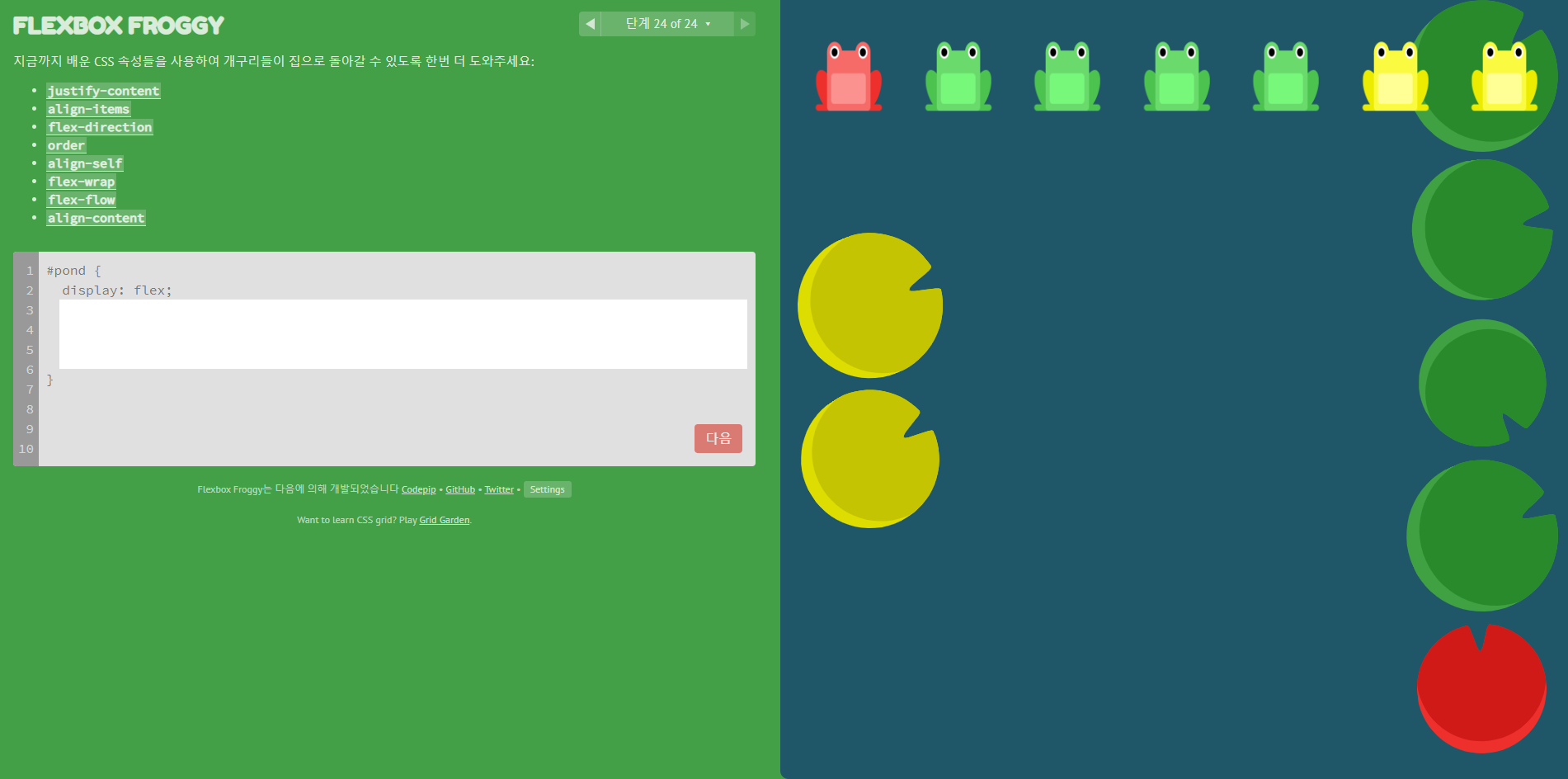
flex 속성에 대해 공부하던 중 flexbox froggy 라는 사이트를 발견하였다.
개구리를 잎 위로 위치시키도록 css값을 설정하는 게임인데 뭔가 눈으로 보면서 공부하기 좋은 것 같아서 정리를 해보려고 한다.
1단계
justify-content (flex요소를 가로선 상에서 정렬)
flex-start : 요소들을 컨테이너의 왼쪽으로 정렬한다.
flex-end : 요소들을 컨테이너의 오른쪽으로 정렬한다.
center : 요소들을 컨테이너의 가운데로 정렬한다.
space-between : 요소들 사이에 동일한 간격을 둔다.
space-around : 요소들 주위에 동일한 간격을 둔다.

개구리가 컨테이너의 오른쪽으로 이동하면 되겠다.
justify-content : flex-end;2단계

마찬가지로 개구리들이 컨테이너의 가운데로 이동하면 되겠다
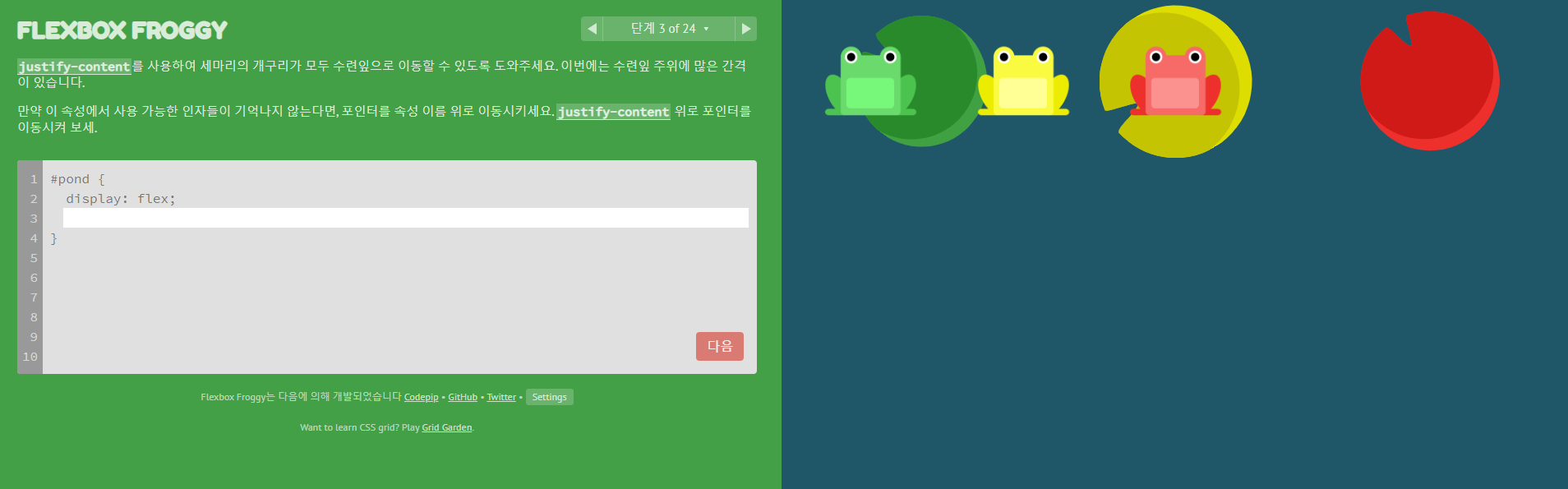
justify-content : center;3단계

