
DOM(Document Object Model)
HTML 요소를 Object(JavaScript Object)처럼 조작(Manipulation)할 수 있는 Model
자바스크립트에서 DOM은 document 객체에 구현되어 있다.
<script> 태그의 위치는 어디가 좋을까?
자바스크립트의 삽입 위치에 따라 스크립트 실행순서와 브라우저 렌더링에 영향을 미친다
참고 블로그 1
참고 블로그 2
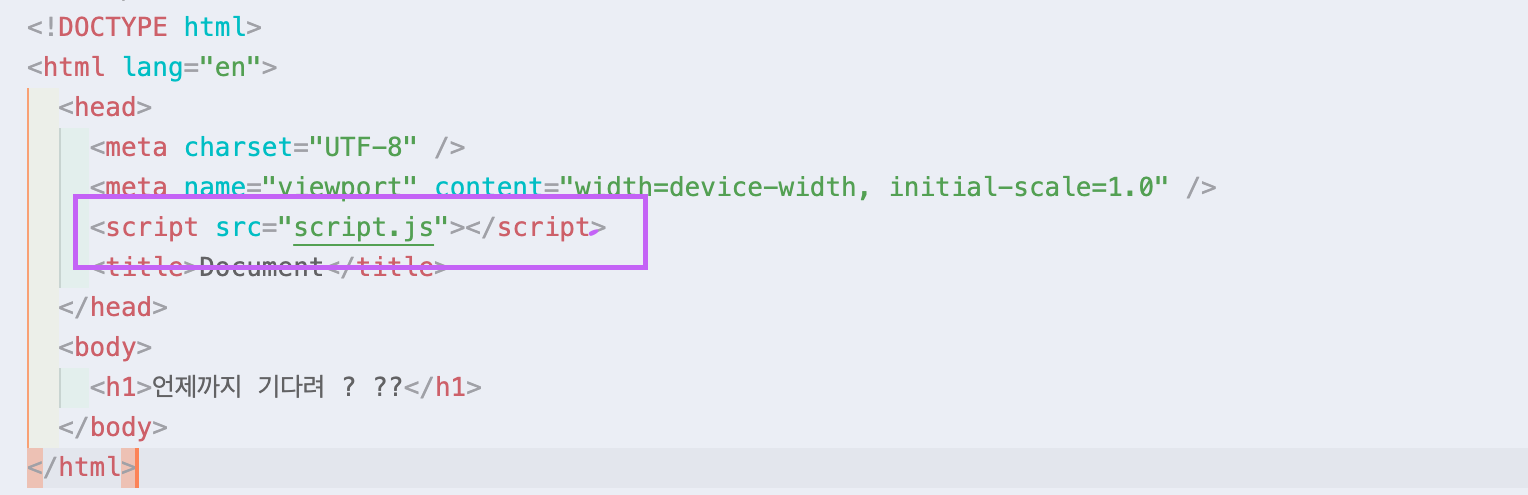
<head> 에 위치한 경우

- 문서를 초기화하거나 설정하는 가벼운 스크립트들이 자주 사용된다.
- 브라우저 렌더링에 방해가 되어 무거운 스크립트가 실행되는 경우 오랫동안 완성되지 못한 화면을 노출하게 된다.
- 문서의 DOM(Document Object Model) 구조가 필요한 스크립트의 경우 document.onload와 같은 로드 이벤트가 추가되어야 에러없이 작동된다.
