주의: 뒷 부분의 이미지가 굉장히 작을 수 있으므로 확대해서 보시길 바랍니다. (힝구... 다음부터는 신경써야겠습니다)
실행 컨텍스트
실행 컨텍스트는 자바스크립트의 동작 원리를 담고 있는 핵심 개념이다. 실행 컨텍스트를 바르게 이해하면 자바스크립트가 스코프를 기반으로 식별자와 식별자에 바인딩된 값(식별자 바인딩)을 관리하는 방식과 호이스팅이 발생하는 이유, 클로저의 동작 방식, 그리고 태스크 큐와 함께 동작하는 이벤트 핸들러와 비동기 처리의 동작 방식을 이해할 수 있다.
1. 소스코드 타입
ECMAScript 사양은 소스코드를 4가지 타입으로 구분한다. 4가지 타입의 소스코드는 실행 컨텍스트를 생성한다.
-
전역 코드
전역에 존재하는 소스코드를 말한다. 전역에 정의된 함수, 클래스 등의 내부 코드는 포함되지 않는다. -
함수 코드
함수 내부에 존재하는 소스코드를 말한다. 함수 내부에 중첩된 함수, 클래스 등의 내부 코드는 포함되지 않는다. -
eval 코드
빌트인 전역 함수인 eval 함수에 인수로 전달되어 실행되는 소스코드를 말한다. -
모듈 코드
모듈 내부에 존재하는 소스코드를 말한다. 모듈 내부의 함수, 클래스 등의 내부 코드는 포함되지 않는다.
소스코드(실행 가능한 코드)를 4가지 타입으로 구분하는 이유는 소스코드의 타입에 따라 실행 컨텍스트를 생성하는 과정과 내용이 다르기 때문이다.
-
전역 코드
전역 코드는 전역 변수를 관리하기 위해 최상위 스코프인 전역 스코프를 생성해야 한다. 그리고 var 키워드로 선언된 전역 변수와 함수 선언문으로 정의된 전역 함수를 객체의 프로퍼티와 메서드로 바인당하고 참조하기 위해 전역 객체와 연결되어야 한다. -
함수 코드
함수 코드는 지역 스코프를 생성하고 지역 변수, 매개 변수, arguments 객체를 관리해야한다. 그리고 생성한 지역 스코프를 전역 스코프에서 시작하는 스코프 체인의 일원으로 연결해야 한다. 이를 위해 함수 코드가 평가되면 함수 실행 컨텍스트가 생성된다. -
eval 코드
eval 코드는 strict mode 에서 자신만의 독자적인 스코프를 생성한다. 이를 위해 eval 코드가 평가되면 eval 실행 컨텍스트가 생성된다. -
모듈 코드
모듈 코드는 모듈별로 독립적인 모듈 스코프를 생성한다. 이를 위해 코듈 코드가 평가되면 모듈 실행 컨텍스트가 생성된다.
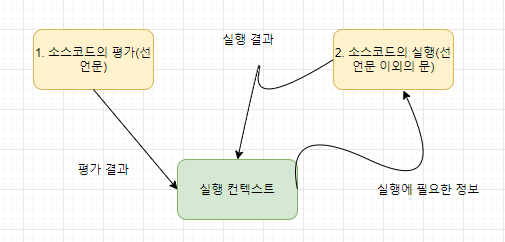
2. 소스코드의 평가와 실행
모든 소스코드는 실행에 앞서 평가 과정을 거치며 코드를 실행하기 위한 준비를 한다. 다시 말해, 자바스크립트 엔진은 소스코드를 2개의 과정
소스코드의 평가와 소스코드의 실행 과정으로 나누어 처리한다.
소스코드 평가 과정에서는 실행 컨텍스트를 생성하고 변수와 함수 등의 선언문만 먼저 실행하여 생성된 변수나 함수 식별자를 키로 실행 컨텍스트가 관리하는 스코프( 렉시컬 환경의 환경 레코드)에 등록한다.
소스코드 평가 과정이 끝나면 선언문을 제외한 소스코드가 순차적으로 실행된다. 즉, 런타임이 시작된다. 이 때 소스코드 실행에 필요한 정보, 즉 ,변수나 함수의 참조를 실행 컨텍스트가 관리하는 스코프에서 검색해서 취득한다.
그리고 변수 값의 변경 등 소스코드의 실행 결과는 다시 실행 컨텍스트가 관리하는 스코프에 등록된다.

가령 다음과 같은 예제를 확인해보자
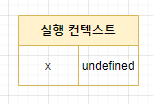
var x
x = 1자바스크립트 엔진은 위 예제를 2개의 과정으로 나누어 처리한다. 먼저 소스코드 평가 과정에서 선언문인 var x를 먼저 실행한다. 이 때 생성된 변수 식별자 x는 실행 컨텍스트가 관리하는 스코프에 등록되고 undefined로 초기화 된다.

