼티는 객체가 직접 소유하는 프로퍼티가 아니라, Object.prototype 프로퍼티와 같다.
모든 객체는 상속을 통해 Object.prototype.__proto__ 접근자 프로퍼티를 사용할 수 있다.
const person = { name: 'Lee'}
console.log(person.hasOwnProperty('__proto__')) // false
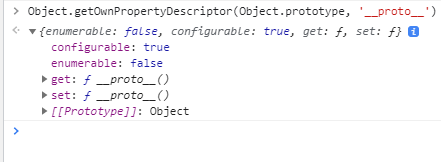
console.log(Object.getOwnPropertyDescriptor(Object.prototype, '__proto__'))
/*
{
get: [Function: get __proto__],
set: [Function: set __proto__],
enumerable: false,
configurable: true
}
*/
console.log({}.__proto__ === Object.prototype) // trueperson 객체는 __proto__ 접근자 프로퍼티를 직접 가지고 있는 것이 아니다. __proto__ 접근자 프로퍼티는 Object.property의 접근자 프로퍼티로 존재한다.
모든 객체는 Object.prototype 을 상속받지만, 접근은 __proto__만으로 가능하다.
따라서 위의 식 console.log({}.__proto__ === Object.prototype) // true이 참이 되는 것이다.
모든 객체는 Object.property의 접근자 프로퍼티 __proto__를 상속받아 사용할 수 있는 것이다.
또한 생성자 함수 역시도 마찬가지이다. 생성자 함수는 생성할 객체를 this로 바인딩 하고, 생성자 함수에서는 이 객체를 prototype 프로토타입으로 받는다. 그러나 이 prototype은 Object.prototype과는 다르다.
function Circle(){
this.name ="gyu"
}
const temp = new Circle()
console.log(Circle.prototype === Object.prototype) //false
console.log(Circle.prototype.__proto__ === Object.prototype) // true생성자 함수의 prototype 프로퍼티는 빈 객체로서 생성자를 통해 생성될 객체를 일컫는다. 따라서 이 객체는 Object.prototype과는 다르지만, 어찌되었던 간에 객체이므로 Object.prototype을 상속받았다.
따라서 __proto__로 접근하면 Object.prototype과 동일하다고 나오는 것이다.
- Object prototype
모든 객체는 프로토타입의 계층 구조인 프로토타입 체인에 묶여있다. 자바스크립트 엔진은 객체의 프로퍼티(메서드 포함)에 접근하려고 할 때 해당 객체에 접근하려는 프로퍼티가 없다면,__proto__접근자가 가리키는 참조를 따라 자신의 부모 역할을 하는 프로토타입의 프로퍼티를 순차적으로 검색한다. 프로토타입 체인의 종점, 즉 프로토타입 체인의 최상위 객체는 Object.prototype 이며, 이 객체의 프로퍼티와 메서드는 모든 객체에 상속된다. 뒤에 더 자세히 알아보자
2-3, __proto__ 접근자 프로퍼티를 통해 프로토타입에 접근하는 이유
[[Prototype]] 내부 슬롯의 값, 즉 프로토타입에 접근하기 위해 접근자 프로퍼티를 사용하는 이유는 상호 참조에 의해 프로토타입 체인이 생성되는 것을 방지하기 위해서이다. 다음 예제를 살펴보자
const parent = {}
const child = {}
child.__proto__ = parent
parent.__proto__ = child // TypeError: Cyclic __proto__ valuechild의 prototype으로 parent를 받았지만, parent도 자신의 prototype으로 child를 받으려고 했다.
이는 순환 참조가 예상되는 구조로 싸이클이 생긴다는 문제가 있다. 이러한 경우 서로가 서로의 프로토타입이 되는 비정상적인 프로토타입 체인이 만들어지기 때문에 에러르 발생시킨다.
프로토타입 체인은 단방향 링크드 리스트로 구현되어야 한다. 즉, 프로퍼티 검색 방향이 한쪽 방향으로만 흘러가야한다. 그러나 위와 같이 순환 참조가 되는 경우에는 프로토타입의 종점이 존재하지 않기 때문에 프로토타입 체인에서 프로퍼티를 검색할 때 무한 루프에 빠진다.
이에 따라 __proto__ 접근자 프로퍼티를 통해 프로토타입에 접근하고 교체할 수 있도록 한 것이다.
2-4, __proto__ 접근자 프로퍼티를 코드 내에서 직접 사용하는 것은 권장하지 않는다.
