1. nodejs 설치
노드js 공식 홈페이지 : https://nodejs.org/en/
다음의 사이트에 접속하여 nodejs LTS 버전을 설치하면 된다. (LTS는 오랜 시간 동안 시스템 관리를 해주는 버전이라고 생각하면 된다.)
모두 yes를 눌러주어 설치한 뒤에 Terminal 또는 cmd를 열어보도록 하자
다음의 명령어를 입력하여 버전이 나왔다면 제대로 설치된 것이다.
node --version2. vscode 설치
가장 보편적인 에디터이다. 필자도 많이 애용하고 있는 에디터이다.
vscode 공식 홈페이지 : https://code.visualstudio.com/
해당 홈페이지에서 설치해주면 된다.
3. vscode extension 설치
- nodejs code runner 설치
nodejs 환경에서 코드를 쉽게 vscode에서 실행하고 싶다면 vscode extension을 설치하여 사용해보자,

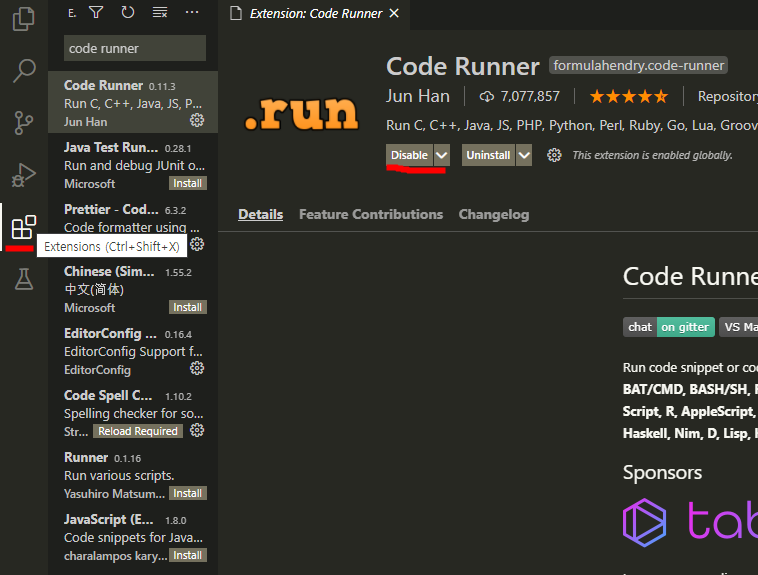
왼쪽 메뉴를 보면 extensions라는 메뉴가 있다. 이 버튼을 누르고 상단 검색창에 code runner를 검색해보자
그리고 install을 하게되면 disable 버튼이 활성화된다. 이는 설치가 완료되었다는 의미이다.
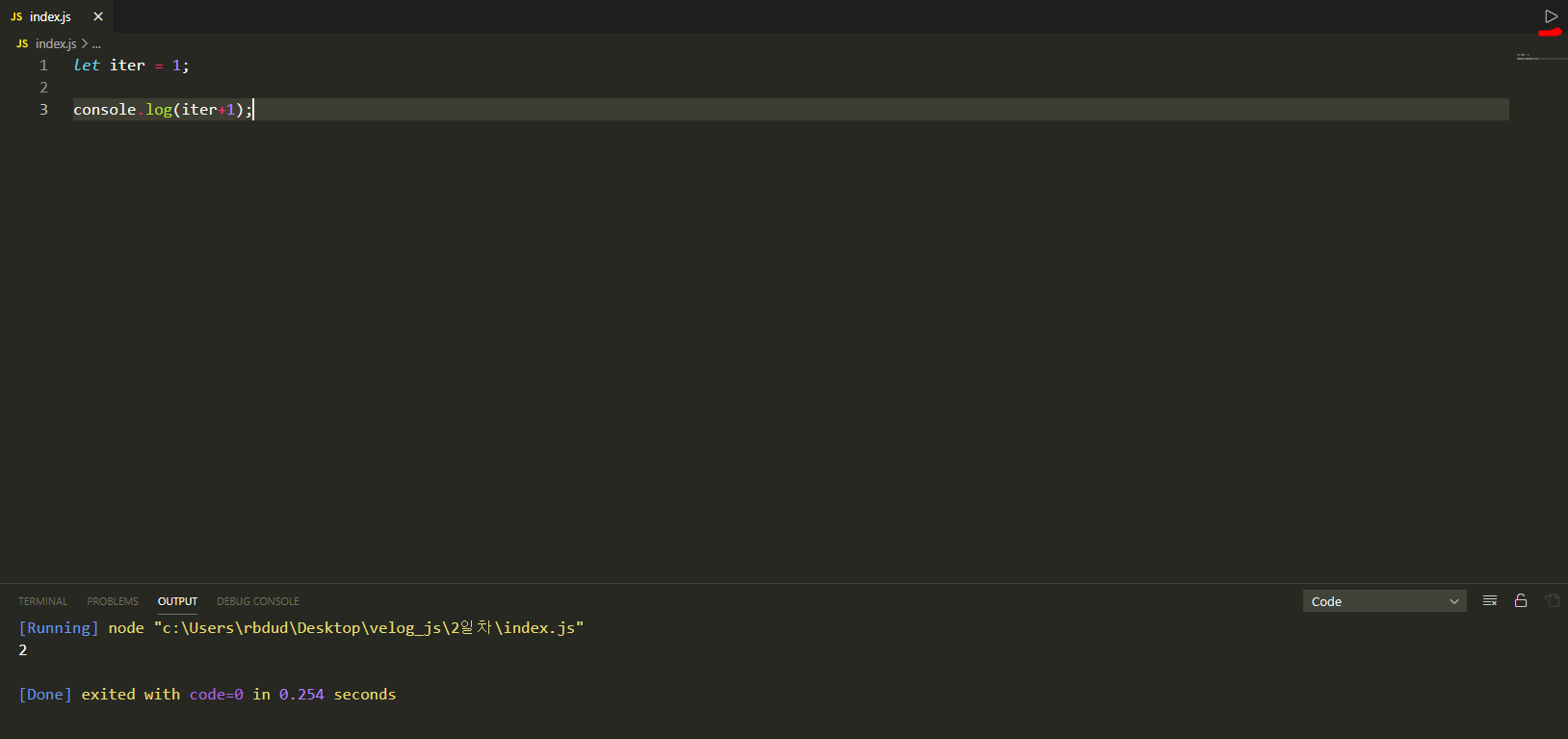
이제 index.js 파일을 만들고 다음의 코드를 넣어보자
- index.js
let iter = 1;
console.log(iter+1);
오른쪽에 코딱지만하게 표시한 부분이 있는데, 잘보면 화살표가 모양이 있다. 이를 클릭하면 아래의 터미널 창에서 js 파일이 실행되었음을 알 수 있다.
- 브라우저 환경 js 파일 실행 extension 설치
그러나, code runner는 사용자 컴퓨터의 nodejs 명령어를 실행해주는 것이기 때문에, 브라우저에서 돌아가는 web api를 사용하기 위해서는 브라우저를 띄우는 수 밖에 없다. 따라서 다음의 html 코드를 넣어주도록 하자
- index.html
<!DOCTYPE html>
<head>
</head>
<body>
<script src="index.js" ></script>
</body>
</html>그리고 index.js 코드를 다음과 같이 변경해보자
- index.js
const ALERT_MSG = "경고 알람 메시지 입니다.";
alert(ALERT_MSG);다음으로 extension으로 가서 Live Server를 검색하여 설치해보자