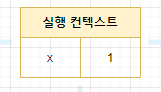
소스코드 평가 과정이 끝나면 비로소 소스코드 실행 과정이 시작된다. 변수 선언문 var x는 소스코드 평가 과정에서 이미 실행이 완료되었다. 따라서 소스코드 실행 과정에서는 변수 할당문 x = 1;만 실행된다. 이 때 x변수에 값을 할당하려면 먼저 x변수가 선언된 변수인지 확인해야 한다.

이를 위해 실행 컨텍스트가 관리하는 스코프에 x 변수가 등록되어 있는지 확인한다. 다시 말해, x 변수가 선언된 변수인지 확인한다. 만약 x 변수가 실행 컨텍스트가 관리하는 스코프에 등록되어 있다면 x 변수는 선언된 변수, 즉 소스코드 평가 과정에서 선언문이 실행되어 등록된 변수다. x변수가 선언된 변수라면 값을 할당하고 할당 결과를 실행 컨텍스트에 등록하여 관리한다.
3. 실행 컨텍스트의 역할
const x = 1;
const y = 2;
function foo(a){
const x = 10;
const y = 20;
console.log(a + x + y)
}
foo(100) // 130
console.log(x + y) // 3위의 예제를 어떻게 자바스크립트 엔진이 평가하고 실행하는지 알아보자
-
전역 코드 평가
전역 코드를 실행하기에 앞서 먼저 전역 코드 평가 과정을 거치며 전역 코드를 실행하기 위한 준비를 한다. 소스코드 평가과정에서는 선언문만 먼저 실행한다. 따라서, 전역 코드의 변수 선언문과 함수 선언문이 먼저 실행되고, 그 결과 생성된 전역 변수와 전역 함수가 실행 컨텍스트가 관리하는 전역 스코프에 등록된다. 이 때 var 키워드로 선언된 전역 변수와 함수 선언문으로 정의된 전역 함수는 전역 객체의 프로퍼티와 메서드가 된다. -
전역 코드 실행
전역 코드 평가 과정이 끝나면 런타임이 시작되어 전역 코드가 순차적으로 실행되기 시작한다. 이 때 전역 변수에 값이 할당되고 함수가 호출된다. 함수가 호출되면 순차적으로 실행되던 전역 코드의 실행을 일시적으로 중단하고 코드 실행 순서를 변경하여 함수 내부로 진입한다. -
함수 코드 평가
함수 호출에 의해 코드 실행 순서가 변경되어 함수 내부로 진입하면 함수 내부의 문들을 실행하기에 앞서 함수 코드 평가과정을 거치며 함수 코드를 실행하기 위한 준비를 한다. 이 때 매개 변수와 지역 변수 선언문이 먼저 실행되고, 그 결과 생성된 매개변수와 지역 변수가 실행 컨텍스트가 관리하는 지역 스코프에 등록된다. 또한 함수 내부에서 지역 변수처럼 사용할 수 있는 arguments 객체가 생성되어 지역 스코프에 등록되고 this 바인딩도 결정된다. -
함수 코드 실행
함수 코드 평가 과정이 끝나면 런타임이 시작되어 함수 코드가 순차적으로 실행되기 시작한다. 이때 매개변수와 지역 변수에 값이 할당되고 console.log 메서드가 호출된다.console.log 메서드를 호출하기 위해 먼저 식별자인 console을 스코프 체인을 통해 검색한다. 이를 위해 함수 코드의 지역 스코프는 상위 스코프인 전역 스코프와 연결되어야 한다. 하지만 console 식별자는 스코프 체인에 등록되어 있지 않고 전역 객체에 프로퍼티로 존재한다. 이는 전역 객체의 프로퍼티가 마치 전역 변수처럼 전역 스코프를 통해 검색 가능해야 한다는 것을 의미한다.
다음은 log 프로퍼티를 console 객체의 프로토타입 체인을 통해 검색한다. 그 후 console.log 메서드에 인수로 전달된 a + x + y가 평가된다. a , x, y 식별자는 스코프 체인을 통해 검색한다. console.log 메서드의 실행이 종료되면 함수 코드 실행 과정이 종료되고 함수 호출 이전으로 되돌아가 전역 코드 실행을 계속한다.
이처럼 코드가 실행되면 스코프를 구분하여 식별자와 바인딩된 값이 관리되어야 한다. 그리고 중첩 관계에 의해 스코프 체인을 형성하여 식별자를 검색할 수 있어야 하고, 전역 객체의 프로퍼티도 전역 변수처럼 검색할 수 있어야 한다.
또한, 함수 호출이 종료되면 함수 호출 이전으로 되돌아가기 위해 현재 실행 중인 코드와 이전에 실행하던 코드를 구분하여 관리해야 한다. 이처럼 코드가 실행되려면 다음과 같이 스코프, 식별자 , 코드 실행 순서 등의 관리가 필요하다
-
선언에 의해 생성된 모든 식별자( 변수, 함수 ,클래스 등)를 스코프를 구분하여 등록하고 상태 변화(식별자에 바인딩된 값의 변화)를 지속적으로 관리할 수 있어야 한다.
