
AJAX
AJAX = Asynchronous JavaScript And XML
서버와 통신하기 위해 XMLHttpRequest 객체를 사용하는 것을 말한다.
JSON, XML, HTML 그리고 일반 텍스트 형식 등을 포함한 다양한 포맷을 주고 받을 수 있다.
AJAX의 강력한 특징은 페이지 전체를 리프레쉬 하지 않고서도 수행 되는 비동기성이다.
이러한 비동기성을 통해 사용자의 Event가 있으면 전체 페이지가 아닌 일부분만을 업데이트 할 수 있게 해준다.
AJAX의 주요 특징
- 페이지 새로고침 없이 서버에 요청
- 서버로부터 데이터를 받고 작업을 수행
AJAX 구성 요소(기술)
- 웹 서버와 비동기적 통신을 위한 XMLHttpRequest 객체 (to request data from a web server)
- 데이터에 접근하거나, 화면 구성을 동적으로 조작하는 DOM 및 JavaScript (to display or use the data)
- 데이터 교환에 사용되는 JSON 이나 XML
SSR vs CSR
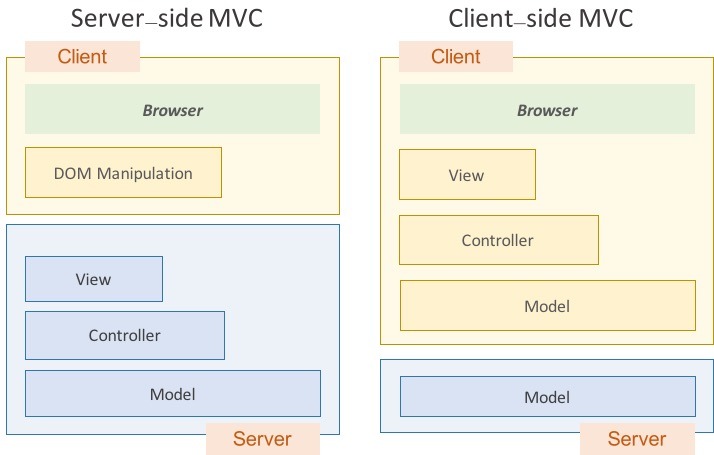
렌더링(Rendering)방식이란, 결국 화면에 그려지는 것은 HTML인데 이것을 누가 하느냐 주체에 따라서 CSR(Client Side Rendering)과 SSR(Server Side Rendering)로 나뉘게 된다.
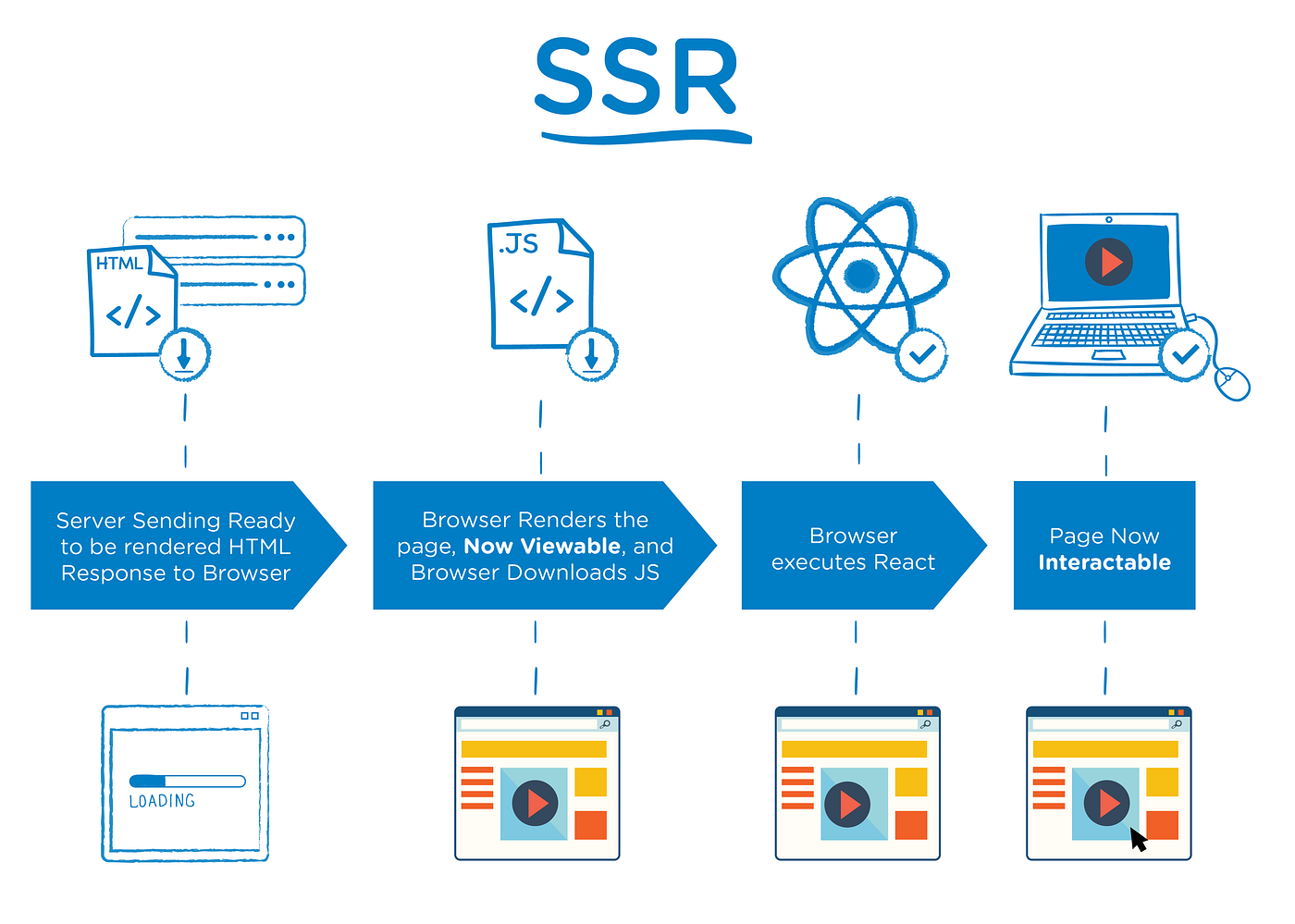
