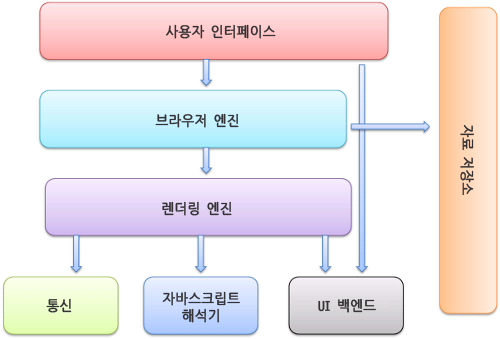
브라우저의 기본 구조

1. 사용자 인터페이스
주소 표시줄, 이전/다음 버튼, 북마크 메뉴 등 요청한 페이지를 보여주는 창을 제외한 나머지 모든 부분
2. 브라우저 엔진
사용자 인터페이스와 렌더링 엔진 사이의 동작을 제어
3. 렌더링 엔진
요청한 콘텐츠를 화면에 표시 (HTML 요청 -> HTML과 CSS 파싱 -> 화면에 표시)
4. 통신
- HTTP 요청과 같은 네트워크 호출에 사용됨
- 플랫폼 독립적인 인터페이스
- 각 플랫폼 하부에서 실행됨
5. UI 백엔드
- 콤보박스와 창 같은 기본적인 장치를 그림
- 플랫폼에서 명시하지 않은 일반적인 인터페이스
- OS 사용자 인터페이스 체계를 사용
6. 자바스크립트 해석기
자바스크립트 코드 해석 및 실행
7. 자료 저장소
쿠키를 저장하는 것과 같이 모든 종류의 자원을 하드 디스크에 저장
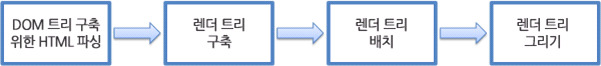
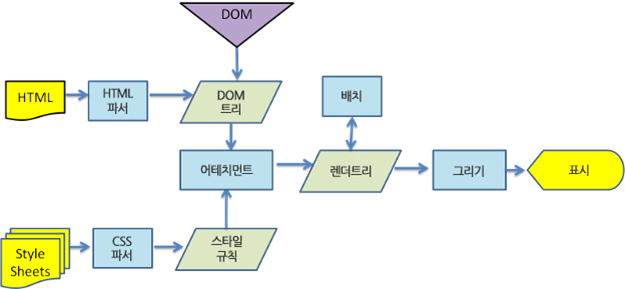
브라우저의 렌더링 과정


1. HTML, CSS 파일 파싱 후 각각의 트리 생성 (Parsing)
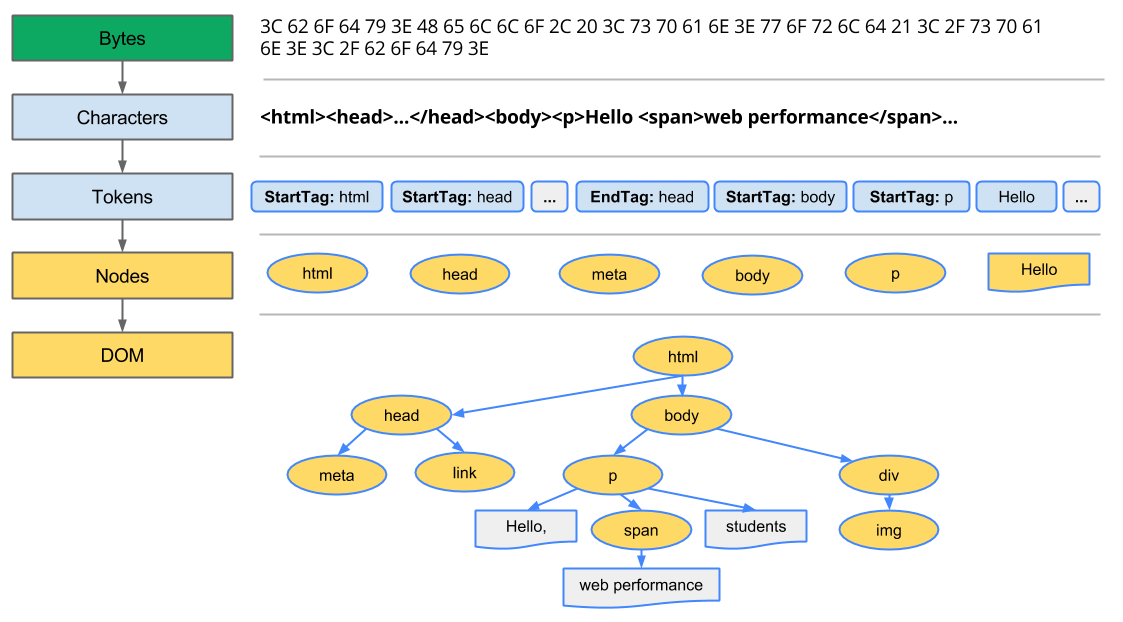
DOM 트리 구성

-
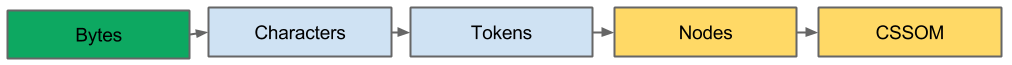
브라우저가 HTML의 원시 바이트를 읽어와 HTML에 정의된 인코딩(UTF-8 등)에 따라 개별 문자로 변환
-
문자열을 W3C 표준에 지정된 고유 토큰으로 변환 (토큰화)
-
방출된 토큰은 해당 속성 및 규칙을 정의하는 객체로 변환 (렉싱)
-
HTML 마크업에 정의된 여러 태그 간의 관계를 해석 => 트리 구조로 연결 (DOM 생성)
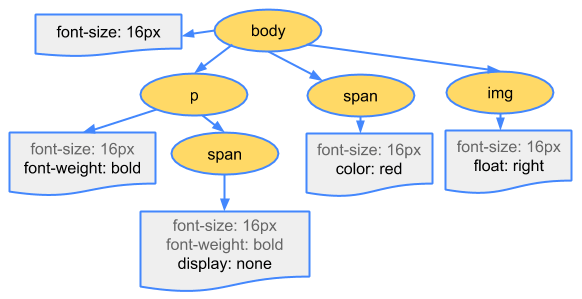
CSSOM(CSS Object Model) 트리 구성


