ES6 함수의 추가 기능
1. 함수의 구분
ES6 이전의 모든 함수는 일반 함수로서 호출할 수 있는 것은 물론 생성자 함수로서 호출할 수 있다. 다시말해 es6이전의 모든 함수는 callable이면서 constructor이다.
var foo = function(){
return 1;
}
foo() // 일반적인 함수로서 호출
new foo() // 생성자 함수로서 호출
var obj = {foo : foo}
obj.foo() // 메서드로서 호출
new obj.foo() // 객체의 메서드도 constructor이다.재밌는 것은 객체에 바인딩된 함수조차도 constructor라는 것이다. 즉, constructor라는 것은 프로토타입 프로퍼티를 가진다는 것이며, 프로토타입 객체도 생성한다는 것을 의미한다.
함수에 전달되어 보조 함수의 역할을 수행하는 콜백 함수도 마찬가지이다. 콜백 함수도 constructor이기 때문에 불필요한 프로토타입을 생성한다.
이러한 무분별한 함수의 사용과 목적은 혼란을 유발하며 성능에도 좋지 않다.
이러한 문제를 해결하기 위해 ES6에서는 함수를 사용 목적에 따라 세 가지 종류로 명확히 구분했다.
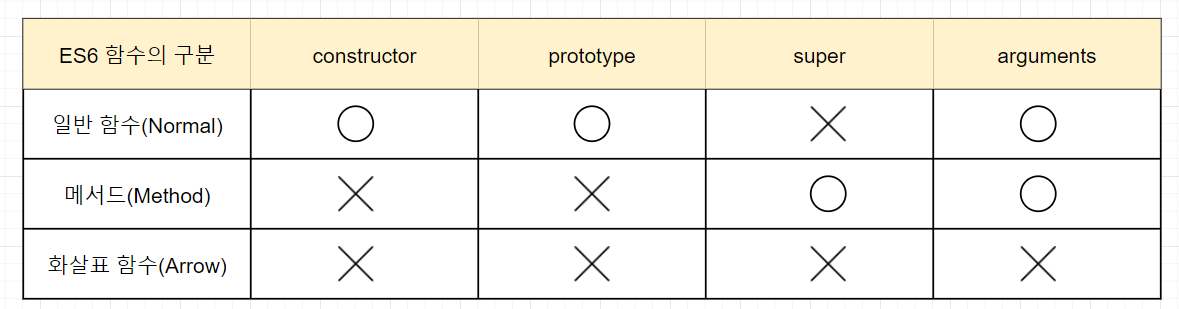
1.1 ES6에서의 함수 구분

일반 함수는 함수 선언문이나, 함수 표현식으로 정의한 함수를 말하며 ES6 이전과 함수 차이가 없다. 하지만 메서드와 화살표 함수는 이전과 ES6와의 명확한 차이가 있다.
일반 함수는 constructor이지만, ES6의 메서드와 화살표 함수는 non-constructor이다. 이에 대해서 좀 더 자세히 알아보도록 하자
1.2 메서드
ES6이전에는 명확한 메서드의 정의가 없었고, 그냥 객체의 프로퍼티로 있는 함수를 메서드라고 표현하였다. es6 사양에서는 메서드에 대한 정의가 명확하게 규정되었는데, es6 사양에서 메서드는 메서드 축약 표현으로 정의된 함수만을 의미한다
const obj = {
x : 1,
// foo는 메서드이다.
foo(){
return this.x;
},
//bar는 메서드가 아닌 일반 함수이다.
bar : function(){
return this.x;
}
}
console.log(obj.foo()) // 1
console.log(obj.bar()) // 1ES6 사양에서 정의한 메서드(이하 ES6 메서드)는 인스턴스를 생성할 수 없는 non-constructor이다. 따라서 ES6 메서드는 생성자 함수로서 호출할 수 없다.
const obj = {
x : 1,
// foo는 메서드이다.
foo(){
return this.x;
},
//bar는 메서드가 아닌 일반 함수이다.
