
클래스 ( Class )
- javascript = 객체 지향 언어
: 객체를 통해 모델을 구현할 수 있도록 해줌 - 클래스 : 모델을 만들기 위한 틀
- ⭐️ class 이름은 대문자로 시작 ⭐️
- 생성 방법
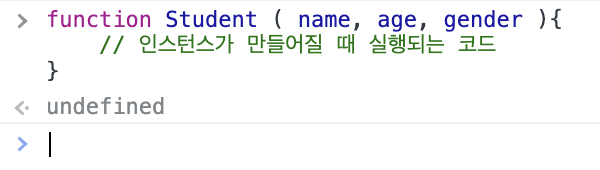
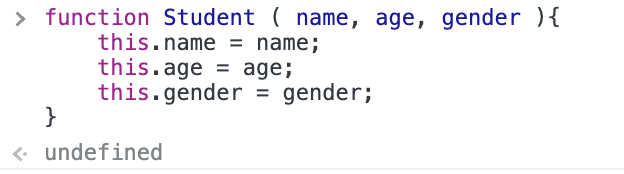
- ES5 : function() 사용

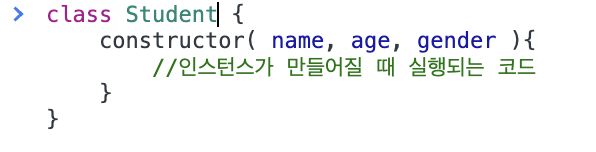
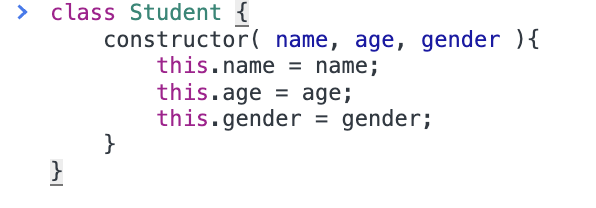
- ES6: constructor ( 생성자함수 ) 호출

- ES5 : function() 사용
인스턴스 (Instance)
: 클래스의 틀을 기반으로 만들어낸 모델
- 클래스의 속성과 메서드를 담고 있다.
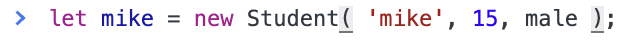
- 선언한 인스턴스 변수에 클래스를 저장할 때에는 new 키워드 사용
- new 키워드 : 만든 클래스를 기반으로 클래스의 인스턴스 객체를 생성할 때 사용
- new 키워드 입력 ➡️ constructor ( 생성자 함수 ) 실행 ➡️ 변수에 클래스의 틀을 기반으로 새로운 인스턴스 생성

- new 키워드 입력 ➡️ constructor ( 생성자 함수 ) 실행 ➡️ 변수에 클래스의 틀을 기반으로 새로운 인스턴스 생성
-
속성 정의 방법
- ES5

- ES6

- ES5
-
메소드 정의 방법
-
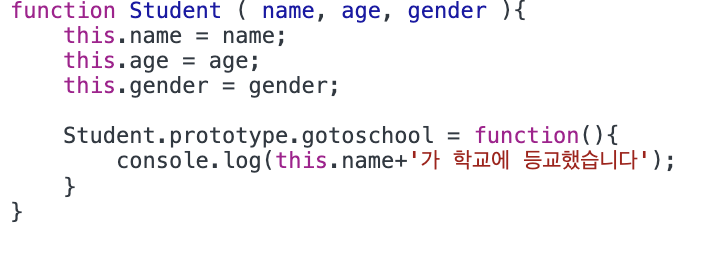
ES5 : prototype 사용

-
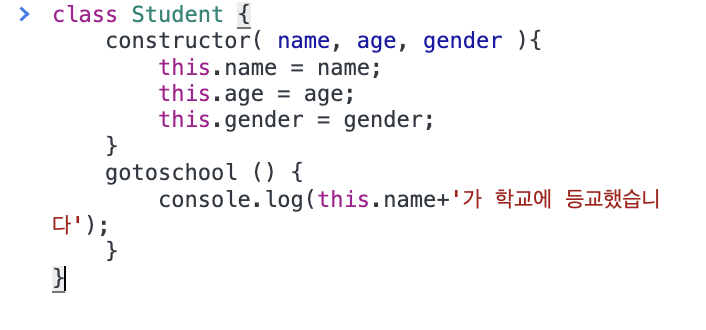
ES6 : () {} 로 구현

-
-
간단한 용어 정리
- prototype ( 프로토타입 ) : 모델을 만들 때 쓰는 원형객체
- constructor ( 생성자함수 ) : 인스턴스가 초기화 될 때 실행하는 생성자
- this : 함수가 실행될 때, 해당 스코프마다 생성 되는 고유한 실행 context
