연산자
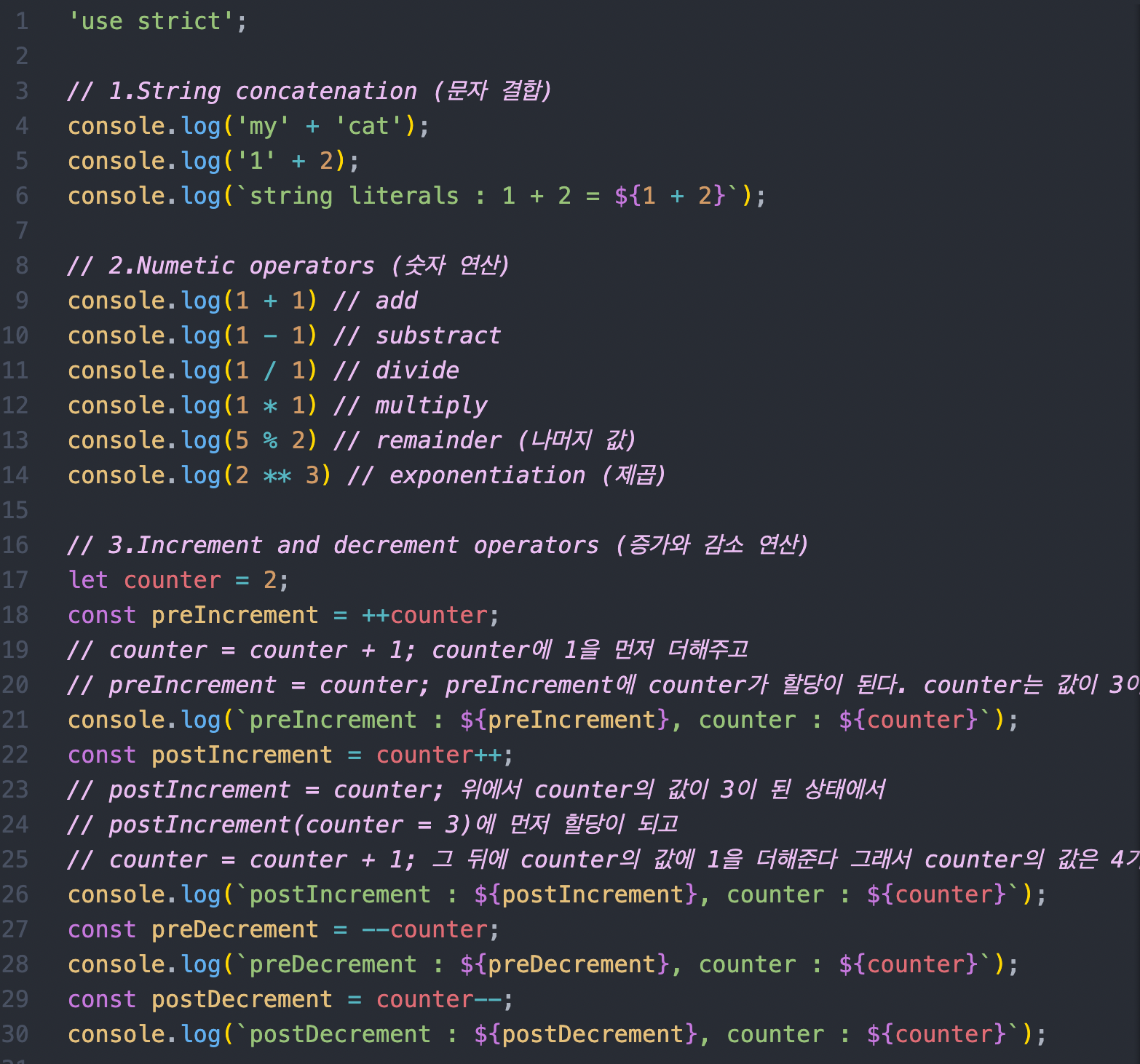
1.String concatenation (문자 결합)
console.log('my' + 'cat');
console.log('1' + 2);
console.log(`string literals : 1 + 2 = ${1 + 2}`);문자도 숫자덧샘 하듯이 결합이 가능하다

2.Numetic operators (숫자 연산)
console.log(1 + 1) // add
console.log(1 - 1) // substract
console.log(1 / 1) // divide
console.log(1 * 1) // multiply
console.log(5 % 2) // remainder (나머지 값)
console.log(2 ** 3) // exponentiation (제곱)
3.Increment and decrement operators
(증가와 감소 연산)
let counter = 2;
const preIncrement = ++counter;
// counter = counter + 1; counter에 1을 먼저 더해주고
// preIncrement = counter; preIncrement에 counter가 할당이 된다. counter는 값이 3이 나온다
console.log(`preIncrement : ${preIncrement}, counter : ${counter}`);
const postIncrement = counter++;
// postIncrement = counter; 위에서 counter의 값이 3이 된 상태에서
// postIncrement(counter = 3)에 먼저 할당이 되고
// counter = counter + 1; 그 뒤에 counter의 값에 1을 더해준다 그래서 counter의 값은 4가된다.