잎의 주위에 간격들이 있으므로 ( space-between, space-evenly와 헷갈림)
justify-content : space-around;4단계

잎의 사이에만 간격이 존재하므로
justify-content : space-between;5단계
align-items ( flex요소를 세로선 상에서 정렬)
flex-start : 요소들을 컨테이너의 꼭대기로 정렬
flex-end : 요소들을 컨테이너의 바닥으로 정렬
center : 요소들을 컨테이너의 세로선 상의 가운데로 정렬
baseline : 요소들을 컨테이너의 시작 위치에 정렬
stretch : 요소들을 컨테이너에 맞도록 늘림

마찬가지로 개구리들이 세로선상에서 바닥으로 정렬하면 되겠다.
align-items : flex-end;6단계

개구리를 가로상에서 중앙정렬 , 세로상에서 중앙정렬 해주면 되겠다
justify-content : center;
align-items : center;7단계

가로기준 잎 주위에 여백이있고 세로기준 개구리들을 바닥으로 정렬해주면 된다.
justify-content : space-around;
align-items : flex-end;8단계
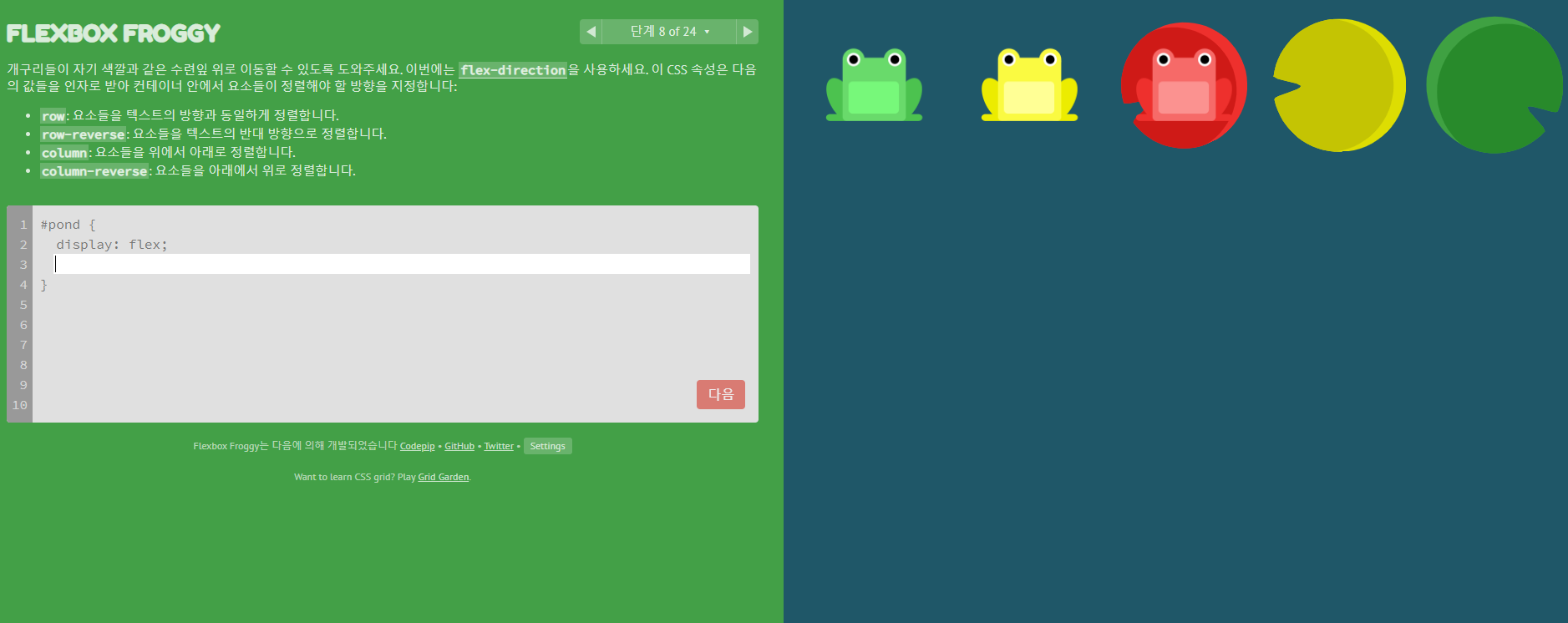
flex-direction (요소들이 정렬할 방향을 지정)
row : 텍스트의 방향과 동일하게 정렬
row-reverse : 텍스트의 반대 방향으로 정렬
column : 위에서 아래로 정렬
column-reverse : 아래에서 위로 정렬

