1. HTML
기본적인 HTML의 틀은 아래와 같다.
<!DOCTYPE html>
<html>
<head>
<title>이곳은 title 입니다.</title>
</head>
<body>
이곳은 body 입니다.
</body>
</html>

2. HTML의 태그들
w3schools.com 에 가보면 엄청나게 많은 HTML 태그들을 볼 수 있다. 하지만 이 것들을 전부 알고 사용하는 것은 무리가 있고 가장 많이 사용되는 태그들에 대해서만 알아보자.
tag와 element
<body> , </body: tage
<body> hello </body>: element
1) 헤더 태그
<h1> 이것은 h1 입니다. </h1>
<h2> 이것은 h2 입니다. </h2>
<h3> 이것은 h3 입니다. </h3>
<h4> 이것은 h4 입니다. </h4>
<h5> 이것은 h5 입니다. </h5>
<h6> 이것은 h6 입니다. </h6>
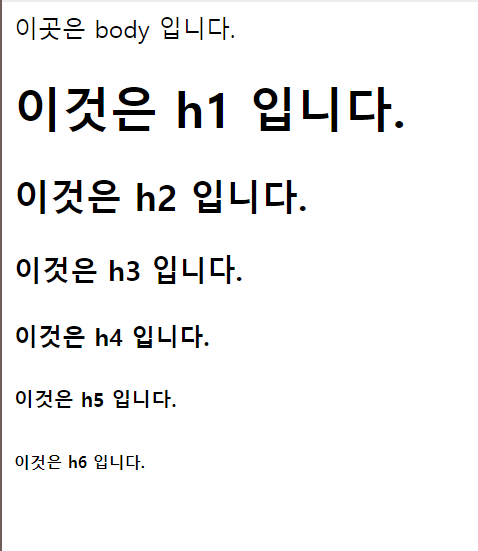
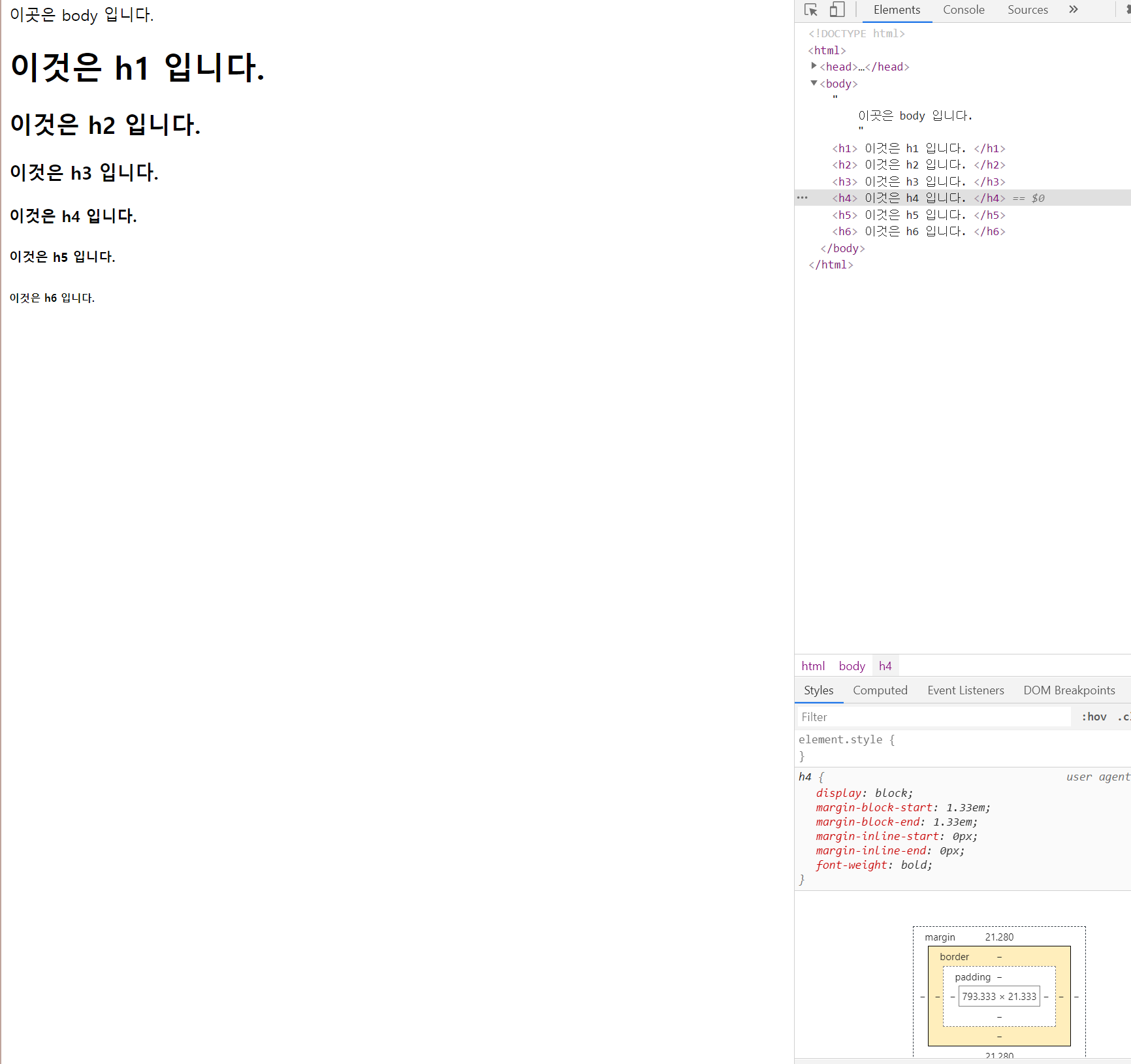
body 태그사이에 위와 같은 태그들을 작성해 보자. 다음과 같은 결과를 얻을 수 있다.

개발자 도구를 통해 살펴보면 h 태그의 숫자가 커질 때 마다 (1 -> 6) font-size 가 작아지고 margin 값이 작아지는 것을 알 수 있다. (h4의 경우에는 font-size 속성이 없다, 일반적인 텍스트의 사이즈인 것)

2) 단락 태그