console.log(`postIncrement : ${postIncrement}, counter : ${counter}`);
const preDecrement = --counter;
console.log(`preDecrement : ${preDecrement}, counter : ${counter}`);
const postDecrement = counter--;
console.log(`postDecrement : ${postDecrement}, counter : ${counter}`);4. Assignment operators (할당 연산)
let x = 3;
let y = 6;
x += y; // x = x + y; 반복구문을 생략해서 작성하여 연산 할 수 있다.
x -= y;
x *= y;
x /= y;5. Comparison operators (비교 연산)
console.log(10 < 6); // less than 10이 6보다 작다 false
console.log(10 <= 6); // less than or equal 10이 6보다 작거나 같다 false
console.log(10 > 6); // greater than 10이 6보다 크다 true
console.log(10 >= 6); // greater than or equal 10이 6보다 크거나 같다 true
6. Logical operators : || (or), && (and), ! (not)
const value1 = true;
const value2 = 4 < 2;6-1 || (or)
- 이 연산은 실행조건 중 하나가 true이면 실행되는 연산,
- 제일 앞에 true가 나오면 실행 종료 뒤는 실행되지 않음,
- heavy한 연산을 제일 뒤에 놓는게 best!
// console.log(`or : ${false || false || true}`);
console.log(`or : ${value1 || value2 || check()}`);6-2 && (and)
- 이 연산은 실행 조건들이 모두 true일 때, 실행되는 연산
- 만약 앞에서 false의 값이 존재한다면 false인 동시에 실행이 종료된다.
// console.log(`and : ${true && false && true}`);
console.log(`and : ${value1 && value2 && check()}`);function check() {
for (let i = 0; i < 10; i++) {
//wasting time
console.log('😱');
}
return true;
}
6-3 and 연산은 null을 체크할 때 종종 사용된다.
- often used to compress long if-statement
- nullableObject && nullableObject.
let nullableObject = null
if (nullableObject != null) {
nullableObject.something;
}6-4 ! (not)
- 값이 true이면 false로 변경, false이면 true로 변경
console.log(!value1);7. Equality
const stringFive = '5';
const numberFive = 5;7-1 == loose equality, with type conversion
- 느슨하게 검사를 한다. type보다 안에있는 값이 같으면 같은걸로 간주한다
console.log(stringFive == numberFive);
console.log(stringFive != numberFive);7-2 === strict equality, no type conversion
- type이 같지 않으면 틀린 것으로 간주한다.
console.log(stringFive === numberFive);
console.log(stringFive !== numberFive);
7-3 object equality by reference (객체 참고)
const ellie1 = { name: 'ellie' };
const ellie2 = { name: 'ellie' };
const ellie3 = ellie1;
console.log(ellie1 == ellie2); // false -> false인 이유는 객체값은 같지만 저장된 heap주소가 다르기 때문
console.log(ellie1 === ellie2); // false -> false인 이유는 객체값은 같지만 저장된 heap주소가 다르기 때문
console.log(ellie1 === ellie3); // true -> true인 이유는 객체값을 모두 할당해 주었기 때문7-4 equality - puzzler
console.log(0 == false); // true
console.log(0 === false); // false
console.log('' == false); // true
console.log('' === false); // false
console.log(null == undefined); // true
console.log(null === undefined); // false이 부분에서 ==두개 부분은 확실하게 알고 있었는데 ===일때는 이때 당시에 정확하게 이해를 못하고 있어서 답을 확실하게 못적었다. 이제 제대로 알았으니 잊어버리지 말아야 겠다.
