1. CSR과 SSR을 공부하는 이유
기본적으로 웹은 클라이언트와 서버로 나누어진다. 클라이언트는 요청을 보내고 서버는 그 요청을 보고 특정 정보를 응답해 주고 , 클라이언트 측에서는 서버로부터 응답받은 html 문서를 보고 DOM에 그리는 방식으로 웹이 동작한다.
기술이 발전함에 따라 오고가는 정보의 양도 많아지게 되었다. 서버와 클라이언트를 오가는 횟수가 잦아지게 되었고 서버측에 부하가 걸리게 되었으며 클라이언트측에서는 아주 사소한 변화에도 페이지 전체를 새로 내려받아야 하는 비효율적인 일이 발생하였다.
이러한 문제를 해결하기 위해 Ajax 라는 기술이 등장하게 되었고 Ajax를 사용함으로써 변화하는 일부분만 바꿔서 사용자에게 제공할 수 있게 되었다. 개발자들은 이러한 개념을 더욱 발전시켜 SPA (Single Page Application) 이라는 개념을 만들어 냈고 이러한 SPA들이 대세가 되면서 부터 비교적 오래된 개념인 CSR , SSR 가 본격적으로 대두되기 시작하였다.
(SPA에서는 일반적으로 index.html 에 컴포넌트를 동적으로 갈아 끼우는 방식으로 동작하는데 이러한 작업을 서버에서 할지 클라이언트에서 할지에 따라 갖는 이점이 다르기 때문이다.)
2. CSR (Client Side Rendering) vs SSR(Server Side Rendering)
일단 CSR과 SSR이 무엇인지 먼저 알아보자.
위에서 DOM에 그린다 라는 표현을 사용하였는데 이러한 과정을 렌더링 이라고 한다. 그리고 이러한 렌더링 작업을 클라이언트에서 수행하느냐 , 서버에서 수행하느냐에 따라서 렌더링 방식이 CSR 과 SSR 로 나뉜다.
2-1) CSR

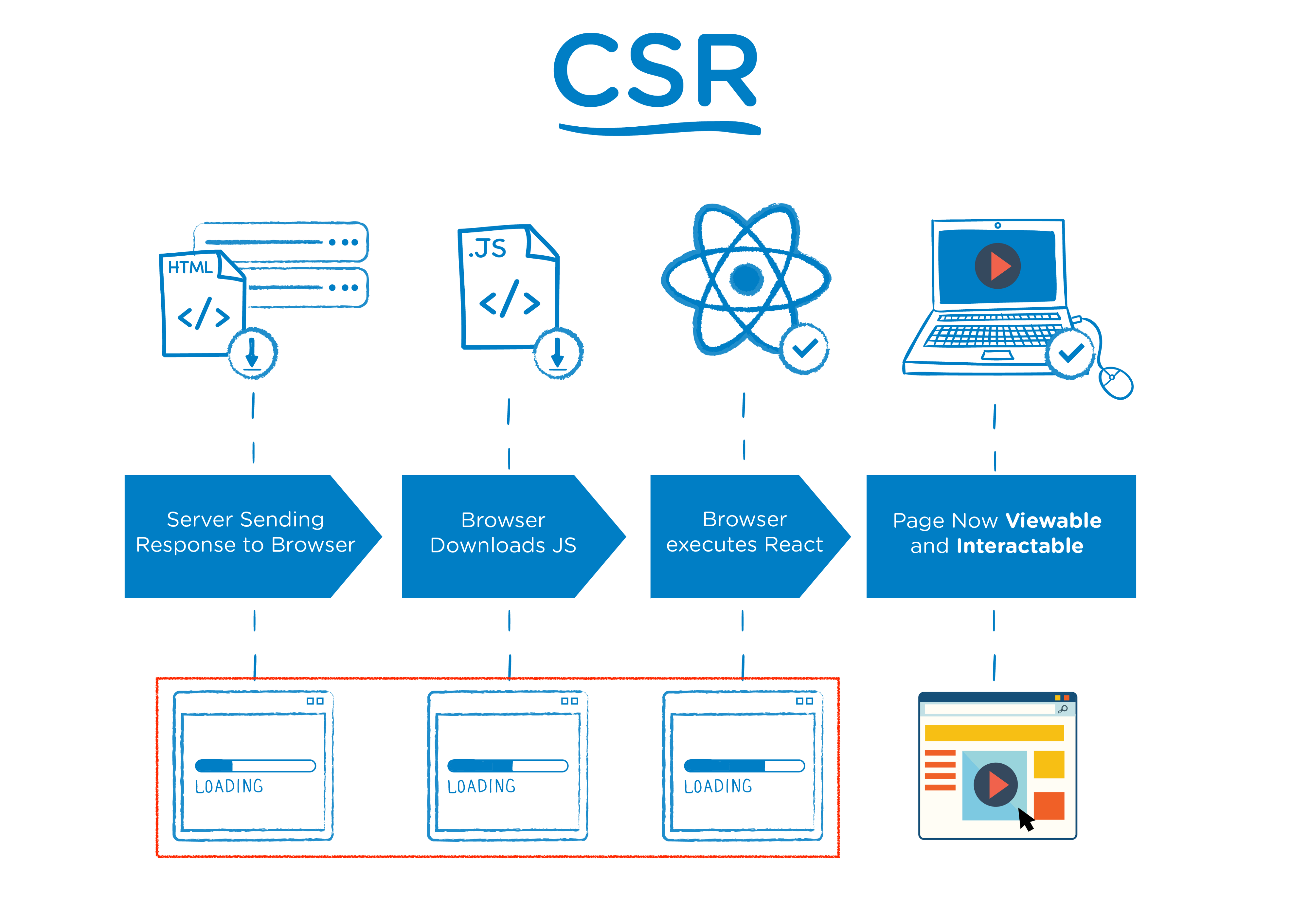
이미지 출처: The Benefits of Server Side Rendering Over Client Side Rendering
CSR 방식의 컨셉은 클라이언트가 서버에서 HTML , CSS , JS 를 내려받는다. 하지만 모든 정보가 전부 HTML 문서에 작성된 것이 아니라 JS 파일을 보고 클라이언트에서 직접 렌더링하며 페이지를 완성해나가는 것이다.
요즘 많이 사용하는 React가 CSR 방식으로 동작하므로 간단한 예시를 보면서 이해해보자.