What is SSR ??

SSR = Server Side Rendering.
서버에서 사용자에게 보여줄 페이지를 모두 구성하여 사용자에게 보여주는 방식이다.
SSR을 사용하면 모든 데이터가 매핑된 서비스 페이지를 클라이언트에게 바로 보여줄 수 있다.
서버를 이용해서 페이지를 구성하기 때문에 클라이언트에서 구성하는 CSR(Client-Side Rendering)보다 페이지를 구성하는 속도는 늦어지지만 전체적으로 사용자에게 보여주는 컨텐츠 구성이 완료되는 시점은 빨라진다는 이점 이 있다.
더불어 SEO(Search Engine Optimization) 또한 쉽게 구성할 수 있다.
서버에서 웹 페이지를 브라우저로 보내기 전에, 서버에서 완전히 렌더링했기 때문에 Server Side Rendering 이라고 한다.
웹 페이지를 살펴보던 사용자가, 브라우저의 다른 경로로 이동하면 어떻게 될까?
브라우저가 다른 경로로 이동할 때마다 서버는 이 작업을 다시 수행하게 된다.
SSR을 사용하는 경우
- SEO(Search Engine Optimization)가 우선순위인 경우, 일반적으로 SSR(Server Side Rendering) 을 사용한다.
- 웹 페이지의 첫 화면 렌더링이 빠르게 필요한 경우에도, 단일 파일의 용량이 작은 SSR 이 적합하다.
- 웹 페이지가 사용자와 상호작용이 적은 경우, SSR 을 활용할 수 있다.
