콘텐츠 모델
HTML5에는 요소들이 가지고 있는 성격에 따라 요소의 종류를 정의하는 규칙들이 있다. 이런 규칙에 대해 비슷한 성격의 요소들끼리 그룹화한 것이 콘텐츠 모델이며, 각각의 요소들은 하나 또는 여러 개의 콘텐츠 모델에 속하게 됩된다.
1. Metadata
Metadata 에는 콘텐츠의 스타일 , 동작을 설정하거나 다른 문서와의 관계 등 정보를 포함하는 요소들이 포함된다. 대부분 <head>내에 들어간다는 것이 특징이다.
ex) base , line , meta , noscript , script , style , title
2. Flow
Flow에는 문서의 자연스러운 흐름에 의해 배치되는 요소들이 포함된다.
대부분의 요소들이 Flow 에 포함되며 Metadata 에 해당하는 일부 태그들만 제외된다.
ex) a, abbr, address, map>area, article, aside, audio, b, bdo, blockquote, br, button,
canvas, cite, code, datalist, del, details, dfn, div, dl, em, embed,
fieldset, figure, footer, form, h1 ~ h6, header, hgroup, hr, i, iframe, img,
input, ins, kbd, keygen, label, map, mark, math, menu, meter, nav, noscript, object, ol,
output, p, pre, progress, q, ruby, samp, script, section, select, small, span, strong,
style[scoped], sub, sup, svg, table, textarea, time, ul, var, video, wbr
Sectioing
Sectioning에는 문서의 구조와 관련된 요소들이 포함된다. HTML5 에서 새로 생긴 article , aside , nav , section 등이 포함되며 이 태그들은 문서의 구조 , 아웃라인에 영향을 주게 된다.
ex) article, aside, nav, section
Heading
Heading에는 각 section의 header를 정의하는 heading 태그가 포함된다.
ex) h1 , h2 , h3 , h4 , h5 , h6
Phrasing
Phrasing은 문서의 텍스트 또는 텍스트를 꾸며주는 문단 내부 레벨로 사용되는 요소들이다.
ex) a, abbr, map>area, audio, b, bdo, br, button, canvas, cite, code, datalist, del, dfn, em, embed,
i, iframe, img, input, ins, kbd, keygen, label, map, mark, math, meter, noscript, object, output,
progress, q, ruby, samp, script, select, small, span, strong, sub, sup, svg, textarea, time,
var, video, wbr
Embedded
Embedded 에는 외부 컨텐츠ㅡㄹ 표현하는 요소들이 포함되며 오디오 ,비디오 , 이미지 등 멀티미디어 관련 요소들이 해당된다.
ex) audio, canvas, embed, iframe, img, math, mobject, svg, video
Interactive
Interactive에는 사용자와 상호작용을 하는 요소들이 포함되며 대표적으로 form 요소들이 이에 해당한다.
ex) a, audio[controls], button, details, embed, iframe, img[usemap], input, keygen, label, menu,
object[usemap], select, textarea, video[controls]
시멘틱 마크업
웹이 발전하고 데이터가 방대해 지면서 검색 엔진 최적화의 중요성이 부각되었다. 검색 엔진 최적화란 HTML 코드에서 정보를 모아 검색 키워드에 맞는 적절한 웹사이트를 구성하여 , 검색 결과의 상위에 랭크될 수 있도록 하는 작업이다. 그리고 이러한 검색 엔진 최적화를 노리기 위해서는 HTML 요소를 적절하게 사용한 시멘틱 마크업이 필요하다.
시멘틱 마크업이란?
시멘틱이란 기계(브라우저)가 잘 이해할 수 있도록 하는 것을 의미한다.
그렇다면 어떻게 하면 브라우저가 코드를 잘 이해할 수 있도록 마크업을 작성할 수 있을까? 정답은 간단하다 정해진 규격에 맞게 작성하면 된다.
구체적으로 말하자면 마크업 문서를 작성할 때 의미에 맞는 태그 , 요소를 사용하고 잘 구조화해서 작성하면 된다.
이렇게 시멘틱 마크업을 하게 되면 기계뿐 아니라 사람도 이해하기 쉬운 코드가 된다.