리액트 프로젝트를 아무거나 준비한다.

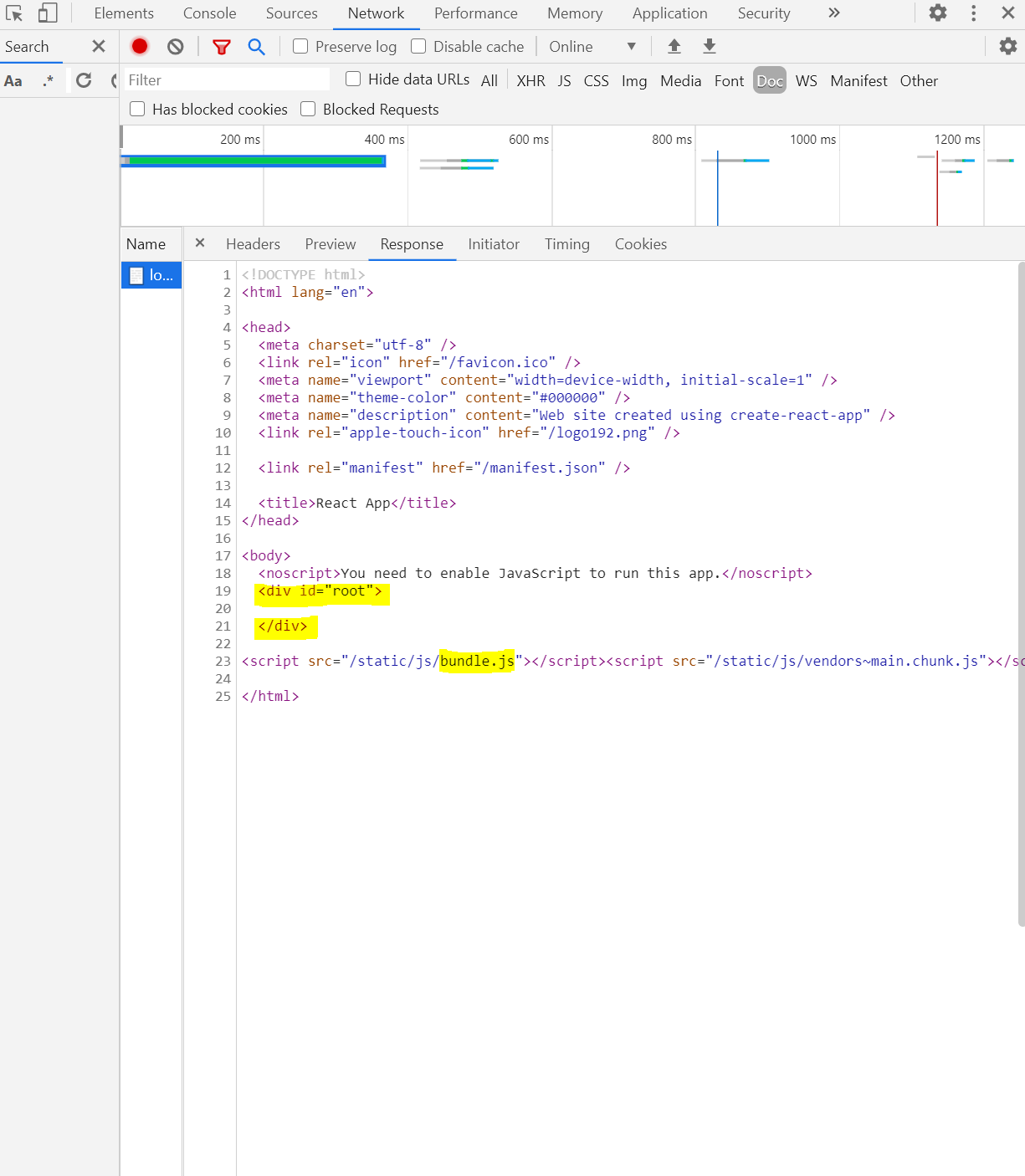
개발자 도구에 들어가서 Network 탭을 들어가 보면 다음과 같은 html 문서를 내려받은 것을 알 수 있다.
( 주의깊게 볼 점은 body 태그에 아무런 내용도 없다는 점이다. 또한 후술할 bundle.js )

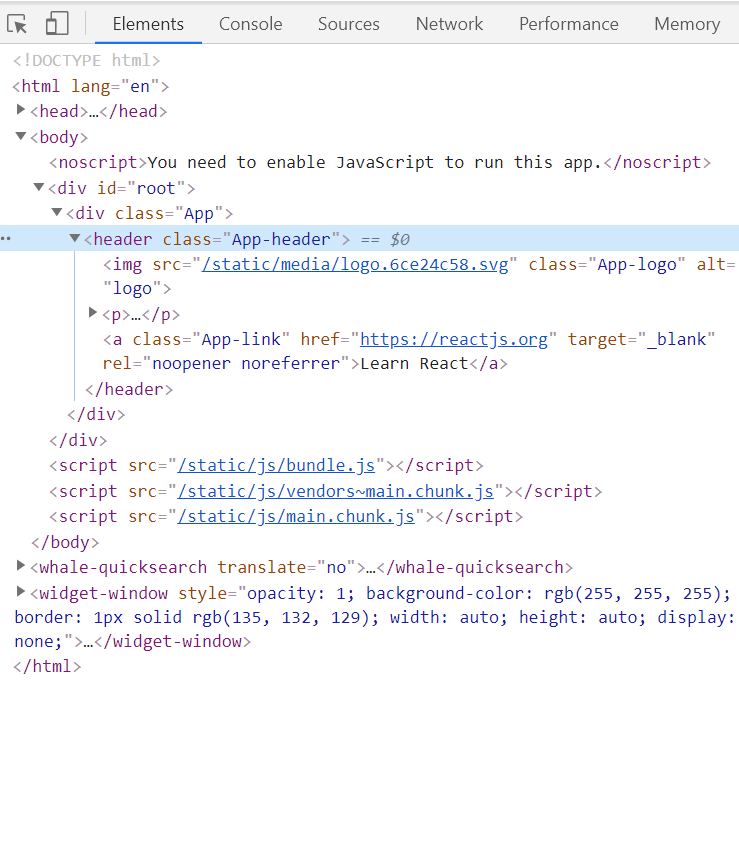
반면 Elemenets 탭에 들어가사 확인해보면 오잉? 분명 빈 html 문서를 받았는데 body 태그의 하위 요소들로 이것저것 많이 들어있는 것을 확인할 수 있을것이다. 어디서 이러한 요소들이 나타난 것이냐면 바로 위에서 보았던 bundle.js 파일을 통해 만들어진 것이다. 리액트에서는 빌드를 할 때 리액트 코드를 전부 하나의 자바스크립트 파일로 만들어 준다. ( babel로 트랜스파일링 , webpack 으로 번들링) 그리고 클라이언트에서는 이러한 bundle.js 파일을 통해 페이지를 그려나갈 수 있게 되는 것이다.
