실행 컨텍스트 2
1. 함수 코드 평가
예제 코드를 다시 한 번 살펴보자
var x = 1;
const y = 2;
function foo(a){
var x = 3;
const y = 4;
function bar(b){
const z =5;
console.log(a + b + x + y +z );
}
bar(10);
}
foo(20); // 42foo 함수가 호출되면 전역 코드의 실행을 일시 중단하고 foo 함수 내부로 코드의 제어권이 이동한다. 그리고 함수 코드를 평가하기 시작한다. 함수 코드 평가는 아래 순서로 진행된다.
- 함수 실행 컨텍스트 생성
- 함수 렉시컬 환경 생성
- 함수 환경 레코드 생성
- this 바인딩
- 외부 렉시컬 환경에 대한 참조 결정
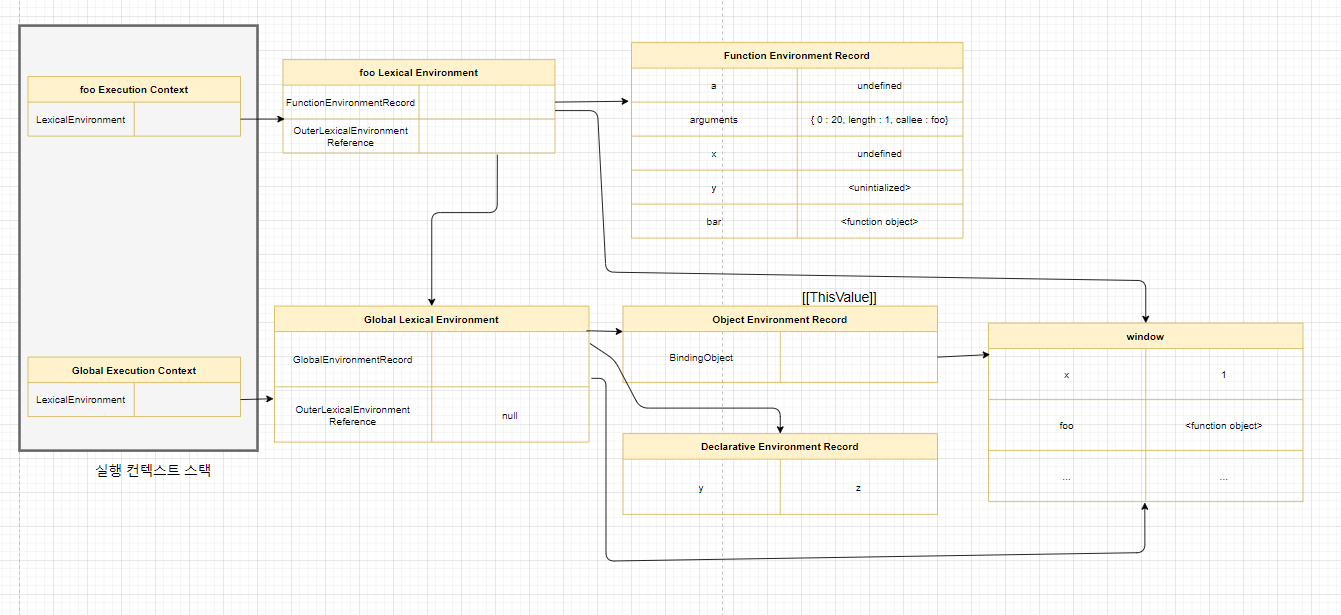
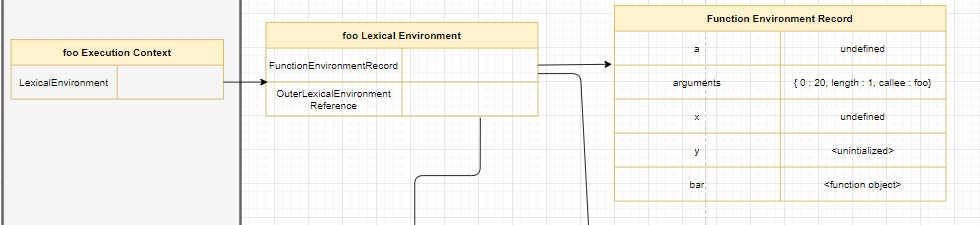
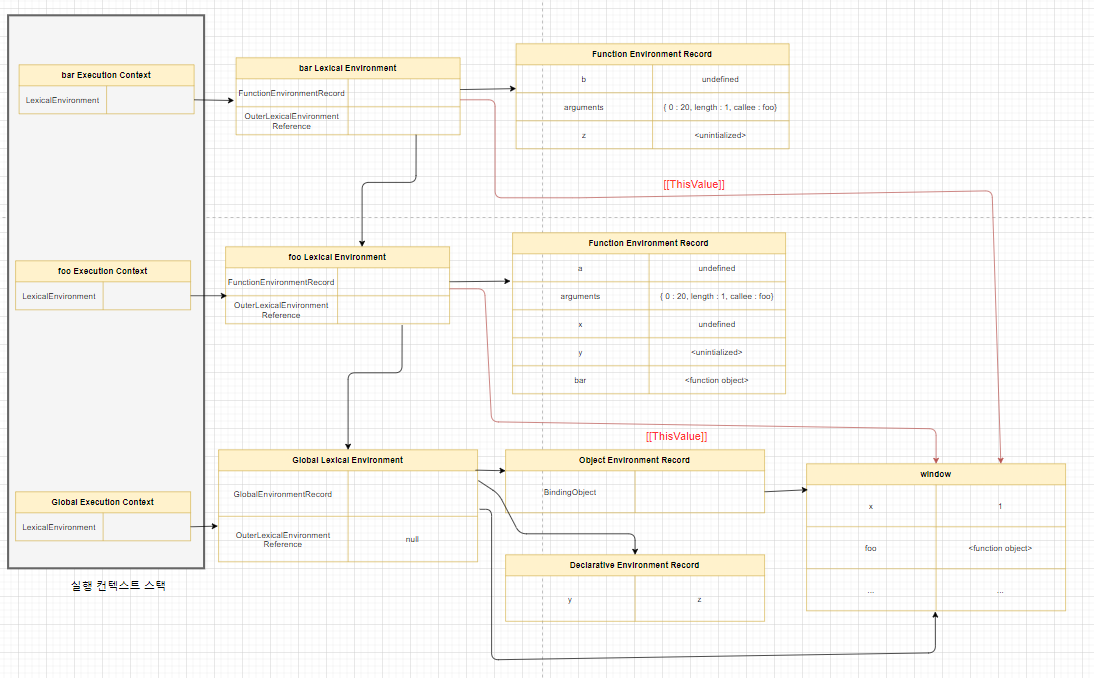
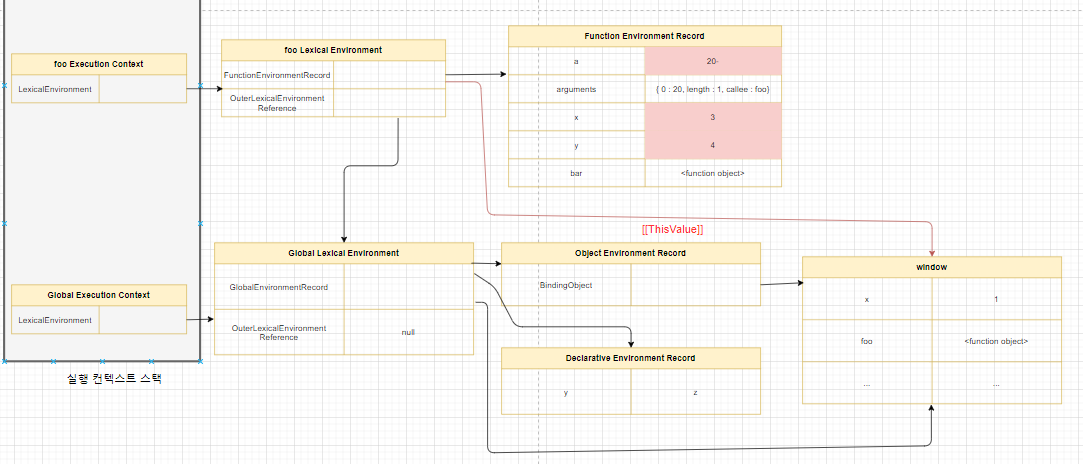
위 과정을 거쳐 생성된 foo 함수 실행 컨텍스트와 렉시컬 환경은 다음과 같다. 이는 런타임 이전 컴파일 단계를 거쳤을 때의 상태이다.

