
1. CSS
CSS의 기본 사용법은 다음과 같다
Selector {
property : value;
}CSS (Cascading Style Sheet) 에는 왜 Cascading 이라는 이름이 들어갈까??
그것은 가장 마지막으로 입력받은 값을 적용시키기 때문이다.
p{
color :pink;
}
p{
color :green;
}위와 같은 css가 있다고 할 때 p태그에는 글자색이 초록색으로 적용될 것이고 이는 굉장히 실수하기 좋은 특징이다.
css를 적용하는 방법
1.
css를 사용하기 위해서는 html의 head 태그에
<link rel ="stylesheet" type = " text/css" href = "css파일">을 링킹해주면 된다.
2.
html의 태그의 속성으로 style값을 직접 줄 수도 있다.
<header style = "background-color: green">3.
html의 head 속성에 style태그를 추가한다.
<head>
<style>
li{
bakground-color:purple;
color : white;
}
</style>
</head>2. CSS 선택자
1) .class
html의 class 속성에 맞는 요소에 css 속성을 적용한다.
html
<p class = "webtext">Lorem ipsum </p>css
.webtext{
color : pink;
}2) #id
html의 id 속성에 맞는 요소에 css 속성을 적용한다.
html
<p id = "id1">Lorem ipsum </p>css
#id1{
color : pink;
}3) *
모든 요소에 css를 적용한다.
css
*{
font-size : 12px;
}4) element
해당 태그를 갖는 요소에 전부 적용한다.
html
<p>Lorem ipsum </p>css
p{
color : pink;
}5) element,element
요소를 여러개 적용할 수도 있다.
html
<h1> Lorem </h1>
<p>Lorem ipsum </p>css
p{
color : pink;
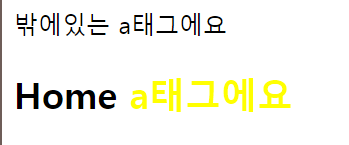
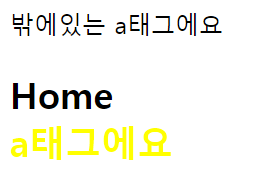
}6) element1 element2
element1 속에 있는 element2 전부에 css를 적용한다. 몇 겹을 숨어 있건 전부 적용한다.
html
<a>밖에있는 a태그에요</a>
<h2>
Home
<div>
<a>a태그에요</a>
</div>
</h2>css
h2 a {
color : yellow
}
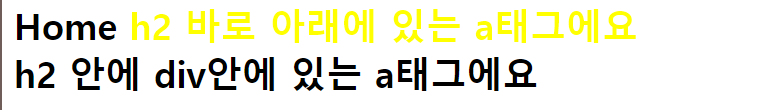
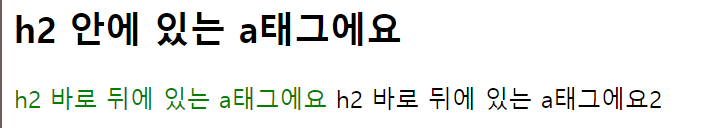
7) element1 > element2
element1의 바로 아래에 있는 element2 태그에 속성을 적용한다. (중간에 다른 태그가 있으면 적용되지 않음)
html
<a>밖에있는 a태그에요</a>
<h2>
Home
<a>h2 바로 아래에 있는 a태그에요</a>
<div>
<a>h2 안에 div안에 있는 a태그에요</a>
</div>
</h2>css
h2 a {
color : yellow
}
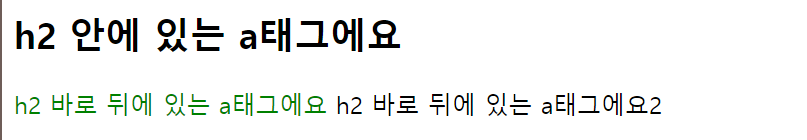
8) element1 + element2
element1의 바로 뒤에 있는 element2에 속성을 적용한다.
html
<h2>
<a>h2 안에 있는 a태그에요</a>
</h2>
<a>h2 바로 뒤에 있는 a태그에요</a>
<a>h2 바로 뒤에 있는 a태그에요2</a>css
h2 a {
color : green
}
9) :hover
해당 요소에 마우스를 올려놓으면 속성을 적용
html
<h2>
<a>h2 안에 있는 a태그에요</a>
</h2>
<a>h2 바로 뒤에 있는 a태그에요</a>
<a>h2 바로 뒤에 있는 a태그에요2</a>css
h2 + a:hover {
color : green
}
마우스를 올려 놓으면 초록색 글씨로 변한다.