-
스코프는 중첩 관계에 의해 스코프 체인을 형성해야 한다. 즉, 스코프 체인을 통해 상위 스코프로 이동하며 식별자를 검색할 수 있어야 한다.
-
현재 실행 중인 실행 순서를 변경( 예를 들어, 함수 호출에 의한 실행 순서 변경)할 수 있어야 한다.
이 모든 것을 관리하는 것이 바로 실행 컨텍스트이다. 실행 컨텍스트는 소스코드를 실행하는 데 필요한 환경을 제공하고 코드의 실행 결과를 실제로 관리하는 영역이다.
실행 컨텍스트는 식별자( 변수, 함수 ,클래스 등의 이름)을 등록하고 관리하는 스코프와 코드의 실행 순서 관리를 구현한 매커니즘으로 모든 코드는 실행 컨텍스트를 통해 실행되고 관리된다.
식별자와 스코프는 실행 컨텍스트의 렉시컬 환경으로 관리하고 코드 실행 순서는 실행 컨텍스트 스택으로 관리한다.
4. 실행 컨텍스트 스택
const x = 1
function foo(){
const y = 2
function bar(){
const z = 3
console.log(x + y + z)
}
bar() // 6
}
foo()전역 코드와 함수 코드로 이루어져 있다. 자바스크립트 엔진은 먼저 전역 코드를 평가하여 전역 실행 컨텍스트를 생성한다. 그리고 함수가 호출되면 함수 코드를 평가하여 함수 실행 컨텍스트를 생성한다.
이떄 생성된 실행 컨텍스트는 스택 자료구조에 관리된다. 이를 실행 컨텍스트 스택( call 스택 )이라고 부른다.

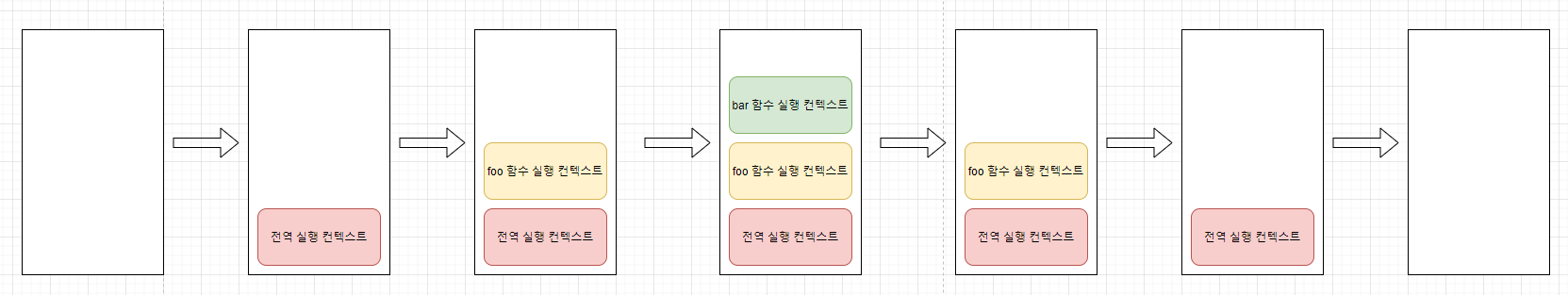
위 코드를 실행하면 코드가 실행되는 시간의 흐름에 따라 실행 컨텍스트 스택에는 다음과 같이 실행 컨텍스트가 추가되고 제거된다.