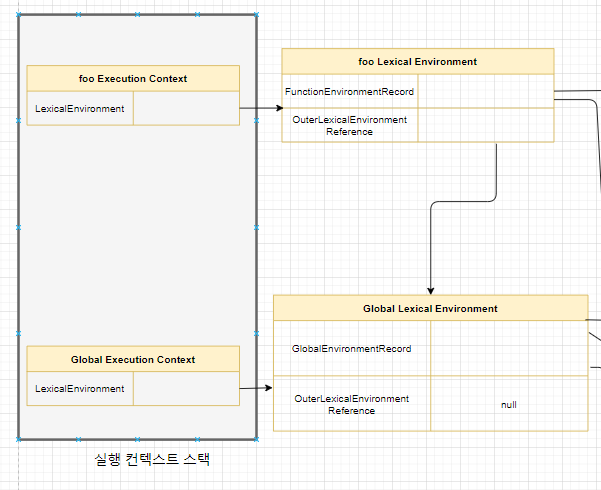
너무 사진이 작기 때문에 확대 해보겠다.

실행 컨텍스트 스택에 다음과 같이 , 글로벌 실행 컨텍스트가 먼저 쌓이고, 다음으로 foo 함수 실행 컨텍스트가 쌓인다. 실행 컨텍스트들은 렉시컬 환경을 갖게되고, 함수 렉시컬 환경은 외부 렉시컬 환경 참조로서 글로벌 렉시컬 환경을 참조하고, 자신 내부에 있는 변수들, 함수들을 정리한 함수 환경 레코드를 가리키게 된다. 또한, 전역 객체로 window를 가리킨다.

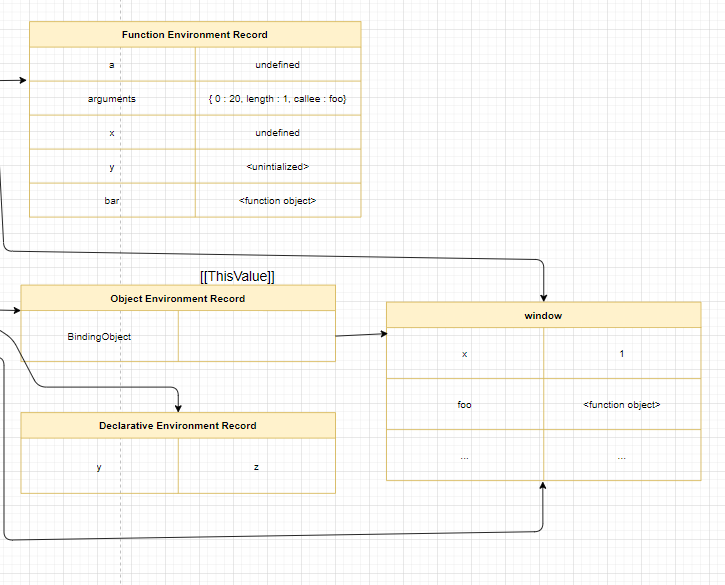
함수의 실행 환경 레코드는 다음과 같다. 위의 코드에서 파라미터 변수 a와 지역 변수 x ,y와 함수 오브젝트인 bar를 갖는다.
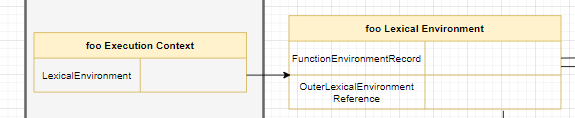
1. 함수 실행 컨텍스트 생성
먼저 foo 함수 실행 컨텍스트를 생성한다. 생성된 함수 실행 컨텍스트는 함수 렉시컬 환경이 완성된 다음 실행 컨텍스트 스택에 푸시된다. 이때 foo 함수 실행 컨텍스트는 실행 컨텍스트 스택의 최상위, 즉 실행 중인 실행 컨텍스트(running execution context)가 된다.
2. 함수 렉시컬 환경 생성
foo 함수 렉시컬 환경을 생성하고 foo 함수 실행 컨텍스트에 바인딩한다.

이전에도 보았듯이 렉시컬 환경은 2개의 컴포넌트, 즉 환경 레코드와 외부 렉시컬 환경에 대한 참조로 구성된다.
2.1 함수 환경 레코드 생성
함수 렉시컬 환경을 구성하는 컴포넌트 중 하나인 함수 환경 레코드(Function Environment Record)는 매개변수, arguments 객체, 함수 내부에서 선언한 지역 변수와 중첩 함수를 등록하고 관리한다.