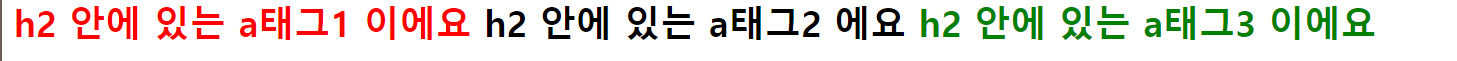
10) :last-child / :first-child
요소 안에 있는 마지막 요소/첫번째 요소 에 적용한다.
<h2>
<a>h2 안에 있는 a태그1 이에요</a>
<a>h2 안에 있는 a태그2 에요</a>
<a>h2 안에 있는 a태그3 이에요</a>
</h2>css
h2 :first-child{
color : red
}
h2 :last-child{
color : green
}
11) !important (추천하지 않음)
css는 아래에 마지막에 적용한 속성이 적용된다고 하였지만 !important 를 쓰면 최 우선적으로 적용된다.
p{
color :pink !important;
}
p{
color :green;
}번외) specificity
css 속성은 자세할 수록 승산이 높다(적용될 가능성이 높다)
inline style > id > class > element 순으로 specificity 가 높은데 구글에 specificity calculator를 통해 우선하는 정도를 계산이 가능하다
3. 구글 폰트 사용하기
구글 폰트 에 가서 여러가지 폰트를 적용해 보자.
마음에 드는 폰트를 골라서 사용해보자.

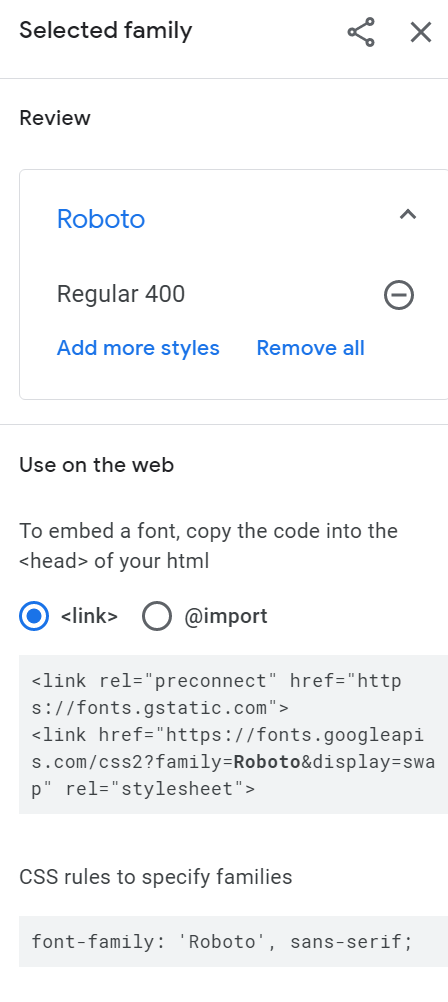
하단에 아래 사진과 같은 칸이 있는데 옆에 +를 누르면 다음과 같은 창이 나온다


링크 태그는 css를 적용할 때 써봐서 익숙하다. head 태그에 넣어주자. 그리고 적용하길 원하는 요소에 font-family 속성을 넣어주자
<head>
<title>CSS</title>
<link rel="stylesheet" href="style.css" />
<link href="https://fonts.googleapis.com/css2?family=Roboto&display=swap" rel="stylesheet">
</head>*{
font-family: 'Roboto', sans-serif;
}하지만 이렇게 외부에서 css 파일을 가져올 경우 HTML을 로드했는데 css파일을 가져오는데 시간이 오래 걸려서 글씨가 안 보이는 현상이 나타날 수도 있다. 자세한 것은 cirtical render path 를 공부해보자
