상황

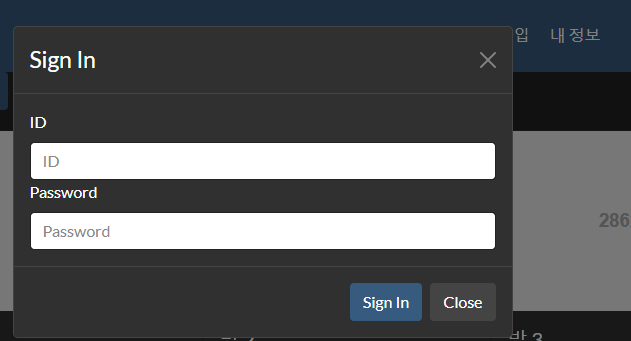
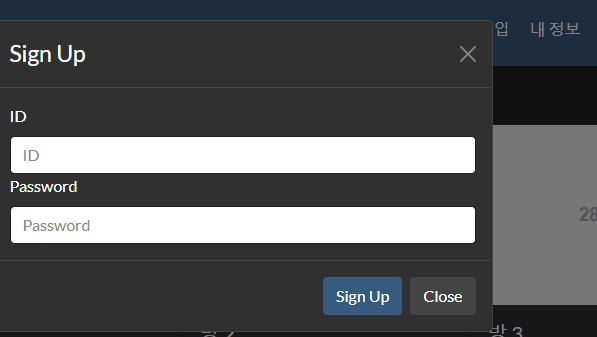
네비게이션 바에서 로그인과 회원가입은 아래처럼 둘다 모달 형식으로 띄우는 방식인데 잘 사용하면 재사용 할 수 있지 않을까!?


Modal이라는 컴포넌트 안에 SignIn , SignUp 컴포넌트를 클릭한 버튼에 따라 동적으로 렌더링 하는 방식을 알아보자.
상세
< Header.js >
const [clickvalue, setClickvalue] = useState("");
const components = {
signin: SignIn,
signup: SignUp,
};
const ActiveComponent = components[clickvalue];
...
return (
<span onClick={() => { setClickvalue(`signin`);}}> 로그인 </span>
<span onClick={() => { setClickvalue(`signup`);}}> 회원가입</span>
...
<Modal show={show} onHide={handleClose}>
<ActiveComponent onHide={handleClose} />
</Modal>
...
)- 먼저
clickValue라는 state를 만들어서 어떤 버튼을 클릭했는지 관리하였다. - 그 다음
components객체를 만들어서 state별로 어떤 컴포넌트를 렌더링 할지 명세하였다. - 컴포넌트의 이름을 저장할 변수
ActiveComponent를 만들어서 값을 동적으로 할당받을 수 있게 하였다. 이 때 주의할 점은 컴포넌트의 이름으로 들어가야 하기 때문에 첫 글자를 대문자로 작성하자 - return 문에 넣고 잘 사용한다.
