🚨 에러 발생!
로그인 구현을 하던 중,

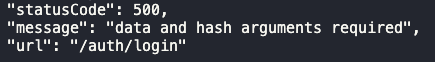
이와 같은 에러가 발생했다.
정확히 어떤 에러인지는 모르겠지만 hash arguments required인걸 보니,
bcrypt 비밀번호 관련된 에러 같았다.
🛠 에러를 잡아보아요
- 내가 구현한 로그인 코드 (DTO 수정 후 코드 입니다)
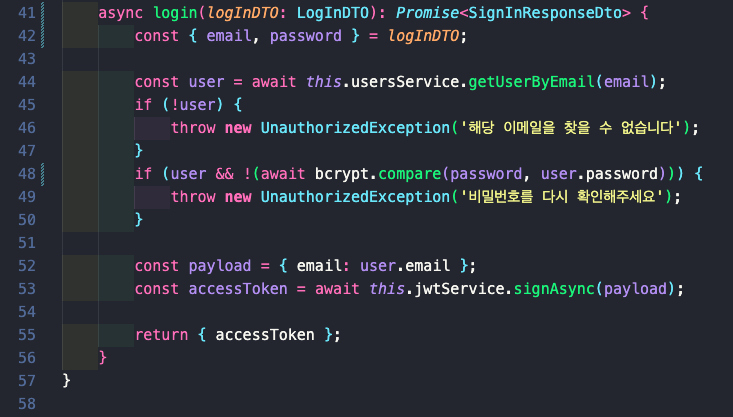
auth.service.ts

로그인을 위해서는 email, password가 필요한데
console.log를 찍어보니 email만 들어오고 password는 들어오지 않았다.
hash관련해서? 문제인건가?
email, password 모두 string 값이 맞는데...
어디서 에러가 발생한건지 main.ts부터 다시 살펴보기로 했다.
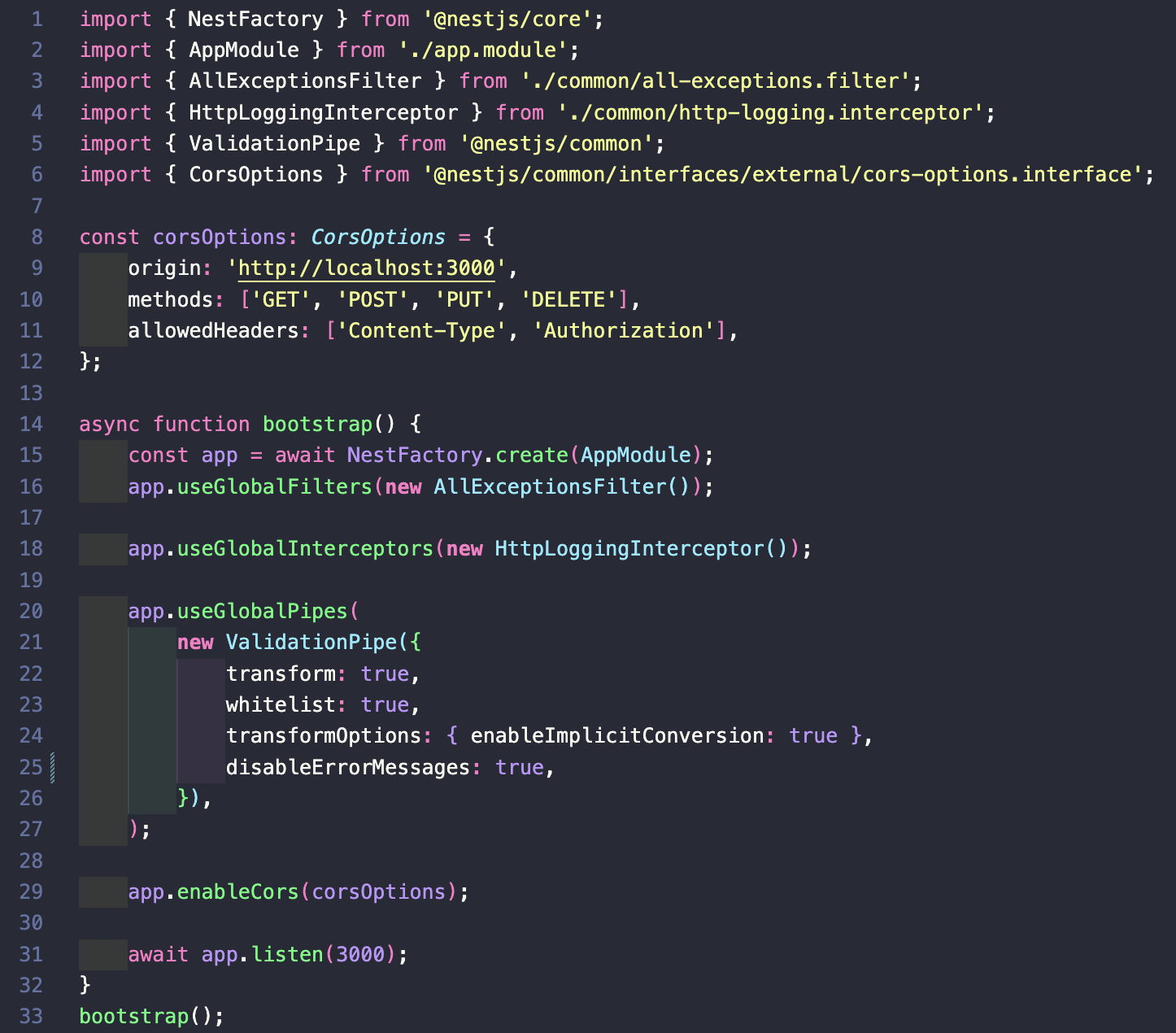
- main.ts

