📒 1. Array 객체
HTML5와 함께 출현한 자바스크립트 표준안을 ECMAScript 5라고 부른다.
ECMAScript 5는 기존의 자바스크립트에서 객체 관련 부분을 많이 보완했다.
✏️ a. 확인 메서드
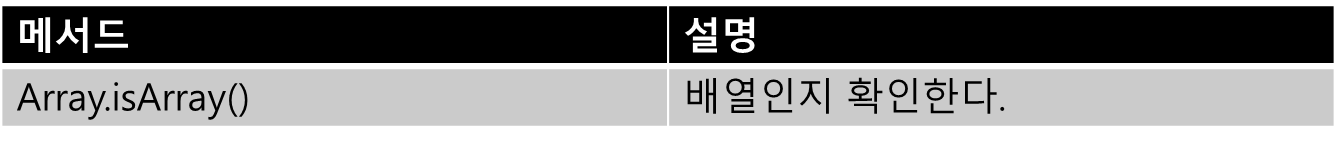
Array 생성자 함수에 다음의 메서드를 추가했다.

typeof 키워드로 Array 객체의 자료형을 확인하면 문자열 'object'가 나오므로 Array 객체임을 확인하려면 constructor() 메서드로 자료형을 비교하는 것을 응용해야 한다.
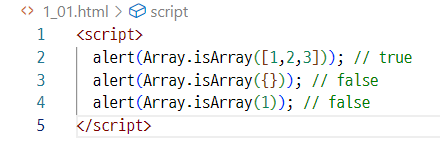
ECMAScript 5에서는 isArray() 메서드로 해당 변수가 Array 객체인지 확인한다.




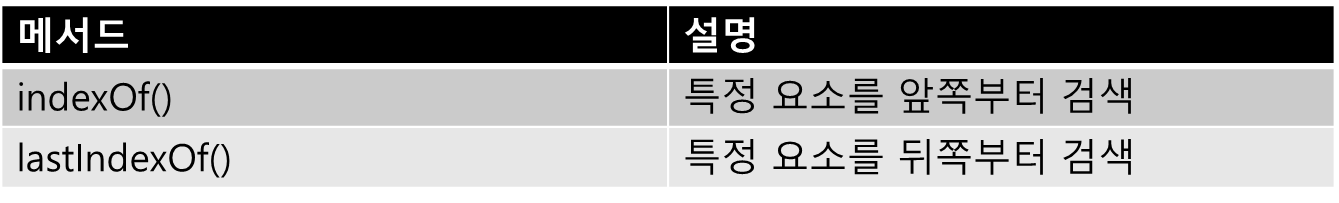
✏️ b. 탐색 메서드

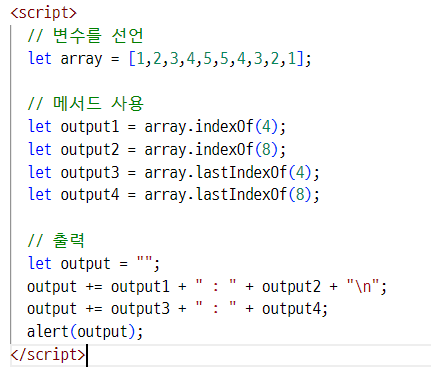
두 메서드 모두 매개변수에 검색하려는 객체를 입력한다. 만약 내부에 검색하려는 객체가 있으면 해당 객체가 위치하는 인덱스를 리턴하고 없으면 -1을 리턴한다.