-
전역 코드의 평가와 실행
자바스크립트 엔진은 먼저 전역 코드를 평가하여 전역 실행 컨텍스트를 생성하고 , 실행 컨텍스트 스택에 푸시한다. 이때 전역 변수 x와 전역 함수 foo는 전역 실행 컨텍스트에 등록된다. 이후, 전역 코드가 실행되기 시작하여 전역 변수 x에 값이 할당되고 전역 함수 foo가 호출된다. -
foo 함수 코드의 평가와 실행
전역 함수 foo가 호출되면 전역 코드의 실행은 일시 중단되고 코드의 제어권이 foo함수 내부로 이동한다. 자바스크립트 엔진은 foo 함수 내부의 함수 코드를 평가하여 foo 함수 실행 컨텍스트를 생성하고 실행 컨텍스트 스택에 푸시한다. 이 때 foo 함수의 지역 변수 y와 중첩 함수 bar가 foo함수 실행 컨텍스트에 등록된다. 이후 foo 함수 코드가 실행되기 시작하여 지역 변수 y에 값이 할당되고 중첩 함수 bar가 호출된다. -
bar 함수 코드의 평가와 실행
중첩 함수 bar가 호출되면 foo 함수 코드의 실행은 일시 중단되고 코드의 제어권이 bar 함수 내부로 이동한다. 자바스크립트 엔진은 bar 함수 내부의 함수 코드를 평가하여 bar 함수 실행 컨텍스트를 생성하고 실행 컨텍스트 스택에 푸시한다. 이때 bar 함수의 지역 변수 z가 bar 함수 실행 컨텍스트에 등록된다. 이후, bar 함수 코드가 실행되기 시작하여 지역 변수 z에 값이 할당되고 console.log를 호출한 후, bar 함수는 종료된다. -
foo 함수 코드로 복귀
bar 함수가 종료되면 코드의 제어권은 다시 foo함수로 이동한다. 이때 자바스크립트 엔진은 bar 함수 실행 컨텍스트를 실행 컨텍스트 스택에서 pop하여 제거한다. 그리고 foo 함수는 더 이상 실행할 코드가 없으므로 종료한다. -
전역 코드로 복귀
foo 함수가 종료되면 코드의 제어권은 다시 전역 코드로 이동한다. 이때 자바스크립트 엔진은 foo 함수 실행 컨텍스트를 실행 컨텍스트 스택에서 pop하여 제거한다. 그리고 더 이상 실행한 전역 코드가 남아 있지 않으므로 전역 실행 컨텍스트도 실행 컨텍스트 스택에서 팝되어 실행 컨텍스트 스택에는 아무것도 남아있지 않게 된다.
이처럼, 실행 컨텍스트 스택은 코드의 실행 순서를 관리한다 소스코드가 평가되면 실행 컨텍스트가 생성되고 실행 컨텍스트 스택의 최상위에 쌓인다. 실행 컨텍스트 스택의 최상위에 존재하는 실행 컨텍스트는 언제나 현재 실행중인 코드의 실행 컨텍스트이다.
따라서 실행 컨텍스트 스택의 최상위에 존재하는 실행 컨텍스트를 실행 중인 실행 컨텍스트(running execution context)라고 부른다.
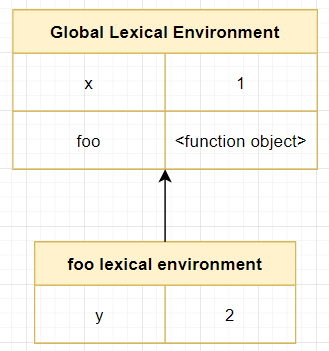
5. 렉시컬 환경(lexical environment)
렉시컬 환경은 식별자와 식별자에 바인딩된 값, 그리고 상위 스코프에 대한 참조를 기록하는 자료구조로 실행 컨텍스트를 구성하는 컴포넌트이다. 실행 컨텍스트 스택이 코드의 실행 순서를 관리한다면 렉시컬 환경은 스코프와 식별자를 관리한다.
const x = 1;
function foo(){
const y = 2;
console.log(x + y);
}위의 코드의 렉시컬 환경은 어떻게 될까??

렉시컬 환경은 키와 값을 갖는 객체 형태의 스코프(전역, 함수, 블록 스코프)를 생성하여 식별자를 키로 등록하고 식별자에 바인딩된 값을 관리한다. 즉, 렉시컬 환경은 스코프를 구분하여 식별자를 등록하고 관리하는 저장소 역할을 하는 렉시컬 스코프의 실체다.
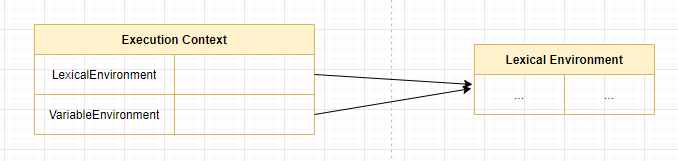
실행 컨텍스트는 LexicalEnvironment 컴포넌트와 VariableEnvironment 컴포넌트로 구성된다. 생성 초기의 실행 컨텍스트와 렉시컬 환경을 그림으로 표현하면 다음과 같다.

실행 컨텍스트 생성 초기에 LexicalEnvironment 컴포넌트와 VariableEnvironment 컴포넌트는 하나의 동일한 렉시컬 환경을 참조한다. 이후 몇 가지 상황을 만나면 VariableEnvironment 컴포넌트를 위한 새로운 렉서컬 환경을 생성하여 생성하고 이때부터 VariableEnvironment 컴포넌트와 LexicalEnvironment 컴포넌트는 내용이 달라지는 경우도 있다.
우리는 특수한 상황을 제외하고, LexicalEnvironment 컴포넌트와 VariableEnvironment 컴포넌트도 구분하지 않고 렉시컬 환경으로 통일해 간단하게 알아보자 ( 그래도 어렵다 )
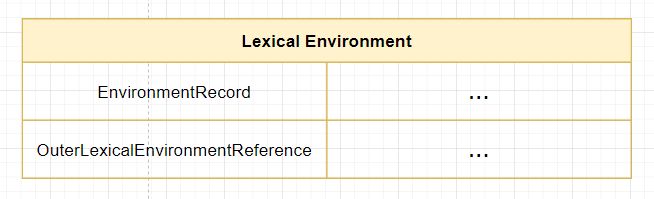
렉시컬 환경은 다음과 같이 두 개의 컴포넌트로 구성된다.