다음과 같이 Disable이 되면 install이 완료된 것이다.
이제 코드를 실행해보도록 하자

index.html에 마우스 오른쪽 클릭하여 Open with Live Server 버튼을 눌러보자
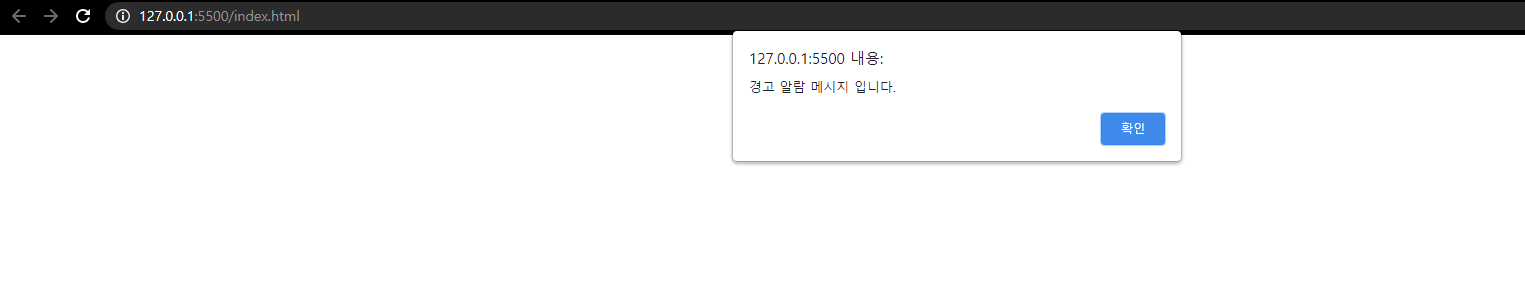
그러면 다음과 같은 화면이 나오고 성공이 된 것이다.

만약, index.js의 메시지 내용을 다음과 같이 변경하고 저장한다음, live server가 열린 페이지로 접속한다면
- index.js
const ALERT_MSG = "종료 알람 메시지 입니다.";
alert(ALERT_MSG);
다음과 같이 변경된 내용이 실시간으로 반영된 것을 확인할 수 있다.
이제 모든 준비가 완료되었다. JS를 본격적으로 배워보도록 하자
