📒 01. SVG
- SVG(Scalable Vector Graphics)는 XML - 기반의 벡터 이미지 포맷
- 웹에서 벡터 - 기반의 그래픽을 정의하는데 사용
- 1999년부터 W3C에 의하여 표준
SVG의 장점
- SVG 그래픽은 확대되거나 크기가 변경되어도 품질이 손상되지 않는다.
- SVG 파일에서 모든 요소와 속성은 애니메이션이 가능하다.
- SVG 이미지는 어떤 텍스트 에디터로도 생성하고 편집할 수 있다.
✏️ SVG로 원 그리기
svg1.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
</head>
<body>
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<circle cx="100" cy="100" r="50" stroke="black"
stroke-width="3" fill="red" />
<!-- cx와 cy는 원의 중심 좌표, r은 반지름 -->
</svg>
</body>
</html>
✏️ 사각형 그리기
svg_rect.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
</head>
<body>
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<rect width="300" height="100"
style="fill: rgb(255, 0, 0); stroke-width: 3;
stroke: rgb(128, 128, 128)" />
</svg>
</body>
</html>
✏️ 다각형 그리기
svg_polygon.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
</head>
<body>
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<polygon points="100,20 250,160 60,210"
style="fill: red; stroke: black; stroke-width: 3" />
</svg>
</body>
</html>
✏️ 애니메이션
svg_anim.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
</head>
<body>
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<rect width="100" height="100" fill="red">
<animate attributeName="height" from="0" to="100" dur="10s" />
<!-- attributeName: 애니메이션에서 변화되는 속성을 지원한다. -->
<!-- from: 속성이 시작되는 값 -->
<!-- to: 속성이 끝나는 값 -->
<!-- dur: 애니메이션의 지속 시간을 지정한다. -->
</svg>
</body>
</html>

📒 02. 드래그와 드롭
드래그(drag)와 드롭(drop)은 윈도우에서 아주 많이 사용하는 사용자 인터페이스 중의 하나
객체를 마우스로 끌어서 다른 애플리케이션에 놓는 것
✏️ 쇼핑 카트 예제
dragdrop.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<style>
#shopping_cart {
width: 450px;
height: 100px;
padding: 10px;
border: 1px dotted red;
}
</style>
<script>
function allowDrop(e) {
e.preventDefault();
}
function handleDragStart(e){
e.dataTransfer.effectAllowed = 'move';
// 드래그에 id를 싣는다.
e.dataTransfer.setData("Text", e.target.id);
}
function handleDrop(e) {
e.preventDefault();
// 드래그에서 데이터를 꺼내서 자식 노드로 추가한다.
var src = e.dataTransfer.getData("Text");
e.target.appendChild(document.getElementById(src));
}
</script>
</head>
<body>
<p>원하는 물건을 끌어서 옮기세요</p>
<div id="shopping_cart"
ondrop="handleDrop(event)" ondragover="allowDrop(event)"></div>
<br>
<img id="img1" src="tv.png" draggable="true"
ondragstart="handleDragStart(event)" width="150" height="100">
<img id="img2" src="audio.png" draggable="true"
ondragstart="handleDragStart(event)" width="150" height="100">
<img id="img3" src="camera.png" draggable="true"
ondragstart="handleDragStart(event)" width="150" height="100">
</body>
</html>

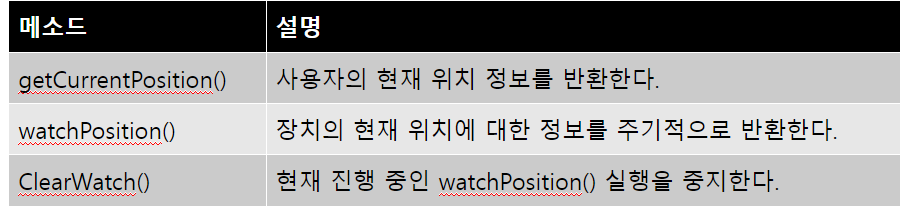
📒 03.HTML5 위치 정보
위치정보(Geolocation)은 자신의 위치를 웹 사이트와 공유
현재 지역의 날씨, 유명한 맛집 등의 정보를 제공받을 수 있다.
var geolocation = navigator.geolocation;