bar : function(){
return this.x;
}
}
console.log(obj.foo()) // 1
console.log(obj.bar()) // 1
console.log(new obj.bar()) // bar {}
new obj.foo() // TypeError: obj.foo is not a constructorES6 메서드는 인스턴스를 생성할 수 없으므로, prototype 프로퍼티가 없고 프로토타입도 생성하지 않는다.
console.log(obj.foo.hasOwnProperty('prototype')) // false
console.log(obj.bar.hasOwnProperty('prototype')) // true참고로 표준 빌드인 객체가 제공하는 프로토타입 메서드와 정적 메서드는 모두 non-constructor이다.
또한, 메서드는 super를 사용하여 상위 객체에 접근할 수 있다. **왜냐하면 ES6 메서드는 자신을 바인딩한 객체를 가리키는 내부 슬롯 [[HomeObject]]를 갖는다. super 참조는 내부 슬롯 [[HomeObject]]를 사용하여 수퍼클래스의 메서드를 참조하므로 내부 슬롯 [[HomeObject]]를 갖는 ES6 메서드는 super키워드를 사용할 수 있다.
const Base = {
name : 'Lee',
hello(){
return `{hello ${this.name}}`
}
}
const derived = {
__proto__ : Base,
hello(){
return `${super.hello()} , how are you`
}
}
console.log(derived.hello()) // {hello Lee} , how are youhello는 ES6 메서드로 [[HomeObject]]를 갖는다. hello의 [[HomeObject]]는 derived.prototype를 가리키고, super는 hello의 [[HomeObject]]의 프로토타입인 base.prototype을 가리킨다.
ES6 메서드가 아닌 함수는 super 키워드를 사용할 수 없다. ES6 메서드가 아닌 함수는 내부 슬롯 [[HomeObject]]를 갖지 않기 때문이다.
이처럼 ES6 메서드는 본연의 기능(super)를 추가하고, 의미적으로 맞지 않는 기능(constructor)은 제거했다. 따라서 메서드를 정의할 때 프로퍼티 값으로 익명 함수 표현식을 할당하는 ES6 이전의 방식은 사용하지 않는 것이 좋다.
1.3 화살표 함수(arrow function)
화살표 함수는 기존의 함수 표현식이나 선언문 보다 훨씬 더 간결한 사용 방법을 갖는데, 내부 동작도 기존의 함수보다 간략하다. 특히 화살표 함수는 콜백 함수 내부에서 this가 전역 객체를 가리키는 문제를 해결하기 위한 대안으로 유용하다.
1.3.1 화살표 함수 정의
화살표 함수는 함수 선언문으로 정의할 수 없고, 오직 함수 표현식으로 정의해야 한다. 호출 방식은 기존 함수와 동일하다.
const multiply = (x, y) => x * y;
console.log(multiply(2,3))
const arrow1 = x => {} // 매개 변수가 한 개인 경우에는 소괄호를 생략할 수 있다.
const arrow2 = () => {} // 매개 변수가 없는 경우에는 생략할 수 없다.
const power = x => x**2 // 함수 몸체가 하나의 표현식인 문으로 구성된다면 중괄호를 생략할 수 있고, 반환값인 return도 생략가능하다.
console.log(power(2))
const create1 = (id, content) => ( {id, content}) // 단, 객체 리터럴을 반환할 때는 소괄호() 로 감싸야 한다.
//소괄호를 안써주면 객체 리터럴의 중괄호를 함수의 몸체로 인식하기 때문이다.
const create2 = (id, content) => { return {id, content} } // 위와 같다.
console.log(create1(1, "js"))
const temp = () => const x = 1; // 단, 함수 몸체를 감싸는 중괄호를 생략한 경우에는 몸체 내부가 문이 아닌 표현식인 문이어야 한다.