-
DOM 트리 생성 과정과 동일한 과정으로 CSSOM 트리 생성
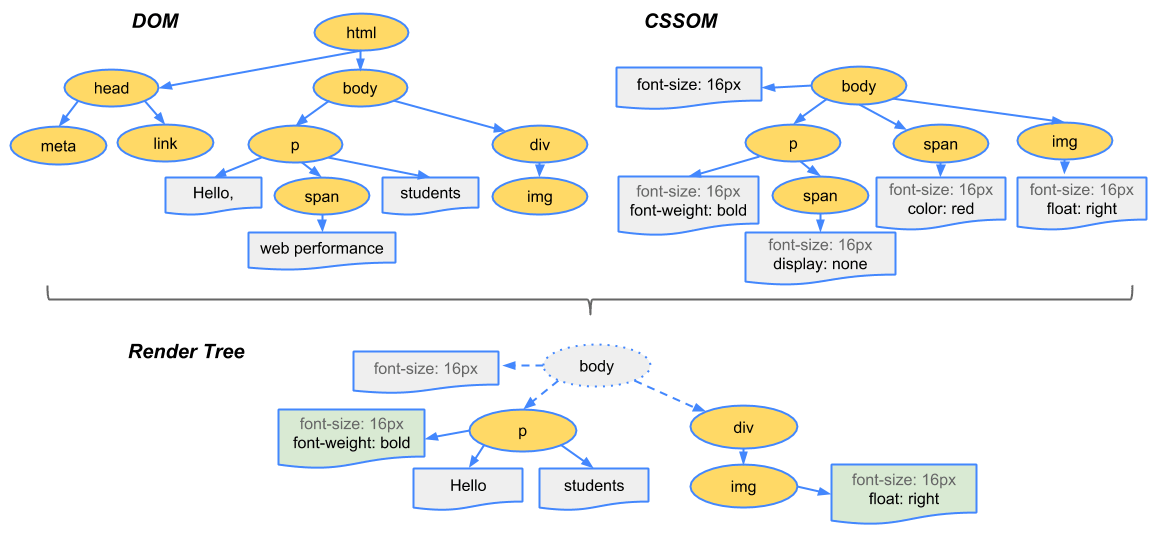
2. 렌더링 트리 생성 (Style)

- Parsing 단계에서 생성된 DOM 트리, CSSOM 트리 결합 => Render 트리 구성
- 페이지를 렌더링 하는 데 필요한 노드만 포함
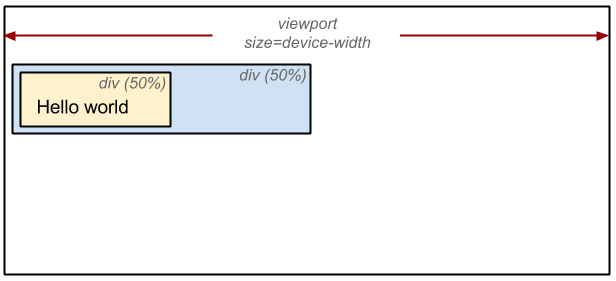
3. 렌더링 트리에서 각 노드의 위치와 크기를 계산 (Layout)

- 루트부터 노드 순회 => 노드의 정확한 크기, 위치 계산 후 Render 트리에 반영
- 모든 상대적인 측정값 => 화면에서 절대적인 픽셀로 변환
4. 계산된 값을 이용해 각 노드를 화면상의 실제 픽셀로 변환, 레이어 생성 (Paint)
- 픽셀로 변환된 결과 => 여러개의 레이어로 관리됨
- 스타일이 복잡할수록 Paint 시간도 늘어남
5. 레이어를 합성하여 실제 화면에 표시 (Composite)
리플로우(Reflow) / 리페인트(Repaint)
사용자가 웹 페이지에 처음 접속을 하면, 렌더링 과정을 거쳐서 화면에 모든 요소가 그려지게 된다.
이후에 사용자는 다양한 액션을 수행하게 되고, 여기서 발생되는 이벤트로 인해서 새로운 HTML 요소가 추가되거나, 기존 요소의 스타일이 바뀌거나 하는 변경이 일어나게 된다.
이런 변경을 통해 영향을 받게되는 모든 노드에 대해서 렌더링 트리 생성과 레이아웃 과정을 다시 수행하게 되는 것을 리플로우라고 한다.
그리고 이 결과를 화면에 그리기 위해 다시 페인팅 단계를 수행해야 하는데, 이 과정을 리페인트라고 한다.
기존 요소에 변경 사항이 생겼다고 해서 항상 리플로우 - 리페인트가 일어나는 건 아니다.
레이아웃에 영향이 미치지 않는 단순한 색상 변경 같은 변경사항은 리페인트만 수행하게 된다.
(리플로우가 일어나면 반드시 리페인트가 일어남)