개구리들을 가로기준 역방향으로 정렬해주면 된다.
flex-direction : row-reverse;9단계

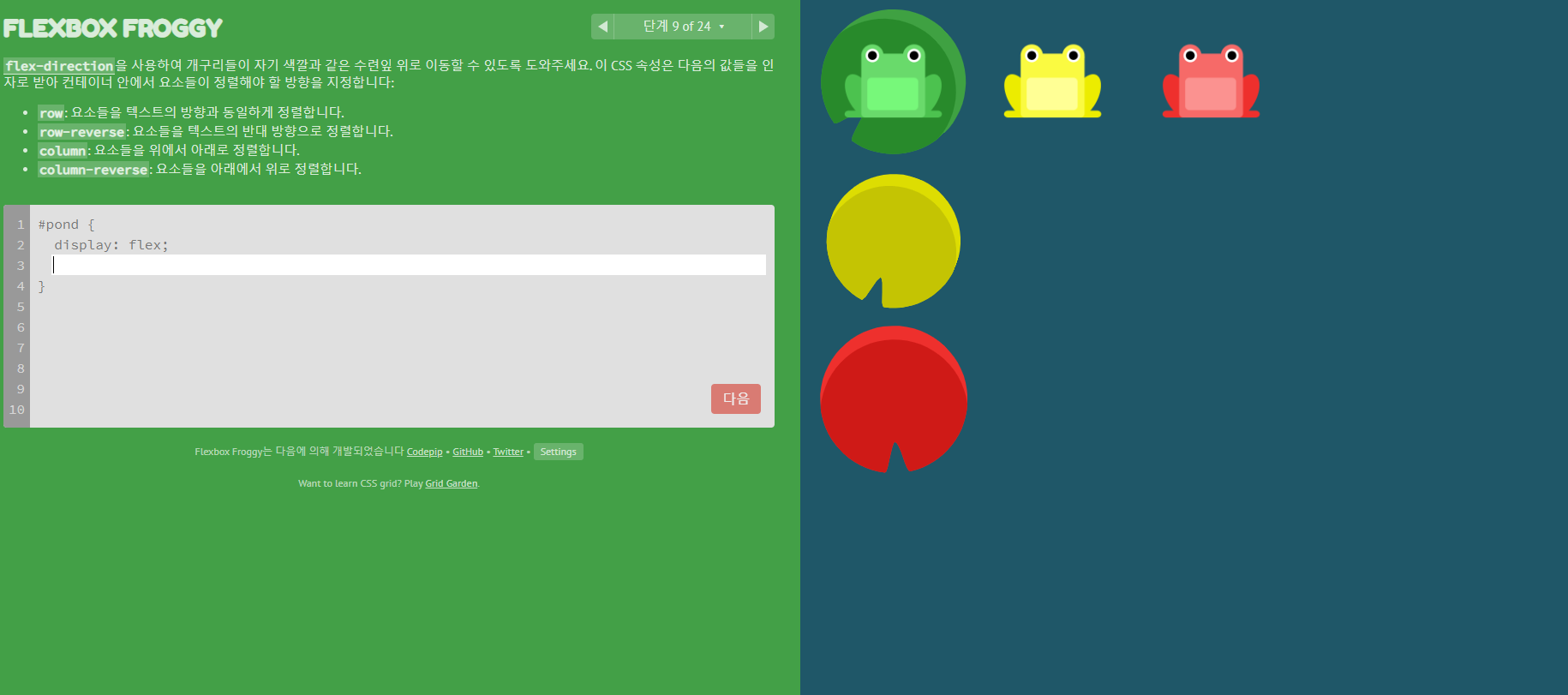
개구리들을 위에서 아래로 정렬해주면 된다
flex-direction : column;10단계

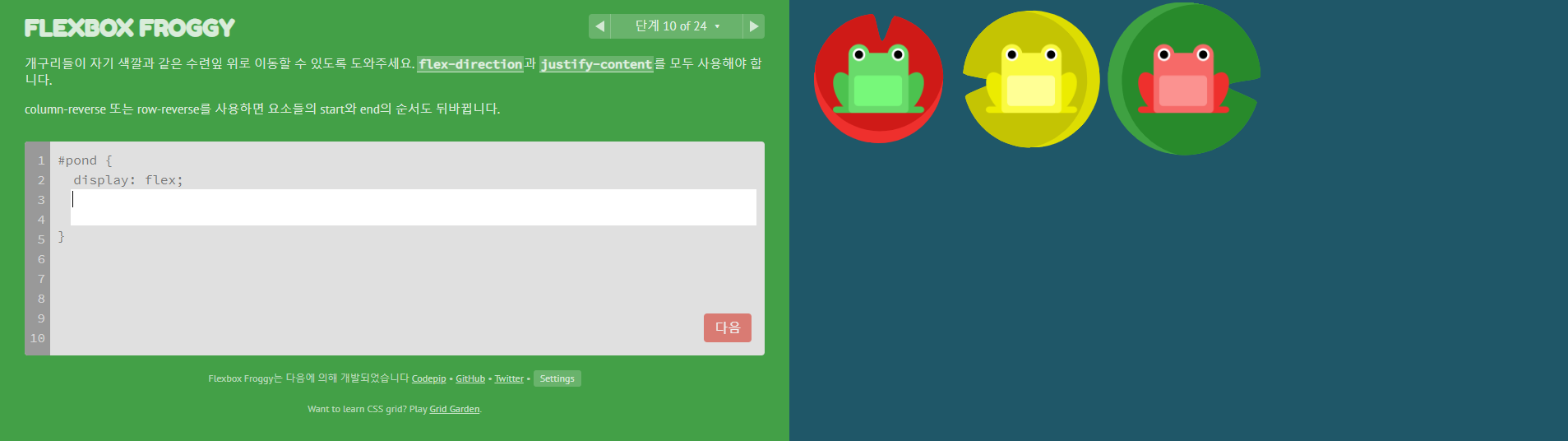
개구리들을 오른쪽정렬해준 다음 역순으로 정렬해주면 된다.
justify-content : flex-end;
flex-direction : row-reverse;11단계