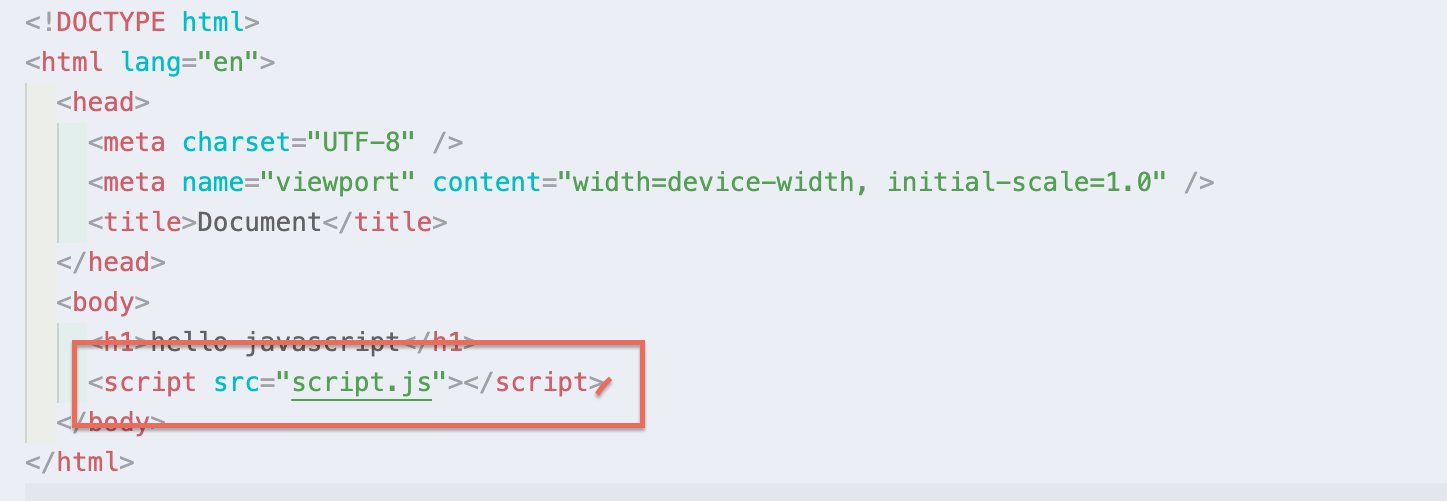
<body> 태그가 끝나기 전에 위치한 경우

- 대부분의 스크립트의 위치로 추천되는 위치.
- 브라우저가 렌더링이 완료된 상태에서 스크립트가 실행되기에 콘텐츠를 변경하는 스크립트의 경우 화면에 노출된 상태로 변화된다.
- 문서의 DOM 구조가 완료된 시점에 실행되기에 추가 설정이 필요없다.
DOM 구조
node / element
node: 태그 노드와 텍스트 노드 전체.element: 텍스트 노드를 제외하고, 흔히 생각하는 태그(<div>같은).
DOM - CRUD
CREATE - createElement
새로운 DOM 객체를 만들어 보자 !
document.createElement(element): Create an HTML element
APPEND - append, appendChild
append()와 appendChild()는 같은 기능을 하는 메서드이다.
기능이나 확장성에서 append()가 뛰어나기 때문에 append() 를 사용하자.
기존의 DOM 객체 붙여주자 !
| append() | appendChild() | |
|---|---|---|
| 타입 | 자바스크립트 메서드 | DOM 메서드 |
| 노드 객체(Node Object) | O | O |
| 문자열(DOMString) | O | X |
| 반환 값(return) | X | O |
| 다중 값 혀용 | O | X |
| prepend 지원 | prepend()메서드로 자식 끝에 추가 지원 | prependChild() 미지원 |
append() 장점
...parameter 지원한다.
나머지 파라미터를 사용하면 쿼리셀렉터로 지정한 모든 엘리먼트 노드들을 원하는 위치로 옮길 수 있다.
let items = document.querySelectorAll('.fruits');
document.querySelector('#newthing').prepend(...items);- 코드 길이 줄일 수 있다.
/* appendChild 사용했을 때*/
let li = document.createElement('li');
let liText = document.createTextNode('READ - querySelector, querySelectorAll
DOM 객체를 선택해서 조회하자 !
css 선택자로 선택할 수 있게 해준다. 태그명[속성명=속성값] 같은 것도 할 수 있고, 부모 > 자식, 부모 자손 등등 css의 선택자는 거의 다 쓸 수 있다.
document.querySelector(선택자)document.querySelectorAll(선택자)
UPDATE - textContent, classList.add
createTextNode / innerHTML / textContent / nodeValue
nodeValue가 가장 성능이 좋다. 하지만 만약 IE를 하위 버전에 포함해야 한다면 textContent를 사용하는 것이 성능상으로는 가장 좋을 것 같다.
또한 innerHTML과 createTextNode는 특별한 경우를 제외 하고는 사용을 배제하는 것을 추천한다.
<div id="elem1"></div>
<div id="elem2"></div>
<div id="elem3"></div>
<script>
let text = '<b>text</b>';
elem1.append(document.createTextNode(text)); // <b>text</b>
elem2.innerHTML = text; // text
elem3.textContent = text; // <b>text</b>
</script>