✏️ 사용자의 위치 정보 얻기
geoloc.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
</head>
<body>
<button onclick="getGeolocation()">위치 정보 얻기</button>
<div id="target"></div>
<script>
let myDiv = document.getElementById("target");
function getGeolocation() {
if(navigator.geolocation) {
navigator.geolocation.getCurrentPosition(showLocation);
}
}
function showLocation(location) {
myDiv.innerHTML = "(위도: " + location.coords.latitude +
", 경도: " + location.coords.longitude + ")"
}
</script>
</body>
</html>
✏️ 지도에 위치 표시하기
geoloc1.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
</head>
<body>
<button onclick="getGeolocation()">지도 보이기</button>
<script>
var myDiv = document.getElementById("target");
function getGeolocation() {
if(navigator.geolocation) {
navigator.geolocation.getCurrentPosition(showGeolocation);
}
}
function showGeolocation(position) {
var pos = position.coords.latitude + "," + position.coords.longitude;
var url = "http://maps.googleapis.com/maps/api/staticmap?center=" + pos + "&zoom=14&size=500x300&sensor=false";
window.open(url);
}
</script>
</body>
</html>

누르면 정책이 바뀌어서 그런가 지도가 보이지 않는다.. 🥲
그래서 kakao map으로 변경했다. 👇
📝 카카오 맵
https://apis.map.kakao.com/web/guide/
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>Kakao 지도 시작하기</title>
</head>
<body>
<div id="map" style="width:500px;height:400px;"></div>
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=발급키"></script>
<script>
var container = document.getElementById('map');
var options = {
center: new kakao.maps.LatLng(33.450701, 126.570667),
level: 3
};
var map = new kakao.maps.Map(container, options);
</script>
</body>
</html>
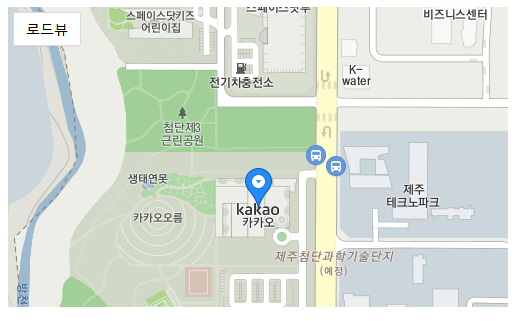
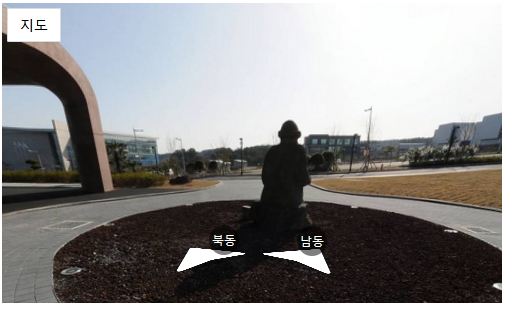
📝 카카오맵 + 로드뷰
https://apis.map.kakao.com/web/sample/roadviewToggle/
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>Kakao 지도 시작하기</title>
<style>
#container {overflow:hidden;height:300px;position:relative;}
#btnRoadview, #btnMap {position:absolute;top:5px;left:5px;padding:7px 12px;font-size:14px;border: 1px solid #dbdbdb;background-color: #fff;border-radius: 2px;box-shadow: 0 1px 1px rgba(0,0,0,.04);z-index:1;cursor:pointer;}
#btnRoadview:hover, #btnMap:hover{background-color: #fcfcfc;border: 1px solid #c1c1c1;}
#container.view_map #mapWrapper {z-index: 10;}
#container.view_map #btnMap {display: none;}
#container.view_roadview #mapWrapper {z-index: 0;}
#container.view_roadview #btnRoadview {display: none;}
</style>
</head>
<body>
<div id="container" class="view_map">
<div id="mapWrapper" style="width:500px;height:400px;position:relative;">
<div id="map" style="width:500px;height:400px"></div> <!-- 지도를 표시할 div 입니다 -->
<input type="button" id="btnRoadview" onclick="toggleMap(false)" title="로드뷰 보기" value="로드뷰">
</div>
<div id="rvWrapper" style="width:500px;height:400px;position:absolute;top:0;left:0;">