8. Conditional operators : if
- if, else if, else
const name = 'ellie';
if (name === 'ellie') {
// name이 ellie일 때 실행
console.log('Welcome, Ellie!');
} else if (name === 'coder') {
// name이 coder일 때 실행
console.log('You are amazing coder');
} else {
// 전부 해당이 안되면 실행
console.log('unkwnon');
}
9. Ternary operator : ?
- condition ? value1 : value2;
- 조건이 ?(true일때) value1(true) : value2(false);
- 간단한 조건을 확인 할 때 사용하자
console.log(name === 'ellie' ? 'yes' : 'no');10. Switch statement
- use for multiple if checks
- use for enum-like value checks
- use for multiple type checks in TS
- if else가 많이 반복된다면 switch 구문으로 대체 할 수 있을지 생각해보는게 좋다
const browser = 'IE';
switch (browser) {
case 'IE':
console.log('go away!');
break;
case 'Chrome':
case 'Firefox':
console.log('love you!');
break;
default:
console.log('same all!');
break;
}11. Loops
- while loop, while the condition is truthy,
- (while 반복은 while 조건이 true가 될때 까지 반복한다.)
- body code is executed
let i = 3;
while (i > 0) {
console.log(`while: ${i}`)
i--;
}
-
do while loop, body code is executed first, (do while 반복은 body code를 먼저 실행하고)
-
then check the condition.(그리고 조건이 맞는지 체크한다.)
do {
console.log(`do while: ${i}`);
i--;
} while (i > 0);- for loop, for(begin; condition; step)
for (let i = 3; i > 0; i--) {
console.log(`for: ${i}`);
}
for (let i = 3; i > 0; i = i - 2) {
// inline variable declaration
console.log(`inline variable for: ${i}`);
}- nested loops
for (let i = 0; i < 10; i++) {
for (let j = 0; j < 10; j++) {
console.log(`i : ${i}, j : ${j}`);
}
}break, continue
Q1. iterate from 0 to 10 and print only even numbers(use continue)
for (let i = 0; i < 10; i++) {
if (i % 2 === 0) {
console.log(`printB : ${i}`);
// continue
}
}위가 내가 적어본 코드 10까지 나와야 하는데 범위를 10으로 해버렸다...
for (let i = 0; i < 11; i++) {
if (i % 2 !== 0) {
continue
}
console.log(`printB : ${i}`);
}이건 문제 정답
Q2. iterate from 0 to 10 and print numbers until reaching 8(use break)
for (let i = 0; i < 10; i++) {
if (i === 8) {
console.log(`printA : ${i}`);
break
}
}반복문을 돌려서 숫자가 출력되게 했어야 했는데 나는 8이면 8만 출력하고 멈추게 해버렸다... 문제 해석능력 무엇?! 아직 멀었다... ㅠㅠ
for (let i = 0; i < 11; i++) {
if (i > 8) {
break
}
console.log(`printA : ${i}`);
}이거는 혼자공부하는자바스크립트 책 영상을 추가로 공부하다가 남긴 흔적이다.
책을 미리 읽고 다시 영상을 봐서 어느정도 유추해서 답을 쓸 수 있었지만...
처음 이걸 봤을때로 돌아간다면.... 지금도 무슨말인지 이해를 못했을 것이다.
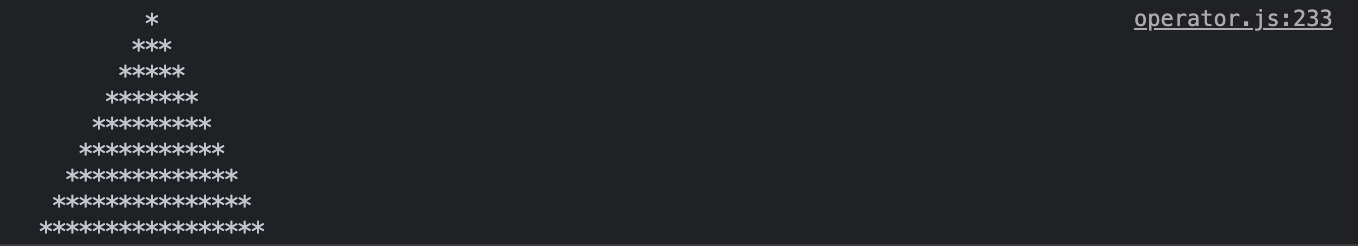
let output = '';
for (let i = 0; i < 9; i++) {
for (let j = 10; j > i + 1; j--) {
output += ' ';
}
for (let k = 0; k < (2 * i + 1); k++) {
output += '*';
}
output += '\n';
}
console.log(output);