

Cross-Origin Resource Sharing (CORS)

웹 개발을 하다보면 무조건 마주칠 수 밖에 없는 에러 중 하나가 CORS 에러 다.
CORS(Cross-Origin Resource Sharing)는 다른 출처 리소스 공유라고 해석할 수 있다.
리소스의 origin과 요청한 origin이 다를 경우 보안 상의 이유로 자원에 대한 접근을 브라우저가 제한하는 것을 의미한다.
같은 출처와 다른 출처의 구분
두 개의 출처를 서로 같다고 판단하는 건 굉장히 간단하다.
두 URL의 구성 요소 중 Scheme, Host, Port 세 가지만 동일하면 된다.
세 가지 중 하나라도 다르면 다른 출처라고 생각하면 된다.
브라우저의 개발자 도구에서 Location의 origin 프로퍼티에 접근함으로써 손쉽게 실행되고 있는 출처를 알아낼 수 있다.
CORS 동작 원리
CORS의 동작 방식은 단순 요청 방법과 예비 요청을 먼저 보내는 방법 2가지 방법이 있다.
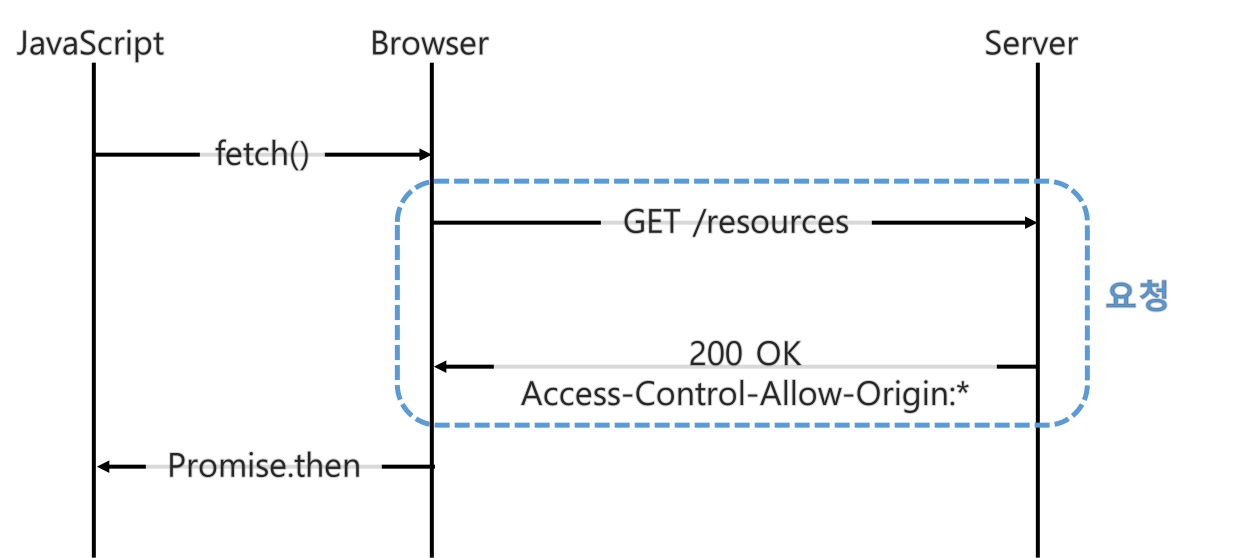
Simple request
단순 요청 방법은 예비 요청 없이 서버에 바로 요청을 보내는 방법이다.
단순 요청은 서버에 API를 요청하고, 서버는 Access-Control-Allow-Origin 헤더를 포함한 응답을 브라우저에 보낸다.
브라우저는 Access-Control-Allow-Origin 헤더를 확인해서 CORS 동작을 수행할지 판단한다.