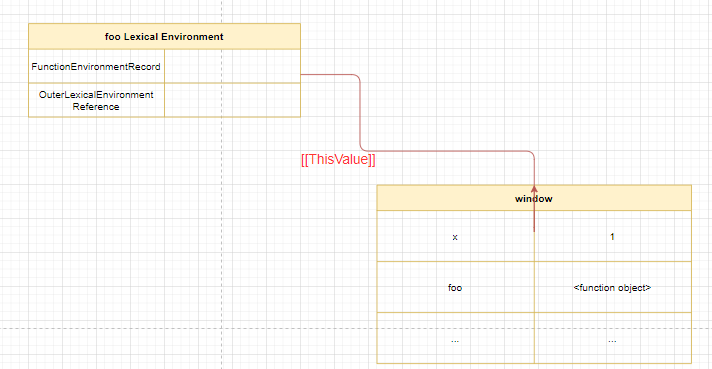
2.2 this 바인딩
함수 환경 레코드의 [[ThisValue]] 내부 슬롯에 this가 바인딩된다. [[ThisValue]] 내부 슬롯에 바인딩될 객체는 이전에 살펴보았듯이, 어떤 방식으로 함수를 호출했냐에 따라 결정된다.
foo 함수는 일반 함수로 호출되었으므로 this는 전역 객체를 가리킨다. 따라서 함수 환경 레코드의 [[ThisValue]] 내부 슬롯에는 전역 객체가 바인딩된다. foo 함수 내부에서 this를 참조하면 함수 환경 레코드의 [[ThisValue]] 내부 슬롯에 바인딩되어 있는 객체가 반환된다.

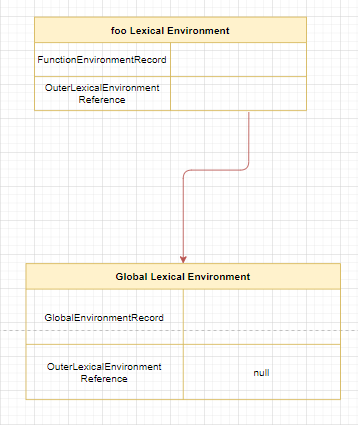
2.3 외부 렉시컬 환경에 대한 참조 결정
외부 렉시컬 환경에 대한 참조에 foo 함수 정의가 평가된 시점에 실행 중인 실행 컨텍스트의 렉시컬 환경의 참조가 할당된다.
foo함수는 전역 코드에 정의된 전역 함수이다. 따라서 foo 함수 정의는 전역 코드 평가 시점에 평가된다. 이 시점의 실행 중인 실행 컨텍스트는 전역 실행 컨텍스트다. 따라서 외부 렉시컬 환경에 대한 참조에는 전역 렉시컬 환경의 참조가 할당된다.

이전에 렉시컬 스코프에서 자바스크립트는 함수를 어디서 호출했는지가 아니라, 어디에 정의했는지에 따라 사우이 스코프를 결정한다고 했다. 그리고 함수 객체는 자신이 정의된 스코프, 즉 상위 스코프를 기억한다고 했다.
자바스크립트 엔진은 함수 정의를 평가하여 함수 객체를 생성할 때 현재 실행 중인 실행 컨텍스트의 렉시컬 환경, 즉, 함수의 상위 스코프를 함수 객체의 내부 슬롯 [[Environment]]에 저장한다. 함수 렉시컬 환경의 외부 렉시컬 환경에 대한 참조에 할당되는 것은 바로 함수의 상위 스코프를 가리키는 함수 객체의 내부 슬롯 [[Environment]]에 저장된 렉시컬 환경의 참조다. 즉, 함수 객체의 내부 슬롯 [[Environment]]가 바로 렉시컬 스코프를 구현하는 매커니즘이다.
[[Environment]]와 렉시컬 스코프는 클로저와 관련이 깊기 때문에 이후에 더 알아보도록 하자
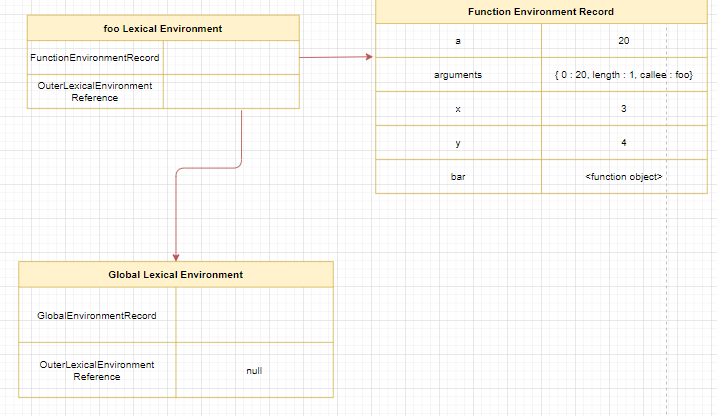
2.4 foo 함수 코드 실행
이제 런타임이 시작되어 foo 함수의 소스코드가 순차적으로 실행되기 시작한다. 매개변수에 인수가 할당되고, 변수 할당문이 실행되어 지역 변수 x, y값이 할당된다. 그리고 함수 bar가 호출된다.
이때 식별자 결정을 위해 실행 중인 실행 컨텍스트의 렉시컬 환경에서 식별자를 검색하기 시작한다. 현재 실행 중인 실행 컨텍스트는 foo 함수 실행 컨텍스트이므로 foo 함수 렉시컬 환경에서 식별자 x, y를 검색하기 시작한다. 만약 실행 중인 실행 컨텍스트의 렉시컬 환경에서 식별자를 검색할 수 없으면 외부 렉시컬 환경에 대한 참조가 가리키는 렉시컬 환경으로 이동하여 식별자를 검색한다. 다행히 모든 식별자는 현재 실행중인 실행 컨텍스트의 렉시컬 환경에서 모두 검색할 수 있다. 검색된 식별자에 값을 바인딩한다.