main.ts에는
all-exception.filter.ts와 ValidationPipe가 있다.
이 둘 중에서 걸려서 password가 들어오지 못하고 있는 것 같은데,
ValidationPipe 검증 옵션들 하나하나 다시 살펴보기로 했다.
🛠 ValidationPipe
ValidationPipe는 NestJS 프레임워크에서 전역 파이프(Global Pipe)를 사용해, 들어오는 모든 요청에 대해 유효성 검사(Validation)를 수행한다.
-
app.useGlobalPipes()
전역 파이프를 설정하는 NestJS의 메서드
이 메서드는 애플리케이션 전역에서 모든 요청에 대해 파이프를 사용하도록 설정한다. -
new ValidationPipe()
생성자 함수를 호출해 ValidationPipe을 생성한다.
이 파이프는 들어오는 요청의 데이터를 검증하기 위해 사용됩니다.
검증 옵션들
-
transform: true는 들어오는 데이터를 자동으로 변환하도록 하는 옵션이다.
ex) 문자열 형식으로 전송된 숫자 데이터를 자동으로 숫자로 변환 -
whitelist: true는 들어오는 데이터에서 유효하지 않은 속성을 자동으로 제거하도록 하는 옵션이다. (보안상의 이유로 추천!)
-
transformOptions: { enableImplicitConversion: true }
자동 변환 옵션에 대한 추가 설정
이 설정은 문자열로 전송된 데이터를 자동으로 숫자, 불리언 등의 다른 데이터 타입으로 변환할 수 있도록 한다. -
disableErrorMessages: true
유효성 검사에서 발생한 오류 메시지를 비활성화하는 옵션
이 옵션을 사용하면 클라이언트에게 오류에 대한 자세한 정보를 노출시키지 않아서 보안성을 높일 수 있다.
whitelist:true... 제거.. 제거????
whitelist를 다시 자세히 살펴 보자!
🤔 ValidationPipe - whitelist
class-validator는 검증을 수행할 때, 대상 객체에 검증 규칙이 정의되어있지 않은 프로퍼티가 있더라도 오류를 내지 않고 그대로 통과시켜준다.
whitelist 옵션은 검증을 통과한 뒤, 대상 객체에서 검증 규칙이 정의되어있지 않은 프로퍼티를 모두 제거해주는 옵션이다.
DTO가 문제인가??????!?! DTO를 확인해보자!
제거하지말고 그냥 통과시켜줘요!
💡 해결! : DTO를 수정해보아요
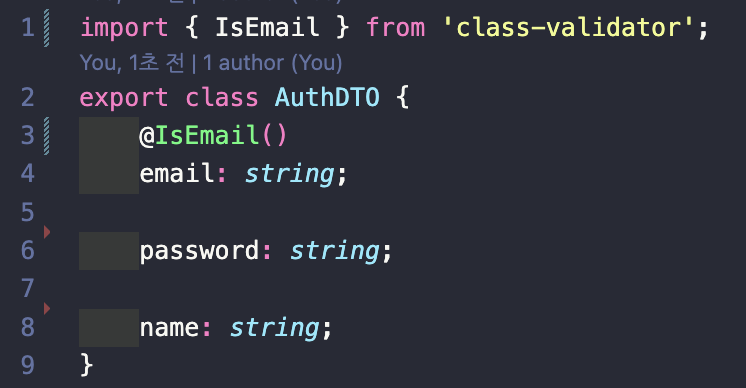
- auth.dto.ts 수정 전