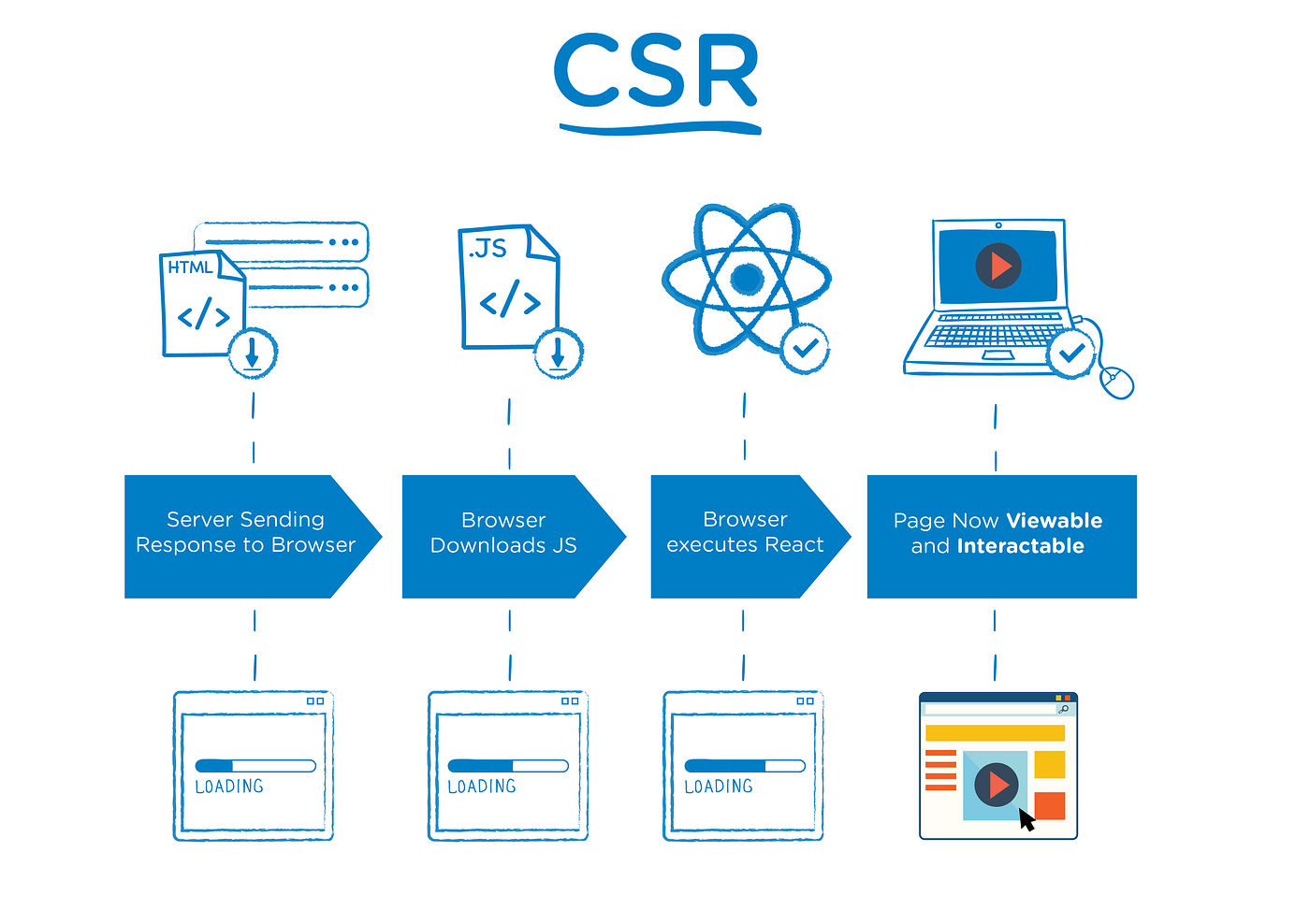
What is CSR ???

CSR = Client Side Rendering.
일반적으로 CSR은 SSR의 반대로 여겨진다.
SSR이 서버 측에서 페이지를 렌더링한다면, CSR은 클라이언트에서 페이지를 렌더링한다.
웹 개발에서 사용하는 대표적인 클라이언트는 웹 브라우저이다.
브라우저의 요청을 서버로 보내면 서버는 웹 페이지를 렌더링하는 대신, 웹 페이지의 골격이 될 단일 페이지를 클라이언트에 보낸다.
이때 서버는 웹 페이지와 함께 JavaScript 파일을 보낸다.