//표현식이 아닌 문은 반환이 불가능하기 때문이다. SyntaxError: Unexpected token 'const'
const sum = (a,b) => {
const res = a + b;
return res;
} // 가장 일반적인 호출화살표 함수도 일급 객체이므로, Array.prototype.map, Array.prototype.filter, Array.prototype.reduce 같은 고차 함수(Higher-Order Function, HOF)에 인수로 전달할 수 있다. 이 경우 일반적인 함수 표현식보다 표현이 간결하고 가독성이 좋다.
//es5
[1,2,3].map(function(v){
return v*2
})
//es6
[3,4,5].map((v) => {
return v*2
})이처럼 화살 함수는 콜백 함수로서 정의할 때도 유용한 것을 알 수 있다. 화살표 함수는 단순히 표현만 간략한 것만이 아니다. 화살표 함수는 일반 함수의 기능을 간략화했으며 this도 편리하게 설계되었다. 일반 함수와 화살표 함수의 차이에 대해 살펴보자
1.3.2 화살표 함수와 일반 함수의 차이
화살표 함수와 일반 함수의 차이는 다음과 같다.
- 화살표 함수는 인스턴스를 생성할 수 없는 non-constructor이다.
const Foo = () => {}
new Foo() // TypeError: Foo is not a constructor화살표 함수는 인스턴스를 생성할 수 없으므로 prototype 프로퍼티가 없고, 프로토타입도 생성하지 않는다.
- 중복된 매개변수 이름을 선언할 수 없다.
일반 함수는 중복된 매개변수 이름을 선언해도 에러가 발생하지 않는다.
function normal(a, a){ return a + a}
console.log(normal(1,2)) // 4단 일반 함수도 use strict mode에서는 중복된 매개변수를 선언하면 에러가 발생한다. 이처럼 arrow 함수도 마찬가지이다.
'use strict'
function normal(a, a){ return a + a}
console.log(normal(1,2)) // 4
const arrow = (a, a) => {
return a + a
}위 코드는 에러가 발생할 것이다.
- 화살표 함수는 함수 자체의 this, arguments, super, new.target 바인딩을 갖지 않는다.
따라서 화살표 함수 내부에서 this, arguments, super, new.target을 참조하면 스코프 체인을 통해 상위 스코프의 this, arguments, super, new.target을 참조한다.
1.3.3 가장 큰 차이점 this
이전에도 크게 살펴보았지만, 다시 살펴보도록 하자, 화살표 함수가 일반 함수와 구별되는 가장 큰 특징은 바로 this이다. 그리고 화살표 함수는 다른 함수의 인수로 전달외더 콜백 함수로 사용되는 경우가 많다.
화살표 함수의 this는 일반 함수의 this와 다르게 동작한다. 이는 콜백 함수 내부의 this문제, 즉 콜백 함수 내부의 this가 외부 함수의 this와 다르기 때문에 발생하는 문제를 해결하기 위해 의도적으로 설계된 것이다. 콜백 함수 내부의 this문제에 대해서 다시 한번 살펴보자
this 바인딩은 함수의 호출 방식, 즉 함수가 어떻게 호출되었는지에 따라 동적으로 결정된다. 다시 말해, 함수를 정의할 때 this에 바인딩할 객체가 정적으로 결정되는 것이 아니라, 함수가 어떻게 호출되었는지에 따라 this에 바인딩할 객체가 동적으로 결정된다.
이때 주의할 것은 일반 함수로서 호출되는 콜백 함수의 경우이다. 고차 함수(Higher-order function, HOF)의 인수로 전달되어 고차 함수 내부에서 호출되는 콜백 함수도 중첩 함수라고 할 수 있다. 주어진 배열의 각 요소에 접두어를 추가하는 다음 예제를 살펴보자
class Prefixer{
constructor(prefix){
this.prefix = prefix
}
add(arr){
// ㄱ
return arr.map(function (item){
return this.prefix + item // TypeError: Cannot read property 'prefix' of undefined
})
}
}
const prefixer = new Prefixer('-webkit-')
console.log(prefixer.add(['first' , 'second']))위 예제를 실행하였을 때 TypeError가 발생하고, prefix가 undefined라고 나온다. 이 이유에 대해 알아보자
프로토타입 메서드 내부(// ㄱ)인 this는 메서드를 호출한 객체(위 예제의 경우 prefixer 객체)를 가리킨다. 그런데 Array.prototype.map의 인수로 전달한 콜백 함수의 내부인 this는 undefined를 가리킨다. 이는 Array.prototype.map메서드가 콜백 함수를 일반 함수로서 호출하기 때문이다.