<p> 이것은 p 태그 입니다. </p>
p태그는 위와 같이 일반적인 텍스트를 나타낼 수 있다. 하지만 일반적인 텍스트와 다른 점은 p태그가 끝나는 지점에 자동으로 줄바꿈이 된다는 사실이다. (단락이기 때문에)
<p> 이것은 첫 번째 p 태그입니다. </p>
<p> 이것은 두 번째 p 태그입니다. </p>
이것은 첫 번째 텍스트입니다.
이것은 두 번째 텍스트입니다.
3) 강조 태그
강조 태그에는 글자를 강조해주는 b 와 strong 그리고 글자를 기울임 효과를 주는 i와 em 태그가 있다.
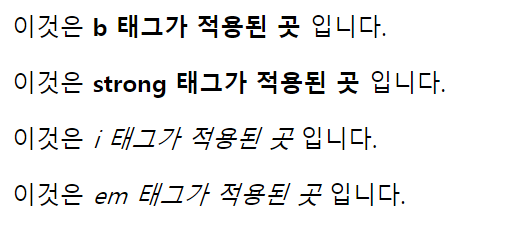
<p>이것은 <b> b 태그가 적용된 곳 </b> 입니다.</p>
<p>이것은 <strong> strong 태그가 적용된 곳 </strong> 입니다.</p>
<p>이것은 <i> i 태그가 적용된 곳 </i> 입니다.</p>
<p>이것은 <em> em 태그가 적용된 곳 </em> 입니다.</p
언뜻 보기에는 b(bold) 와 strong 태그 , i(italic) 와 em(emphasize) 태그는 동일한것 처럼 보인다. 두 태그의 다른 점은 스크린 리더를 사용할 때 나타난다. 스크린 리더란 시각 장애우가 컴퓨터를 사용할 때 화면에 나타난 정보들을 낭독해주는 소프트웨어인데 이 때 strong 태그는 b태그와 다르게 강세를 주어 읽는 그런 차이점이 있다고 한다.
또한 두 태그는 CSS에서 font-weight : bold , font-style : italic 을 통해 적용이 가능하다.
