본인은 프론트엔드를 지향하고있지만
독학을 하는중이라 백엔드가 있는 프로젝트를 할 수 없어서
간단히 서버를 만들고 사용할 수 있는 파이어베이스라는게 있어서
사용해보기로했다.
그리고 그것에대한 기록을 남겨두기로했다.
(기록하기전 많은 에러를 겪고나서 다음에 사용할 때 에러를 방지할 수 있도록 기록의필요성을 느꼈음)
일단 기본적으로 CRUD를 제대로 사용할 수 있어야 프로젝트에 막힘없이 사용할 수 있을거라 생각하였기에
CRUD에 대한것부터 간단하게 테스트해보고 넘어가기로했다.
일단 본인은 서버에 게시물을 올릴 수 있는
내 포폴의 방명록같은 공간을 만들어보면 어떨까 싶어서 만들어보려한다.
- Read 읽기 데이터 가져오기
데이터를 가져오는 방법을 하루종일찾았다 3일동안
처음에 꽤나 많은 에러를 겪었기때문에 포기할까도했지만..찾았다.
- 내가 에러를 겪었었던 코드
첫번째로 내가 에러를 겪었던 코드도 남겨둬야할거같아서 남겨두려한다.
처음으로 내가 사용했던 코드는
(Read.js)
import {db} from "../index.js"
import "firebase/firestore"
import { useEffect, useState } from "react"
// 상단에 import로 index에서 내보내줬던 db를 가져오고
// firestore를 가져와줌 firestore는 안해도 될 수도있다했음.
const Read = ()=>{
// 처음 사용했던 코드
const [test,setTest] = useState([])
useEffect(()=>{
db.collection('post').get().then((res)=>{
res.forEach((doc)=>{
// setTest(doc.data())
// setTest는 데이터가 여러개가있었는데
// 하나만 출력이되는 에러를겪었고
// test.push(doc.data())
// test에 push해보는 방법은
// 배열이 실시간업데이트가 되지않아서 그런지
// 제대로 배열에 데이터가 담겨져있는모습이
// 아니었음
// 그 외 concat, 기타등등 다 사용을
// 해보았는데 에러가났음..
})
})
})
return(
<div>
</div>
)
}
export default Read여러 등 사용해본 방법이 많아서 대충 이정도만 적어두겠음..
모두 다 콘솔창에 찍어보면 state에 제대로 들어가있는 모습을 볼 수 없어서 map함수를 사용해서 화면에 뿌려주는게 불가능했었음.

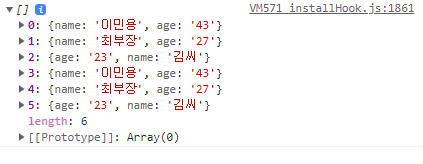
데이터가 이런식으로 들어갔었음.. useEffact 안에작성하니 데이터가 두번씩 들어가기도했었고
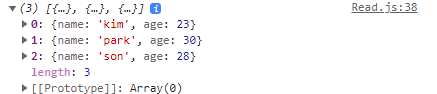
내가원하는 모습은

이렇게 배열에 잘 들어가있는 모습이었는데
[{...},{...},{...}]과 [] 상태에서 펼치면 데이터가 있긴한모습..
처음엔 두개 다 같은게아닌가싶었는데 화면에 뿌려지질않으니 에러라고 생각을하고 다른방법을 찾아보았다.
- 성공한 코드 에러없이 잘 출력이되는코드
위의 방법을 모두 겪고난 뒤 구글링을 엄청해보았다 이틀내내
내가 본 블로그에서의 방법은 첫번째 방법은 내가 위에서 겪었던 코드와 흡사했고 그 뒤에 실시간업데이트를 할 수 있게만든 코드를 또 따로 작성을 해두셨다.
import해오는건 똑같았고 사용법도 비슷했다.

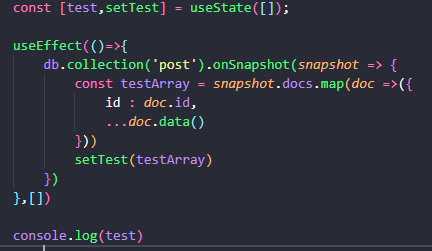
이러한 모습으로 작성이 되었는데
여기서는 get()이 아닌 onSnapshot() 이 사용이되었고
똑같이 그 값으로 반복문을 돌리는데 여기선 forEach가 아닌
map함수를 사용했다. id값은 doc.id를 받아왔고 그 안에 스프레드 연산자로 doc.data()를 뿌려주었다.
그리고 나서 그 값들을 setTest에 넣어주니

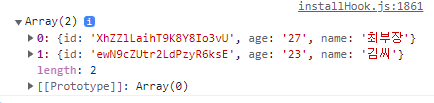
보다시피 배열로 잘 인식하고 제대로 화면에 뿌려주기도 완벽했다.

이로써 데이터가져오는것은 무리없이 진행이되었고 이걸가지고 화면을 구성하면 될거같았다.
