동적 타입과 정적 타입
동적 타입(Dynamic Typing)
- 컴파일 단계 없이 코드 해석기(인터프리터)가 코드를 라인 단위로 읽으면서 실행할 때 데이터 타입이 정해지는 방식
- 스크립트 언어라고 불리는 언어들이 동적 타입 방식을 많이 사용함
(JavaScript, Python, Ruby 등)
정적 타입(Static Typing)
- 타입을 코드에 명시적으로 표현하여 코드가 실행되기 전에 타입을 정의하는 방식
- 언어의 전용 컴파일러가 컴파일 단계에서 데이터 타입 분석 => 코드 실행 이전에 기초적인 결함 발견 가능
- 코드 리팩토링 같은 최적화가 되어있어서 작성한 코드의 성능을 올려줌
자바스크립트의 한계
인터프리터/스크립트 언어
- 소규모 프로젝트, 작업 자동화에 사용되는 언어
- 일련의 작업만 수행하도록 코드를 빠르게 작성하는 데에 집중
- 일반적인 컴파일 언어보다 기능이 적고 자유도가 높음
자바스크립트의 문제
- 최초에 소규모 개발 목적으로 설계됨
- 대규모 프로젝트에 도입 시 많은 문제들이 발생 (웹 프론트엔드는 오직 JS만 가능)
- 코드의 직관성 문제 => 코드를 보고 타입을 판단하기가 어려움
- 동적 타입의 문제(매개변수, 리턴값 등)
- 예측할 수 없는
null,undefined문제
정적 타입 시스템의 필요성
- 코드 수정/개발단에서 더 엄격하게 작업 => 잠재적인 버그들이 현저히 줄어듦
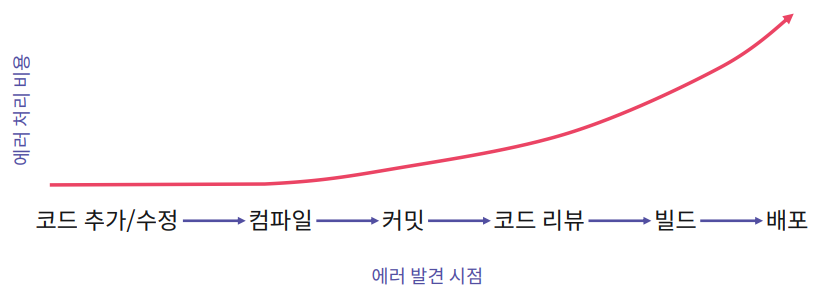
- 미리 에러를 발견할수록 처리 비용 감소

- 용이한 코드 수정 및 리팩토링
타입스크립트
-
Microsoft에서 개발한 오픈 소스 언어
-
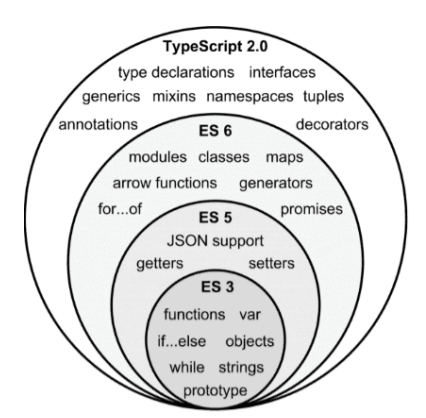
자바스크립트의 상위 집합

-
자바스크립트의 한계를 해결
기본 구성
- tsc : 타입스크립트 전용 컴파일러
- tsconfig.json : 타입스크립트 컴파일러를 튜닝하기 위한 설정 파일
특성
1. 다양한 타입
- any & unknown : 아무 타입 & 모르는 타입
- 원시 타입 : number, string, boolean, null, undefined
- Array 타입
- 함수 표현
- optional
- class
- interface : 객체 형태, 구현체 X
- union & intersection
- type alias
- literal
- enum
- utility types
2. 타입 추론
function addThree(a: number, b: number, c: number) {
// 알아서 함수를 읽고 추론 => 리턴 타입 명시할 필요 X
return a + b + c;
}
function main() {
// 타입 명시 안했지만 숫자가 할당됨 => number 타입으로 추론함
const num1 = 1;
const num2 = 5;
const num3 = 10;
const result = addThree(num1, num2, num3);
}3. 컴파일 및 정적 타입 분석
- tsconfig.json 파일에서 다양한 컴파일 설정 변경 가능
(컴파일 결과물 경로 변경, 컴파일 대상 경로, 컴파일 제외 경로 등) tsc <filename>명령 => .ts파일을 컴파일하고 타입 분석 실행- 타입 분석 후 문제가 있을 시 에러 로그를 띄움
- VSCode의 경우, 코드에 대한 실시간 타입 분석 + 문제가 있을 시 빨간줄로 표시
4. 제네릭(Generic)
- 함수, 인터페이스, 클래스에 재사용성을 더해준 기능
- 함수, 인터페이스, 클래스를 정의한 사람이 아닌 사용하는 사람이 필요한 타입을 제공하는 방식
- 특정 구조를 가진 함수, 인터페이스, 클래스를 다양한 타입을 적용시켜 사용성 극대화