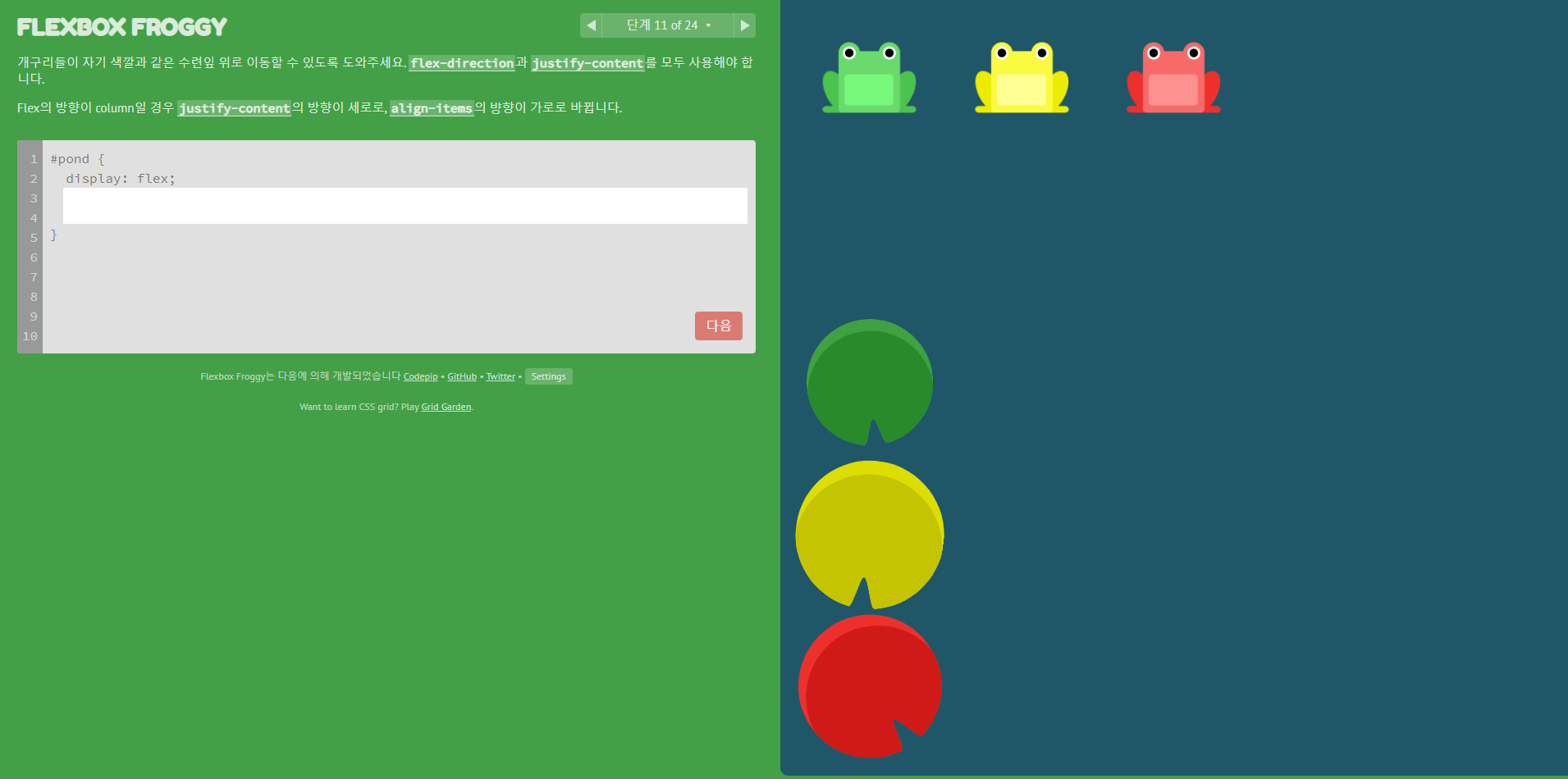
정렬방향을 세로로 변경해준 뒤 아래로 정렬을 해주면 되는데 flex-direction 방향을 변경해 줄 경우 justify-content 와 align-items 가 서로 뒤바뀐다.
ex) flex-direction : column 일 경우 justify-content : 세로 / align-items : 가로 로 변경된다.
flex-direction : column;
justify-content : flex-end;12단계

개구리들의 정렬방향을 세로로 변경하되, 역순으로 출력하고 잎 사이에 간격이 일정하게 있으므로
flex-direction : column-reverse;
justify-content : space-beteween;13단계

잎과 개구리의 색이 역순이고 , 잎은 세로선상에서 가장 아래에, 가로선상에서 가운데에 있으므로
flex-direction : row-reverse;
align-items : flex-end;
justify-content : center;14단계
order (각 요소에 적용하여 순서 변경 가능)
가운데에서부터 0
왼쪽으로 갈수록 -1
오른쪽으로 갈 수록 +1

노란색 개구리가 오른쪽으로 가야하므로
order : 1;15단계

빨간 개구리가 초록색 개구리 뭉탱이보다 왼쪽으로 가야하므로
order : -1;16단계

align-self (개별요소에 적용하는 속성)
align-items가 사용하는 값들을 인자로 받으며 , 그 값들은 지정한 요소에만 적용됨
노란색 개구리만 하단으로 이동하면 되므로
align-self : flex-end;17단계

노란색 개구리들만 오른쪽 아래로 내려야 하므로
order : 1;
align-self : flex-end;18단계
flex-wrap (요소들의 크기가 부모보다 클 때 요소들을 정렬해줌)
npwrap : 모든 요소들을 한 줄에 정렬
wrap : 요소들을 여러 줄에 걸쳐 정렬
wrap-reverse : 요소들을 여러 줄에 걸쳐 반대로 정렬