요약하자면
1. 사용자가 사이트에 접속하면 HTML , CSS , JS (bundle.js) 파일을 내려받는다.
2. HTML 에는 뼈대만 있는 상태이고 클라이언트는 bundle.js 를 해석해서 렌더링한다.
이러한 CSR의 장점으로는 서버의 의존도 없이 클라이언트 혼자서만 그릴 수 있으므로 빠른 화면 전환이나 인터랙션이 가능하다.
단점으로는 서버에서 받아서 렌더링 할 때 까지의 딜레이가 생기게 되고 index.html 에 별 내용이 없기 때문에 SEO에 취약하다.
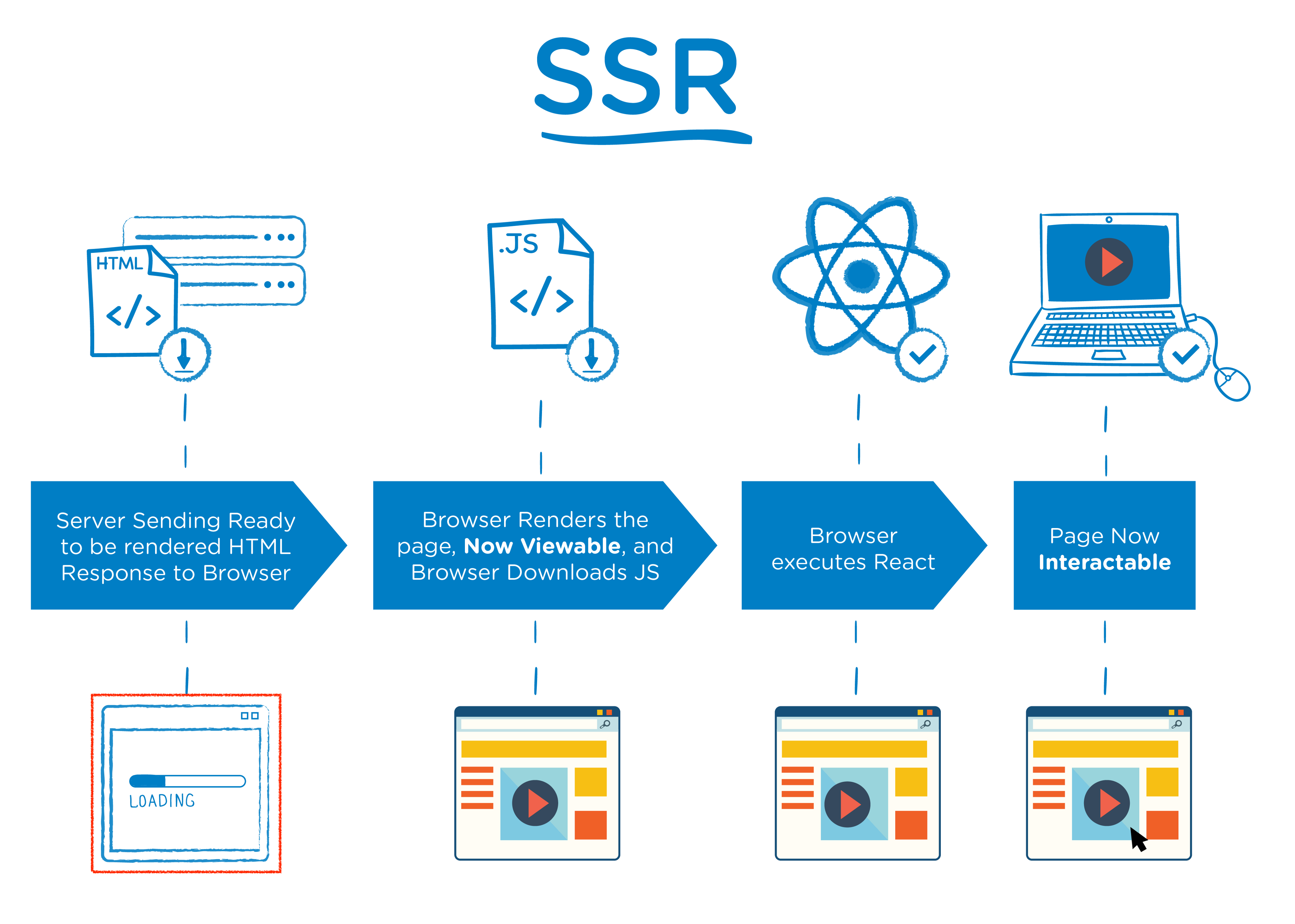
2-2) SSR

SSR은 안봐도 뻔하다. HTML , CSS , JS 를 직접 올리는 것이 아닌, 해당 파일들을 만들어 낼 수 있는 로직을 서버에 올리고 로직을 실행하여 얻은 결과물을 브라우저에게 전달한다. ( JSP/Servlet , php 등 ) 클라이언트 사이드 렌더링과 다르게 서버에서 미리 렌더링을 마친 후에 클라이언트로 보내주기 때문에 초기 렌더링 시간을 단축할 수 있다. 그리고 껍데기 index.html 이 오는 것이 아닌 속이 꽉찬 녀석이 오기 때문에 SEO에도 유리하다. 단점은 의외로 단순하다. 어렵다는 것이다.
번외) Next.js
CSR 의 장점은 URL을 이동해도 새로운 html을 내려받지 않고 렌더링하기 때문에 화면 깜빡임 없이 사용할수 있는 것이고 단점은 초기 index.html 이 거의 빈 껍데기 이기 때문에 SEO에 최적화 대응이 힘들다는 점이다. 그래서 우리들의 머리좋은 개발자들이
