🙋🏻♀️ EntityRepository deprecated
Nest.js에 대해 이해하기 위해, 간단하게 toy project를 해보기로 했다!
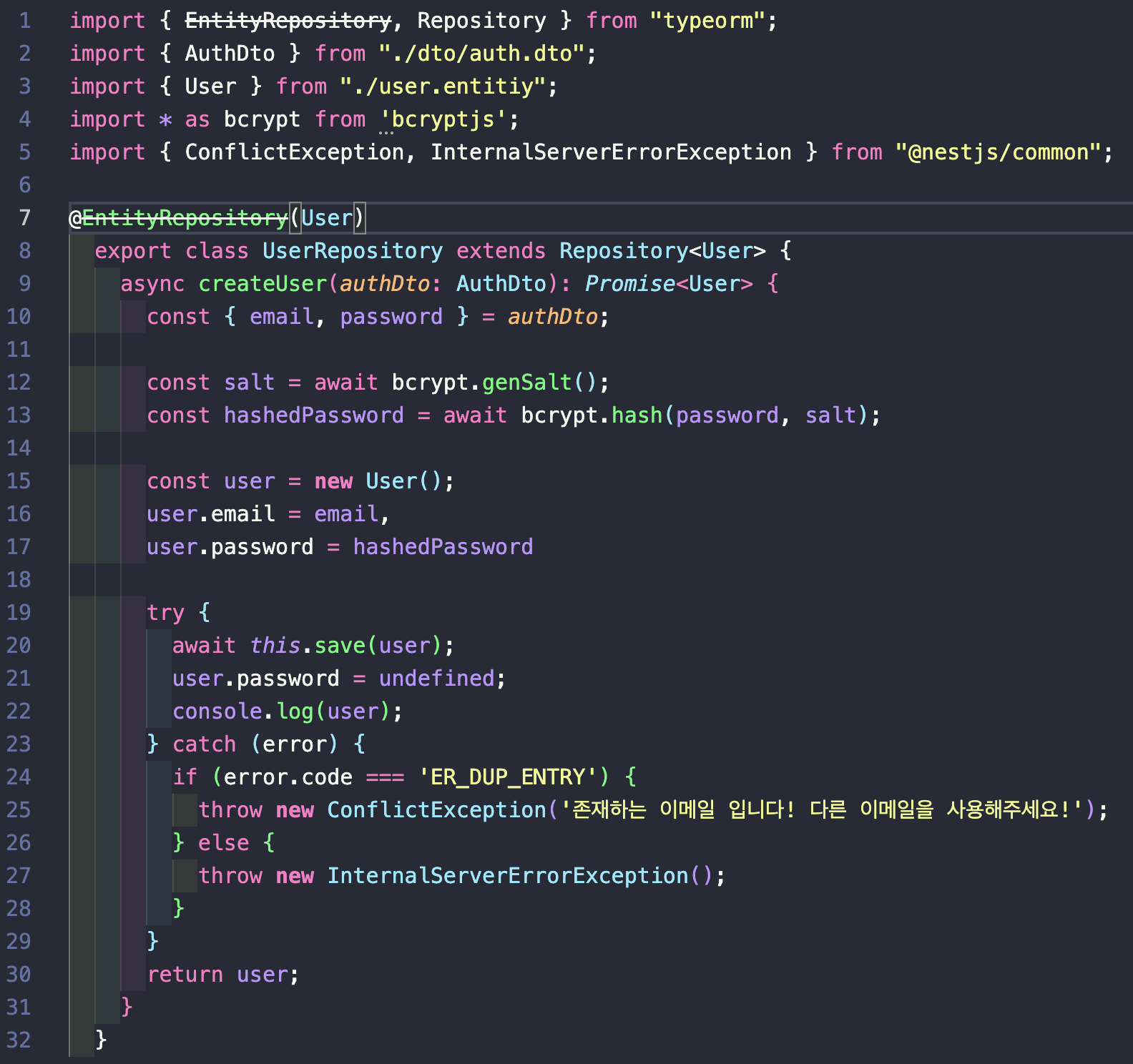
회원가입을 구현하던 중
EntityRepository에 줄이 쫙!!!! 가.. 갔다...?

