
오늘은 DOM에 대해 처음 접한 날이다 !
어려울까봐 걱정했지만, 계속 배워갈수록 내가 동작시킬 수 있는 부분이 많아지는 것 같아 뿌듯한 기분이 들었다 :)
DOM (Document Object Model)
: HTML요소를 Object처럼 조작할 수 있는 Model이다.
( DOM 객체는 document 객체를 통해 HTML에 접근하여 조작❗️ )
-
Node는 element의 상위개념이다. DOM객체 대부분은 node에서 파생되었다고 봐도 과언이 아님 !
-
node의 기능을 적용한 객체는 여러타입 존재한다.
➡️ 그 중 가장 많이 사용되는 타입이 "element" -
DOM을 사용하여 어떻게 HTML에 javascript을 적용시킬 수 있을까 ?
➡️ DOM이라는 구조를 기반으로 javascript 프로그램을 작성하여 HTML을 조작 -
먼저 HTML에 javascript를 적용시키려면 script 태그를 이용해 파일을 불러와야한다
- script 요소를 만나면 웹브라우저는 HTML해석을 잠시 중단
➡️ script 요소를 먼저 실행
➡️ ⭐️ 등장과 함께 실행된다 ...
➡️ 스크립트 파일 다운이 완료되면 그때 다시 파싱 시작 !
➡️ 파일 삽입 위치에 따라 렌더링 시간이 달라짐
( 사용자에게 보여지기까지의 시간 )
✨ 여기서 개념 알고 가기
- 🧚♀️ 렌더링이란 ?
: HTML, CSS, Javascript 문서를 파싱하여 브라우저에 시각적 👀 으로 출력하는 것 ( 문자열을 분해해서 시각적으로 보여주는 것 ) - 🧚♀️ 파싱이란 ?
: 일련의 문자열을 의미있는 토큰으로 분해하고, 이들로 이루어진 자료구조인 파스트리 (parse tree)를 만드는 과정
- script 요소를 만나면 웹브라우저는 HTML해석을 잠시 중단
-
script 요소를 추가하는 대표적 2가지 방법 존재
1️⃣ head안쪽에 삽입 결과