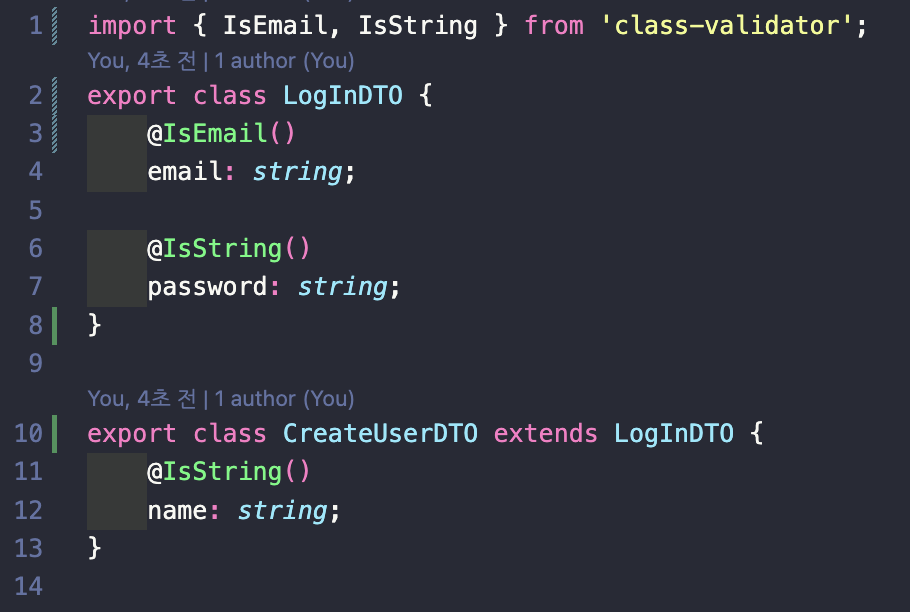
- auth.dto.ts 수정 후

수정 전 dto에는
password, name에 @IsString() 데코레이터를 달아주지 않아,
whitelist가 검증 규칙이 정의되어있지 않은 프로퍼티를(password, name)을 모두 제거해
값이 들어오지 않고 있었다.
password, name에 @IsString() 데코레이터를 달아주자,
로그인과 관련 없는 name 때문에 에러가 발생했다.
authDTO를 LogInDTO, CreateUserDTO로 나누어 만들어주고,
모두 class-validator 데코레이터를 달아주어
로그인 구현시에는 email, password만 유효성 검사를 받을 수 있도록 만들어주었다.
Nest.js는 Node.js보다 조금 더 디테일하게 신경써야 하는 일이 많은 것 같다.
그래도! 처음 만들 때 확실히 만들면! 나중에 에러가 발생하는 일이 적지 않을까?