-
환경 레코드(Environment Record)
스코프에 포함된 식별자를 등록하고 등록된 식별자에 바인딩된 값을 관리하는 저장소이다. 환경 레코드는 소스코드의 타입에 따라 관리하는 내용에 차이가 있다. -
외부 렉시컬 환경에 대한 참조(Outer Lexical Environment Reference)
외부 렉시컬 환경에 대한 참조는 상위 스코프를 가리킨다. 이때 상위 스코프란 외부 렉시컬 환경, 즉 해당 실행 컨텍스트를 생성한 소스코드를 포함하는 상위 코드의 렉시컬 환경을 말한다. 외부 렉시컬 환경에 대한 참조를 통해 단방향 링크드 리스트 스코프 체인을 구현한다.
5.1 실행 컨텍스트의 생성과 식별자 검색 과정
다음 예제를 통해 어떻게 실행 컨텍스트가 생성되고 코드 실행 결과가 관리되는지, 그리고 어떻게 실행 컨텍스트를 통해 식별자를 검색하는지 살펴보자
var x = 1
const y = 2
function foo(a){
var x = 3
const y = 4
function bar(b){
const z = 5
console.log(a + b + x + y + z)
}
bar(10)
}
foo(20) // 425.1.1 전역 객체 생성
전역 객체는 전역 코드가 평가되기 이전에 생성된다. 이때 전역 객체에는 빌트인 전역 프로퍼티와 빌트인 전역 함수, 그리고 표준 빌트인 객체가 추가되며 동작 환경(클라이언트 사이드 또는 서버 사이드)에 따라 클라이언트 사이드 Web API(DOM, BOM, Canvas, XMLHttpRequest, fetch, requestAnimationFrame, SVG, Web Storage, Web Component, Web Worker 등) 또는 특정 환경을 위한 호스트 객체를 포함한다.
전역 객체도 Object.prototype 을 상속받는다. 즉 전역 객체도 프로토타입 체인의 일원이다.
window.toString()
window.__proto__.__proto__.__proto__.__proto__ === Object.prototype5.1.2 전역 코드 평가
소스코드가 로드되면 자바스크립트 엔진은 전역 코드를 평가한다. 전역 코드 평가는 다음과 같은 순서로 진행된다.
- 전역 실행 컨텍스트 생성
- 전역 렉시컬 환경 생성
- 전역 환경 레코드 생성
- 객체 환경 레코드 생성
- 선언적 환경 레코드 생성
- this 바인딩
- 외부 렉시컬 환경에 대한 참조 결정
- 전역 환경 레코드 생성

1. 전역 실행 컨텍스트 생성
먼저 비어있는 전역 실행 컨텍스트를 생성하여 실행 컨텍스트 스택에 푸시한다. 이 때 전역 실행 컨텍스트는 실행 컨텍스트 스택의 최상위, 즉 실행 중인 실행 컨텍스트(running execution context)가 된다.
2. 전역 렉시컬 환경 생성
전역 렉시컬 환경을 생성하고 전역 실행 컨텍스트에 바인딩한다. 이전에 살펴본 듯이 렉시컬 환경은 2개의 컴포넌트, 즉 환경 레코드(Environment Record)와 외부 렉시컬 환경에 대한 참조(OuterLexcialEnvironmentReference)로 구성된다.
2.1 전역 환경 레코드 생성
전역 변수를 관리하는 전역 스코프이다. 전역 객체의 빌트인 전역 프로퍼티와 빌트인 전역함수, 표준 빌트인 객체를 제공한다.
모든 전역 변수가 전역 객체의 프로퍼티가 되는 ES6 이전에는 전역 객체가 환경 레코드의 역할을 수행했다. 그러나 let, const 키워드가 생겨난 이후로는 전역 변수는 전역 객체의 프로퍼티가 되지 않고 개념적인 블록 내에 존재하게 된다.
이처럼 기존의 var 키워드로 선언한 전역 변수와 ES6의 let, const 키워드로 선언한 전역 변수를 구분하여 관리하기 위해 전역 스코프 역할을 하는 '전역 환경 레코드'는 '객체 환경 레코드'와 '선언적 환경 레코드'로 구성되어 있다.
객체 환경 레코드는 기존의 전역 객체가 관리하던 var 키워드로 선언한 전역 변수와 함수 선언문으로 정의한 전역 함수, 빌트인 전역 프로퍼티와 빌트인 전역 함수, 표준 빌트인 객체를 관리한다.
선언적 환경 레코드는 let과 const 키워드로 선언한 전역 변수를 관리한다. 즉, 전역 환경 레코드의 객체 환경 레코드와 선언적 환경 레코드는 서로 협력하여 전역 스코프와 전역 객체(전역 변수의 전역 객체 프로퍼티화)를 관리한다.