이전에도 보았듯이, this 바인딩은 스코프 결정 방식처럼, 정의된 위치에 따라 결정되는 것이 아니라 동적으로 누가 호출했는가에 따라 this가 바인딩된다. 따라서 일반 함수는 모두 this가 전역 객체를 가리킬 수 밖에 없다.
그런데 클래스 내부의 모든 코드에는 strict mode가 암묵적으로 사용된다. 따라서 Array.prototype.map 메서드의 콜백 함수에도 strict mode가 적용된다. strict mode에서 일반 함수로서 호출된 모든 함수 내부의 this에는 전역 객체가 아니라, undefined가 바인딩되므로 일반 함수로서 호출되는 Array.prototype.map메서드의 콜백 함수 내부의 this에는 undefined가 바인딩된다.
이때 발생하는 문제가 바로 콜백 함수 내부의 this 문제다. 즉 콜백 함수의 this와 외부 함수의 this가 서로 다른 값을 가리키고 있기 때문에 TypeError가 발생한 것이다. 이와 같은 콜백 함수 내부의 this 문제를 해결하기 위해서 ES6 이전에는 다음과 같은 방법을 사용하였다.
class Prefixer{
constructor(prefix){
this.prefix = prefix
}
add(arr){
const that = this;
return arr.map(function (item){
return that.prefix + item
})
}
}
const prefixer = new Prefixer('-webkit-')
console.log(prefixer.add(['first' , 'second'])) // [ '-webkit-first', '-webkit-second' ]즉, this를 저장시킨 후에 콜백 함수 내부에서 사용하는 것이다. 이 밖에도 다음과 같은 방법도 사용할 수 있다.
add(arr){
return arr.map(function (item){
return this.prefix + item
}, this)
} // 두번째 인자로 this를 전달
add(arr){
return arr.map(function (item){
return this.prefix + item
}.bind(this))
} // this를 바인딩ES6에서부터는 화살표 함수를 사용하여 콜백 함수 내부의 this 문제를 간단히 해결할 수 있다.
class Prefixer{
constructor(prefix){
this.prefix = prefix
}
add(arr){
return arr.map((item) => {
return this.prefix + item
})
}
}
const prefixer = new Prefixer('-webkit-')
console.log(prefixer.add(['first' , 'second'])) // [ '-webkit-first', '-webkit-second' ]이와 같이 화살표 함수를 사용하여 콜백 함수 내부의 this 문제를 해결할 수 있는 이유는 화살표 함수는 함수 자체의 this 바인딩을 갖지 않기 때문이다
따라서 화살표 함수 내부에서 this를 참조하면 상위 스코프의 this를 그대로 참조한다. 이를 Lexical this라고 한다. 이전에 렉시컬 스코프는 this와는 다르게 정적으로 정의된 순서에 따라 스코프 체인이 만들어진다고 하였다. 이와 비슷하게 Lexical this는 함수가 정의된 위치에 의해 결정된다는 것을 의미한다.
화살표 함수를 제외한 모든 함수에는 this 바인딩이 반드시 존재한다. 따라서 es6에서 화살표 함수가 도입되기 이전에는 일반적인 식별자처럼 스코프 체인을 통해 this를 탐색할 필요가 없었다. 하지만 화살표 함수는 함수 자체의 this 바인딩이 존재하지 않는다. 따라서 화살표 함수 내부에서 this를 참조하면 일반적인 식별자처럼 스코프 체인을 통해 상위 스코프에서 this를 탐색한다. 화살표 함수를 Function.prototype.bind를 사용하여 표현하면 다음과 같다.
