Single Page Application (SPA)
원래 두 개 이상의 페이지를 만들 때, a 페이지를 만들면 a.html을, b 페이지를 만들면 b.html을 만들어줘야 했다. 이 방식이 전통적인 웹 사이트를 만들 때 사용하는 Multi Page Application 이다.
요즘에는 웹 사이트의 전체 페이지를 하나의 페이지에 담아 동적으로 화면을 바꿔가며 표현하는 방식을 사용한다. 이것을 Single Page Application 이라고 한다.
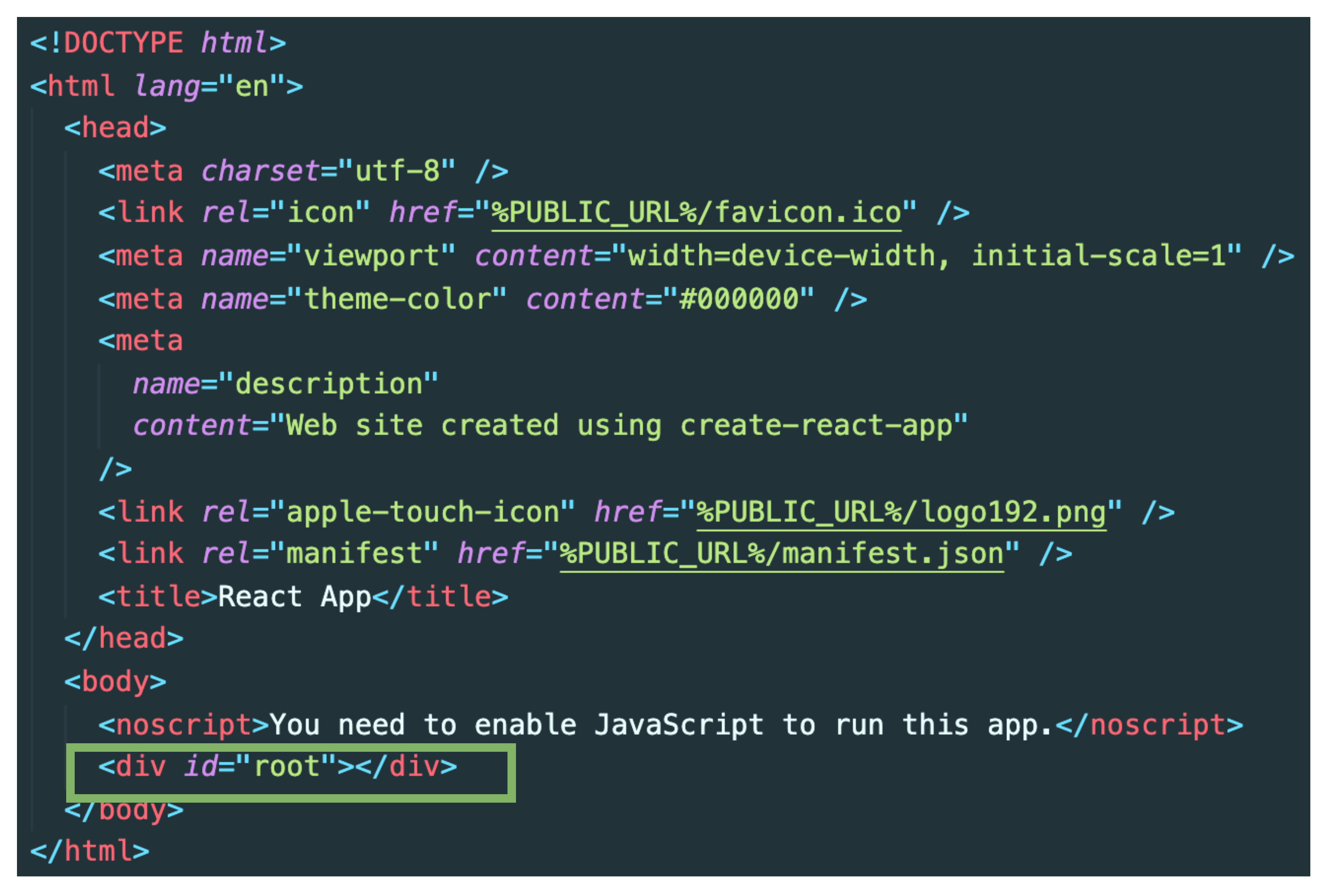
public/index.html
create-react-app 으로 생성한 프로젝트의 html 템플릿 파일이다.
div 엘리먼트의 id를 root로 해놓았다.

