| 단위 | 설명 |
|---|---|
| px | 1픽셀 해상도에 따라 다름 |
| em | 부모 요소의 대문자 기준으로 상대적인 값을 가짐 |
| ex | 부모 요소의 소문자 기준으로 상대적인 값을 가짐 |
| % | 부모 요소를 기준으로 상대적인 % 값을 가짐 |
| rem | 루트 요소를 기준으로 상대적인 값을 가짐 |
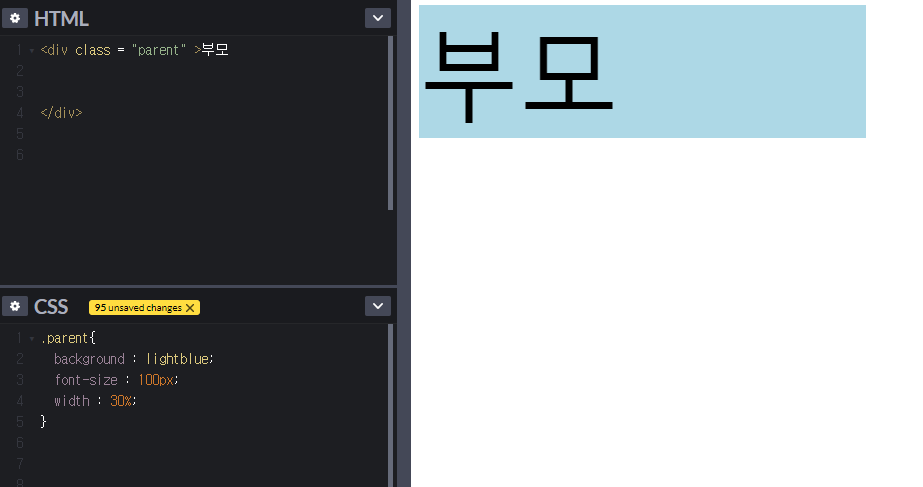
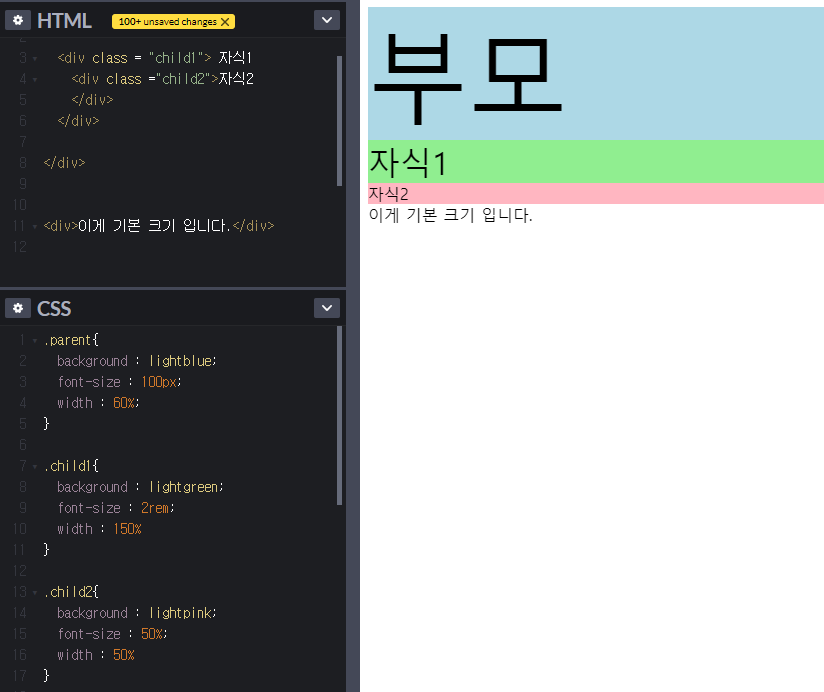
실험을 해보기 위해서 기본적인 부모 div를 설정하였다.