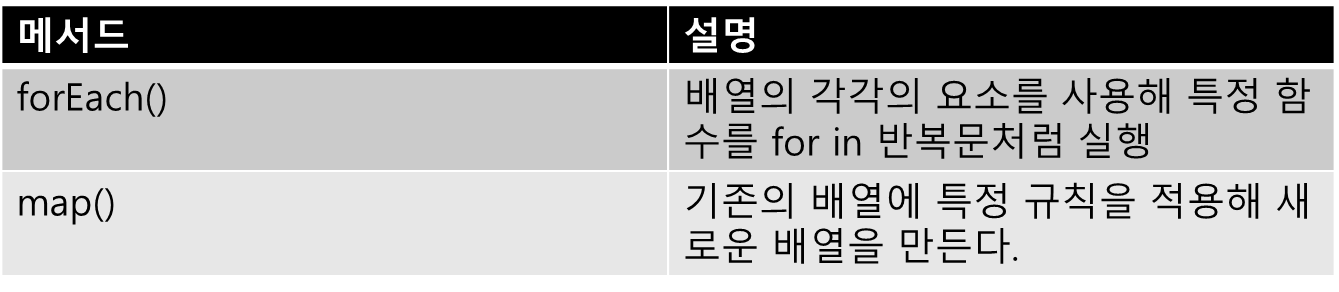
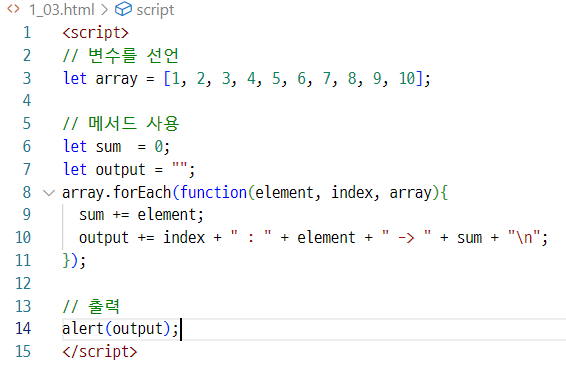
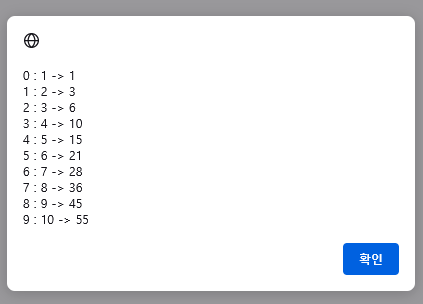
✏️ c. 반복 메서드
forEach() 메서드의 매개변수로 입력한 함수는 매개변수로 element, index, array가 있다.

- element: 현재 반복에서 배열의 요소
- index: 현재 반복에서 배열 요소의 인덱스
- array: 현재 반복을 수행하는 배열 자체


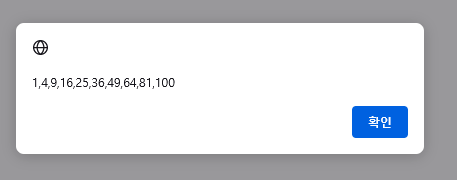
map() 메서드는 배열의 각 요소를 변경해 새로운 배열을 리턴하는 메서드이다.
각각의 요소를 제곱해서 리턴

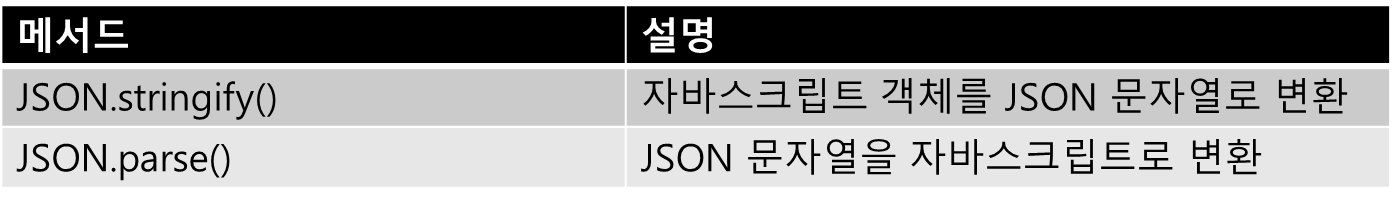
📒 2. JSON 객체
ECMAScript 5부터 정식적으로 JSON 객체를 지원한다.
JSON은 자바스크립트 객체의 형태를 가지는 문자열을 의미한다.

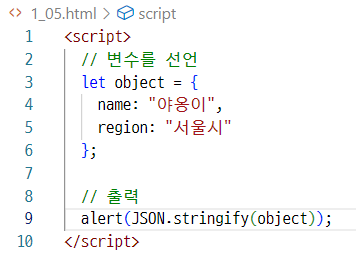
JSON 객체의 stringify() 메서드를 사용하면 객체의 모든 속성을 출력할 수 있다.


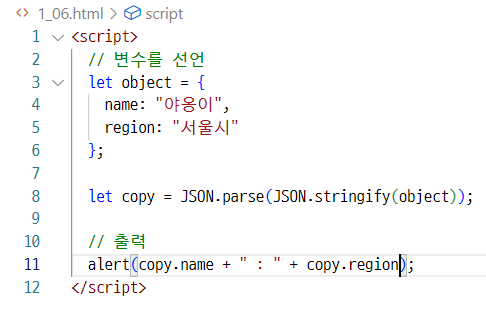
parse() 메서드는 JSON 문자열을 자바스크립트 객체로 바꾸는 역할을 수행한다. 다음 코드는 객체를 생성하고 JSON 문자열로 변경하고 다시 객체로 변경한다.