2.1.1 객체 환경 레코드 생성
전역 환경 레코드를 구성하는 컴포넌트인 객체 환경 레코드는 BindingObject라고 부르는 객체와 연결된다. BindingObject가 전역 객체이다.
전역 코드 평가 과정에서 var 키워드로 선언한 전역 변수와 함수 선언문으로 정의된 전역 함수는 전역 환경 레코드의 환경 레코드에 연결된 BindingObject를 통해 전역 객체의 프로퍼티와 메서드가 된다.
그리고 이때 등록된 식별자를 전역 환경 레코드의 객체 환경 레코드에서 검색하면 전역 객체의 프로퍼티를 검색하여 반환한다.
이것이 var 키워드로 선언된 전역 변수와 함수 선언문으로 정의된 저역 함수가 전역 객체의 프로퍼티와 메서드가 되고, 전역 객체를 가리키는 식별자(window)없이 전역 객체의 프로퍼티를 참조할 수 있는 이유이다.
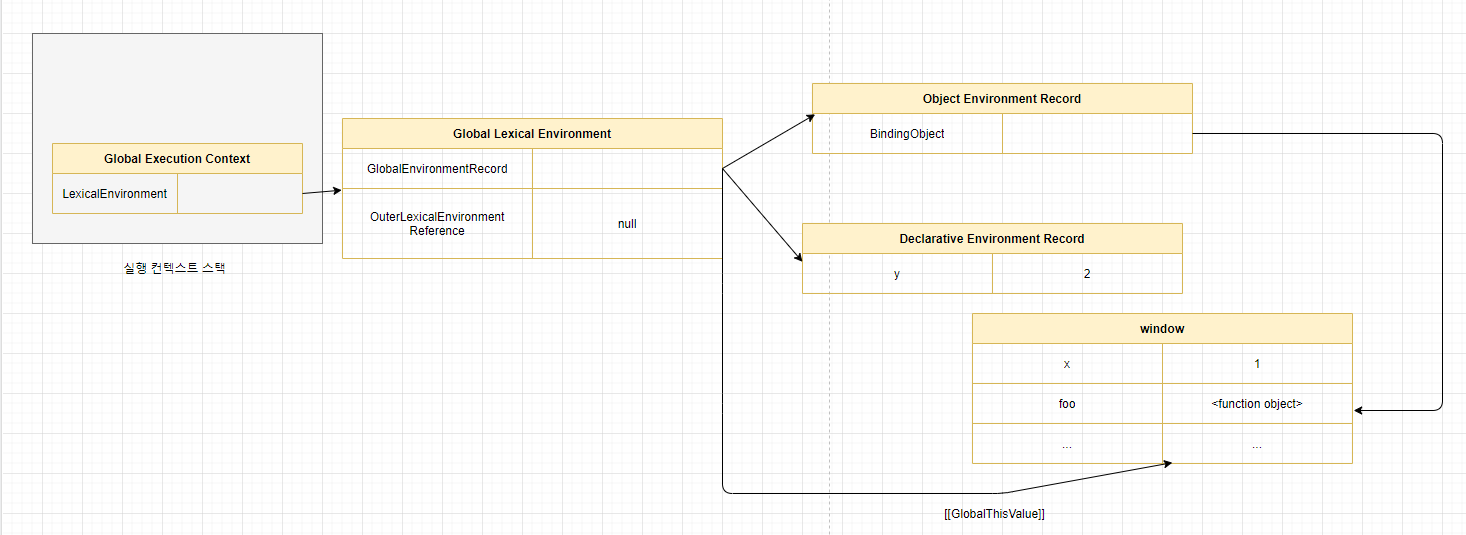
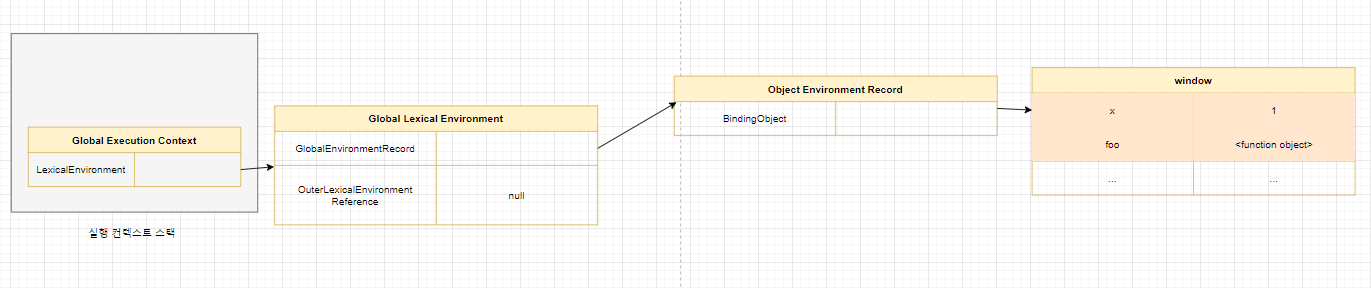
var x = 1;
const y = 2;
function foo(a){
}다음의 예제를 그림으로 표현하면 다음과 같다.