4) 목록 태그
<ol>
<li>바나나</li>
<li>사과</li>
<li>오렌지</li>
</ol>
ol(ordered List) 태그는 순서가 있는 아이템들을 나열할 때 사용된다. li(list item) 태그는 리스트를 나타내는 태그이다. (꼭 리스트 태그 사이에 들어가야 하는것은 아니다.)
<li>바나나</li>
<li>사과</li>
<li>오렌지</li>
단독으로 사용할 경우 위와 같이 표현된다.
<ol>
<li>바나나</li>
<li>사과</li>
<ul>
<li> 풋사과 </li>
</ul>
<li>오렌지</li>
</ol>중첩하여 사용할 수도 있다. ul(undorderd list) 태그는 순서가 없는 리스트를 표현할 때 사용한다.
5) 줄바꿈 태그
분단의
<br>
슬픔
br(break) 태그는 줄바꿈을 하고 싶을 때 사용한다.
분단의
<hr>
슬픔hr(horizontal) 태그는 수평선을 긋기 위해 사용한다.
<br/>태그
엄격한 문법을 사용하는 이전 버전인 xHTML에서 사용하던 문법. HTML5에서도 그대로 사용 가능하지만 일반적으로<br>을 사용한다.
6) 이미지 태그
<img src = "https://source.unsplash.com/random"> 
일부 HTML 태그는 특정 속성을 추가할 수 있도록 만들어져 있다. src 속성은 어디에서 이미지를 가져올지에 대한 위치를 나타낸다.
(해당 src 는 랜덤 이미지를 가져오는 api 이다.)
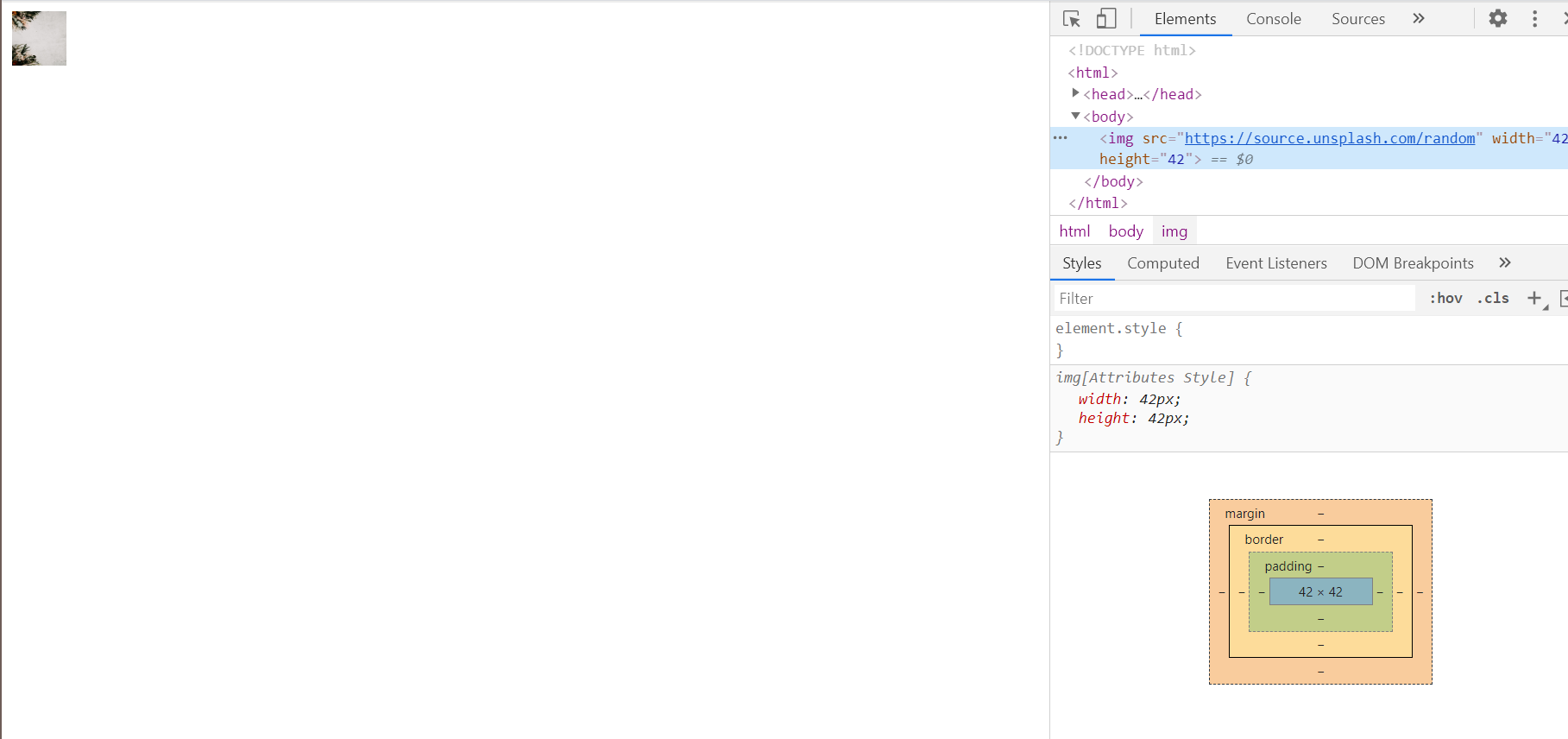
<img src = "https://source.unsplash.com/random" width="42" height = "42" > 
위와 같이 크기를 지정할 수도 있다. (보는 것처럼 단위는 px이다.)