2.5 bar 함수 코드 평가
예제 코드를 다시보면,
var x = 1;
const y = 2;
function foo(a){
var x = 3;
const y = 4;
function bar(b){
const z =5;
console.log(a + b + x + y +z );
}
bar(10); // 직전
}
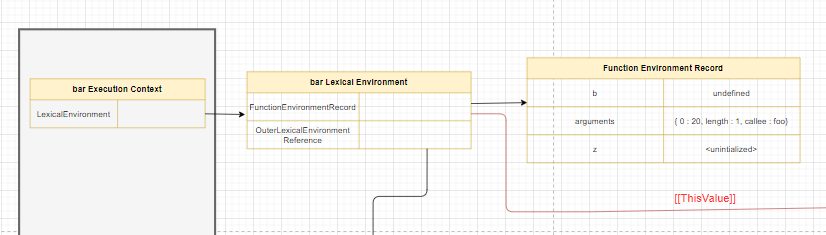
foo(20); // 42현재 foo 함수 코드 평가를 통해 foo 함수 실행 컨텍스트가 생성되었고, foo 함수 코드를 실행하고 있다. 현재 진행 상황은 bar함수를 호출하기 직전으로 보자, bar 함수가 호출되면 bar 함수 내부로 코드 제어권이 이동한다. 그리고 bar 함수 코드를 평가하기 시작한다. 실행 컨텍스트와 렉시컬 환경의 생성 과정은 foo 함수 코드 평가와 동일하다. 생성된 bar 함수 실행 컨텍스트와 렉시컬 환경은 다음과 같다.

너무 커서 잘 안보일 것이다. 실행 컨텍스트 스택에 bar 실행 컨텍스트가 하나 더 추가된 것이고 이에 따른 렉시컬 환경이 구성되며 함수 환경 레코드가 구성된다고 보면 된다.
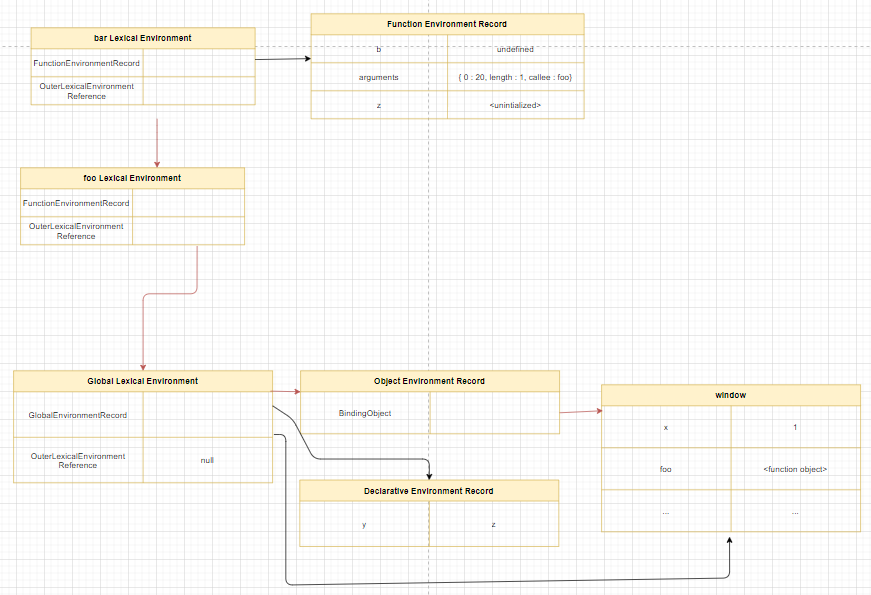
더 크게 보면 다음과 같다.

