이벤트(event)를 처리하는 반복되는 동작(loop)
즉, Node.js가 비동기-이벤트 동작을 처리하는 일련의 반복 동작이다.
자바스크립트 비동기
- 자바스크립트 엔진 => 비동기 처리 제공X
- 대신 비동기 코드는 정해진 함수(API)를 제공해 활용할 수 있음
(setTimeout, XMLHttpRequest, fetch 등) - node.js의 경우 파일 처리 API, 암호화 API 등을 제공
// 타이머 비동기 처리
setTimeout(() => console.log('타이머 끝'), 1000)
setInterval(() => console.log('인터벌 타이머'), 1000)
// 네트워크 처리
fetch('https://google.com')
.then(() => console.log('네트워크 요청 성공.'))
.catch(() => console.log('네트워크 요청 실패.'))비동기 처리 모델
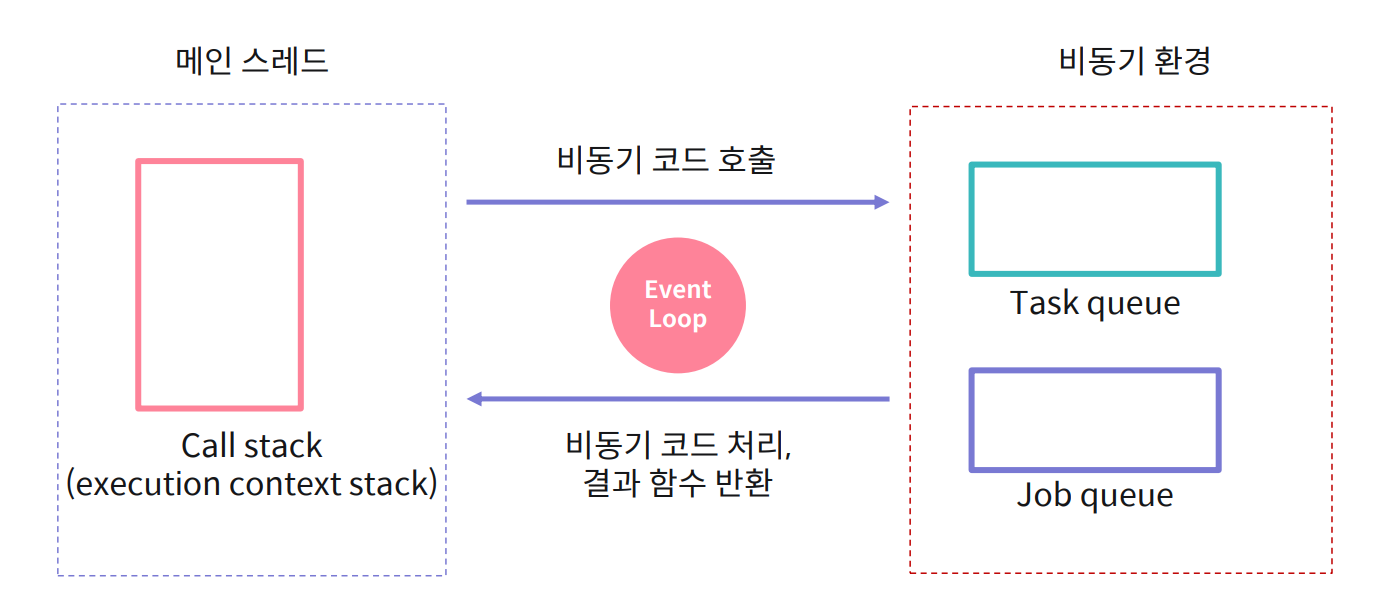
- 비동기 코드 처리 모듈 => 자바스크립트 엔진 외부에 존재
- 이벤트 루프, 태스크 큐, 잡 큐 등으로 구성
- API 모듈은 비동기 요청 처리 후 이벤트 루프를 통해 태스크 큐에 콜백 함수를 넘겨줌
- 콜 스택이 비워지면, 이벤트 루프는 태스크 큐의 콜백 함수를 콜 스택으로 넘겨줌
- 자바스크립트 엔진은 콜 스택에 쌓인 콜백 함수를 실행