() => this.x
(function(){ return this.x }).bind(this) // 위와 동일한 코드가 된다.만약 화살표 함수가 중첩되면, 상위 화살표 함수애도 this 바인딩이 없으므로 스코프 체인 상에서 가장 가까운 상위 함수 중에서 화살표 함수가 아닌 함수의 this를 참조한다. 또한, 화살표 함수가 전역 함수라면 화살표 함수의 this는 전역 객체를 가리킨다. 전역 함수의 상위 스코프는 전역이고, 전역에서 this는 전역 객체를 가리키기 때문이다.
프로퍼티에 할당한 화살표 함수도 스코프 체인 상에서 가장 가까운 상위 함수 중에서 화살표 함수가 아닌 함수의 this를 참조한다.
const counter ={
num : 1,
increase : () => {
console.log(this.num)
}
}
counter.increase() // undefined위의 예제에서 counter의 num을 this로 참조하지 못한 이유는, 화살표 함수에 this가 없기 때문이다. 만약 function으로 만든 일반 함수였다면 counter를 this로 바인딩했겠지만, 화살표 함수는 counter로 this가 바인딩되지 못하여, 스코프를 따라 올라가게 된다. counter.prototype의 상위 스코프를 가서 this를 찾는데, 그것이 전역 객체 window가 된다. 그래서 this.num은 window.num이 된다.
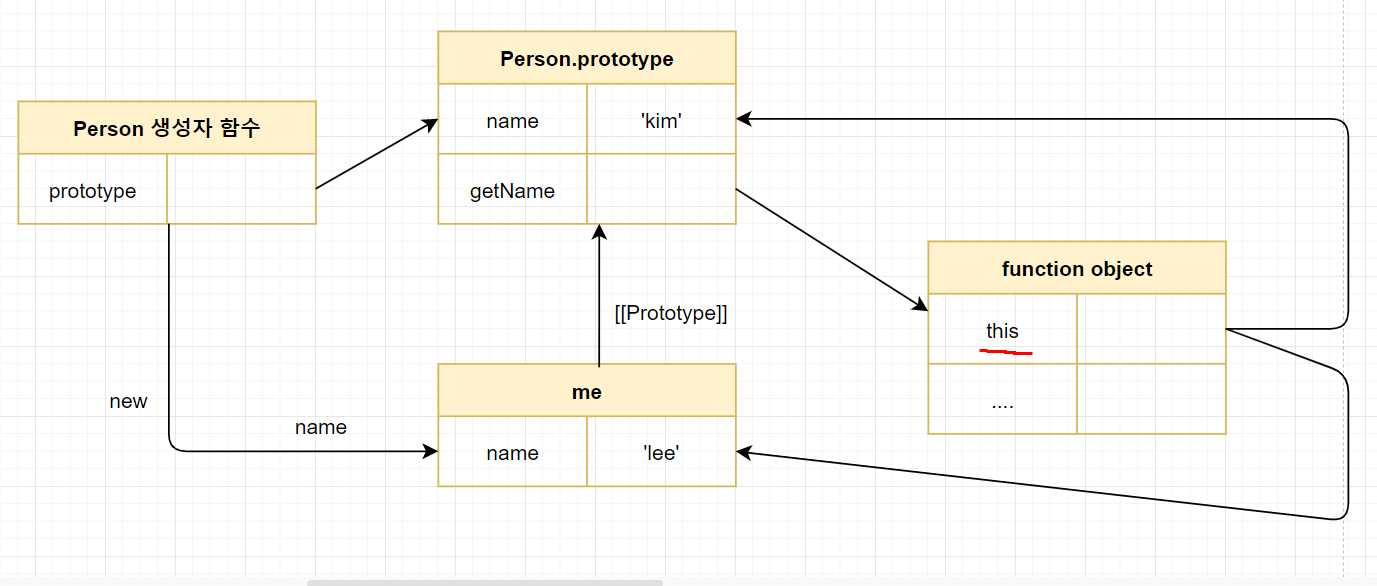
한 가지 오해하면 안되는 것이 있는데, this는 함수에 바인딩되어 있는 것이지, 객체에 있는 것이 아니다.