개구리들을 한줄에 맞춰서 정렬해주면 된다.
flex-wrap : wrap;19단계

개구리들을 세로 줄에 맞춰서 정렬해주면 되겠다.
flex-direction : column;
flex-wrap: wrap;20단계
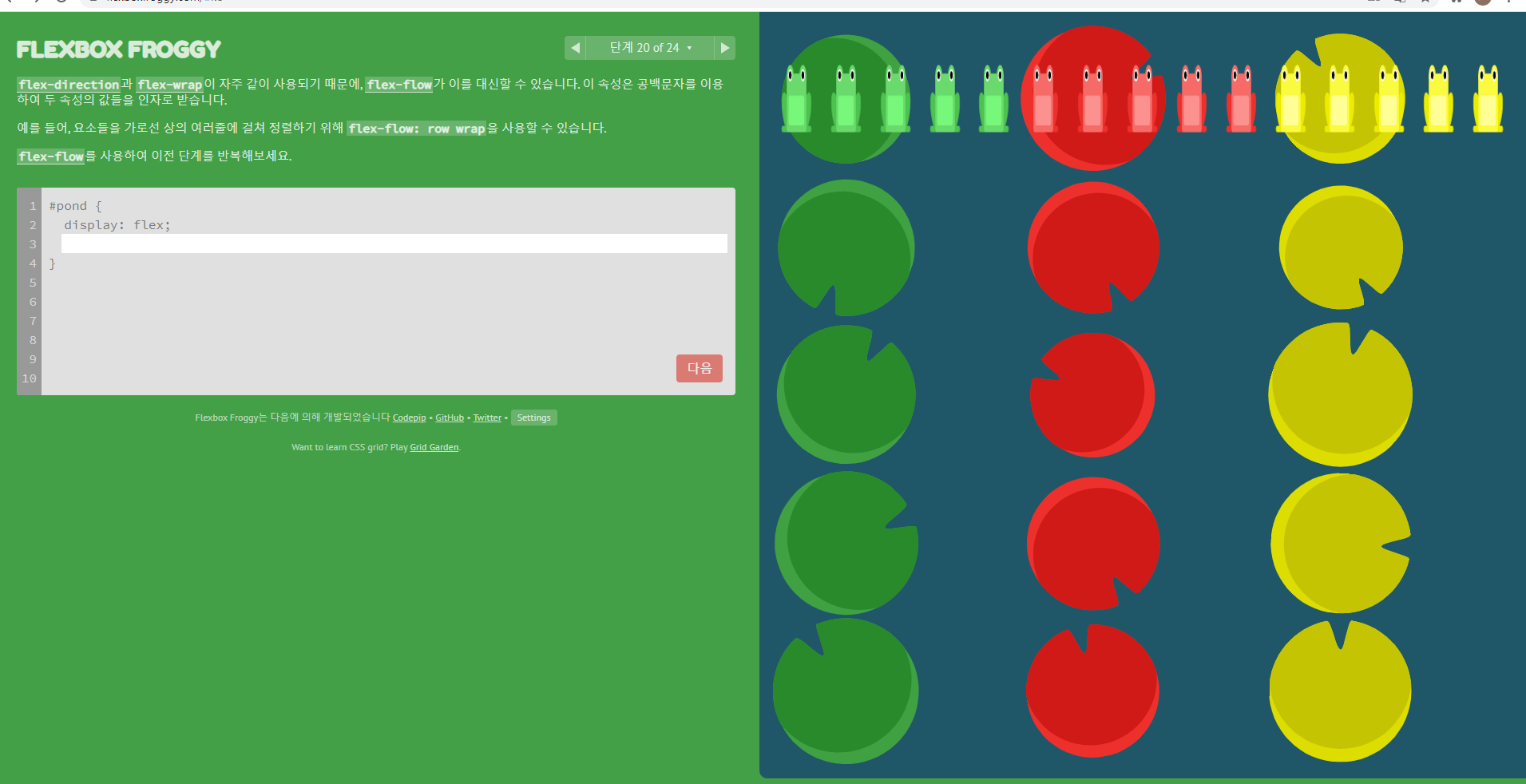
flex-flow ( flex-direction + flex-wrap)
flex-direction 과 flex-wrap 인자 값을 공백으로 구분

19단계와 동일하다.
flex-flow : column wrap;21단계
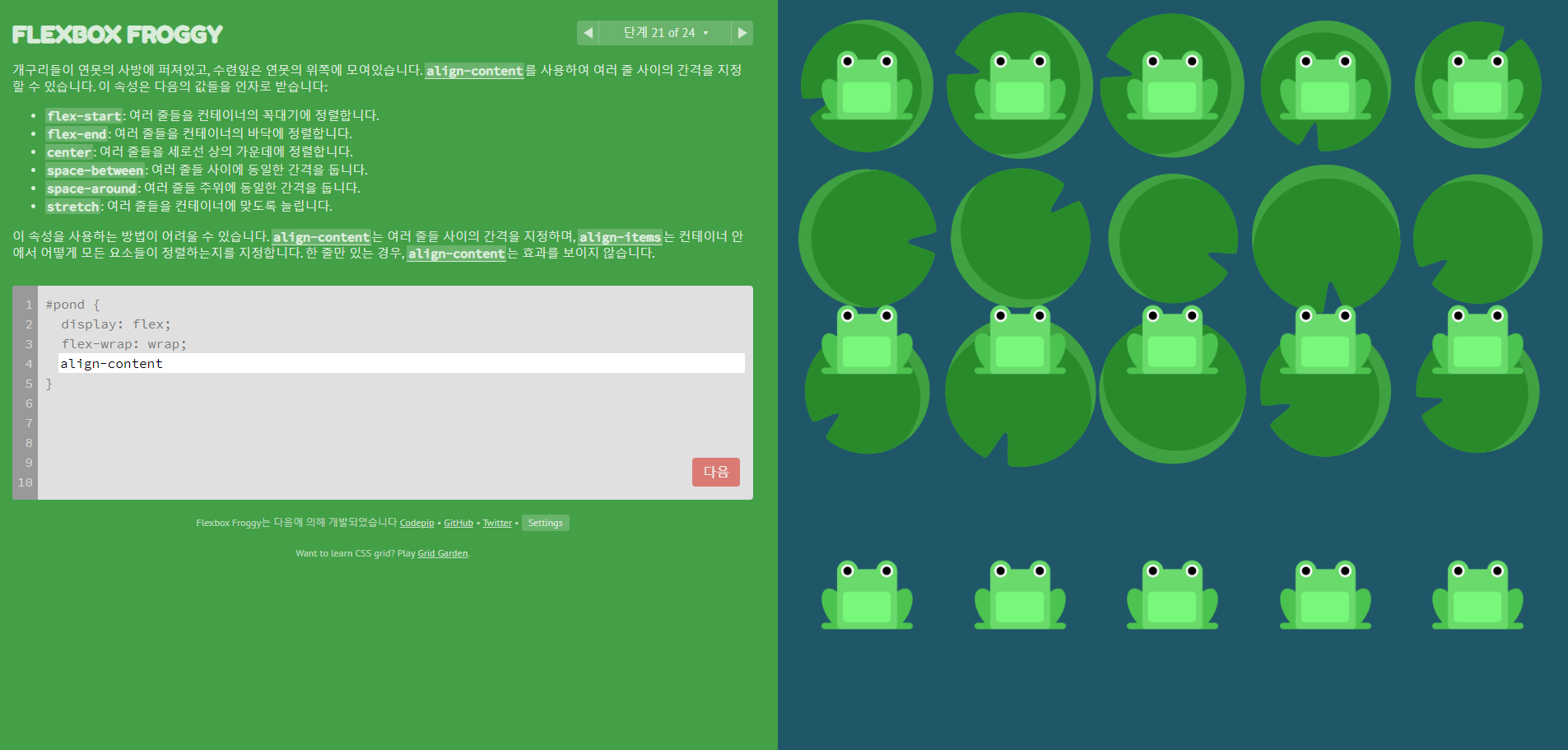
align-content
flex-start : 여러 줄들을 컨테이너의 꼭대기에 정렬
flex-end : 여러 줄들을 컨테이너의 바닥에 정렬
center : 여러 줄들을 세로선 상의 가운데에 정렬
space-between : 여러 줄들 사이에 동일한 간격을 둠
space-around : 여러 줄들 주위에 동일한 간격을 둠
stretch : 여러 줄들을 컨테이너에 맞도록 늘림