클라이언트가 웹 페이지를 받으면, 웹 페이지와 함께 전달된 JavaScript 파일은 브라우저에서 웹 페이지를 완전히 렌더링 된 페이지로 바꾼다.
웹 페이지에 필요한 내용이 데이터베이스에 저장된 데이터인 경우에는 어떻게 해야 할까?
브라우저는 데이터베이스에 저장된 데이터를 가져와서 웹 페이지에 렌더링을 해야 한다.
이를 위해 API가 사용된다.
웹 페이지를 렌더링하는 데에 필요한 데이터를 API 요청으로 해소한다.
브라우저가 다른 경로로 이동하면 어떻게 될까?
CSR에서는 SSR과 다르게, 서버가 웹 페이지를 다시 보내지 않는다.
브라우저는 브라우저가 요청한 경로에 따라 페이지를 다시 렌더링한다.
이때 보이는 웹 페이지의 파일은 맨 처음 서버로부터 전달받은 웹 페이지 파일과 동일한 파일이다.
CSR을 사용하는 경우
- SEO 가 우선순위가 아닌 경우, CSR을 이용할 수 있다.
- 사이트에 풍부한 상호 작용이 있는 경우, CSR 은 빠른 라우팅으로 강력한 사용자 경험을 제공한다.
- 웹 애플리케이션을 제작하는 경우, CSR을 이용해 더 나은 사용자 경험(빠른 동적 렌더링 등)을 제공할 수 있다.
The Difference


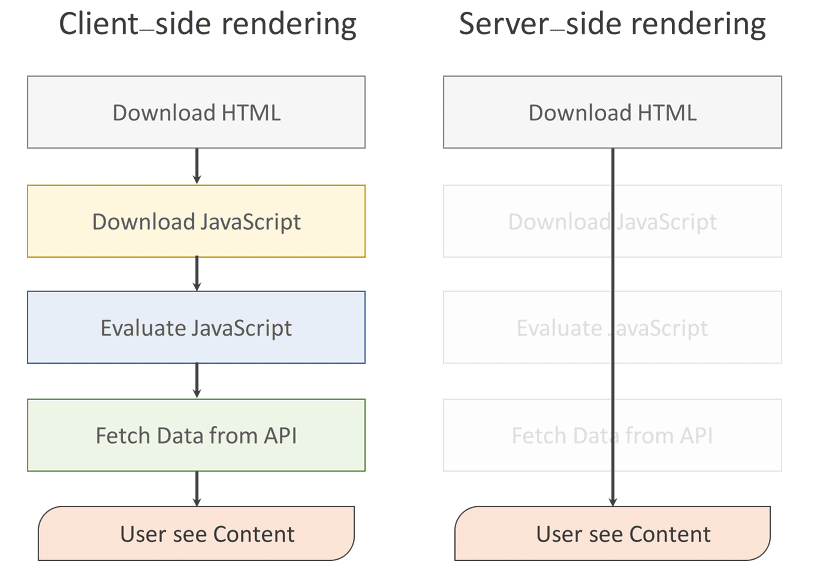
CSR과 SSR의 주요 차이점은 페이지가 렌더링되는 위치이다.
SSR은 서버에서 페이지를 렌더링하고, CSR은 브라우저(클라이언트)에서 페이지를 렌더링한다.
브라우저는 사용자가 다른 경로를 요청할 때마다 페이지를 새로고침 하지 않고, 동적으로 라우팅을 관리한다.
정리

쉽게 말하자면, html 뼈대만 받고 브라우저(client)에서 동적으로 DOM을 그리게 되면 CSR이고, 이미 다 그려진 DOM을 받게 되면 SSR이다.
SSR의 경우 초기 로딩속도가 빠르고, SEO에 유리하지만
View 변경시 서버에 계속 요청을 해야 하므로 서버에 부담이 크다.
CSR의 경우 초기 로딩속도는 느리지만
초기 로딩 후에는 서버에 다시 요청할 필요없이 클라이언트 내에서 작업이 이루어지므로 매우 빠르다. 하지만 SEO에 취약하다.
The Benefits of Server Side Rendering Over Client Side Rendering
어서 와, SSR은 처음이지?
위펄슨 기술 블로그 - CSR/SSR