이것이 호이스팅이 발생하는 원인이다. 코드를 평가하는 단계에서 객체 환경 레코드가 전역 객체에 var로 선언한 변수나, 함수 표현식을 담기 때문에 코드 실행 시에 선언도 되지 않은 변수나 함수를 실행할 수 있는 것이다.
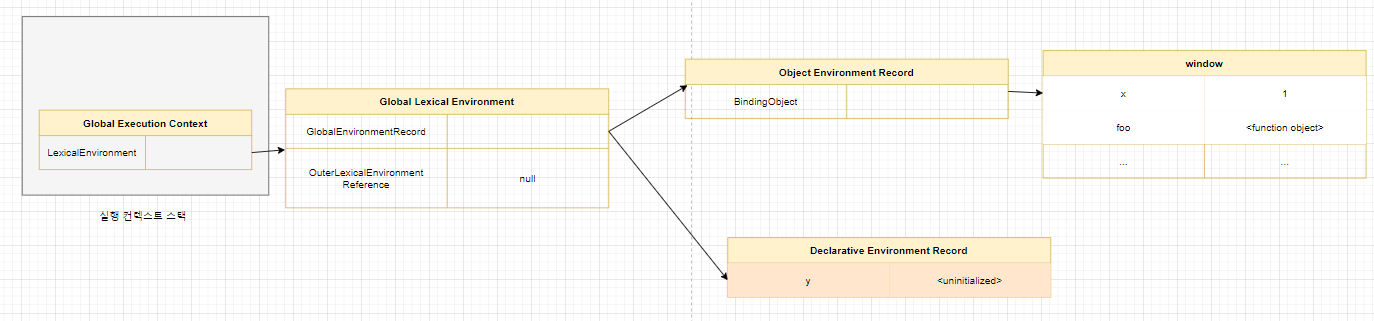
2.1.2 선언적 환경 레코드 생성
var 키워드로 선언한 전역 변수와 함수 선언문으로 정의한 전역 함수 이외의 선언 , 즉 const와 let 키워드로 선언한 전역 변수는 선언적 환경 레코드에 등록되고 관리된다.

let, const 키워드로 선언한 전역 변수는 전역 객체의 프로퍼티가 되지 않고 개념적인 블록 내에 존재하게 된다. 여기서 개념적인 블록이 바로 전역 환경 레코드의 선언적 환경 레코드이다.
따라서, 위 예제의 전역 변수 y는 let , const 키워드로 선언한 변수이므로 전역 객체의 프로퍼티가 되지않기 때문에 window.y와 같이 전역 객체의 프로퍼티로서 참조할 수 없다. 또한 const 키워드으로 선언한 변수는 "선언 단계"와 "초기화 단계"가 분리되어 진행된다. 따라서, 초기화 단계, 즉 런타임에 실행 흐름이 변수 선언문에 도달하기 전까지 일시적 사각지대(Temporal Dead Zone - TDZ) 에 빠지게 된다.
위 그림에서 y 변수에 바인딩되어 있는 \ 초기화 단계가 진행되지 않아 변수에 접근할 수 없음을 나타내기 위해 사용한 표현이지, 실제로 값이 바인딩된 것이 아니다.
let, const 키워드로 선언한 변수도 변수 호이스팅이 발생하는 것은 변함없다. 단, let , const 키워드로 선언한 변수는 런타임에 컨트롤이 변수 선언문에 도달하기 전까지 일시적 사각지대에 빠지기 때문에 참조할 수 없다.