<div id="roadview" style="height:500px"></div> <!-- 로드뷰를 표시할 div 입니다 -->
<input type="button" id="btnMap" onclick="toggleMap(true)" title="지도 보기" value="지도">
</div>
</div>
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=발급키"></script>
<script>
var container = document.getElementById('container'), // 지도와 로드뷰를 감싸고 있는 div 입니다
mapWrapper = document.getElementById('mapWrapper'), // 지도를 감싸고 있는 div 입니다
btnRoadview = document.getElementById('btnRoadview'), // 지도 위의 로드뷰 버튼, 클릭하면 지도는 감춰지고 로드뷰가 보입니다
btnMap = document.getElementById('btnMap'), // 로드뷰 위의 지도 버튼, 클릭하면 로드뷰는 감춰지고 지도가 보입니다
rvContainer = document.getElementById('roadview'), // 로드뷰를 표시할 div 입니다
mapContainer = document.getElementById('map'); // 지도를 표시할 div 입니다
// 지도와 로드뷰 위에 마커로 표시할 특정 장소의 좌표입니다
var placePosition = new kakao.maps.LatLng(33.450701, 126.570667);
// 지도 옵션입니다
var mapOption = {
center: placePosition, // 지도의 중심좌표
level: 3 // 지도의 확대 레벨
};
// 지도를 표시할 div와 지도 옵션으로 지도를 생성합니다
var map = new kakao.maps.Map(mapContainer, mapOption);
// 로드뷰 객체를 생성합니다
var roadview = new kakao.maps.Roadview(rvContainer);
// 로드뷰의 위치를 특정 장소를 포함하는 파노라마 ID로 설정합니다
// 로드뷰의 파노라마 ID는 Wizard를 사용하면 쉽게 얻을수 있습니다
roadview.setPanoId(1023434522, placePosition);
// 특정 장소가 잘보이도록 로드뷰의 적절한 시점(ViewPoint)을 설정합니다
// Wizard를 사용하면 적절한 로드뷰 시점(ViewPoint)값을 쉽게 확인할 수 있습니다
roadview.setViewpoint({
pan: 321,
tilt: 0,
zoom: 0
});
// 지도 중심을 표시할 마커를 생성하고 특정 장소 위에 표시합니다
var mapMarker = new kakao.maps.Marker({
position: placePosition,
map: map
});
// 로드뷰 초기화가 완료되면
kakao.maps.event.addListener(roadview, 'init', function() {
// 로드뷰에 특정 장소를 표시할 마커를 생성하고 로드뷰 위에 표시합니다
var rvMarker = new kakao.maps.Marker({
position: placePosition,
map: roadview
});
});
// 지도와 로드뷰를 감싸고 있는 div의 class를 변경하여 지도를 숨기거나 보이게 하는 함수입니다
function toggleMap(active) {
if (active) {
// 지도가 보이도록 지도와 로드뷰를 감싸고 있는 div의 class를 변경합니다
container.className = "view_map"
} else {
// 지도가 숨겨지도록 지도와 로드뷰를 감싸고 있는 div의 class를 변경합니다
container.className = "view_roadview"
}
}
</script>
</body>
</html>

✏️ 이동하면서 위치 정보 얻는 방법
- geolocation 객체의 watchPostion()을 호출
- watchPosition() - 사용자의 현재 위치를 연속하여 출력한다.
- clearWatch() - watchPosition() 메서드를 중지한다.
geoloc2.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
</head>
<body>
<button onclick="startGeolocation()">위치 정보 시작</button>
<button onclick="stopGeolocation()">위치 정보 중지</button>
<div id="target"></div>
<script>
let id;
let myDiv = document.getElementById("target");
function startGeolocation() {
if (navigator.geolocation) {
id = navigator.geolocation.watchPosition(showGeolocation)
}
function showGeolocation(location) {
myDiv.innerHTML = "(위도: " + location.coords.latitude + ", 경도: " + location.coords.longitude + ")";
}
function stopGeolocation() {
if (navigator.geolocation) {
navigator.geolocation.clearWatch(id);
}
}
}
</script>
</body>
</html>