7) 앵커 태그
<a href ="newpage.html">이곳은 다른 파일입니다. </a>
newpage.html
<!DOCTYPE html>
<html>
<head>
<title>이곳은 title 입니다.</title>
</head>
<body>
이곳은 body 입니다.
<a href ="newpage.html">이곳은 다른 파일입니다. </a>
</body>
</html>

a(anchor) 태그는 다른 다른 페이지로 이동하려고 할 때 유용하다. href(hypertext reference) 속성에 다른 페이지의 주소를 적으면 해당 페이지로 이동한 링크가 생성된다.
8) 폼 , 입력 태그
<form method = "GET">
First Name: <input type = "text"><br>
Last Name: <input type = "text"><br>
Email: <input type = "text"><br>
Birthday : <input type = "date"><br>
Gender :<br>
<input type = "radio">Male<br>
<input type = "radio">FeMale<br>
Cars: <br>
<select>
<option value = "volvo">volvo</option>
<option value = "audi">audi</option>
</select><br>
<input type = "submit">
<input type = "reset">
</form>

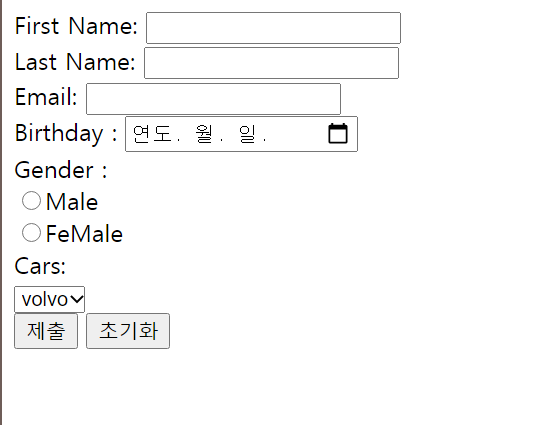
input 태그는 사용자의 입력을 받기 위한 형식을 지원한다.
form 은 이러한 input으로 입력받은 데이터들을 어떻게 처리할 것인지 지정하는 역할을 한다.
input 태그에는 엄청나게 많은 속성들이 있기 때문에 필요한 속성들을 찾아가며 사용하는 것이 좋다.
type = "text" 는 말 그대로 텍스트를 입력받는다.
type = "email" 는 이메일 형식의 텍스트를 입력받는다.
required 는 누락된 상태로 제출시 경고가 나오게 하는 속성이다.
type = "date" 는 날짜형식을 입력받는다.
type = "radio" 는 선택형 버튼을 입력받는다.
name = "gender"는 같은 이름끼리 중복되어 선택하지 않게 하는 속성이다.
type = "submit" 은 form 태그 안에 있는 input들을 지정한 형식대로 처리하는 제출버튼을 제공한다.
type = "reset" 은 input으로 입력한 값들을 초기화한다.
select 태그는 드롭박스 형태의 UI를 제공한다. 내용물은 option태그로 지정할 수 있다.
