부트스트랩을 사용할 수 있는 두 가지 방법이 있다.
1) 다운로드
부트스트랩 홈페이지에 가서 다운로드를 받는 방법이다.
2) CDN
부트스트랩 CDN
CDN은 콘텐츠 전송 네트워크이다. 부트스트랩에서는 링크를 통해 CSS 파일을 호스팅하고 있다. 우리는 이 코드를 HTML에 추가하는 것으로 부트스트랩을 사용할 수 있다.
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap</title>
<link
href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-BmbxuPwQa2lc/FVzBcNJ7UAyJxM6wuqIj61tLrc4wSX0szH/Ev+nYRRuWlolflfl"
crossorigin="anonymous"
/>
</head>
<body>
<script
src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-b5kHyXgcpbZJO/tY9Ul7kGkf1S0CWuKcCD38l8YkeH8z8QjE0GmW1gYU5S9FOnJ0"
crossorigin="anonymous"
></script>
</body>
</html>
1. 부트스트랩 사용하기
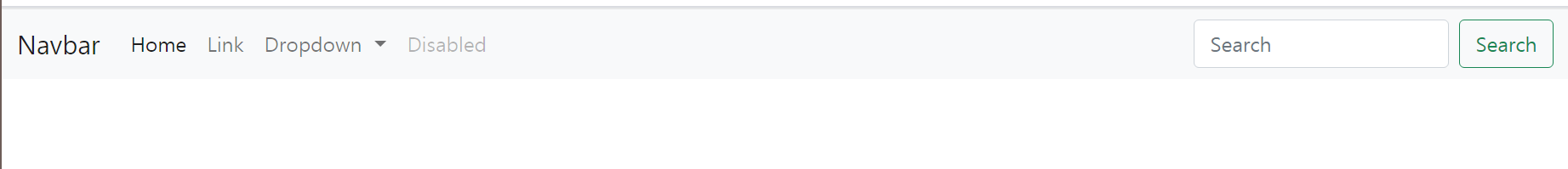
부트스트랩을 통해 navbar를 사용해 보자.
홈페이지에 가서 해당 내용을 복사한 다음 html의 body 태그 안에 넣어주기만 하면 끝이다.

2. 부트스트랩 grid
부트스트랩이 유명한 이유는 레이아웃이 굉장히 어려웠고 예전에는 flexbox 속성이 없었기 때문이다. 부트스트랩을 사용하면 column system 들을 쉽게 만들 수 있다.
body 태그 내부에 다음과 같은 코드를 작성해 보자.
<div class="container">
<div class="row">
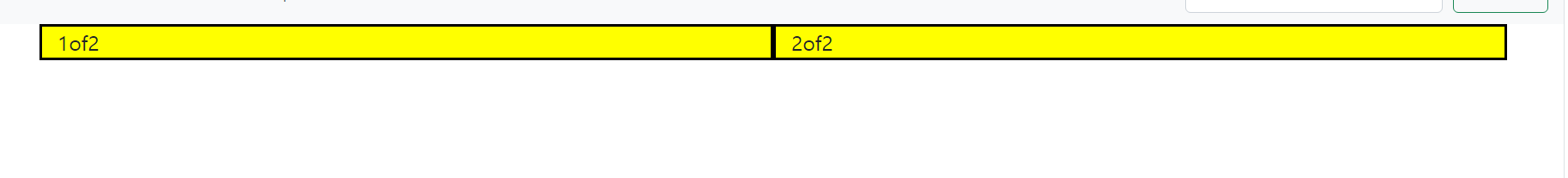
<div class="col">1of2</div>
<div class="col">2of2</div>
</div>
</div>구분할 수 있도록 css 속성을 추가로 주면 아래와 같은 화면이 나온다.