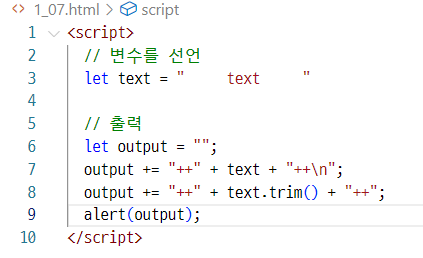
📒 3. String 객체



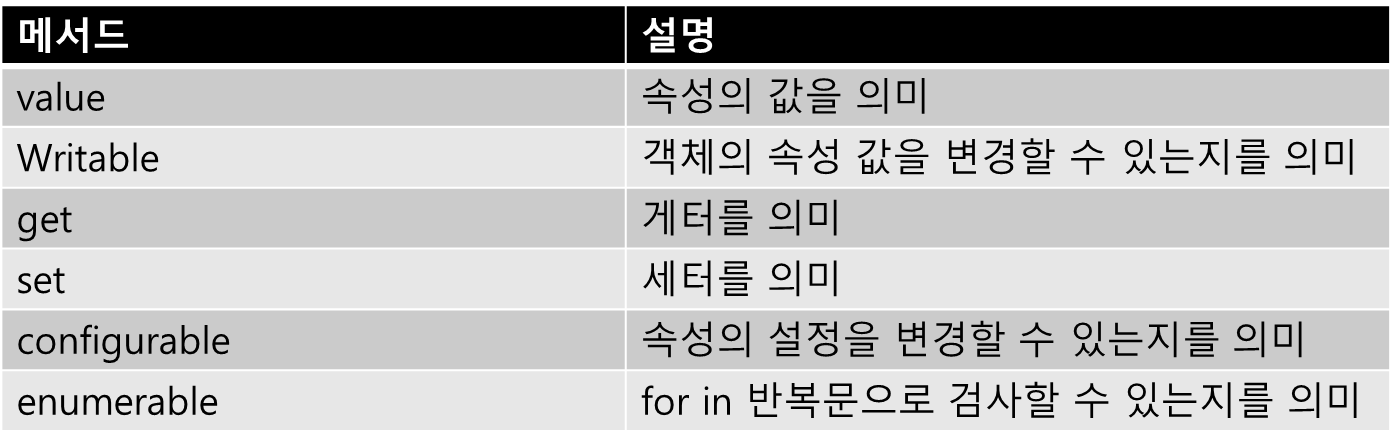
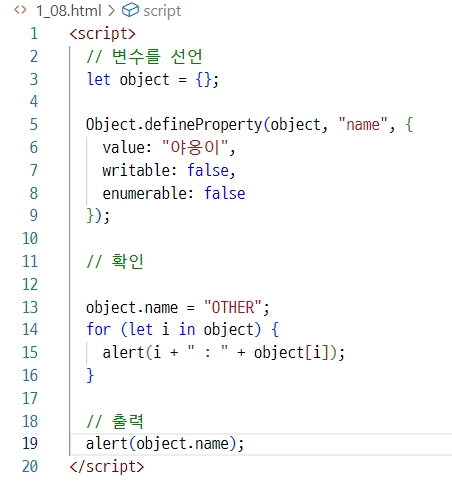
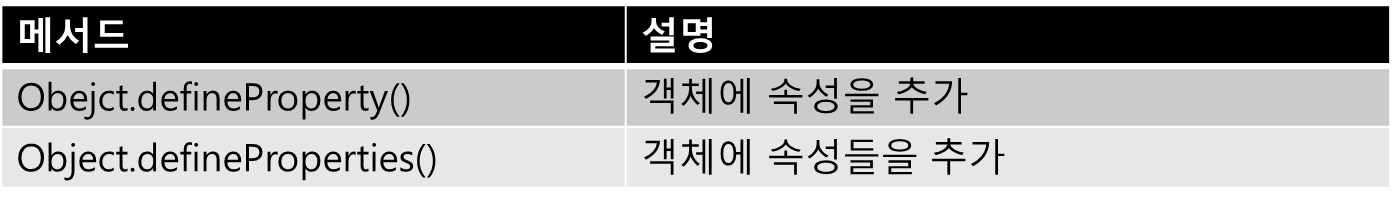
📒 Object 객체

defineProperty() 메서드의 세 번째 매개변수에는 속성과 관련된 옵션 객체를 입력한다.