자바스크립트 엔진
- 하나의 메인 스레드로 구성
- 메인 스레드는 코드를 읽어 한 줄씩 실행
- 브라우저 환경에서는 유저 이벤트를 처리하고 화면을 그림
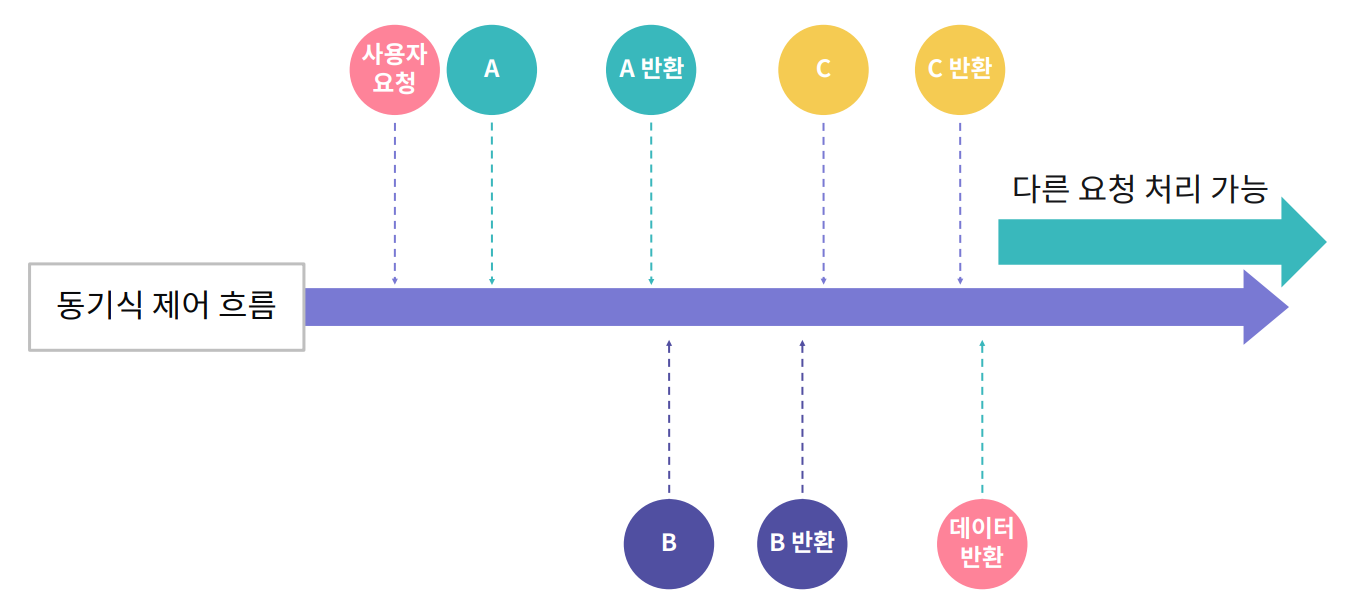
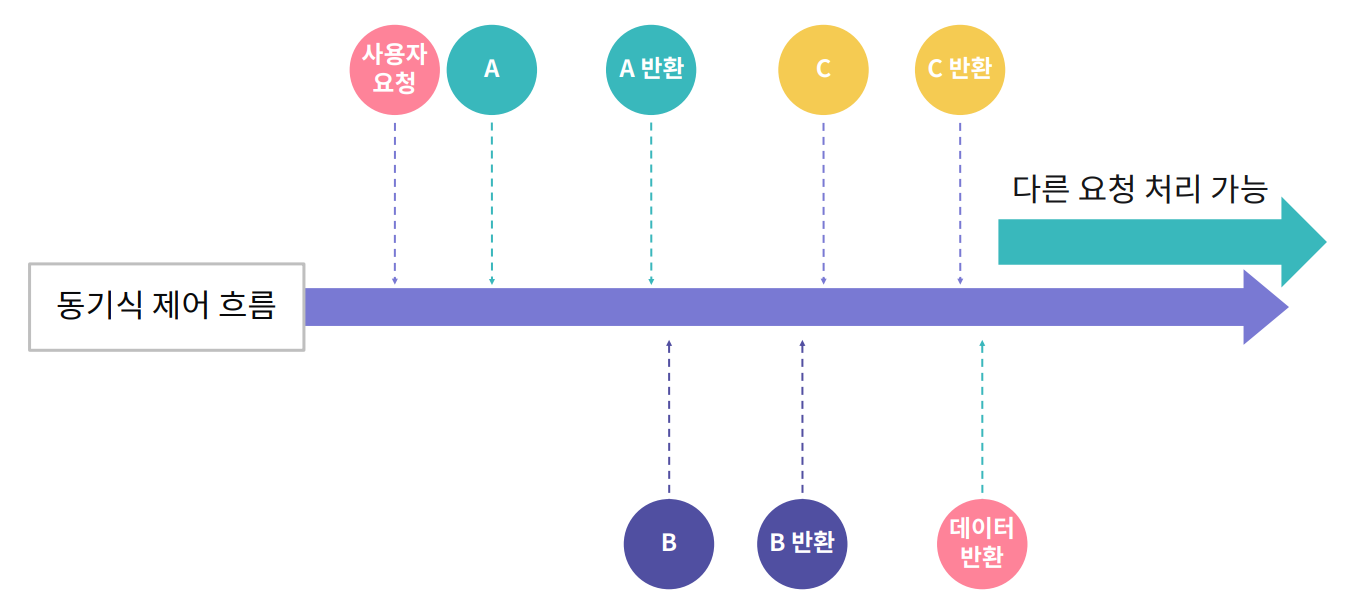
동기적 제어 흐름
- 현재 실행 중인 코드가 종료되기 전까지 다음 줄의 코드를 실행하지 않는 것
- 분기문, 반복문, 함수 호출 등이 동기적으로 실행