아니그럼 처음에는 제대로된 index.html 내려받고 (SSR의 장점) 나중에 페이지 바꿀때 CSR처럼 하면 되는거 아님? 그럼 js파일도 나뉘어져서(code splittiing) CSR보다 초기 렌더링도 빨리 될 거 같은데??
라는 생각을 하게 되었고 이로 인해 Next.js 라는 리액트를 한번더 프레임워크로 만든 기술이 탄생하였다.(모 대기업에서 자주 쓴다 카더라)
3. 그래서 뭘 쓰나요?
정답은 진리의 케바케 이지만 사실 고려할 점이 많다.
-
CSR은 초기 구동이 무조건 SSR 보다 느리다?
CSR도 SSR도 어차피 누군가는 렌더링 과정을 거쳐야 한다. 만약 클라이언트의 컴퓨터가 슈퍼 컴퓨터이고 서버가 똥컴이면 서버에서 렌더링을 거치는 SSR 방식이 더 느릴 수도 있는 노릇이다. -
CSR은 SEO에 취약하다
사실 모든 서비스에서 SEO를 필요로 하는 것은 아니다. 어떤 서비스에서는 데이터 보호를 위해 SEO를 의도적으로 피하는 경우도 있을 수 있다.
등등...
결론은 프로젝트나 서비스의 구성에 맞는 방법을 사용해야 한다. 데이터를 보호해야 하는 경우나 비용에 민감할 경우 CSR을 선택할 수 있고 정적인 컨텐츠나(캐싱 활용) 퍼블릭 데이터가 많은 경우에는 SSR을 선택하는 것이 좋다. 아니면 그냥 위에 있는 Next.js 를 사용하자.
