React
1.[React] 함수형 컴포넌트 vs 클래스형 컴포넌트

React에서 컴포넌트를 작성하는 방법은 두 가지가 있다. 하나는 함수형 컴포넌트이고 다른 하나는 클래스형 컴포넌트 이다. 책이나 강의를 보더라도 예전에는 전부 클래스형 컴포넌트로 작성했지만 Hook의 출현과 비슷한 시기부터 함수형 컴포넌트를 많이 사용하는 것을 알 수
2.[React] 컴포넌트 이름을 동적으로 할당하여 조건부 렌더링하기

상황
3.[TIL] React에서 import 문에 중괄호를 쓰는 이유

중괄호를 써주고 여부는 변수를 export 하는 방식에 따라 달라진다.export default로 내보낸 변수는 중괄호 없이 받아올 수 있으며 변수명이 달라도 된다. export로 내보내진 변수는 중괄호로 받아와야 하고 변수명이 동일해야 한다 혹은 , b as c
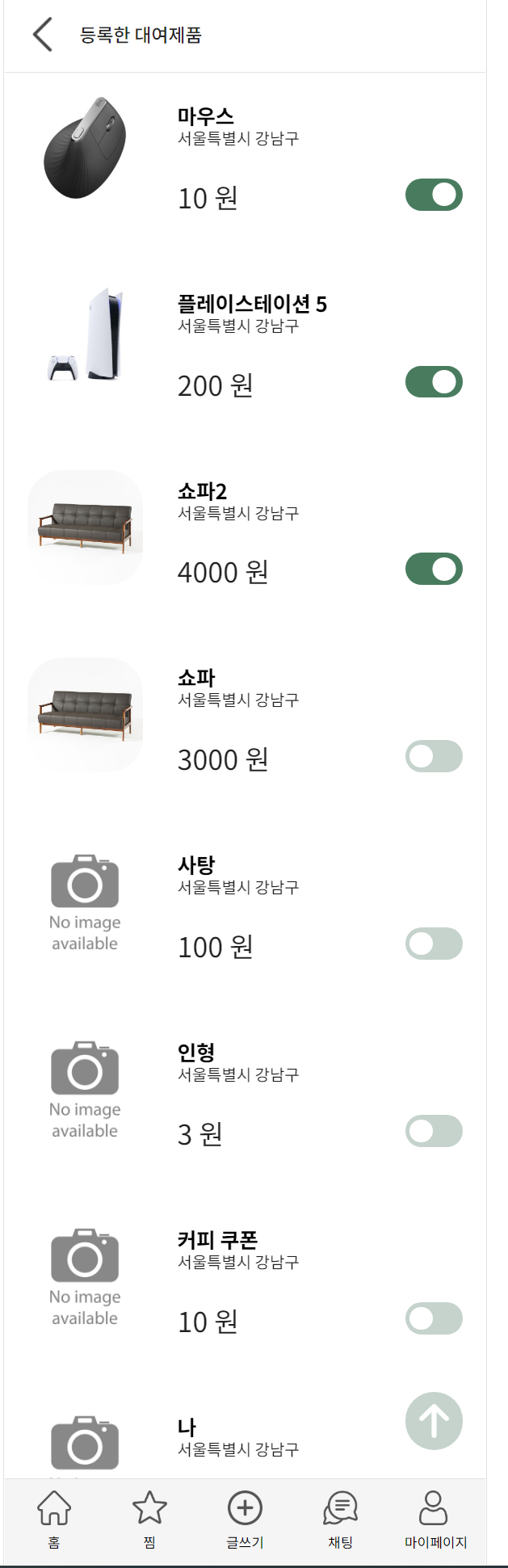
4.[React] useState를 활용하여 Radio Button Group 의 state 관리하기

axios 를 통해 받아온 물건마다 radio button 을 달아서 각각의 상태를 관리하고 싶음radio 버튼들의 상태를 관리하기 위한 radioGroup state를 객체 형태로 선언한다.받아온 물건 리스트의 pk값을 key값으로 활용하여 상태를 저장한다 (해당
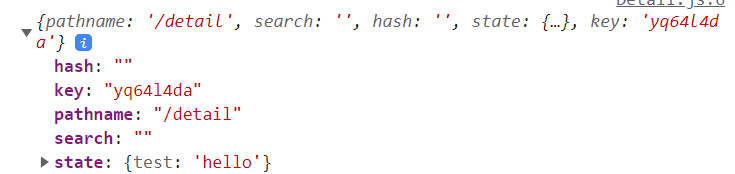
5.[React] Link를 통해 State 전달하기 ( Router v6 )

기존의 방식대로 Link를 통해 State를 전달하려는데..해당 방식대로 state를 전달해도 빈 객체만 보이는 현상을 발견했다. 찾아보니 react-router 버전이 업그레이드 되면서 더이상 해당 방식을 통하여 state를 전달하지 못하도록 변경되었다고 한다.정상적
6.[React] 라이브러리 없이 함수형 컴포넌트를 활용한 공지사항 (리스트) 롤링을 구현해보자

프로젝트를 진행하면서 뭔가 디자인적으로 밋밋한것 같아서 롤링되는 공지사항을 구현해보려고 한다. 먼저 공지사항 리스트를 받아와서 기본적인 틀을 잡아주자. 아직 데이터베이스와 연동하지 않아서 더미데이터를 활용하여 구현해보는 중이다.ul태그는 사용자가 확인할 수 있는 영역을