
변수 Variable
- 변수는 상황에 따라 변할 수 있는 값
- 데이터가 변할 수 있다라는 뜻이고,
- 데이터를 저장하는 공간이라고 생각하자. - 상수는 변하지 않는 값
- 선언
let
- 데이터 저장공간의 이름을 정해주는 것. - 할당 - 변수 안에 데이터를 저장
message = 'ABC';
- undefined : 변수에 값이 없는 경우 / 할당되지 않은 경우
let message = 'ABC';=: 할당연산자. 같다는 의미가 아니고 대입(assign)하는 것camel case: 변수 명에 공백을 사용할 수 없기 때문에 보통 각 합성어의 첫 글자를 대문자로 써 붙인다.- 변수에는 다양한 타입이 있다.
let, const :
immutable차이
- let (변수 재선언 불가능, 변수 재할당 가능)
let은 변수의 재할당은 가능하지만 var처럼 재선언은 불가능.let variable = '변수 선언함'; console.log(variable); // 변수 선언함. variable = '변수 재할당함'; console.log(vairable); // 변수 재할당함. let variable = '또 변수선언함'; console.log(variable); // 또 변수선언함. ---> 에러
- const (변수 재선언 불가능, 변수 재할당 불가능)
const는 constant(상수)의 의미 그대로 한 번만 선언함.const variable = '변수선언함'; console.log(variable); // 변수선언함. variable = '변수 재할당함'; console.log(variable); // 변수 재할당함 ---> 에러 const variable = '또 변수선언함'; console.log(variable); // 또 변수선언함 ---> 에러let은 선언하고 나중에 값을 할당하는 것이 가능하지만, const는 선언과 동시에 값을 할당해야 함. 재할당이 필요없는 경우, const를 사용해 불필요한 변수의 재사용을 방지하자.
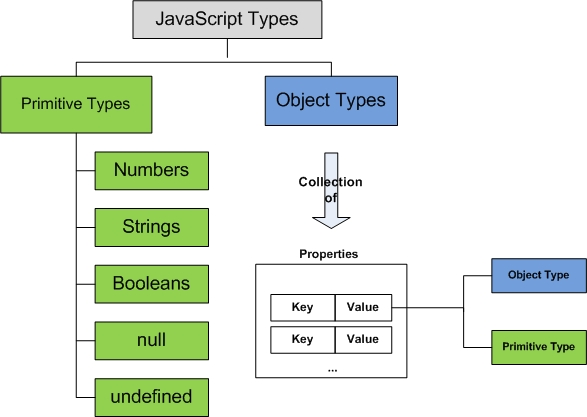
데이터 타입

원시 자료형(Primitive Type)
원시 타입 데이터는 변수에 할당될 때 메모리 상에 고정된 크기로 저장되고, 해당 변수가 데이터 값을 보관한다.
원시 자료형은 모두 하나의 데이터만을 담고 있다.
값이 저장된 메모리 영역에 직접적으로 접근한다.
-> 변수에 새 값이 할당될 때, 변수에 할당된 메모리 블럭에 저장된 값을 바로 변경한다는 뜻!
Access By Value
값 자체에 대한 변경이 불가능(immutable)하지만, 변수에 다른 데이터를 할당할 수는 있다.
string, number, bigInt, boolean, undefined, (null)
참조 자료형(Reference Type)
크기가 정해져 있지 않고, 변수에 할당될 때 값이 직접 해당 변수에 저장될 수 없다.
변수에는 데이터에 대한 참조만 저장된다. (데이터가 들어있는 주소가 저장된다고 생각하자)
변수의 값이 저장된 힙Heap 메모리의 주소값을 저장한다. Access By Reference
객체(object), 배열(array), 함수(function)
원리
참조 자료형의 데이터는 "heap"이라고 부르는 별도의 데이터 보관함에 저장되고,
변수에는 데이터가 저장된 메모리의 주소값이 저장된다.
원시 자료형과는 다르게 heap 안에 저장된 데이터는 원하는 대로 데이터 사이즈를 조정할 수 있다.typeOf 연산자
typeof 연산자는 인수의 자료형을 반환한다.
자료형에 따라 처리 방식을 다르게 하고 싶거나 변수의 자료형을 빠르게 알아내고자 할 때 유용함. 타입 검사
연산자: typeof x
함수: typeof(x)괄호가 있든 없든 결과는 동일.
typeof x를 호출하면 인수의 자료형을 나타내는 문자열을 반환.
함수
fuction 키워드, 함수 이름, 괄호로 둘러싼 매개변수를 차례로 써주면 함수를 선언할 수 있다.
// 이름이 있는 함수
function 함수이름(매개변수) {
//code
}
// 이름이 없는 함수
(매개변수) => {
//code
}- 자바 함수(메서드)와 다른 점
- 식별자에 할당 가능 (변수에 저장하는 것처럼)
- 자바와 달리 인터페이스 선언이 필요 없음
// 함수 선언식
function getRectangleArea(width, height) {
let rectangleArea = width * height
return rectangleArea
}
// 함수 표현식
const getRectangleArea = function(width, height) {
let rectangleArea = width * height
return rectangleArea
}
// 함수 표현식(화살표 함수 1)
const getRectangleArea = (width, height) => {
let rectangleArea = width * height
return rectangleArea
}
//화살표 함수는 함수의 바디에 리턴문만 있는 경우 리턴과 중괄호를 생략할수 있음
// 함수 표현식(화살표 함수 2)
const getRectangleArea = (width, height) => width * height;