이전에 this를 공부했던 부분에서 나왔던 그림인데 이를 참고하면 function object에 this가 있지, prototype에 있는 것이 아니다.
또한, 화살표 함수는 함수 자체에 this를 갖지 않기 때문에 Function.prototype.call , Function.prototype.apply, Function.prototype.bind 메서드를 사용해도 화살표 함수 내부의 this를 교체할 수 없다. 그렇다고 화살표 함수가 Function.prototype.call , Function.prototype.apply, Function.prototype.bind 메서드를 호출할 수 없다는 것은 아니다. 그저 this를 교체할 수 없고, 언제나 상위 스코프 this를 참조한다는 것을 알아두자
만약, 메서드를 화살표 함수로 정의한다면 이는 this가 바인딩되어 있지 않기 때문에 전역 객체를 계속 참조하게 되어 원하는 코드 흐름이 발생하지 않을 것이다.
const person = {
name : 'lee',
hello : () => console.log(`hello ${this.name}`)
}
person.hello() // hello undefined위의 예제는 this가 상위 스코프인 전역 객체를 가리키는 것을 확인할 수 있다. 따라서 메서드나, 프로퍼티 함수를 사용할 때는 ES6의 메서드를 사용하는 것이 좋다.
const person = {
name: 'lee',
hello(){
console.log(this.name)
}
}
person.hello() // lee또한 프로퍼티를 동적으로 추가할 때에도 화살표 함수를 사용하지 않는 것이 좋다.
function Person(name){
this.name = name
}
Person.prototype.hello = () => console.log(`${this.name}`)
const person = new Person('lee')
person.hello() // undefined프로퍼티를 동적 추가할 때는 ES6 메서드를 사용할 수 없으므로 일반 함수를 할당한다.
function Person(name){
this.name = name
}
Person.prototype.hello = function() {console.log(`${this.name}`)}
const person = new Person('lee')
person.hello() // lee다음과 같이, 일반 함수 선언으로 해주어야 this가 바인딩되어 person의 name을 호출할 수 있는 것이다.
클래스 필드 정의 제안을 사용하여 클래스 필드에 화살표 함수를 할당할 수도 있다.
class Person{
name = 'lee';
hello = () => console.log(`${this.name}`)
}
const person = new Person('lee')
person.hello() // lee어떻게 hello 함수는 this를 찾을 수 있었을까?? 클래스 필드에서 정의한 경우, 인스턴스 프로퍼티이므로 다음의 과정을 거친다고 했다.
class Person{
constructor(){
//생성자의 this는 클래스가 생성한 인스턴스 this이다.
//때문에 this에 바인딩된 프로퍼티는 인스턴스 프로퍼티이다.
this.name = 'lee';
this.hello = () => console.log(`${this.name}`)
}
}
const person = new Person('lee')
person.hello() // lee위의 코드와 같은 결과이다. 클래스 필드는 constructor의 this와 바인딩되어 값을 넣어주기 때문에 constructor를 거치게 된다. 이때 constructor의 this를 참조하게 되는데, this가 바로 new로 생성되는 인스턴스( person )이다. 때문에 name과 hello는 인스턴스 프로퍼티가 되는 것이다.