2.6 bar 함수 코드 실행
이제 런타임이 시작되어 bar 함수의 소스코드가 순차적으로 실행되기 시작한다. 매개변수에 인수가 할당되고, 변수 할당문이 실행되어 지역변수 z에 값이 할당된다. 그리고 console.log(a + b + x + y + z) 가 실행된다 , 이 코드는 다음 순서로 실행된다.
- console 식별자 검색
먼저 console 식별자를 스코프 체인에서 검색한다. 스코프 체인은 현재 실행 중인 실행 컨텍스트의 렉시컬 환경에서 시작하여 외부 렉시컬 환경에 대한 참조로 이어지는 렉시컬 환경의 연속이다. 따라서 식별자를 검색할 때는 언제나 현재 실행 중인 실행 컨텍스트의 렉시컬 환경에서 검색하기 시작한다.
실행 중인 실행 컨텍스트는 bar 함수 실행 컨텍스트다. 따라서 bar 함수 실행 컨텍스트의 bar 함수 렉시컬 환경에서 console 식별자를 검색하기 시작한다. 이곳에는 console 식별자가 없으므로 스코프 체인 상의 상위 스코프, 즉 외부 렉시컬 환경에 대한 참조가 가리키는 foo 함수 헥시컬 환경으로 이동하여 console 식별자를 검색한다.
이곳에도 console 식별자가 없으므로 스코프 체인 상의 상위 스코프, 즉 외부 렉시컬 환경에 대한 참조가 가리키는 전역 렉시컬 환경으로 이동하여 console 식별자를 검색한다.
전역 렉시컬 환경은 객체 환경 레코드와 선언적 환경 레코드로 구성되어 있다. console 식별자는 객체 환경 레코드의 BindingObject를 통해 전역 객체에서 찾을 수 있다.

다음과 같이 console 객체를 찾게 되는 것이다.
-
메서드 검색
이제 console 식별자에 바인딩된 객체, 즉 console 객체에서 log 메서드를 검색한다. 이때 console 객체의 프로토타입 체인을 통해 메서드를 검색한다. log 메서드는 상속 프로퍼티가 아니라 console 객체가 직접 소유하는 프로퍼티다. -
표현식 a + b + x + y + z의 평가
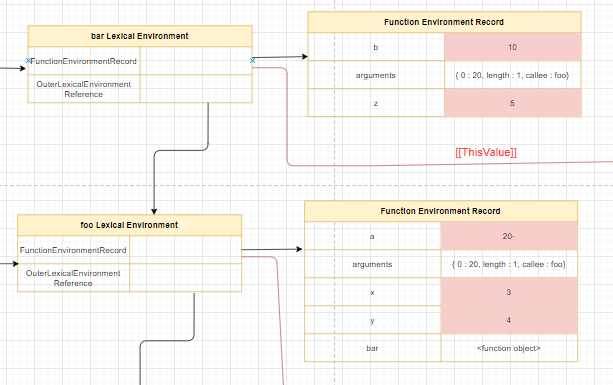
이제 console.log 메서드에 전달할 인수, 즉 표현식 a + b + x + y + z를 평가하기 위해 a, b, x, y, z 식별자를 검색한다. 식별자는 스코프 체인, 즉 현재 실행 중인 실행 컨텍스트의 렉시컬 환경에서 시작하여 외부 렉시컬 환경에 대한 참조로 이어지는 렉시컬 환경의 연속에서 검색한다.
a 식별자는 foo 함수 렉시컬 환경에서, b 식별자는 bar 함수 렉시컬 환경에서, x와 y 식별자는 foo 함수 렉시컬 환경에서 , z 식별자는 bar 함수 렉시컬 환경에서 검색된다.

- console.log 메서드 호출
표현식 a + b + x + y + z가 평가되어 생성한 값 42를 console.log 메서드에 전달하여 호출한다.
2.7 bar 함수 코드 실행 종료
console.log 메서드가 호출되고 종료하면 더 실행할 코드가 없으므로 bar 함수 코드의 실행이 종료된다. 이때 실행 컨텍스트에서 bar 함수 실행 컨텍스트가 pop되어 제거되고, foo실행 컨텍스트가 실행 중인 실행 컨텍스트가 된다.