위의 코드를 제출하기 위해 각 태그들에 name 속성을 넣어주자.
<form>
First Name: <input type="text" name="firstname" /><br />
Last Name: <input type="text" name="lastname" /><br />
Email: <input type="text" name="email" /><br />
Birthday : <input type="date" name="birthday" /><br />
Gender :<br />
<input type="radio" name="gender" value= "male" />Male<br />
<input type="radio" name="gender" value = "female" />FeMale<br />
Cars: <br />
<select name ="cars">
<option value="volvo" value="volvo">volvo</option>
<option value="audi" value="audi">audi</option></select
><br />
<input type="submit" />
<input type="reset" />
</form>그런 다음 데이터들을 입력한 후 제출 버튼을 누르면
주소창에 보면 파일 경로와 이름 그리고 입력했던 데이터들이 나타나는 것을 확인할 수 있다.
?firstname=choi&
lastname=dongwook&
email=cheal3%40naver.com&
birthday=2021-03-09&
gender=male&
cars=audi? 기호를 시작으로 우리가 입력했던 input 데이터들과 value가 나타난 것을 볼 수 있는데 이러한 문자열을 query String 이라고 한다. 이러한 방식으로 데이터가 프론트엔드에서 백엔드로 전달될 수 있다.
9) div 태그와 span 태그
div(division) 태그는 html에서 가장 많이 쓰이는 html 태그일 것이다. 원하는 요소들을 div태그로 묶어서 div 별로 CSS를 추가하거나 위치를 지정할 수 있다.
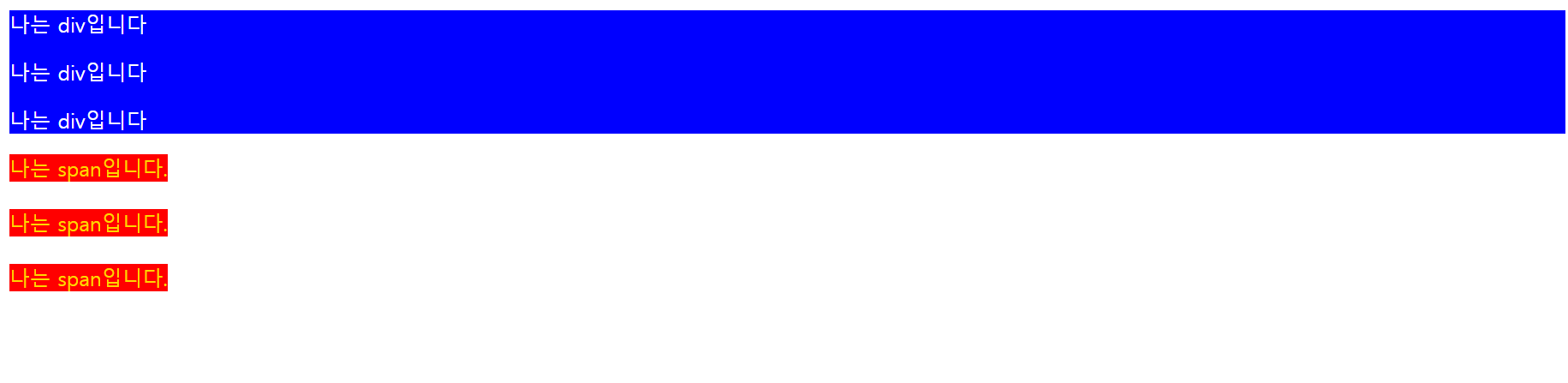
<div style="background-color: blue; color: white">
<p>나는 div입니다</p>
<p>나는 div입니다</p>
<p>나는 div입니다</p>
</div>
<span style="background-color: red; color: gold">
나는 span입니다.<br><br>
나는 span입니다.<br><br>
나는 span입니다.<br><br>
</span>
div 태그는 폭과 너비를 조절할 수 있다.(diplay : block 속성 , 따라서 줄바꿈이 필연적으로 발생) 하지만 span 태그는 요소의 크기만큼의 크기를 갖기 때문에 폭과 너비를 조절할 수 없다는 차이점이 있다.
