1. 자바스크립트를 배워보자
내 인생에서 가장 어려운 언어를 뽑아보라고 하면, 나는 자바스크립트를 말한다.
정말 알면 알수록 뭐 뭐 이딴 언어가 다 있지 라는 생각이드는 언어이다.
오죽하면 대학교 1학년 때부터 4학년 내내 JS로 개발을 진행했는데, 막상 제일 잘하는 언어 또는 잘 알고있는 언어가 무엇이냐고 질문하면 c/c++를 언급한다. JS처럼 통통 튀는 언어를 가지고 잘한다고 말할 수 있는 사람이 몇명이나 될까 싶다.
그래서 초심 되찾기로 JS에 대해서 열심히 공부해 보는 시간을 갖기로 해보았다. 물론 현재 회사에는 C/C++ 밖에 안쓰긴 하지만, 재미로 배워보아도 좋을 것 같아서 시작한다.
2. 자바스크립트의 역사
1995년 웹 브라우저 회사인 넷스케이프 커뮤니케이션즈 에서 브라우저에서 동작하는 경량 프로그래밍 언어를 도입하기로 결정하였고, 브랜던 아이크가 자바스크립트 를 개발하게 되었다.
1996년 3월 모카로 명명되었고, 다시 라이브스크립트로 이름을 바꾸었다가 12월에 최종적으로 javascript로 바꾸었다.
그런데...
1996년 8월 MS에서 JS의 파생버전 JScript를 익스플로러에 탑재하였다. 문제는 이 JScript가 JS와 호환도 잘 안되고, MS가 자신들의 브라우저 사용량을 늘리기 위해 자사 브라우저에서만 동작하는 기능을 경쟁적으로 추가하기 시작하였다.

이것이 그 유명한 크로스 브라우징 이슈의 시작이다........(덕분에 프론트 개발할 때 아주 개고생했다 ^^)
이에 넷스케이프 커뮤니케이션즈는 컴퓨터 시스템의 표준을 관리하는 비영리 표쥰화 기구인 ECMA 인터내셔널에 JS의 표준화를 요청했다.
이렇게 표준화된 JS가 바로 ECMAScript 인 것이다. (물론 상표권 문제로 JS가 아닌 ECMAScript로 명명되었기도 한다)
ECMAScript라고도 하고, ES라고도 한다. 현재는 2009년에 ECMAScript5(ES5)가 출시되었고, 2015년에는 ECMAScript6 (ES6)가 나와 여러 문법들이 추가되었다.
3. Javascript 와 ECMAScript
혹시나 하는데, java와 javascript는 아무런 관련도 없고, 비슷하지도 않다. 썰 of 썰로는 java가 그 당시 잘나가서 묻어가려고(?) 했다는 썰이 있다.

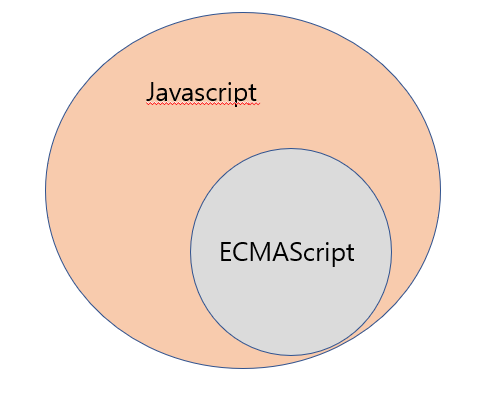
ECMAScript는 자바스크립트의 표준 사양을 말한다. 즉 프로그래밍 언어로서의 기본 Core(또는 basic)한 내용을 담고 있는 것으로 대부분의 브라우저에 내장되어있는 자바스크립트 엔진은 ECMAScript 표준 사양을 준수해서 구현한다.
자바스크립트는 일반적인 프로그래밍 언어로서 ECMAScript와 브라우저가 별도로 지원하는 Web API를 포함하는 의미이다. Web API는 DOM, BOM, Canvas, 등등 여러가지 브라우저 기능들을 의미한다.
Web API는 월드 와이드 웹 컨서시움(W3C) 에서 별도의 사양으로 관리하고 있다.
그래서 MDN web docs의 Web API 페이지를 참고하면 된다.