개구리들을 컨테이너의 위쪽으로 정렬시키면 된다
align-content : flex-start22단계

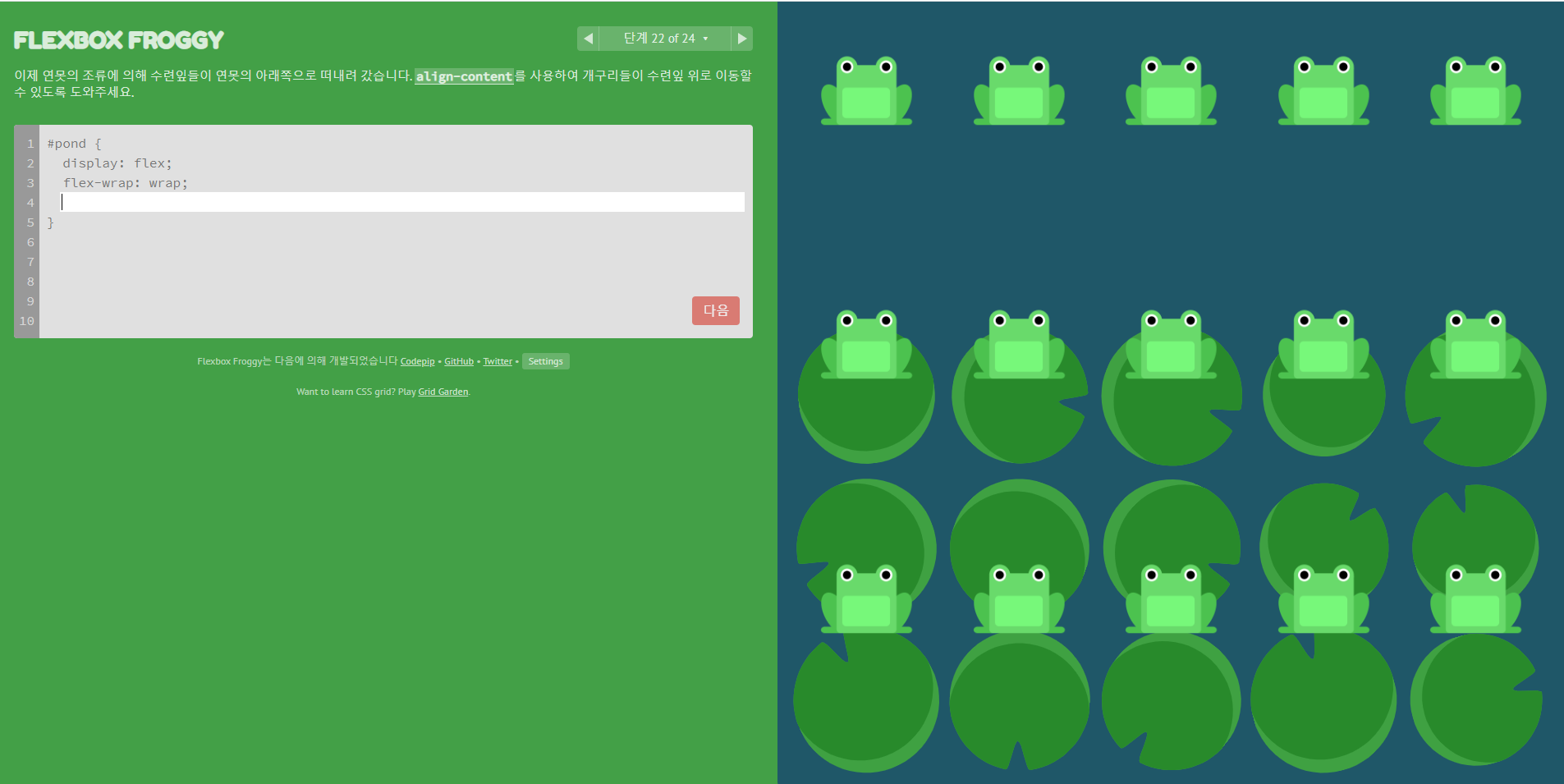
개구리들을 컨테이너의 바닥쪽으로 정렬시키면 된다
align-content : flex-end;23단계