실행 컨텍스트 스택에서 bar 함수 실행 컨텍스트가 제거되었다고 해서 bar 함수 렉시컬 환경까지 즉시 소멸하는 것은 아니다. 렉시컬 환경은 실행 컨텍스트에 의해 참조되기는 하지만, 독립적인 객체다. 객체를 포함한 모든 값은 누군가에 의해 참조되지 않을 때 비로소 가비지 컬렉터에 의해 메모리 공간의 확보가 해제되어 소멸한다.
bar 함수 실행 컨텍스트가 소멸되었다고 하더라도, 만약 bar 함수 렉시컬 환경을 누군가 참조하고 있다면 bar 함수 렉시컬 환경은 소멸하지 않는다. 가령 bar 함수의 b를 foo 함수에서 참조하고 있다면 bar 함수의 실행 컨텍스트는 스택에서 pop이 되어 사라진다해도, foo 함수 렉시컬 환경은 사라지지 않는다. 이것이 클로저의 핵심이다. 이는 뒤에 더 자세히 알아보도록 하자
2.8 foo 함수 코드 실행 종료
bar 함수가 종료하면 더 이상 실행할 코드가 없으므로 foo 함수 코드의 실행이 종료된다. 이때 실행 컨텍스트 스택에서 foo 함수 실행 컨텍스트가 pop되어 제거되고 전역 실행 컨텍스트가 실행 중인 실행 컨텍스트가 된다.

2.9 전역 코드 실행 종료
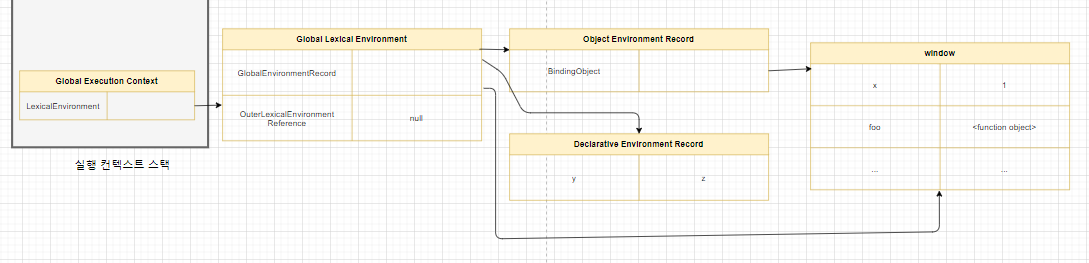
foo 함수가 종료되면 더는 실행할 전역 코드가 없으므로 전역 코드의 실행이 종료되고 전역 실행 컨텍스트도 실행 컨텍스트 스택에서 pop되어 실행 컨텍스트 스택에는 아무것도 남아있지 않게된다.
3. 실행 컨텍스트와 블록 레벨 스코프
let, const 키워드와 블록 레벨 스코프에 관해서 이전에 배웠는데, var 키워드로 선안한 변수는 오로지 함수의 코드 블록만 지역 스코프로 인정하는 함수 레벨 스코프를 따르는 반면, let, const 키워드로 선언한 변수는 모든 코드 블록(함수, if, for, while, try/catch 문 등등)을 지역 스코프로 인정하는 블록 레벨 스코프를 따른다.
let x =1;
if(true){
let x = 10;
console.log(x) // 10
}
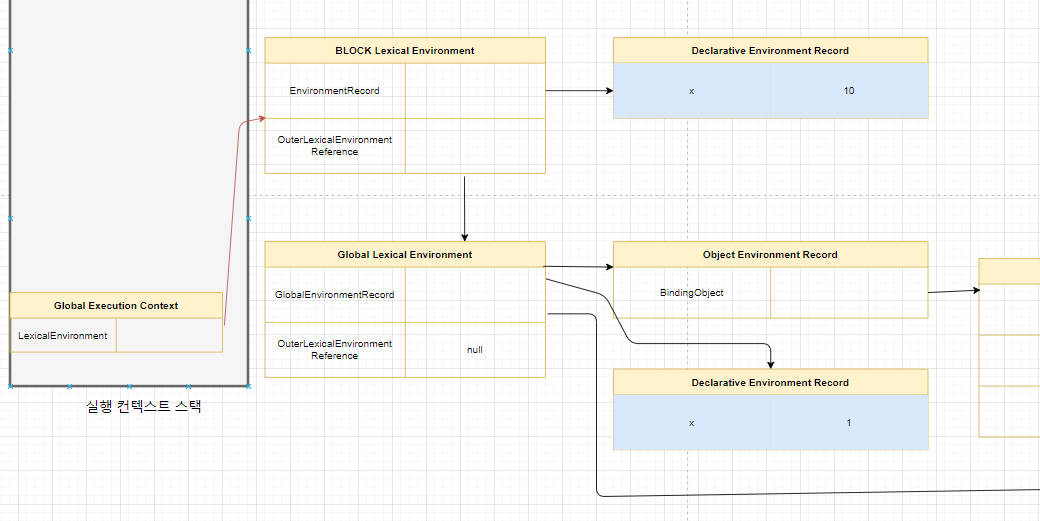
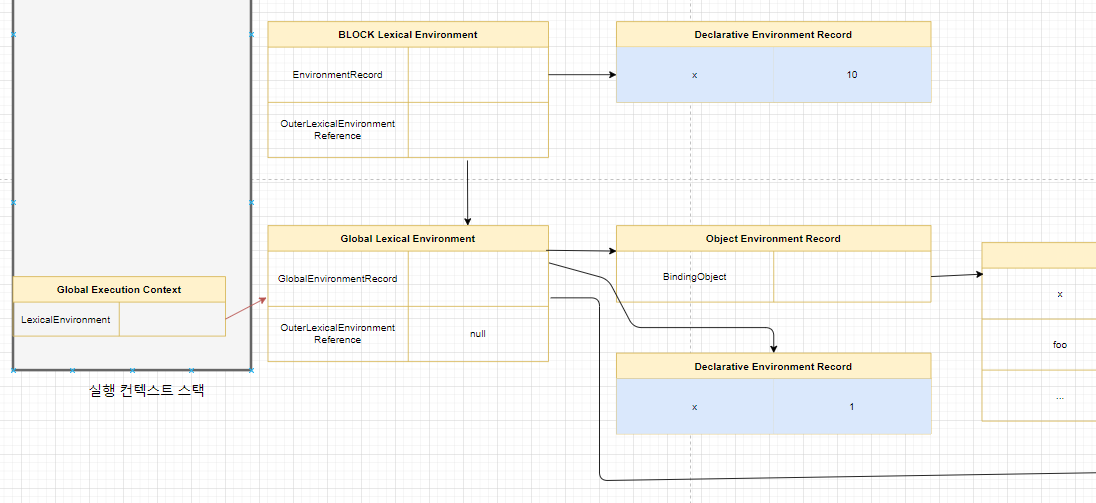
console.log(x) // 1if문의 코드 블록 내에서 let 키워드로 변수가 선언되었다. 따라서 if문의 코드 블록이 실행되면 if문의 코드 블록을 위한 블록 레벨 스코프를 생성해야한다. 이를 위해 선언적 환경 레코드를 갖는 렉시컬 환경을 새롭게 생성하여 기존의 전역 렉시컬 환경을 교체한다. 이때 새롭게 생성된 if문의 코드 블록을 위한 렉시컬 환경의 외부 렉시컬 환경에 대한 참조는 if문이 실행되기 이전의 전역 렉시컬 환경을 가리킨다.