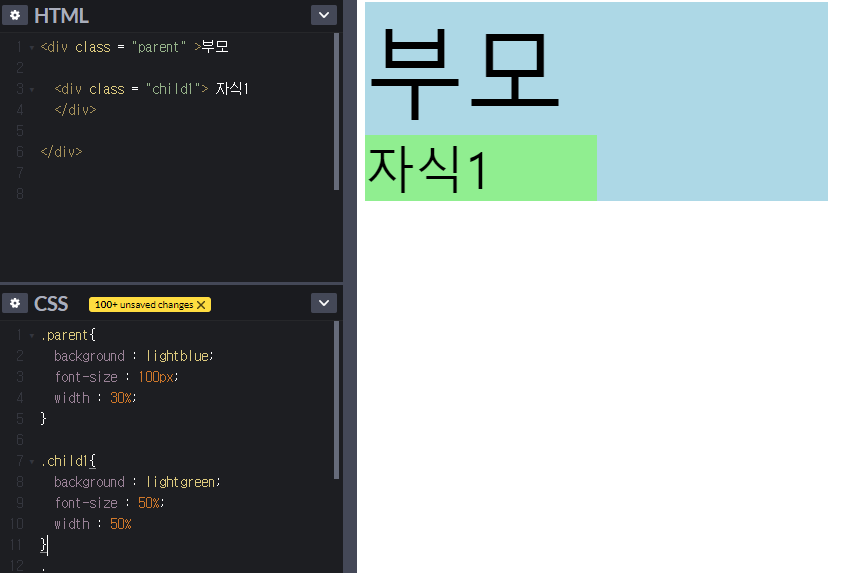
자식 div를 생성하여 font-size 와 width 속성값을 50%로 주었을 때 부모 div를 기준으로 50% 의 크기를 갖는 것을 알 수 있다.

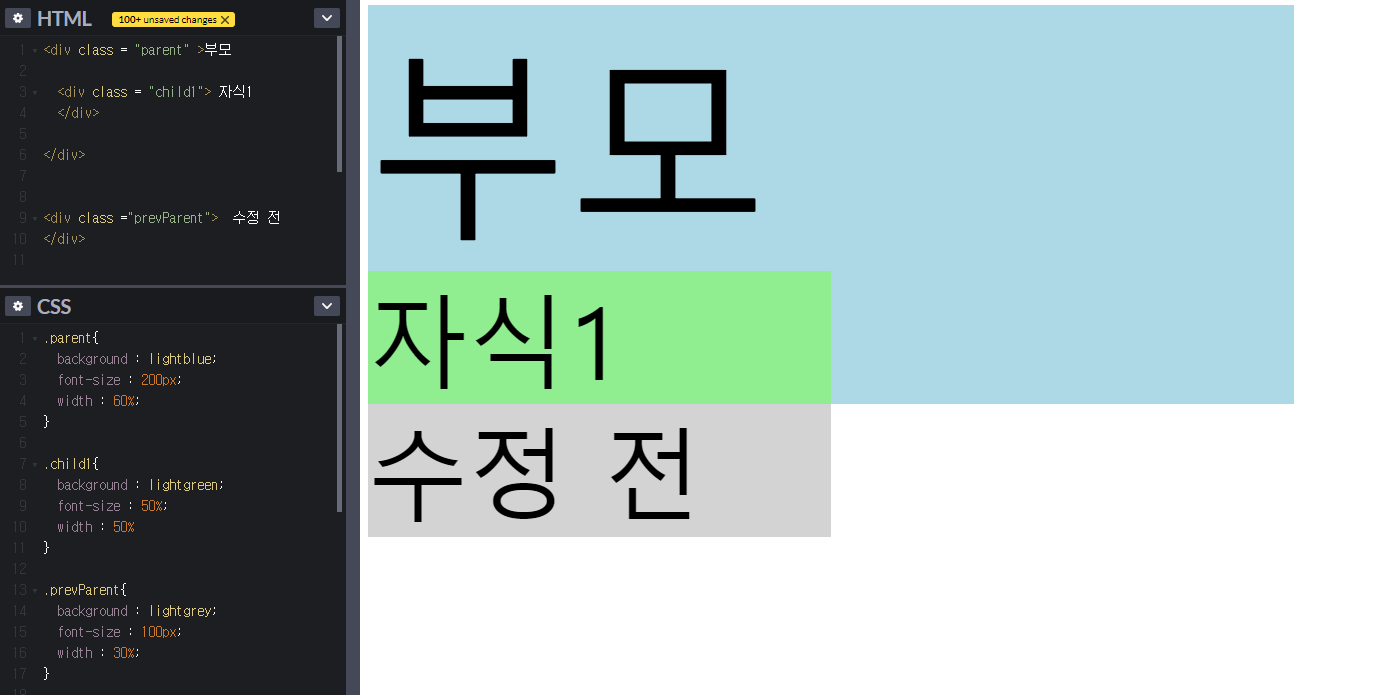
부모div의 font-size와 width의 크기를 2배로 설정하면 자식1의 크기가 2배로 늘리기 전의 부모의 크기와 동일한 것을 확인 할 수 있다.