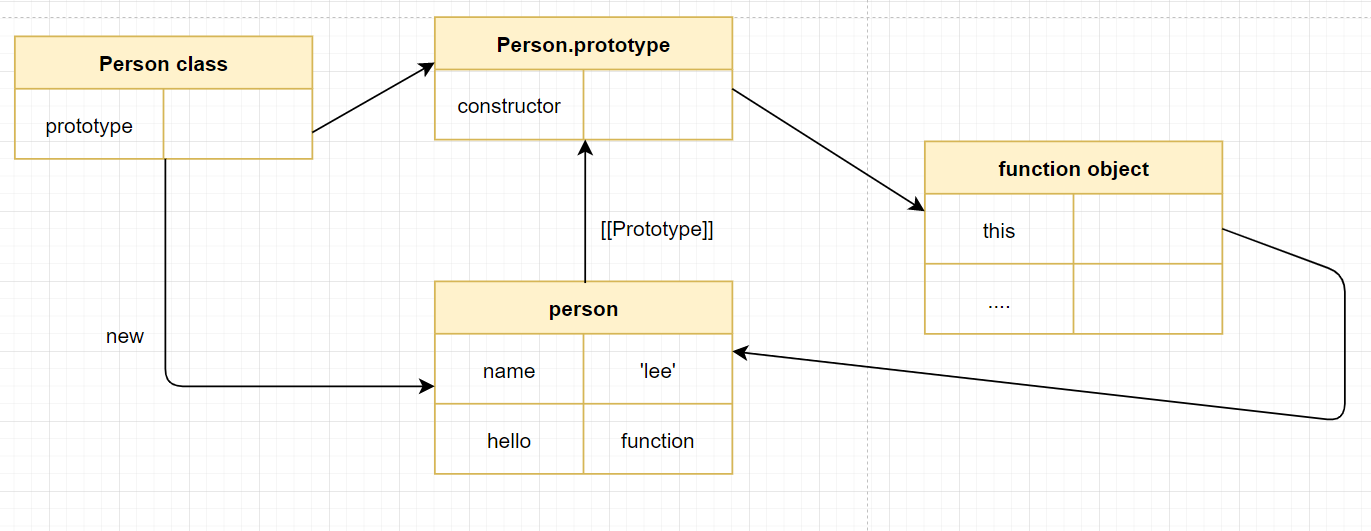
정리하면 다음 그림과 같다. 즉, name과 hello는 인스턴스 프로퍼티이기 때문에 constructor의 this에 바인딩된다. 그리고 이 this가 바로 new로 생성된 인스턴스( person )을 의미하는 것이다.
하지만, 클래스 필드에 할당한 화살표 함수는 프로토타입 메서드가 아니라, 인스턴스가 메서드가 된다. 따라서 메서드를 정의할 때는 ES6 메서드 축약 표현으로 정의한 es6 메서드를 사용하는 것이 좋다.
class Person{
name = 'lee'
hello(){
console.log(`${this.name}`)
}
}
const person = new Person('lee')
person.hello() // lee
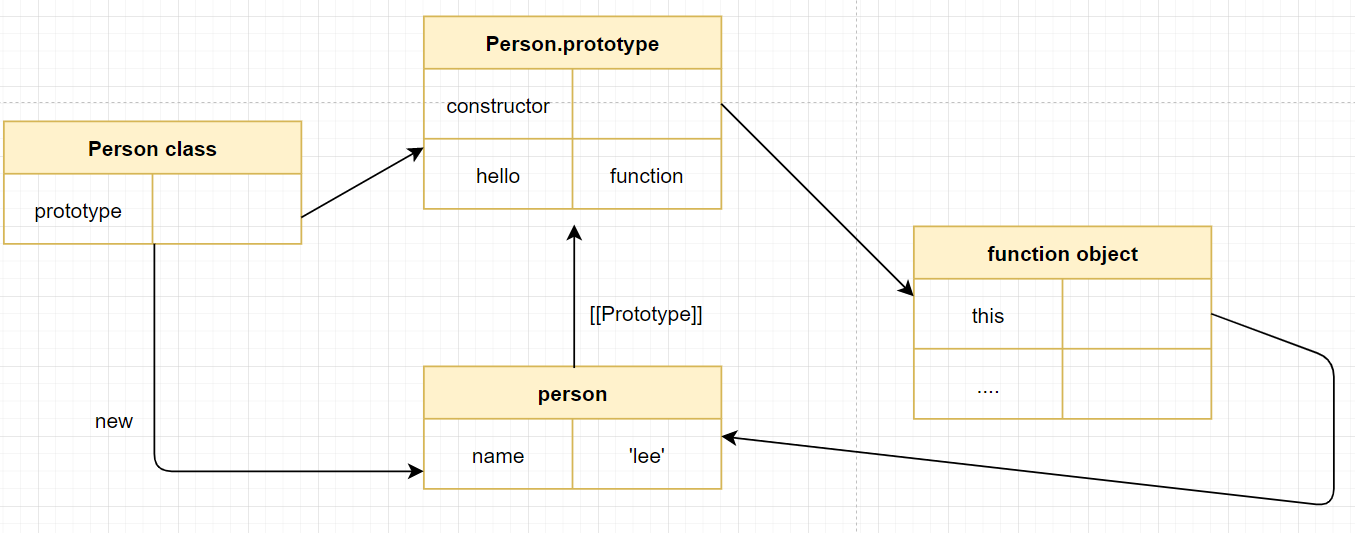
정리하면 다음과 같다.
