💡JSX (Javascript Xml)
➡️ javascript 파일 내에서 html과 유사한 마크업을 작성할 수 있는 javascript용 구문확장
- 대부분 react개발자는 jsx의 간결함을 선호
JSX : Javascript에 마크업 넣기
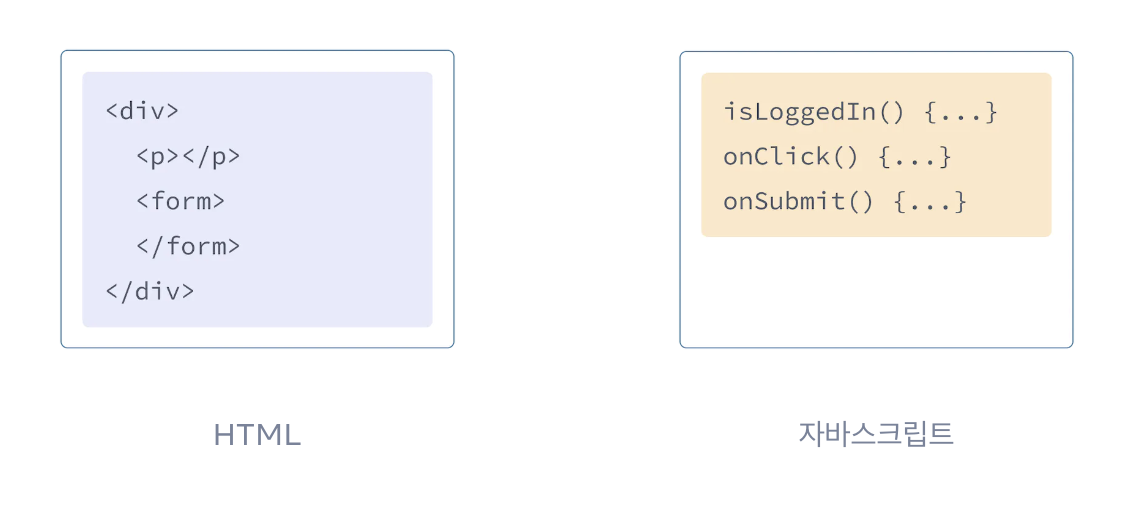
- 웹 ➡️ HTML, CSS, JavaScript를 기반으로 구축되어있음
- 콘텐츠는 HTML 내에서 마크업 / 페이지 로직은 JavaScript에서 별도로 존재

- 그러나 웹이 점점 더 상호작용하게 되면서 로직이 점점 더 콘텐츠를 결정
➡️ JavaScript가 HTML을 담당하게 된 것 ! - 이것이 React에서 렌더링 논리와 마크업이 같은 위치 (함께 존재하는) 이유 !
- JSX와 React는 별개의 두 가지
- 함께 사용되는 경우가 많지만 서로 독립적으로 사용 OK
- JSX는 구문확장, React는 Javascript 라이브러리
HTML을 JSX로 변환할 경우 규칙
①. 단일 루트 요소 반환
<div>
<h1>Hedy Lamarr's Todos</h1>
<img
src="https://i.imgur.com/yXOvdOSs.jpg"
alt="Hedy Lamarr"
class="photo"
>
<ul>
...
</ul>
</div><div>➡️<>(Fragment)로 사용 가능- 왜 래핑해야하는가 ?
➡️ JSX는 HTML처럼 보이지만 내부적으로는 일반 JavaScript 객체로 변환
➡️ 배열로 래핑하지 않고는 함수에서 두 객체를 반환할 수 없음
②. 모든 태그 닫기
- JSX에서는 태그가 명시적으로 닫혀야함
<>
<img
src="https://i.imgur.com/yXOvdOSs.jpg"
alt="Hedy Lamarr"
class="photo"
/>
<ul>
<li>Invent new traffic lights</li>
<li>Rehearse a movie scene</li>
<li>Improve the spectrum technology</li>
</ul>
</>