상황

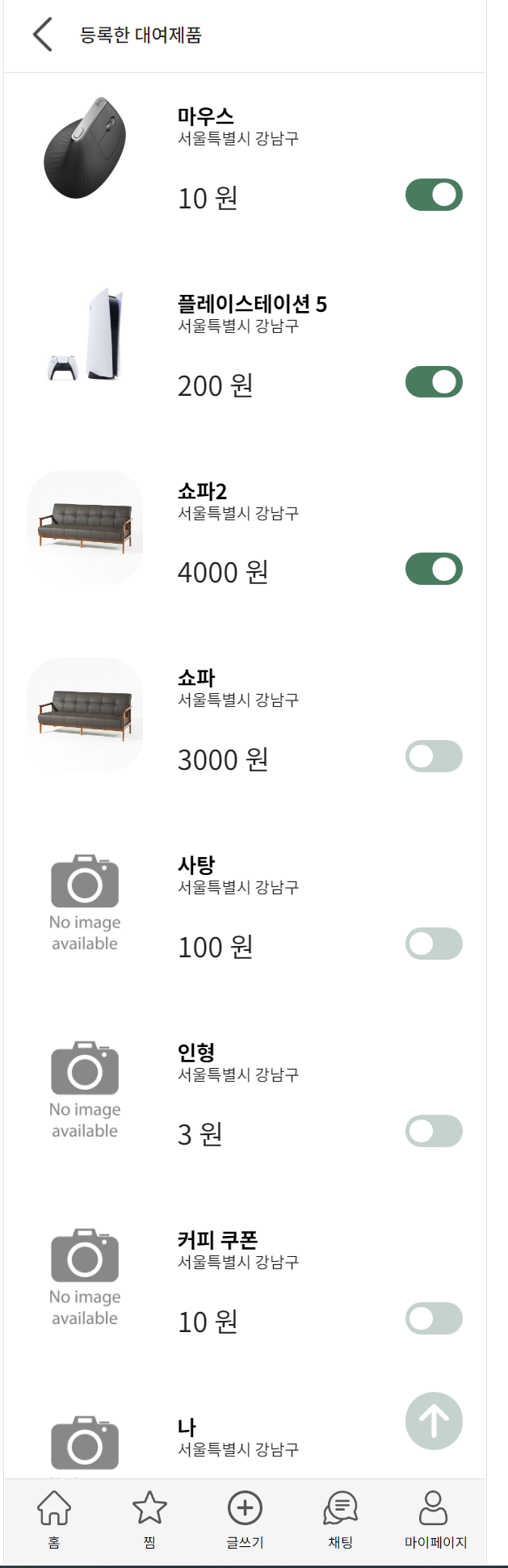
axios 를 통해 받아온 물건마다 radio button 을 달아서 각각의 상태를 관리하고 싶음
코드
const [radioGroups, setRadioGroups] = useState({});
useEffect(() => {
axios
.get(`${process.env.REACT_APP_SERVER_BASE_URL}/api/item`, {
headers: {
Authentication: "Bearer " + token,
},
})
.then((response) => {
// 객체 형태로 state를 선언한다
const groups = {};
// 받아온 데이터를 활용하여 반복문을 돌며 객체에 데이터를 저장한다.
response.data.forEach(p => {
groups[p.itemId] = p.status === 'Y' ? true : false
})
setRadioGroups(groups);
})
.catch((err) => {
console.log(err);
});
}, []);
const isActive = (idx) => {
const p = product[idx]
setRadioGroups({ ...radioGroups, [p.itemId]: !radioGroups[p.itemId] });
};
. . .
product.map((item, idx) => {
...
<input type="checkbox" onClick={() => isActive(idx)} checked={radioGroups[item.itemId]} />
...
}radio 버튼들의 상태를 관리하기 위한 radioGroup state를 객체 형태로 선언한다.
받아온 물건 리스트의 pk값을 key값으로 활용하여 상태를 저장한다 (해당 프로젝트에서는 찜한 상품일 경우 status 값이 Y였다.)
해당 체크박스를 클릭시 해당 아이템의 key값을 활용하여 이벤트를 호출하고 상태를 변경한다.