3. HTML5
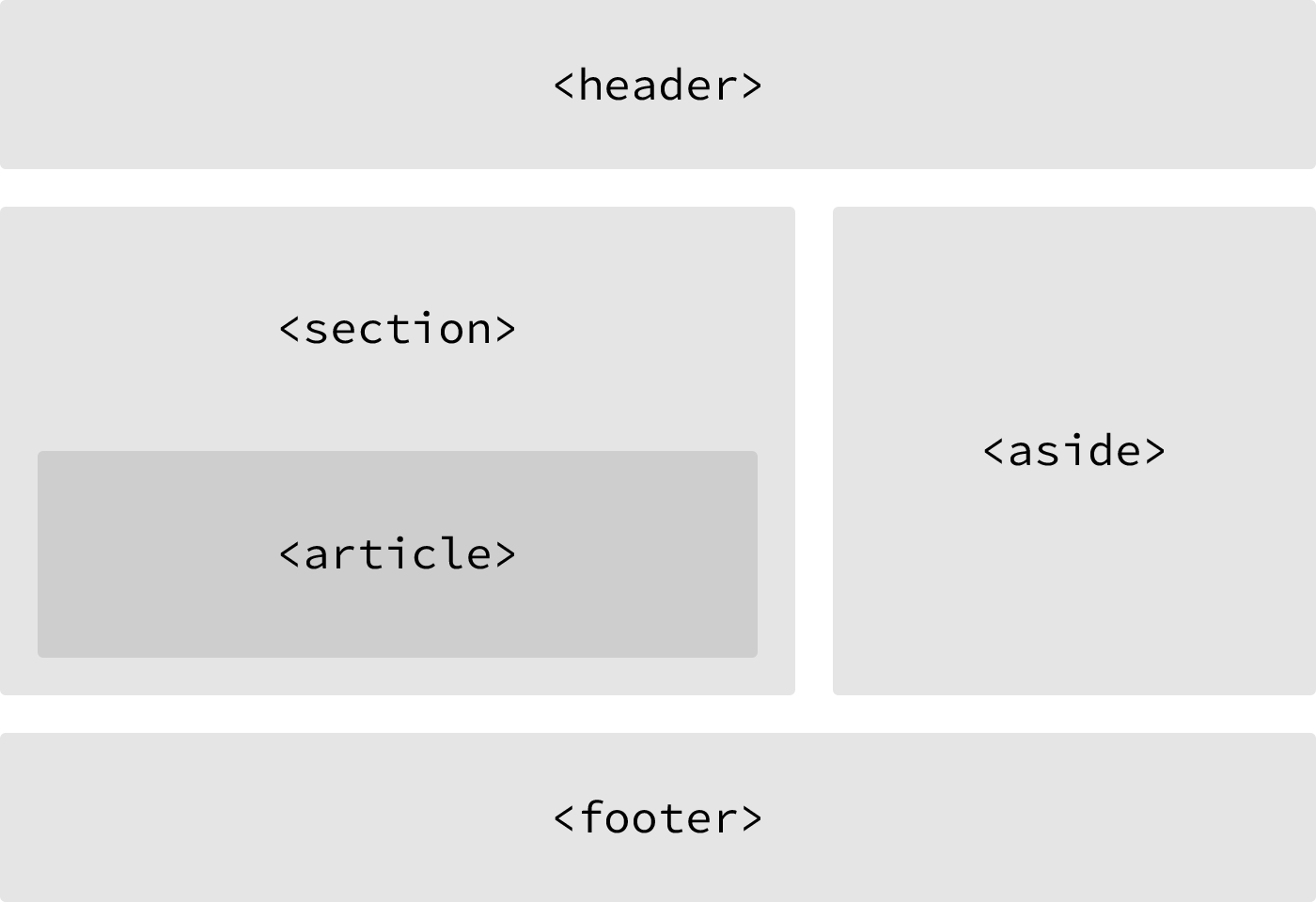
시맨틱 태그
시맨틱 태그란 태그에 의미를 부여함으로써, 검색엔진이 크롤러에게 비교적 정확한 정보를 줄 수 있도록 하는 태그이다.
header : 헤더
nav : 네비게이션
aside : 사이드에 있는 공간
section : 본문
article : 본문의 주 내용
footer : 푸터 ex) 대표 : xxx 서울특별시 어쩌구 저쩌구.....