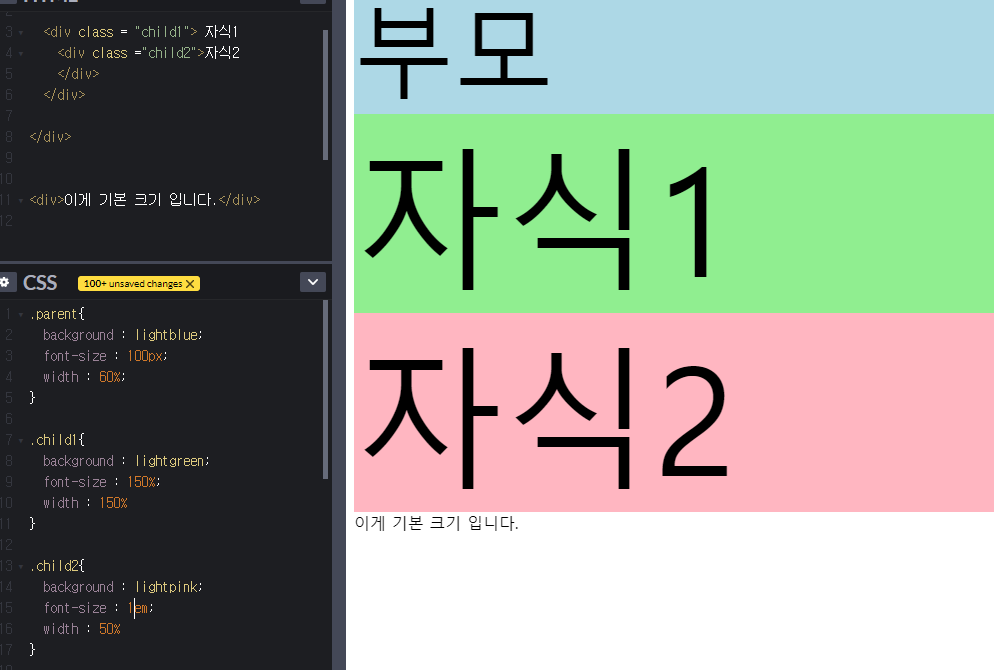
자식1 하위에 div를 하나 더 추가하여 자식 2를 생성하였다. 자식1의 width를 150%로 늘리고 자식2의 width를 50%로 설정하였더니 parent div가 아닌 child1의 너비의 50% 값을 갖는 것을 알 수 있다.

child1 div의 font-size 속성값을 2rem 으로 설정하였다. child2 의 font-size 속성값은 50% 이므로 1rem 인데 확인 결과 기본 폰트 크기와 child2의 폰트 크기가 동일하다. root element의 크기는 최상위 부모div 기준인 줄 알았는데 default 크기 인 듯 하다.

child1 div의 font-size 속성값을 150%로 , child2의 font-size 속성값을 1em으로 설정하였을 때도 parent 가 아닌 child1 div의 크기를 따라 가는 것을 알 수 있다.