그런다음 아래와 같은 클래스를 추가해보자.
<div class="container">
<div class="row">
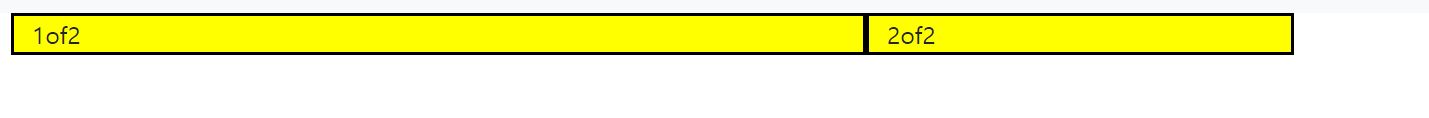
<div class="col col-sm-6">1of2</div>
<div class="col col-sm-3">2of2</div>
</div>
</div>
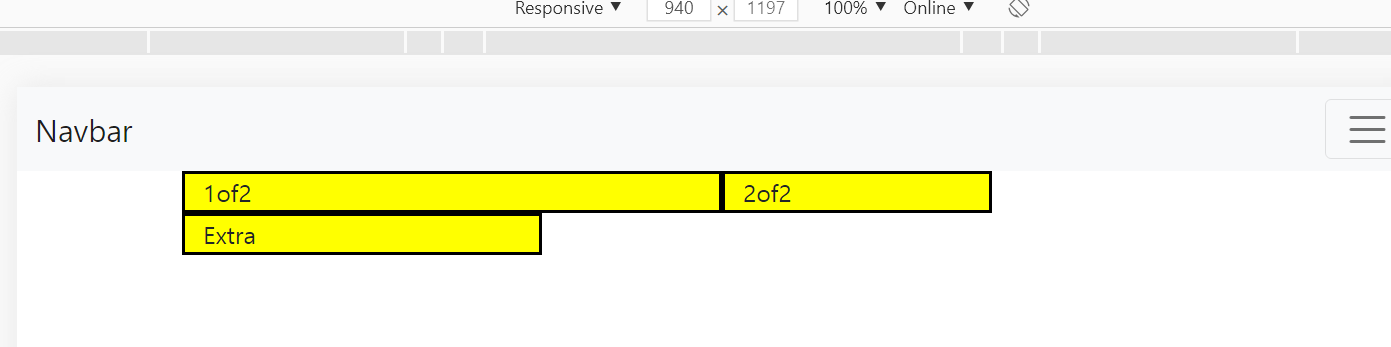
부트스트랩은 12개의 열로 나누어져 있다. 맨 뒤에있는 숫자는 12개의 열중에 몇개의 열을 차지할지에 대한 비율이라고 보면된다. 만약 12개보다 사이즈가 커지면 어떻게될까?
<div class="container">
<div class="row">
<div class="col col-sm-6">1of2</div>
<div class="col col-sm-3">2of2</div>
<div class="col col-sm-4">Extra</div>
</div>
</div>
6+3+4 = 13이 되어 마지막에 있는 요소는 다음 행으로 넘어가는 것을 알 수 있다.
그렇다면 sm은 무엇을 뜻하는 것일까?
우선 xs(extra small) , sm(small) , md(medium) , lg(large) xl(extra large) 등이 있다.
각각의 속성마다 breakpoints 가 존재하는데 이는 직접 설정이 가능하다. 다음과 같은 코드를 작성해보자
<div class="container">
<div class="row">
<div class="col col-xs-3 col-sm-6 col-lg-12">1of2</div>
<div class="col col-xs-3 col-sm-3 col-lg-12">2of2</div>
<div class="col col-xs-3 col-sm-4 col-lg-12">Extra</div>
</div>
</div>


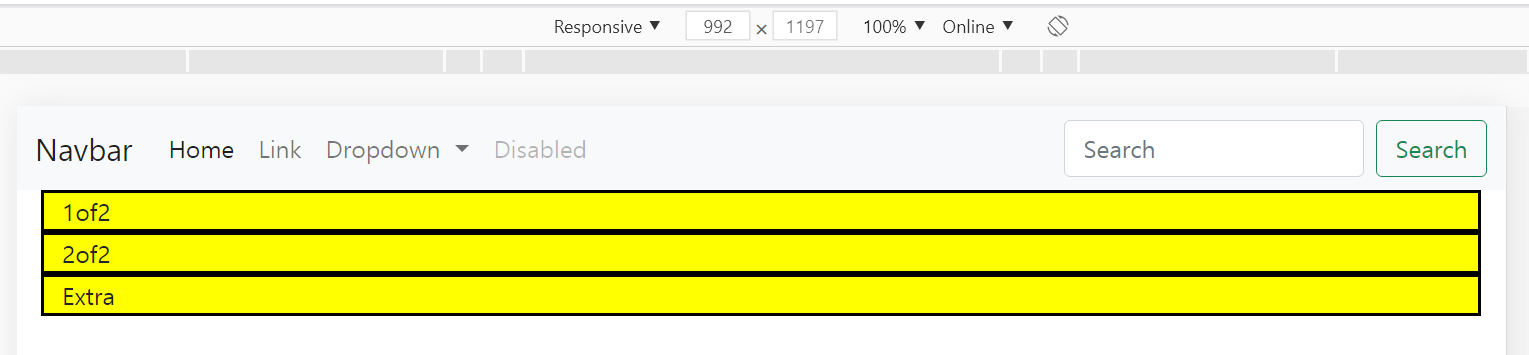
lg 일 때는 하나의 요소가 12열은 전부 차지하고,
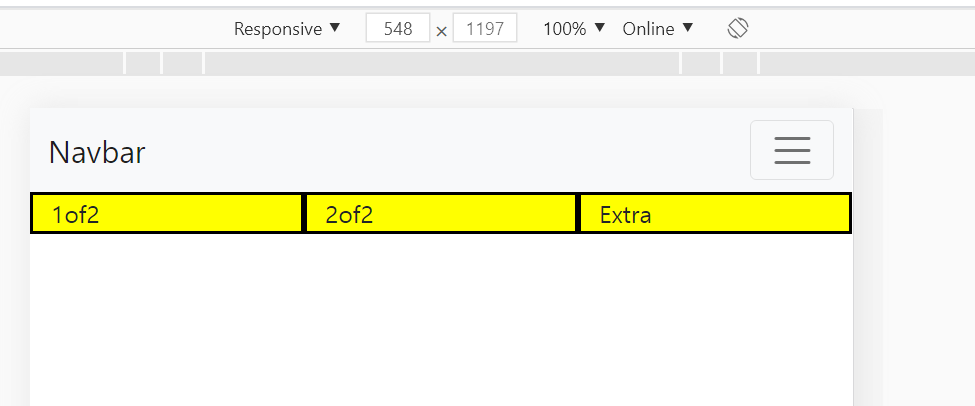
sm 일 때는 세 요소의 합이 12를 넘기 때문에 extra요소가 다음행으로 넘어간다.
xs 일 때는 세 요소의 합이 9이기 때문에 한 행에 전부 표시할 수 있다.