1.3.4 super
화살표 함수는 함수 자체의 super 바인딩을 갖지 않는다. 따라서 화살표 함수 내부에서 super를 참조하면 this와 마찬가지로 상위 스코프의 super를 참조한다. 앞서 이야기 했듯이 super는 [[HomeObject]]를 갖는 ES6 메서드 내에서만 사용할 수 있는 키워드다. hello 클래스 필드에 할당한 화살표 함수는 ES6 메서드는 아니지만 함수자체의 super 바인딩을 갖지 않으므로 super를 참조해도 에러가 발생하지 않고 상위 스코프인 constructor의 super바인딩을 참조한다.
class Base{
constructor(name){
this.name = name
}
hello(){
return `hello ${this.name}`
}
}
class Derived extends Base{
// 화살표 함수 super는 상위 스코프인 constructor의 super를 가리킨다.
hello = () => `${super.hello()} how are you doing`
}
const derived = new Derived('lee')
console.log(derived.hello()) // hello lee how are you doing1.3.5 arguments
화살표 함수는 함수 자체의 arguments 바인딩을 갖지 않는다. 따라서 화살표 함수 내부에서 arguments를 참조하면 this와 마찬가지로 상위 스코프인 arguments를 참조한다.
(function(){
const foo = () => console.log(arguments) // [Arguments] { '0': 1, '1': 2 }
foo(3,4)
}(1,2))상위 arguments를 호출하는 것을 알 수 있다.
2. Rest 파라미터
Rest 파라미터( 나머지 매개변수 )는 매개변수 이름 앞에 ... 을 붙여서 정의한 매개변수를 의미한다. Rest 파라미터는 함수에 전달된 인수들의 목록을 배열로 전달받는다, C언어의 가변 인수와도 같다.
function foo(...rest){
console.log(rest)
}
foo(1,2,3,4,5) // [ 1, 2, 3, 4, 5 ]Rest 파라미터와 일반 파라미터를 사용할 떄는 Rest 인자를 맨 뒤에 두어야 한다.
function foo(param,...rest){
console.log(rest)
}
foo("hello",1,2,3,4,5) // [ 1, 2, 3, 4, 5 ]3. 매개변수 기본값
기본적으로 인수가 전달되지 않은 매개변수의 값은 undefined이다. 그러나 이를 방치하면 좋지 않은 결과가 나올 수 있으므로 초기값을 넣어주는 것이 좋다.
function sum(x = 0, y = 0){
return x+ y;
}
console.log(sum(1,2)) // 3
console.log(sum(1)) // 1
console.log(sum()) // 0
console.log(sum(undefined)) // 0
console.log(sum(1,null)) // 0참고로 함수 인자에 undefined를 넣어주면 아무것도 안넣어준 것과 같다. null은 의도한 값이므로 매개변수 기본값이 사용되지 않는다.
단, Rest 파라미터에는 기본값을 넣어줄 수는 없다.