- 코드의 흐름과 실제 제어 흐름이 동일
- 싱글 스레드 환경에서 메인 스레드를 긴 시간 점유 => 프로그램이 멈춤
let a = 10
console.log("a : ", a)
function foo(num) {
for (let i = 0; i < 10; ++i) {
console.log(num)
}
}
foo(num)

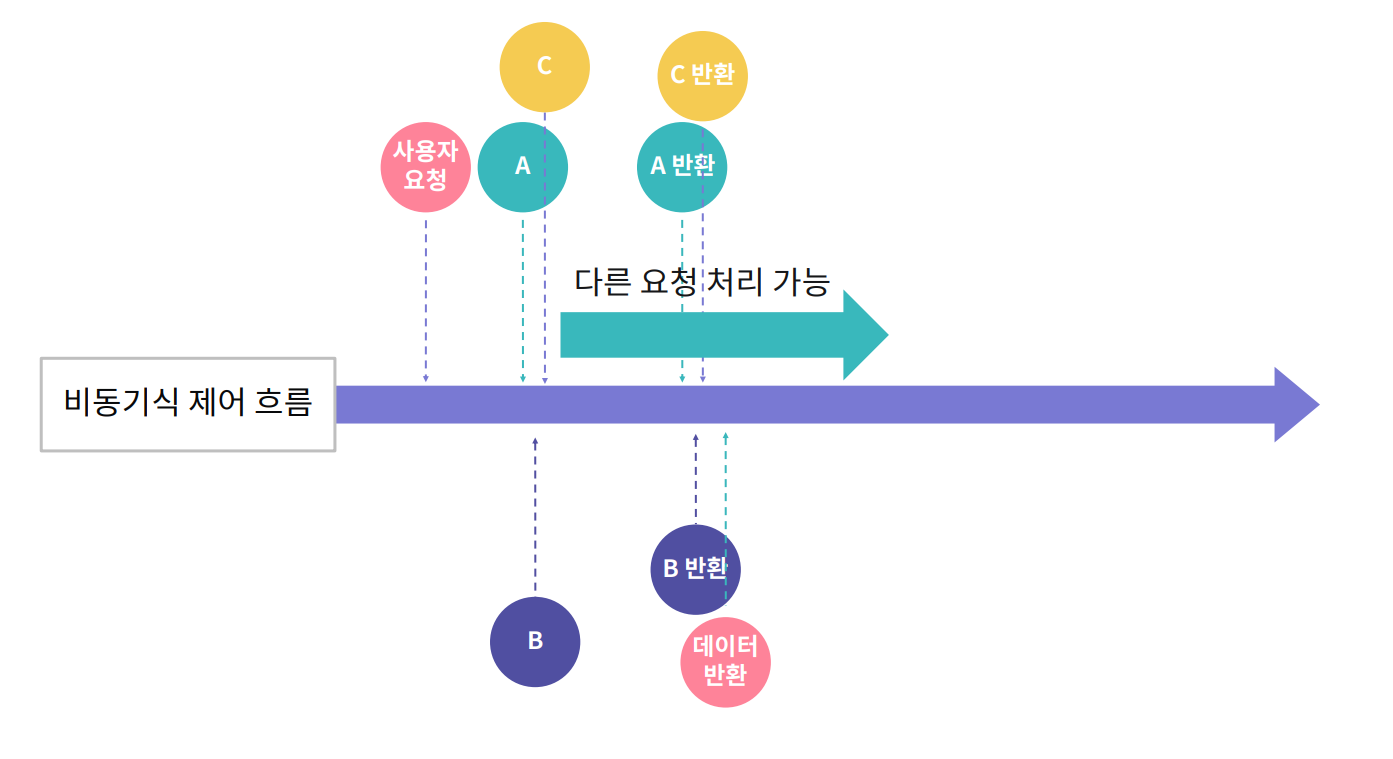
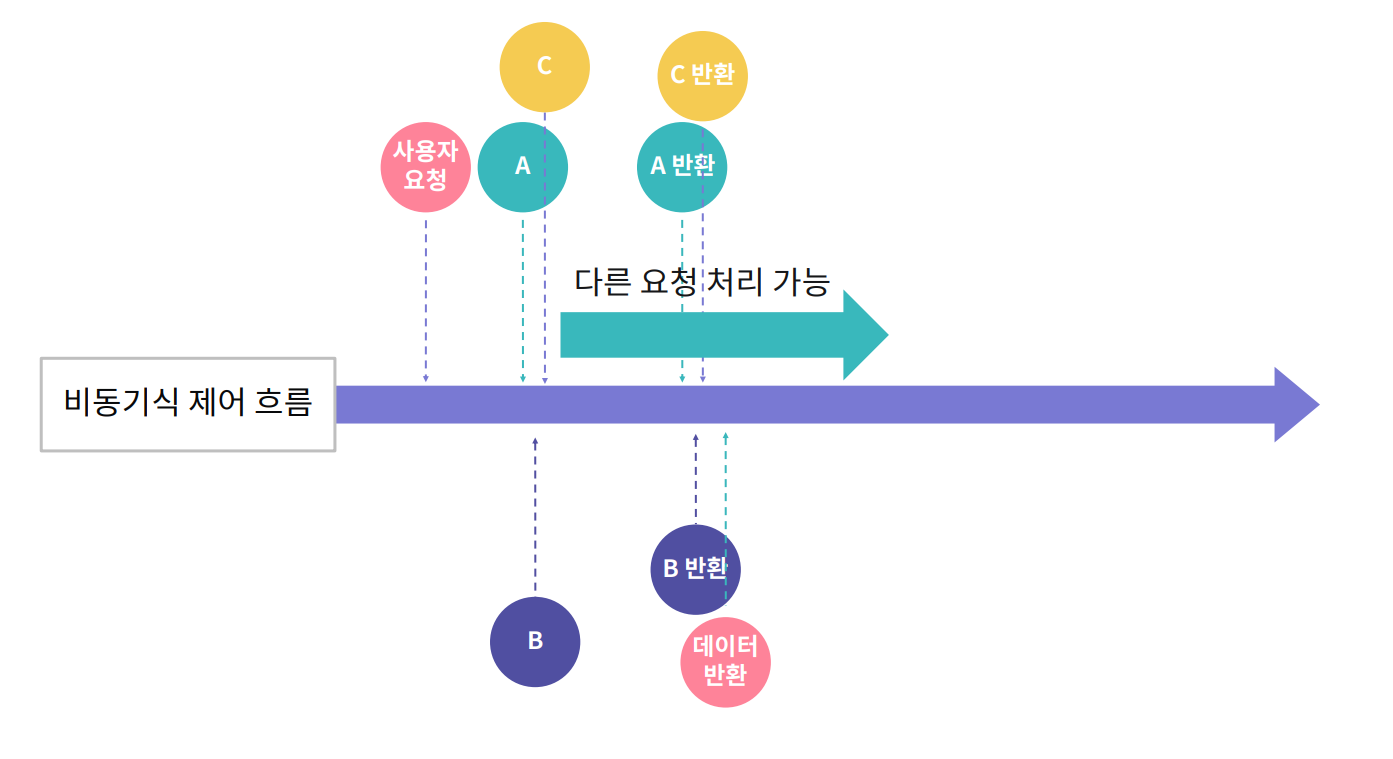
비동기적 제어 흐름
- 현재 실행 중인 코드가 종료되기 전에 다음 라인의 코드를 실행
- Promise, 콜백 함수를 호출하는 함수 등은 비동기적으로 실행
- 코드 흐름과 실제 제어 흐름이 다름
- 비동기 작업을 기다리는 동안 메인 스레드는 다른 작업을 처리
let a = 10
setTimeout(function callback() {
console.log('a: ', a)
}, 3000)
console.log('Finished')