<b>굵은</b> vs <strong>중요한</strong>
<i>기울어진</i> vs <em>강조하는</em>
<u>밑줄친</u> vs <ins>새롭게 추가된</ins>
<s>중간선이 있는</s> vs <del>삭제된</del>굵은 vs 중요한
기울어진 vs 강조하는
밑줄친 vs 새롭게 추가된
중간선이 있는 vs 삭제된
위와 같은 코드가 있다고 했을 때 형태는 같으나 의미가 같지 않은 결과물을 얻을 수 있다.
b vs strong
b는 의미 없이 단순히 텍스트를 굵게 표현하지만 strong 은 중요하다는 의미도 내포하고 있다. 따라서 중요하다는 의미를 포함할 때는 strong 을 사용하는 것이 적절하다
i vs em
i 는 단순히 기울어진 글자를 표현하지만 em은 글자의 특정 부분을 강조하는 의미를 지닌다.
u,s vs ins,del
u는 단순히 글자에 underline을 그은 것 뿐이지만 ins 태그는 내용이 새롭게 추가되었다는 의미를 가진다
s도 마찬가지로 글자의 중앙에 선을 그은 것 뿐이지만 del 태그는 삭제되었다는 의미를 지닌다.
HTML5 의 시멘틱 태그
사람과 다르게 기계는 해당 태그가 어떠한 기능을 하는 태그인지 파악하기가 쉽지 않다. 이를 해결하기 위하여 만든 것이 시멘틱 태그인데 특정한 태그에 의미를 부여해서 웹 페이지를 만드는 시도가 시작되었고 이렇게 만든 웹을 시멘틱 웹이라고 한다
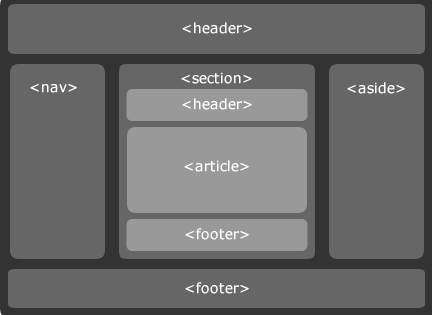
다양한 시멘틱 태그
기본적으로 시멘틱 태그는 모두 div와 같은 기능을 수행한다.
| 태그 이름 | 설명 |
|---|---|
| header | 헤더를 의미한다. |
| nav | 네비게이션을 의미한다. |
| aside | 사이드에 위치하는 공간을 의미한다. |
| section | 여러 중심 내용을 감싸는 공간을 의미한다. |
| article | 글자가 많이 들어가는 부분을 의미한다. |
| footer | 푸터를 의미한다. |

article 은 같은 주제를 담고 있는 내용을 감싸는데 사용하고
section 은 관계 있는 문서를 분리하기 위해서 사용한다.
쉽게말해 article은 다른 article과 독립적인 내용을, section은 다른 section과 관계는 있지만 구분짓기 위하여 사용한다.
블록 & 인라인
블록 레벨 요소
부모 요소의 가로 영역에 맞게 꽉 채워져서 표현되는 요소이다.
양 옆으로 다른 요소가 배치되지 않게 박스를 생성하므로 박스의 위아래로 줄 바꿈이 생기게 된다.
블록 레벨 요소는 일반적은 모든 요소를 포함할 수 있다 (블록 레벨 + 인 라인 레벨)
h1~h6 과 p 태그는 블록 레벨 요소이지만 내부 요소로 Phrasing Content 만 허용한다.
ex) div , h1~h6 , p , ul , li , table
인라인 레벨 요소
하나의 라인 안에서 자신의 내용만큼의 박스를 만드는 요소이다.
라인의 흐름을 끊지 않고 요소 앞 뒤로도 줄바꿈이 되지 않아 다른 인라인 요소들이 자리할 수 있다. 인라인 레벨 요소는 블록 레벨 요소의 자식으로 분류되기 때문에 자손으로 블록 레벨 요소를 가질 수 없다.
예외로 a태그는 블록 레벨 요소를 가질 수 있다
ex) span , i , img , em , string , a