Simple request 조건
서버로 전달하는 요청(request)이 아래의 3가지 조건 을 만족해야 서버로 전달하는 요청이 단순 요청으로 동작한다.
- 요청 메서드(method)는
GET,HEAD,POST중 하나여야 한다. Accept,Accept-Language,Content-Language,Content-Type,DPR,Downlink,Save-Data,Viewport-Width,Width를 제외한 헤더를 사용하면 안 된다.- Content-Type 헤더는 application/x-www-form-urlencoded, multipart/form-data, text/plain 중 하나를 사용해야 한다.
첫 번째 조건은 어렵지 않은 조건이지만 2번, 3번 조건은 까다로운 조건이다.
2번 조건은 사용자 인증에 사용되는 Authorization 헤더도 포함되지 않아 까다로운 조건이며, 3번 조건은 많은 REST API들이 Content-Type으로 application/json을 사용하기 때문에 지켜지기 어려운 조건이다.
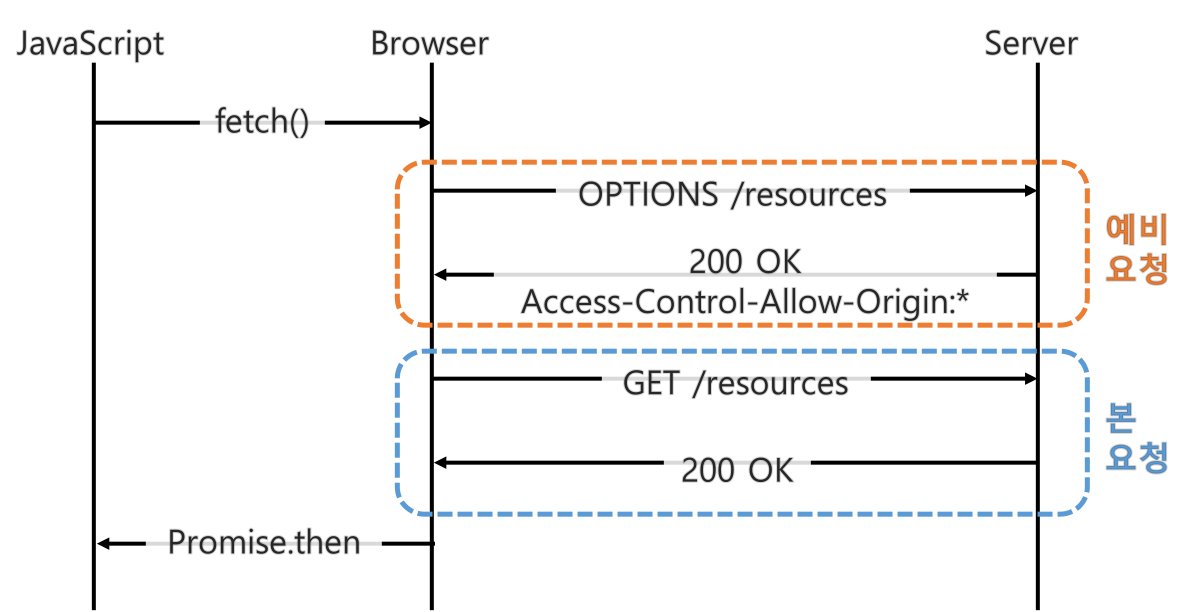
Preflight request
Preflight 요청은 서버에 예비 요청을 보내서 안전한지 판단한 후 본 요청을 보내는 방법이다.
일반적으로 개발할 때 가장 많이 마주치는 시나리오이다.
브라우저가 본 요청을 보내기 전에 보내는 예비 요청을 Preflight 라고 부르며, 예비 요청의 HTTP 메서드는 OPTIONS 메서드가 사용된다.

GET, POST, PUT, DELETE 등의 메서드로 API를 요청했는데, 브라우저 개발자 도구의 네트워크 탭에 OPTIONS 메서드로 요청이 보내지는 것을 본 적 있다면 CORS를 경험한 것이다.
Preflight 요청은 실제 리소스를 요청하기 전에 OPTIONS라는 메서드를 통해 실제 요청을 전송할지 판단한다.
OPTIONS 메서드로 서버에 예비 요청을 먼저 보내고, 서버는 이 예비 요청에 대한 응답으로 Access-Control-Allow-Origin 헤더를 포함한 응답을 브라우저에 보낸다.
브라우저는 단순 요청과 동일하게 Access-Control-Allow-Origin 헤더를 확인해서 CORS 동작을 수행할지 판단한다.
CORS 에러 해결 방법
CORS 에러 해결 방법
CORS
Cross-Origin Resource Sharing
Understanding CORS

