JavaScript
1.[TIL 01] 변수와 자료형

변수는 상황에 따라 변할 수 있는 값. 데이터가 변할 수 있다라는 뜻이고, \- 데이터를 저장하는 공간이라고 생각하자. 상수는 변하지 않는 값
2.[TIL 02] 조건문 / 문자열

어떤 조건을 판별하는 기준을 만드는 것. 조건문에는 반드시 비교 연산자 가 필요하다. if condition에는 boolean으로 결과가 나오는 표현식이 들어간다. block에 적은 것을 실행하게 하려면
3.[TIL 03] 반복문

for / while / do..while
4.[TIL 10] 배열 Array

배열 기초배열에서 사용되는 다음 용어에 대해 정확히 이해할 수 있다 . index, element, lengtharr0, push, pop,배열에서 특정 인덱스(index)의 요소(element)를 조회하거나, 변경할 수 있다. 배열의 요소가 배열인 이중 배열을 이해
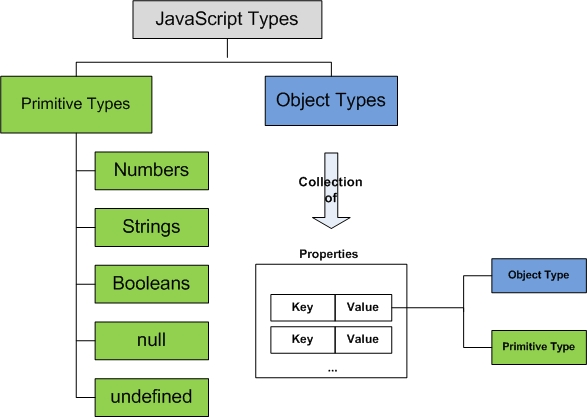
5.[TIL 11] 객체 Object

객체형은 원시형과 달리 다양한 데이터를 담을 수 있다.키로 구분된 데이터 집합이나 복잡한 개체(entity)를 저장할 수 있다.객체는 중괄호 {…}를 이용해 만들 수 있다. 중괄호 안에는 ‘키(key): 값(value)’ 쌍으로 구성된 프로퍼티(property) 를 여
6.[TIL 13] 데이터 타입 / 스코프 / 클로저

원시 자료형과 참조 자료형원시 자료형이 할당될 때에는 변수에 값(value) 자체가 담기고, 참조 자료형이 할당될 때는 보관함의 주소(reference)가 담긴다는 개념을 코드로 설명할 수 있다. 참조 자료형은 기존에 고정된 크기의 보관함이 아니라, 동적으로 크기가 변
7.[TIL 14] Spread/Rest

이 문법을 사용하면, 객체 혹은 배열을 펼칠 수 있다.spread - 펼치다, 퍼뜨리다1 코드를 spread문법을 사용하여 2처럼 작성했다.여기서 사용한 ...문자가 바로 spread 연산자이다.파라미터를 배열의 형태로 받아서 사용.파라미터 개수가 가변적일 때 유용하다
8.[TIL 15] DOM

HTML 요소를 Object(JavaScript Object)처럼 조작(Manipulation)할 수 있는 Model자바스크립트에서 DOM은 document 객체에 구현되어 있다. DOM 구조도
9.[TIL 16] 이벤트

eventHandler 함수를 만들고, eventHandler의 첫번째 인자를 사용할 줄 안다.event.preventDefault이벤트는 무언가 일어났다는 신호 !예를 들면, 사용자가 클릭했을 때, 스크롤을 했을 때, 필드의 내용을 바꾸었을 때와 같은 것을 의미.모든
10.[TIL 17] 고차함수_1

pipe 함수자바스크립트 배열 메소드 중 고차 함수 학습하기 (js array method)forEach, find, filter, map, reduce, sort, some, every함수를 인자(argument)로 받을 수 있고, 함수의 형태로 리턴할 수 있는 함수
11.[JavaScript] 루트와 제곱 구하는 방법

자바스크립트 내장 함수를 사용해 제곱값과 루트값을 구할 수 있다.Math 객체의 함수이다.Math.sqrt()와 Math.pow()를 사용해보자.함수 인자로 값을 넘겨주면 루트 값을 반환한다.만약 매개변수가 음수이면 NaN을 반환한다.base : The base num
12.[JavaScript] parameter / argument

함수의 정의 부분에 나열되어 있는 변수.함수 선언식의 괄호 ()안에 포함되어 있는 고유한 특성.함수에 전달된 매개변수는 복사된 후 함수의 지역변수가 된다.매개변수에 값을 전달하지 않으면 그 값은 undefined가 된다.함수가 호출될 때 제공되는 값.함수 정의의 한 부
13.[TIL 21] 객체 지향 JavaScript

클래스와 인스턴스라는 용어를 이해할 수 있다.new 키워드의 사용법을 이해할 수 있다.class 키워드의 사용법을 이해할 수 있다.Prototype chain을 이해하고 설명할 수 있다. (proto)객체지향 프로그래밍은 실세계에 존재하고 인지하고 있는 객체(Objec
14.[TIL 23] StringifyJSON

데이터 교환을 위해 만들어진 객체 형태의 포맷.객체는 타입 변환을 이용해 String으로 변환할 경우 객체 내용을 포함하지 않는다. JavaScript에서 객체에 메소드(message.toString())나 형변환(String(message))을 시도하면, object
15.[JavaScript] 시리얼라이저(JSON.stringify) 만들기

내장함수 JSON.strinify와 동일하게 동작하는 stringify함수, 시리얼라이저를 만들어 보자.JSON의 구조를 살펴보면, JSON은 string, number, boolean, null 그리고 배열array, 객체object 까지 총 6개의 자료형을 지원한다
16.the double exclamation mark for in JavaScript / 자바스크립트 이중 느낌표

자바스크립트 코드에서 이중 느낌표(!!)를 본 적이 있다면 그 용도와 기능이 궁금할 것이다.간단하게 생각하자. it's short way to cast a variable to be a boolean(true or false) value.자바스크립트는 정적 언어가 아니
17.[TIL 27] 비동기

프라미스와 async, await
18.[JavaScript] .find() / .filter()

filter메서드는 이름 그대로 요소들을 걸러내는 것이 목적이다.콜백 함수의 리턴은 boolean을 가진다.리턴이 true인 요소만 모아서 새로운 배열을 만든다.만족하는 요소가 없다면 ? 빈 배열이 반환된다.undefined도 아닌 빈 배열을 반환한다는 점은 중요하다.
19.[JavaScript] event target 프로퍼티와 currentTarget 의 차이점

자바스크립트 이벤트 중 클릭한 요소를 가져올 때, event 객체의 target 또는 currentTarget 프로퍼티를 사용한다.이 때 둘의 차이점은 무엇이고 어떤 경우에 무엇을 사용해야 하는지 알아보자.event.target은 이벤트 버블링의 가장 마지막에 위치한