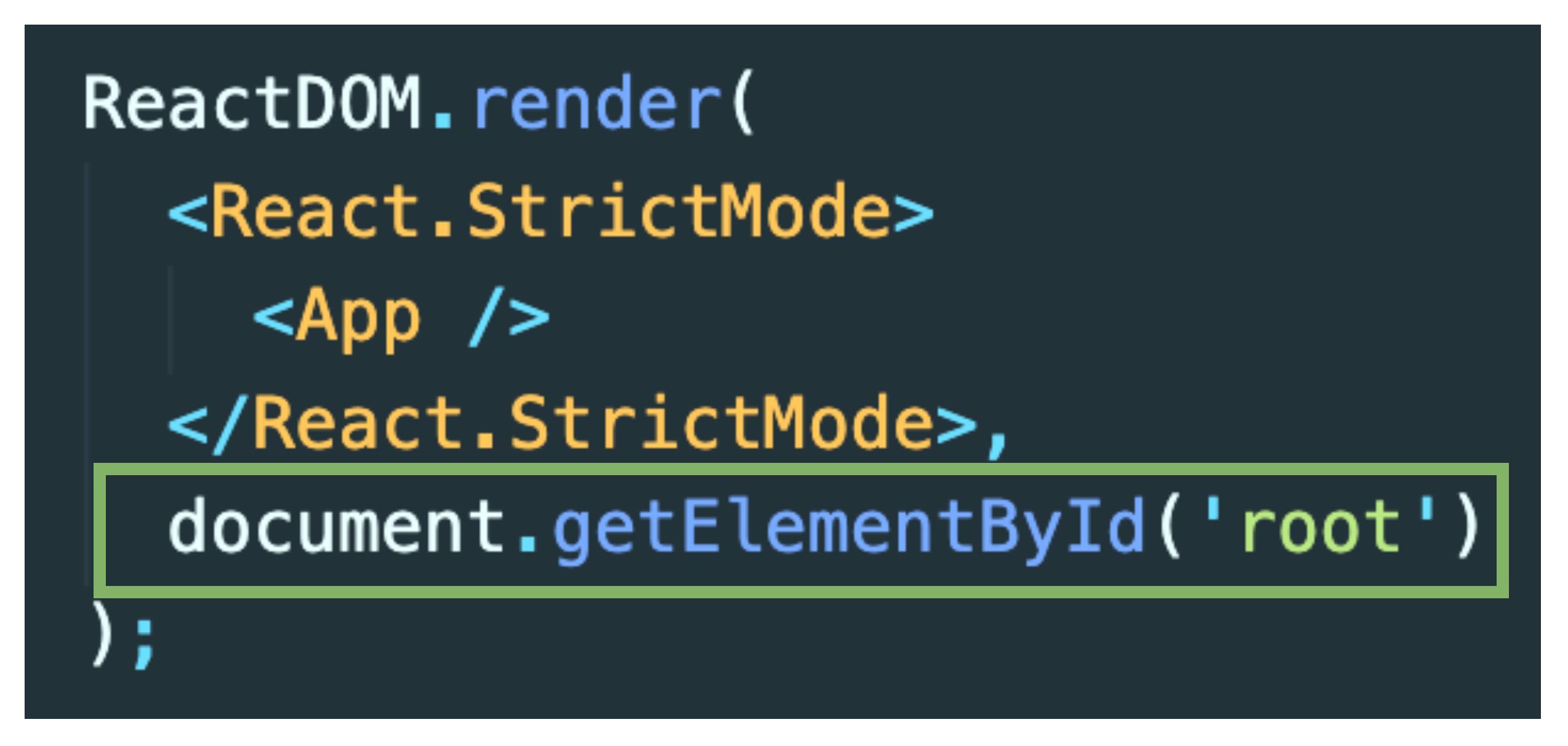
src/index.js
자바스크립트의 시작점이다. root id를 가진 div 엘리먼트를 잡아주면 그 엘리먼트 안에서 화면을 꾸밀 수 있게 된다.

SPA의 특징
- Client-side routing 기술 활용 => 페이지 진입 시 리로드없이 라우팅
- ajax 기술 활용 => 페이지 이동 시 서버에 데이터만 요청하여 자바스크립트로 페이지를 만듦
- 여러 페이지를 하나의 앱의 구성요소로 보고 여러 페이지 간의 스타일, 컴포넌트를 재활용하는 방향으로 구현
- 자바스크립트만을 활용해 전체 페이지를 만듦 => 첫 요청 시 빈 페이지를 받게 됨
SPA의 기술적 장점
- 서버에서 페이지를 만들 필요 X => CDN에 캐싱 가능
- 매번 페이지 요청할 필요 X => 네트워크 요청 감소
- 웹사이트를 하나의 앱으로 보는 설계 => 고도의 소프트웨어 설계와 패턴을 적용 가능
SPA의 기술적 난관들
- MPA 방식보다 검색 엔진 최적화에 불리함
- 하나의 자바스크립트 앱이 지속하므로, 메모리 관리, 성능, 데이터 활용 등이 중요
- 하나의 거대한 자바스크립트 앱을 전송받아야 하므로 코드가 길어질수록 로딩 속도 느려짐
SPA에서의 페이지 전환
HTML5의 History API를 사용한다. 자바스크립트 영역에서 History API를 이용해서 현재 페이지 내에서 화면 이동이 일어난 것처럼 작동하게 해준다.
History API
| 메소드 | |
|---|---|
| History.back() | 세션 기록의 바로 뒤 페이지로 이동 (=브라우저의 뒤로 가기) |
| History.forward() | 세션 기록의 바로 앞 페이지로 이동 (=브라우저의 앞으로 가기) |
| History.go() | 특정한 세션 기록으로 이동 (1을 넣어 호출하면 바로 앞 페이지로, -1을 넣어 호출하면 바로 뒤 페이지로 이동) |
| History.pushState() | 주어진 데이터를 세션 기록 스택에 추가 (직렬화 가능한 모든 Javascript 객체를 저장 가능) |
| History.replaceState() | 최근 세션 기록 스택의 내용을 주어진 데이터로 교체 |