개구리들을 세로로 정렬한뒤 역순으로 출력해주고 , 줄을 가운데로 모아주면 된다.
flex-direction : coulmn-reverse;
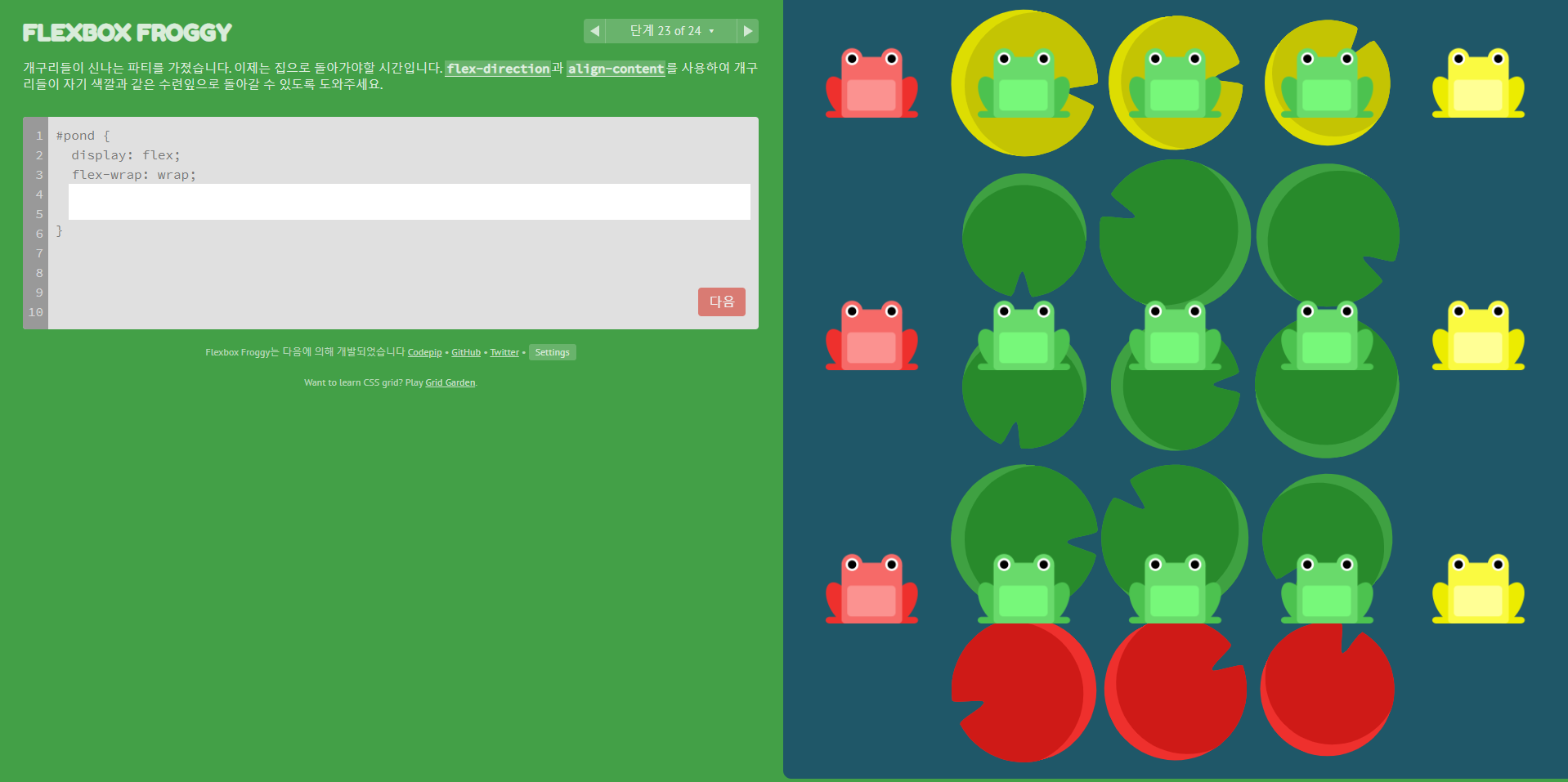
align-content : center;24단계