2️⃣ . /body 가 끝나기 전에 삽입 결과

- 두 방식의 공통점과 차이점 ?
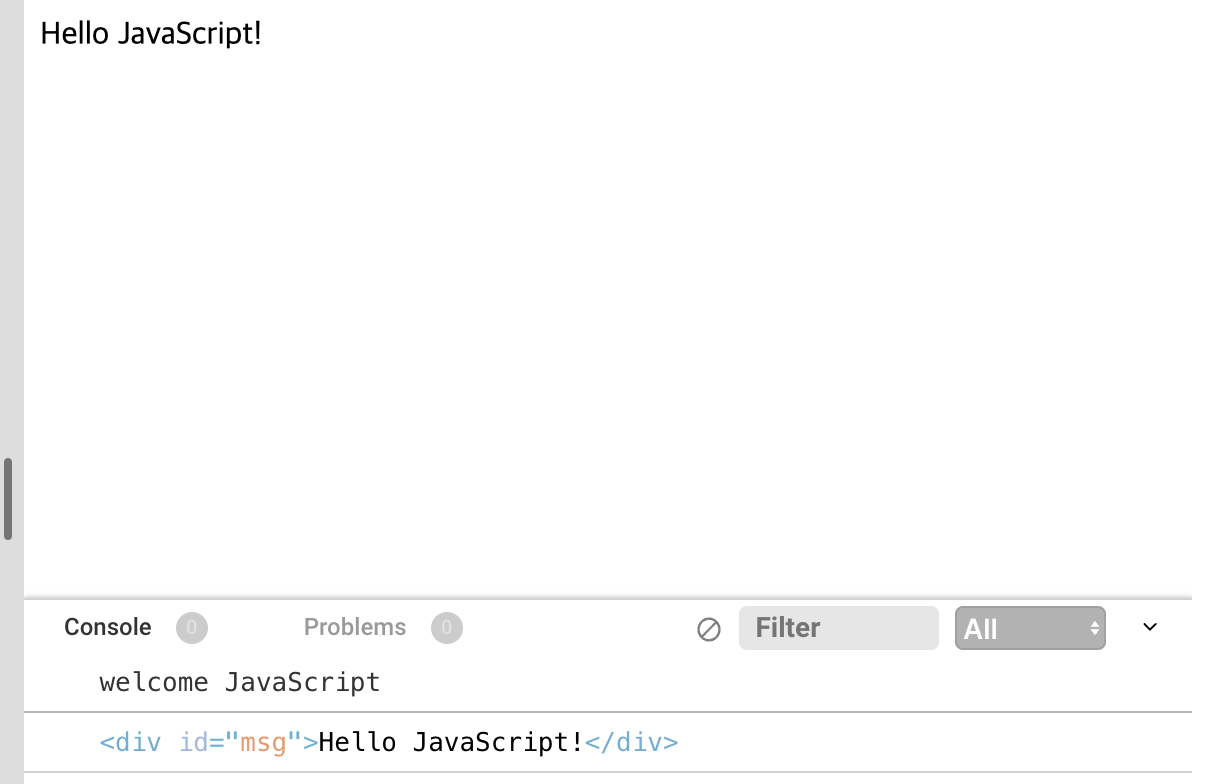
- 두 방식 모두 console.log를 성공적으로 출력하지만, 1️⃣ 방법에서 null이 콘솔에 출력되고 있음
- null이 출력되는 이유 : 1️⃣ 에서 script를 head 태그 내에 불러왔다.
- body태그 내에 있는 id가 msg인 태그가 있는 위치까지 도달하지 못한 채 script가 실행 되었기 때문
- head 태그 내 script파일을 불러와도 오류가 안나는 방법은 없나 ?
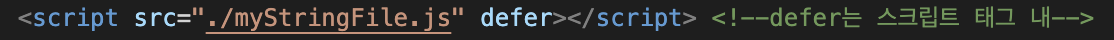
➡️ defer !!

- 태그 내 defer을 넣어주면 head에서 불러와도 null값이 뜨지 않고 태그를 불러온다.
- defer 속성을 사용하면 브라우저는 HTML 코드가 처리하면서 동시에 자바스크립트 파일도 내려받음 !
➡️ script 엘리먼트가 HTML 문서 내의 어디에 위치하더라도, 마치 body 엘리먼트의 제일 마지막에 넣은 것처럼 HTML 코드가 모두 처리된 이후에 자바스크립트 코드가 실행 - DOM구조를 조회할 때에는 : console.dir을 사용하기
- console.log는 요소를 HTML과 같은 트리 구조로 출력 하고,DOM 요소에 대해 특별한 처리를 제공.
- console.dir은 요소를 JSON과 같은 트리 구조로 출력 하고,DOM JS 객체의 전체 표현을 보려고 할 때 유용.
➡️ 객체는 dir, 나머지는 log로 로깅하면 편하다.
➡️ console.log의 경우 해당 body의 요소가 출력 되고,console.dir의 경우 전체 요소가 출력된다.
DOM 다루기
CREATE
: 요소를 새롭게 생성

- 아직 브라우저상의 변화는 없음 ➡️ body와 연결되어 있지 않고 공중부양 중
- 생성한 요소가 존재하고 있는지 확인하기 위해서는 APPEND 필요 ! ( 해당 요소를 트리구조에 연결 )
APPEND
: 트리구조에 요소를 연결

➡️ tweetDiv라는 해당 요소를 body 요소에 append 해줘 !
but ) 아직 브라우저 상에 변화는 없다 ➡️ 해당 요소 안에 아무런 내용이 없기 때문
➡️ 내용은 어떻게 삽입할까 ? UPDATE 에서 다뤄보자 !
READ
: 변수의 값을 조회
- 배열은 index, 객체는 key값, 변수의 이름 ... 등등
- DOM 에서 HTML 엘리먼트를 조회하기 위해서는 뭘 사용해야 하나 ?
➡️ querySelector 의 첫번째 인자로 셀럭터를 전달하여 확인
➡️ 아이디 : #, 클래스: . , 요소 : 태그 ( ex. "div")
