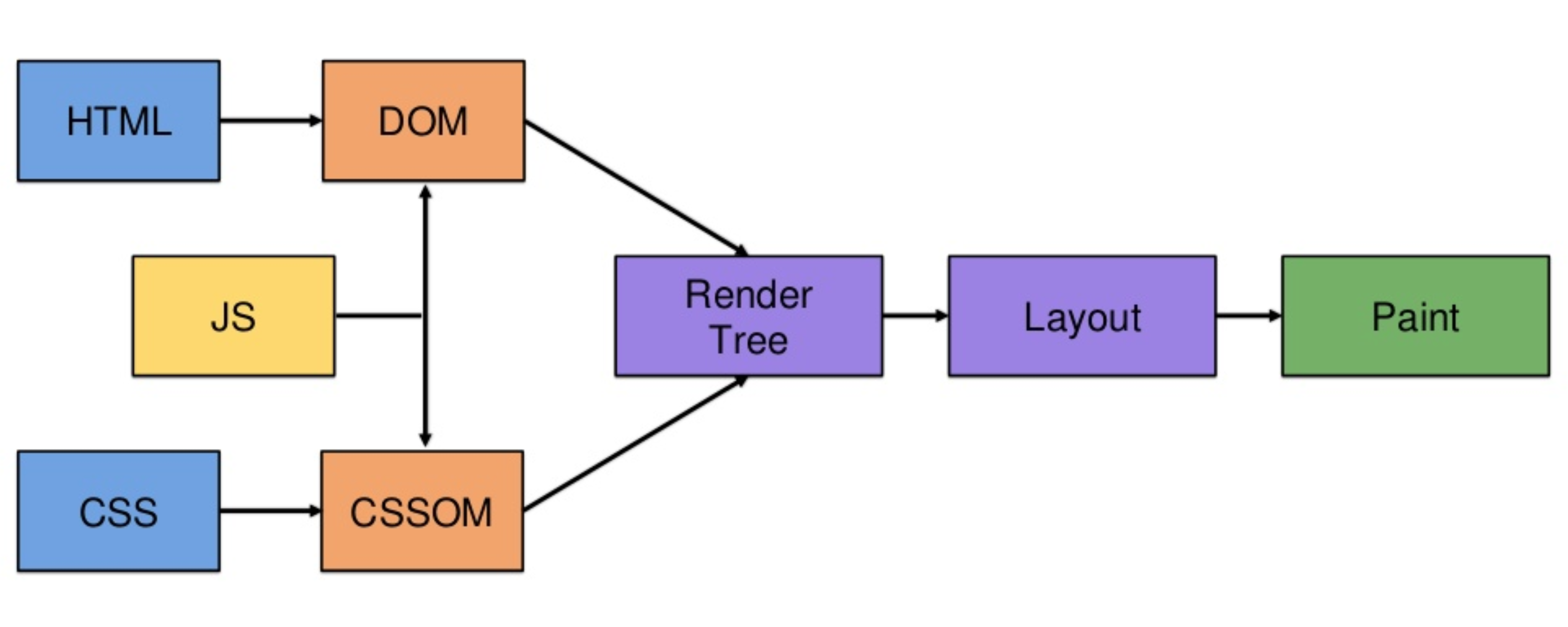
웹 페이지 빌드 과정(CRP: Critical Rendering Path)

1. DOM 트리 생성
렌더 엔진이 HTML 문서를 읽어들여서 파싱하고 어떤 내용을 페이지에 렌더링할지 결정한다.
2. Render 트리 생성
브라우저가 DOM과 CSSOM을 결합하는 단계이다. 이 프로세스는 화면에 보이는 모든 콘테츠와 스타일 정보를 포함하는 최종 렌더링 트리를 출력한다. 즉, 화면에 표시되는 모든 노드의 콘텐츠 및 스타일 정보를 포함한다.
3. Layout (reflow)
브라우저가 페이지에 표시되는 각 요소의 크기와 위치를 계산하는 단계이다.
4. Paint
실제 화면에 그려진다.
💥 여기서 문제점!
어떤 인터랙션에 의해 DOM에 변화가 발생하면 그 때마다 Render 트리가 재생성 된다. 즉, 모든 요소들의 스타일을 다시 계산하고 Layout, Paint 과정을 다시 거치게 된다.
만약 인터랙션이 엄청 많은 웹이라면, 작은 변화로 인해 위의 과정을 계속 반복해서 거치게 되므로 불필요하게 DOM을 조작하는 비용이 너무 커진다.
가상 돔 (Virtual Dom)
위의 문제를 보완하기 위해 나온 것이 가상 돔이다.
가상 돔이란, 실제 DOM을 메모리에 복사한 것으로 생각하면 된다.
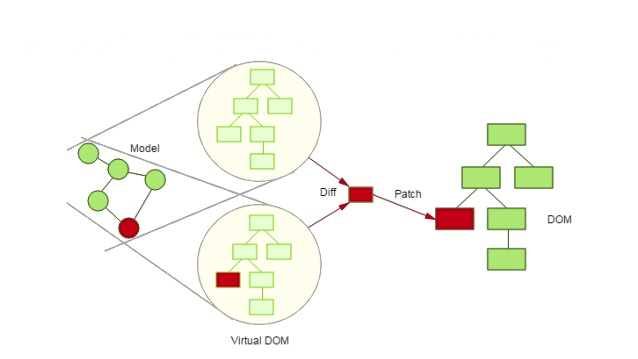
작동 방식
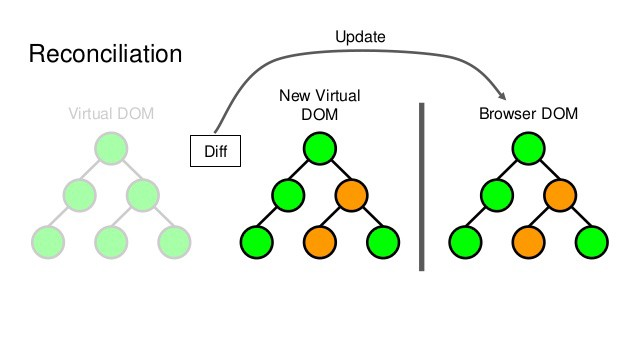
데이터가 변경되면 가상 돔에 렌더링 되고 이전에 생긴 가상 돔과 비교하여 바뀐 부분만 실제 돔에 적용시킨다.
바뀐 부분을 찾는 과정을 Diffing이라고 하며, 바뀐 부분만 실제 돔에 적용시켜주는 것을 재조정(Reconciliation)이라고 한다.


만약 30개의 요소가 변경되었다고 해도 한 번에 묶어서 실제 돔 수정을 처리하게 되므로 돔을 조작하는 비용을 줄일 수 있다.