이렇게 된다는 것이다. 즉, 함수가 아닌 블록 레벨의 코드를 실행할 때는 실행 컨텍스트를 따로 생성하진 않는다. 왜냐하면 이는 실행 컨텍스트에 넣을 함수가 아니기 때문이다. 그러나, 스코프를 결정 짓는 것은 블록 레벨이기 때문에, 블록 렉시컬 환경이 필요한 것이다. 따라서, 실행 컨텍스트 스택의 전역 실행 컨텍스트를 블록 렉시컬 환경에 참조를 바꾸게 된다. 위 사진이 바로 그 예제를 표현한다.
블록 렉시컬 환경이 전역 실행 컨텍스트에서 실행되고 있기 때문에 EnvironmentRecord변수는 Delcarative Environment Record를 참조하게 된다.
if문 코드 블록이 종료되면 if문 코드 블럭 렉시컬 환경을 더 이상 글로벌 실행 컨텍스트에 참조하지 않는다. 다시 이전의 전역 렉시컬 환경 변수로 참조를 변경한다.

이는 모든 블록 레벨 스코프를 생성하는 모든 블록문에 적용된다. for 문의 변수 선언문에 let 키워드를 사용한 for문은 코드 블록이 반복해서 실행될 때마다 코드 블록 위한 새로운 렉시컬 환경을 생성한다. 만약 for문의 코드 블록 내에서 정의된 함수가 있다면 이 함수의 상위 스코프는 for문의 코드 블록이 생성한 렉시컬 환경이다.
이때 함수의 상위 스코프는 for문의 코드 블록이 반복해서 실행될 때마다 식별자(for문의 변수 선언문 및 for문 코드 블록 내에서 선언된 지역 변수 등)의 값을 유지해야 한다. 이를 위해 for 문의 코드 블록이 반복해서 실행될 때마다 독립적인 렉시컬 환경을 생성하여 식별자의 값을 유지한다. 이에 대해서는 다음에 배울 클로저에서 더 자세히 나온다.