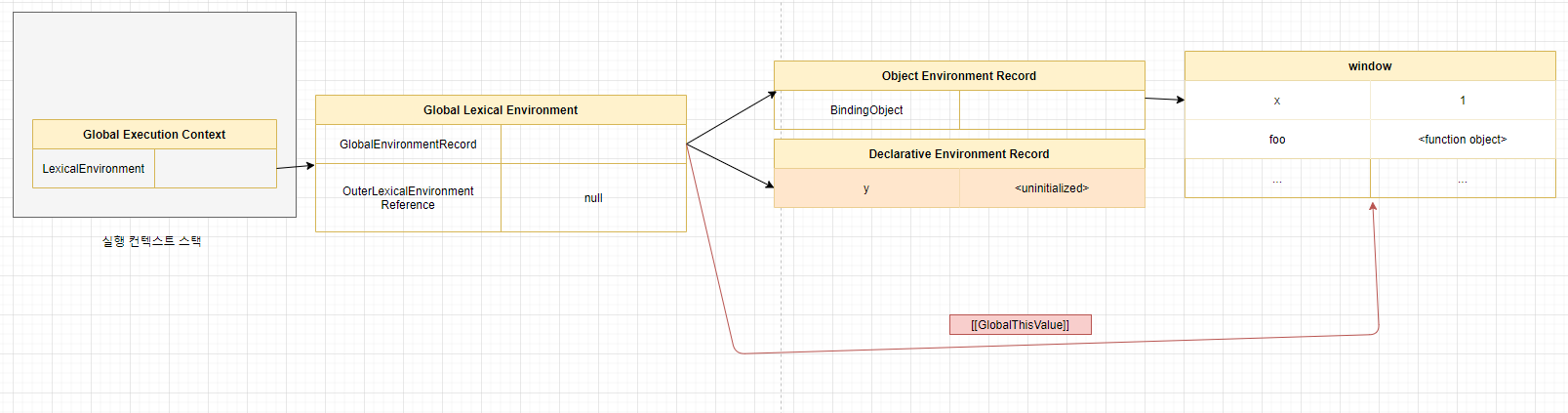
2.2 this 바인딩
전역 환경 레코드 [[GlobalThisValue]] 내부 슬롯에 this가 바인딩된다. 일반적으로 전역 코드에서 this는 전역 객체를 가리키므로 전역 환경 레코드의 [[GlobalThisValue]] 내부 슬롯에는 전역 객체가 바인딩된다. 전역 코드에서 this를 참조하면 전역 환경 레코드의 [[GlobalThisValue]] 내부 슬롯에 바인딩되어 있는 객체가 반환된다.

참고로 전역 환경 레코드를 구성하는 객체 환경 레코드와 선언적 환경 레코드에는 this 바인딩이 없다. this 바인딩은 전역 환경 레코드와 함수 환경 레코드에만 존재한다. 위와 같은 예제가 전역 환경 레코드의 this 바인딩이고, 함수 환경 레코드에서의 this바인딩은 뒤에서 더 배우도록 하자
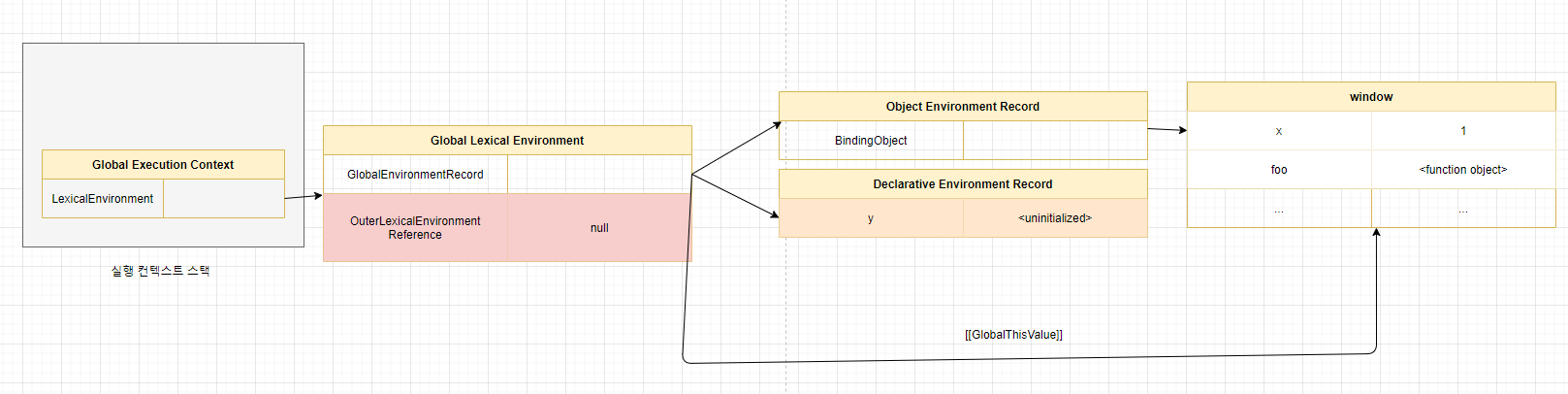
- 외부 렉시컬 환경에 대한 참조 결정
외부 렉시컬 환경에 대한 참조(Outer Lexical Environment Reference)는 현재 평가 중인 소스코드를 포함하는 외부 소스코드의 렉시컬 환경, 즉 상위 스코프를 가리킨다. 이를 통해 단방향 링크드 리스트인 스코프 체인을 구현한다.
현재 평가 중인 소스코드는 전역 코드이기 때문에 전역 렉시컬 환경의 외부 렉시컬 환경에 대한 참조는 null이 할당된다. 이는 전역 렉시컬 환경이 스코프 체인의 종점에 존재함을 의미한다.

함수 코드 평가에서 외부 렉시컬 환경에 대한 참조를 더 알아보도록 하자
내용이 길어졌으므로 전역 코드의 실행은 다음 포스트에 더 담아보도록 하겠다.