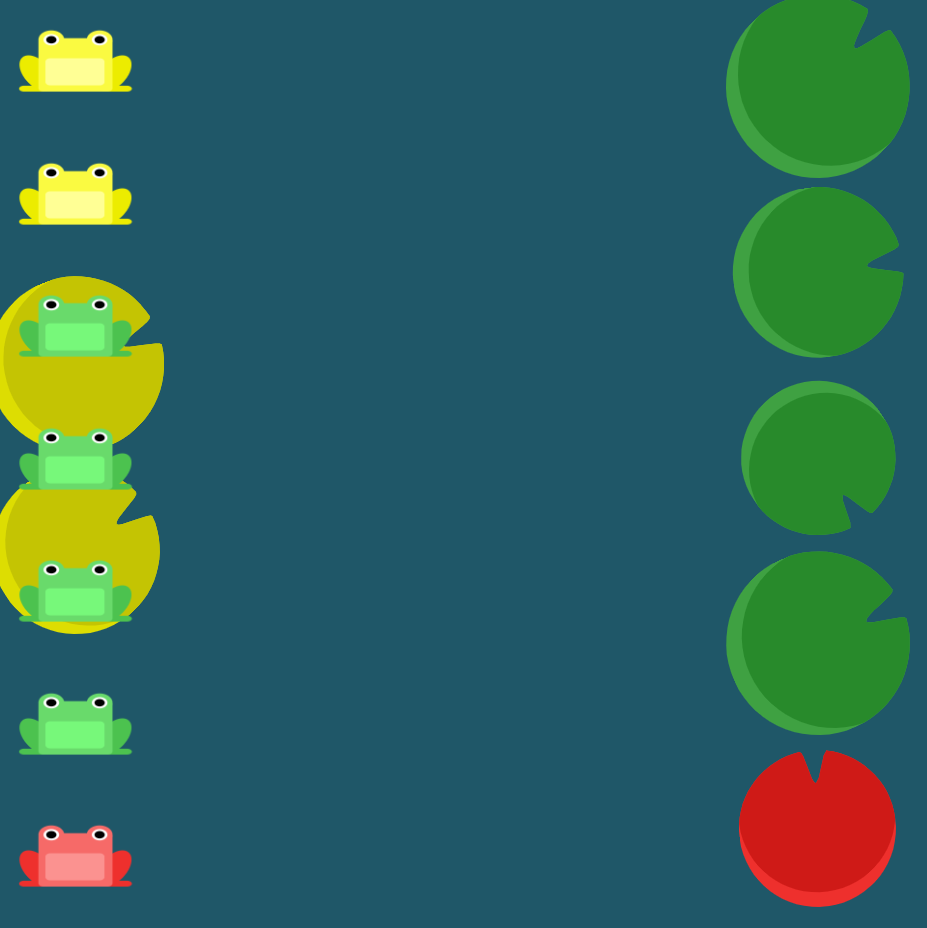
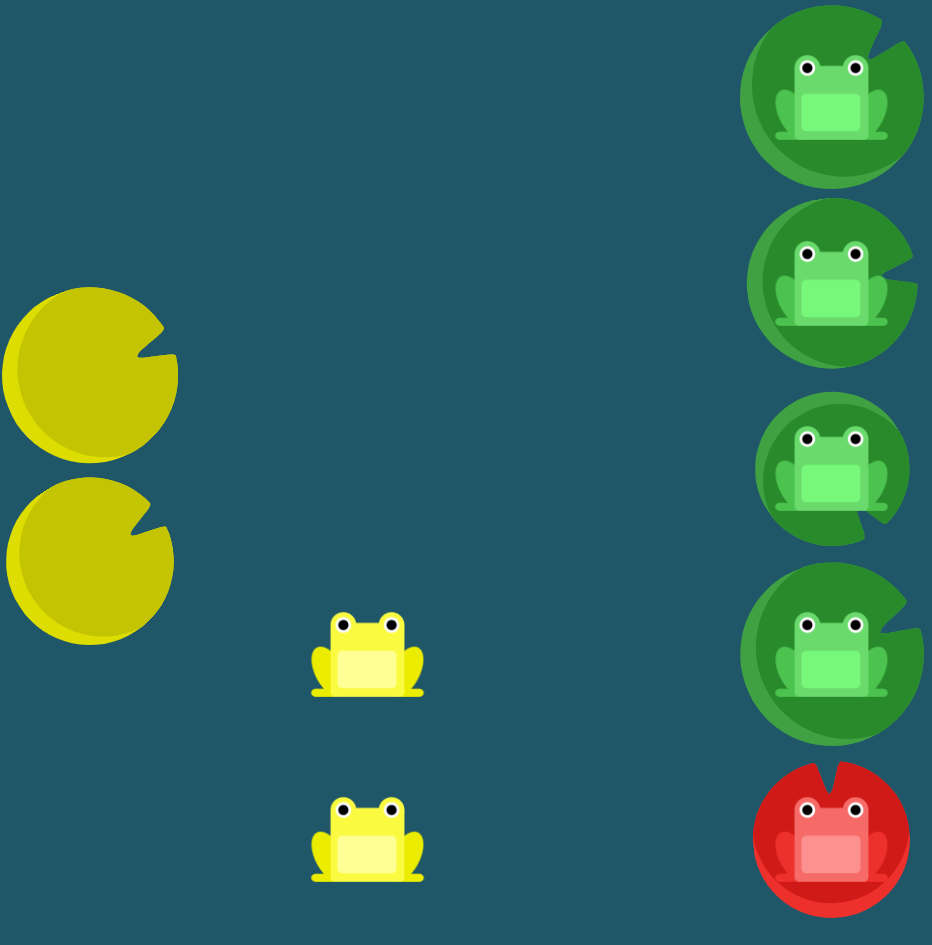
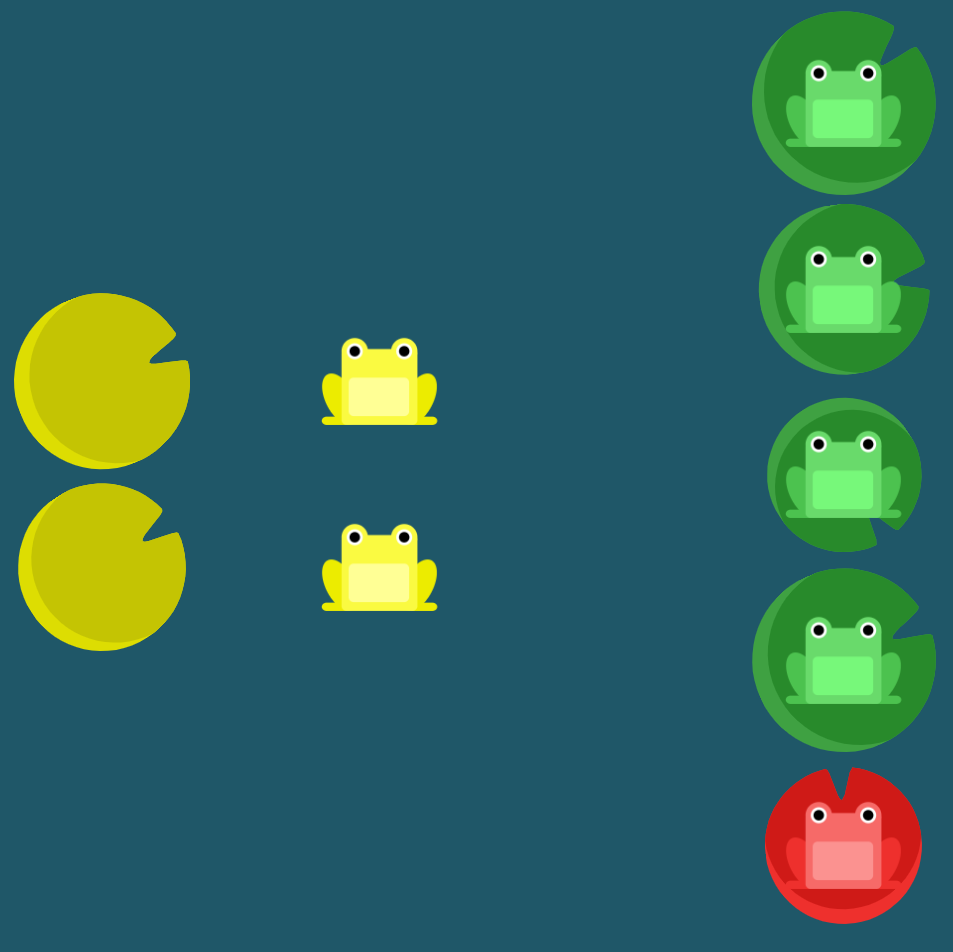
먼저 flex-wrap 속성을 통해 개구리들을 나눈다. 그런 다음 개구리들을 세로로 정렬해주고 역순으로 출력해준다. 정렬 방향이 column일 경우 justify-content가 세로선 상의 정렬을 맡으므로 중앙값을
flex-direction : column-reverse;
flex-wrap : wrap-reverse;
justify-content : center;
align-content : space-between;먼저 flex-direction 속성을 통해 노란색이 앞에오도록 세로로 정렬해준다.

그런 다음 flex-wrap 속성의 값을 wrap-reverse로 설정하여 노란색을 제외한 나머지 개구리들의 위치를 잡아준다.

세로로 정렬하였으므로 노란색 개구리를 중앙으로 이동시키기 위해 justify-content 속성을 추가한다.

마지막으로 노란색 개구리들을 왼쪽으로 붙여주기 위해서 align-content 속성의 값을 추가한다.