4. Javascript 의 특징
자바스크립트는 인터프리터 언어 이다.
인터프리터란 코드가 실행되는 단계인 런타임에 한 줄 한 줄씩 중간 코드(intermediate code)인 바이트 코드로 변환한 후 실행한다. 즉, C/C++ 과 같은 컴파일 언어와 같이 컴파일 단계를 거쳐 머신 코드로 변환한 후에 실행되는 것이 아닌, 한 줄 한 줄 런타임 단계에 바이트 코드로 변환된다는 것이다.
- 인터프리터 언어의 특징
1. 코드 한 줄 한 줄이 런타임 단계에서 바이트 코드로 변환된다.- 실행 파일(.exe)가 생성되지 않는다.
- 인터프리트 단계가 명시적으로 분리되어 있지 않다.
- 인터프리트 단계와 실행 단계가 반복 수행되므로 실행 속도가 느리다.
- 컴파일러 언어의 특징
1. 코드가 실행되기 전 단계인 컴파일 타임에 소스코드 전체를 한 번에 머신 코드로 변환한 후 실행한다.- 실행 파일을 생성한다.
- 컴파일 단계와 실행단계가 명시적으로 분리
- 코드 실행 속도가 비교적 빠르다.
그런데, 현재에는 브라우저 별 자바스크립트 엔진들이 인터프리터와 컴파일러의 장점을 결합해 인터프리터의 단점을 해결하고 있다. 즉, 명시적인 컴파일 단계는 없지만 일부 소스코드를 컴파일하고 실행한다. 그러나, 컴파일 - 런타임이 구분되어 있는 것이 아니라, 런타임에 컴파일되고, 실행 파일이 없다는 점, 또한 인터프리터가 없이는 실행이 안된다는 점에서 컴파일러 언어라고 볼 수는 없다.
자바스크립트는 명령형, 함수형, 프로토타입 기반 객체지향 프로그래밍을 지원하는 패러다임 프로그래밍 언어이다!!
촤암나, 이런 말도 안되는 패러다임 덕분에 꽤나 어렵게 생각되는게 아닌가 싶다.
여튼, 프로토타입 기반의 객체지향 언어라는 것을 기억해두자
5. 두 가지 Javascript?
필자는 JS라는 언어를 배운다음 Nodejs와 브라우저 렌더링을 접해본게 아니라, 그냥 1학년 때 프로젝트로 주어져서 어쩔 수 없이 Nodejs붙잡고 개발하다보니 공부하게 된 케이스였다.
그리고 나서 2학년 때 프론트엔드를 배우면서 JS르 다시 접했는데, Nodejs의 js와 프론트엔드 JS는 다르다는 것을 알게 되었다.
- Nodejs
노드 js는 서버(로컬 컴퓨터 또는 간단하게 개발자 컴퓨터)에서 JS를 구동시키기 위해 사용하는 Javascript 엔진이라고 보면 된다.
- Client-side APIs, js
반면 client-size api 로 제공되는 js는 브라우저 자바스크립트 엔진에 사용되는 api들이다. 가령 DOM, BOM, Canvas, XMLHttpRequest, SVG 등등 이 있다.
클라이언트 사이드 JS는 브라우저에서 구동되며 화면을 담당하는 데에 필요한 기능들을 담고 있다. 따라서, DOM, BOM, Canvas 등과 같은 기능들이 있는 것이며, Nodejs에는 이러한 화면 담당 API등이 없는 것이다.
반면 클라이언트 사이드 JS는 Nodejs 서버에 필요한 File 수정, 삭제 기능이 없다. 이는 브라우저에서 클라이언트의 File을 자유자재로 다루면 보안 상의 위험이 너무 크기 때문에 막아 놓은 것이다.
이 처럼 용도 별로 Javascript를 나눌 수 있는 것이다.
단, 이 둘 다 기본적인 JS 문법과 스펙은 준수한다. 즉, ECMAScript에 명시된 문법과 사양들을 준수한다는 것이다. 따라서 Nodejs에서도 ES6 문법이 통하고, 브라우저에서도 ES6 문법이 구동된다.
오늘은 이만, JS의 서론에 대해서 소개했다.
왜 여기까지만 한다면, 난 이제 졸립기 때문이다. 컹쓰..
내일 출근이니까 빨리 자야한다~