__proto__ 접근자 프로퍼티는 ES5까지는 사양에 포함되지 않은 비표준이었다. 하지만 일부 브라우저에서 __proto__를 지원하였기 때문에 호환성을 고려하여 ES6에서 __proto__ 표준으로 채택했다.
현재 대부분은 __proto__를 지원한다. 하지만 코드 내에서 직접 접근자 프로퍼티를 사용하는 것은 권장하지 않는다. 모든 객체가 __proto__ 프로퍼티를 사용할 수 있는 것은 아니기 때문이다.
직접 상속을 통해 다음과 같이 Object.prototype을 상속받지 않는 객체를 생성할 수도 있기 때문이다.
const obj = Object.create(null) // 직접 만들었기 때문에 obj는 프로토타입 체인의 종점이 된다.
console.log(obj.__proto__) // undefined
console.log(Object.getPrototypeOf(obj)) // null
console.log(Object.getPrototypeOf({})) // [Object: null prototype] {}직접 상속은 추후에 배우도록하고, __proto__가 없는 객체도 인위적으로 만들어낼 수 있다는 것만 알아두자
따라서 __proto__가 없는 객체인 경우 undefined를 반환하기 때문에 문제가 생긴다. 따라서 Object.getPrototypeOf()를 사용하여 prototype를 가져오는 것이다 좋다. set도 마찬가지이다.
const obj = {}
const parent = {x : 1}
let ret = Object.getPrototypeOf(obj)
console.log(ret) // [Object: null prototype] {}
Object.setPrototypeOf(obj, parent) // 1
console.log(obj.x)
ret = Object.getPrototypeOf(obj)
console.log(ret) // { x: 1 }getPrototypeOf()와 setPrototypeOf()를 이용하는 것이 좋다. 맨 처음 getPrototypeOf로 얻은 prototype은 null이다. 왜냐하면 현재 가지고 있는 prototype 프로퍼티는 Object.prototype 과 같다. 이는 Object.prototype 위가 없기 때문에 해당 prototype의 prototype은 null이다.
반면에 setPrototype()으로 prototype을 넣어주면 parent 객체가 나오게 된다.
2-5. 함수 객체의 prototype 프로퍼티
함수 객체만이 소유하는 prototype 프로퍼티는 생성자 함수가 생성할 인스턴스의 프로토타입을 가리킨다.
이는 이전 시간에서 이미 언급한 내용이다. 더 나아가보면, prototype 프로퍼티는 생성자 함수가 생성할 객체(인스턴스)의 프로토타입을 가리킨다.
function Circle(){
this.radius = 10;
}
Circle.prototype.name = "hello"
const temp = new Circle()
console.log(temp); // Circle { radius: 10 }
console.log(temp.__proto__); // { name: 'hello' }
console.log(Circle.prototype.__proto__ === Object.prototype) // true즉, 생성자 함수로 부터 나온 property객체는 생성자 함수로부터 만들어진 객체의 prototype을 말하는 것이다. 이는 생성된 객체의 __proto__ 프로퍼티로 접근이 가능하다.
따라서 위의 예제에서 생성자 함수의 prototype은 Object.prototype으로 부터 상속받기 때문에 Circle.prototype.__proto__ === Object.prototype이 성립한다.
반면 ES6의 화살표 함수나 메서드는 생성자 함수가 아니기 때문에 prototype 프로퍼티가 없다.
그렇다면, __proto__ 프로퍼티와 prototype 프로퍼티는 무슨 차이가 있을까??
정리하면 다음과 같다.
-
__proto__접근자 프로퍼티- 소유 : 모든 객체
- 값 : 프로토타입 참조
- 사용 주체 : 모든 객체
- 목족 : 객체가 자신의 프로토타입에 접근 또는 교체하기위해 사용
-
prototype 프로퍼티
- 소유 : constructor
- 값 : 프로토타입의 참조
- 사용 주체 : 생성자 함수
- 목적 : 생성자 함수가 자신이 생성할 객체의 프로토타입을 할당하기 위해 사용
즉, 사용하는 주체가 다르다는 것이 가장 크다.
2-6. 프로토타입의 constructor 프로퍼티와 생성자 함수
모든 프로토타입은 constructor 프로퍼티를 갖는다. 이 constructor 프로퍼티는 prototype 프로퍼티로 자신을 참조하고 있는 생성자 함수를 가리킨다.
function Person(name){
this.name = name
}
const me = new Person("lee")
console.log(me.constructor == Person) // truePerson 생성자 함수는 me 객체를 생성했다. 이 때 me 객체는 프로토타입의 constructor 프로퍼티를 통해 생성자 함수와 연결된다. me 객체에는 constructor 프로퍼티가 없지만 me 객체의 프로토타입인 Person.prototype 에는 constructor 프로퍼티가 있다. 따라서 me 객체는 프로토타입인 Person.prototype의 cosntructor 프로퍼티를 상속받아 사용할 수 있는 것이다.

정리하면 다음과 같다.
