이번에는 회원가입과 로그인기능을 만들어볼것이다. 좀 가장 중요한부분이 아닐까 싶다.
가입기능부터 만들어보자
로그인기능과 회원가입기능은 앞서 만들어뒀던 create나 read페이지말고
새로운 login.js에 만들어보자.
로그인페이지로 넘어가기위해 리액트라우터까지 설치해줬다.
이제 이곳에서 만들어줄건데 여기에서는 db와 storage를 사용할것이니
import해오겠다.

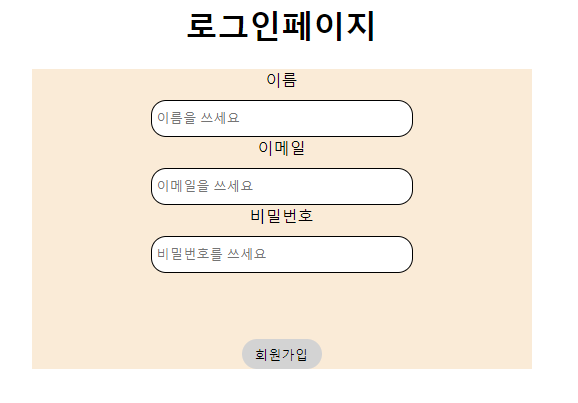
화면은 대충 이렇게 꾸며줬다. 부트스트랩을 사용하지않고 html css에 익숙해질 겸 모두 손으로 작업해주고있다.
이곳에서 이제 회원가입 기능을 만들거다.
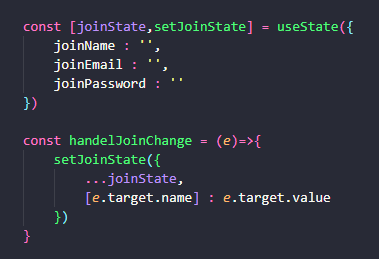
일단 이름 이메일 비밀번호의 값을 저장할 state를 만들어서

함수를 만들어서 상태관리를 해준 뒤 그 값들을 회원가입의 기능에다
이메일 이름 비밀번호를 전송해줄것이다.
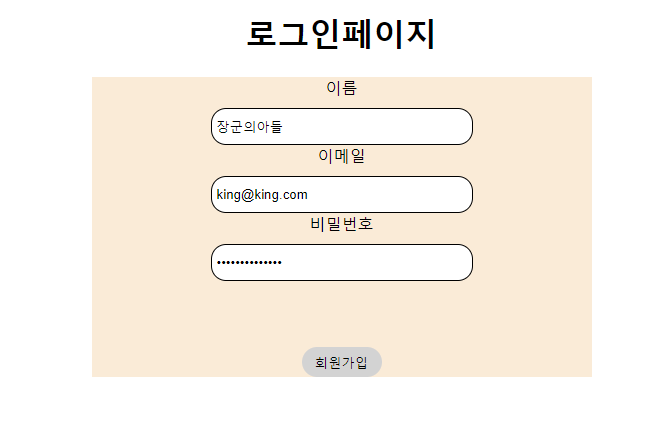
이제 회원가입에 이름과 이메일 비밀번호를 입력한 뒤
회원가입 버튼을 눌렀을 때 그 정보들을
파이어베이스로 전송을해줘야한다.
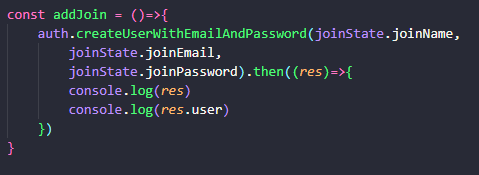
그에 대한 코드는

addJoin이라는 함수로 제작을해줬는데 이 addJoin을 회원가입버튼에 클릭이벤트로 넣어줄것이다.

그 후 대충 막 입력한 정보값으로 회원가입을해보면
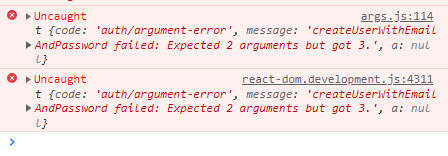
에러가난다?

이러한 에러가났는데 무슨에러인지 감도안잡힌다
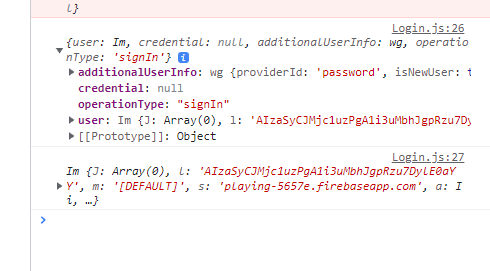
혹시몰라서 name의 부분을 지워보고 실행을해봤는데 작동을한다.

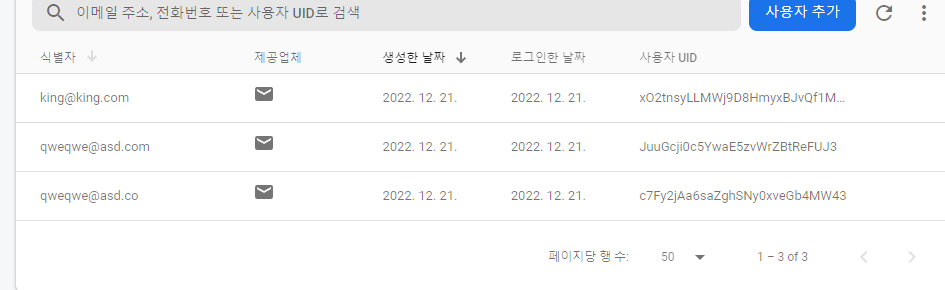
실제로

회원정보가 들어갔다.
이름을 넣는 부분이 에러가나는것같으니 이건 천천히 알아보면될거같다.