처음에는 import가 안 되나? 싶었는데
typeorm 0.3.x 버전에서는 @EntityRepository를 사용할 수 없다는 것을 알게 되었다?
왜 why? 누구맘대러어어
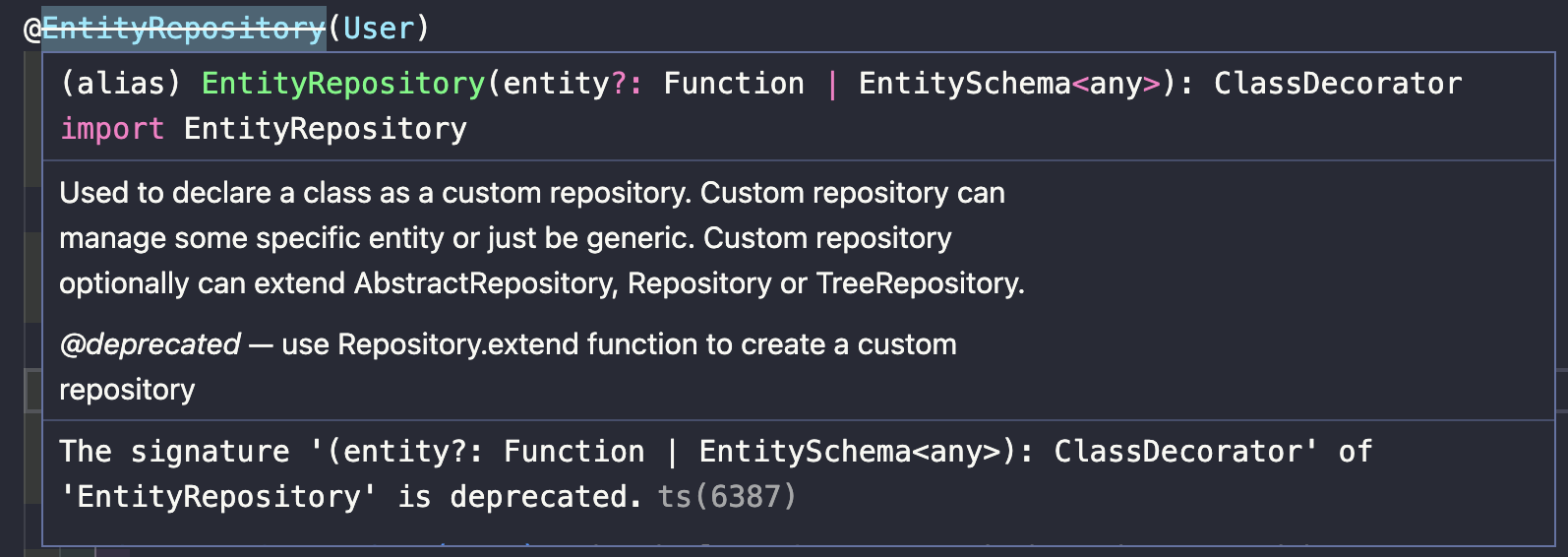
마우스 커서를 살포시 올려보니... deprecated라고 떴다😊

어쩌겠어! 그럼 되는 방법을 찾아야지! 헤헤
저와 함께 공식문서를 다시 봅시다!
😊 1. 공식문서 - Repository pattern(InjectRepository)
https://docs.nestjs.com/techniques/database
데이터 베이스 파트에 보면
Repository pattern이 나와있다!
- 공식문서에 있는 user.service.ts 예시 코드!
import { Injectable } from '@nestjs/common';
import { InjectRepository } from '@nestjs/typeorm';
import { Repository } from 'typeorm';
import { User } from './user.entity';
@Injectable()
export class UsersService {
constructor(
@InjectRepository(User)
private usersRepository: Repository<User>,
) {}
findAll(): Promise<User[]> {
return this.usersRepository.find();
}
findOne(id: number): Promise<User | null> {
return this.usersRepository.findOneBy({ id });
}
async remove(id: number): Promise<void> {
await this.usersRepository.delete(id);
}
}🪐 Repository pattern으로 service 코드를 수정해보자

위와 같이 InjectRepository 데코레이터는 지정된 entity(User Entity)를 통해 repository를 생성해주는 역할을 하게 된다!
😊 2. datasource를 이용하는 방법
TypeORM 공식문서 - DataSource
https://typeorm.io/data-source
user의 email을 찾는 코드(service, repository)를 두 가지 방법을 이용해 만들어보자!
1. Repository pattern
2. DataSource
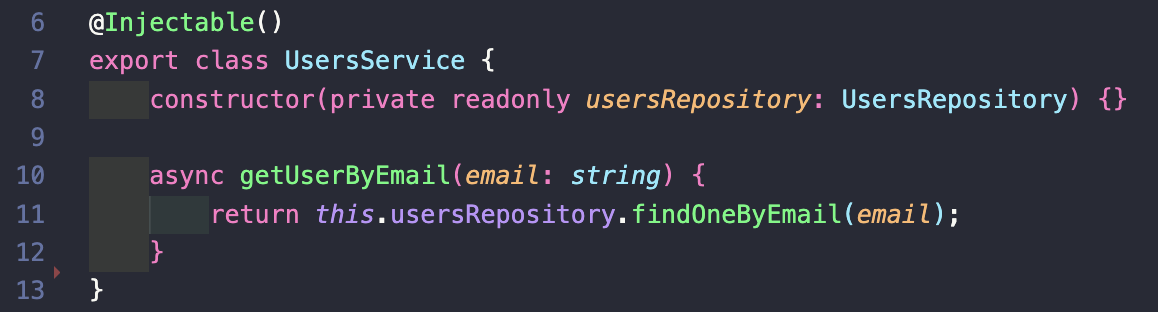
🌵 2-1. Repository pattern
- users.service.ts

InjectRepository는 알아서 User Entity를 통해 repository를 만들어준다.
= 내가 repository 만들 필요가 없다!
🌵 2-2. DataSource
-
users.service.ts

-
users.repository.ts

DataSource를 통해 코드를 작성하게 되면
직접 repository 파일을 만들어야한다는 번거로움이 있지만,
repository 파일을 따로 두게되어 가독성, 유지보수 측면에서 더 좋다!
repository를 만드는 두 가지 방법에 대해 공부해보았다.
두 가지 방법 모두 장, 단점이 있다!
이제 Nest.js 공부를 시작한 나로서는,,
일단 공식문서에 나와있는 InjectRepository를 사용하는 것으로!