들어가기 전에❗️
상태관리 도구 (State Management)의 필요성 ?
👉 상태(state)란?
- React에서 State는 component 안에서 관리되는 것
👉 Component간의 정보 공유
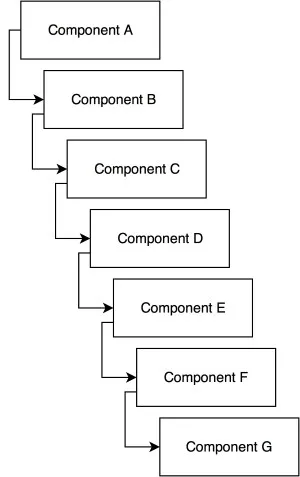
- 자식 컴포넌트들 간의 다이렉트 데이터 전달은 불가능
- 자식 컴포넌트들 간의 데이터를 주고 받을 때는 상태를 관리하는 부모 컴포넌트를 통해서 주고 받음
- 만약 자식이 많아진다면 ?.. ➡️ 상태관리가 매우 복잡해짐
- 상태를 관리하는 상위 컴포넌트에서 계속 내려받아야 함 ➡️ props drilling 이슈

🤔 어떻게 해야할까...?
➡️ 상태관리의 복잡성을 해결해주는 라이브러리를 활용하자 !
👉 상태관리 툴은 어떻게 문제를 해결해주나?
1. 전역상태 저장소 제공
2. Props drilling 이슈 해결
- props drilling ?
<A>라는 컴포넌트에 상태가 존재하고 이를<G>컴포넌트가 해당상태를 사용한다고 할때
그 중간에 존재하는<C>,<G>등은 굳이 상태가 필요하지 않지만 컴포넌트에 props를 생성 하여 자식 컴포넌트에 넘겨주어야 했다. 이런 상황을Props drilling이라고 한다.
- 전역 상태 저장소가 있기 때문에, 어디서든 해당 저장소에 접근할 수 있다면 해결 가능
👉 상태관리 Tool 종류
- React Context
- Redux
- MobX
💡 Redux(리덕스)란?
- Javascript(자바스크립트) 상태관리 라이브러리이다.
- Redux의 본질은 Node.js모듈이다.
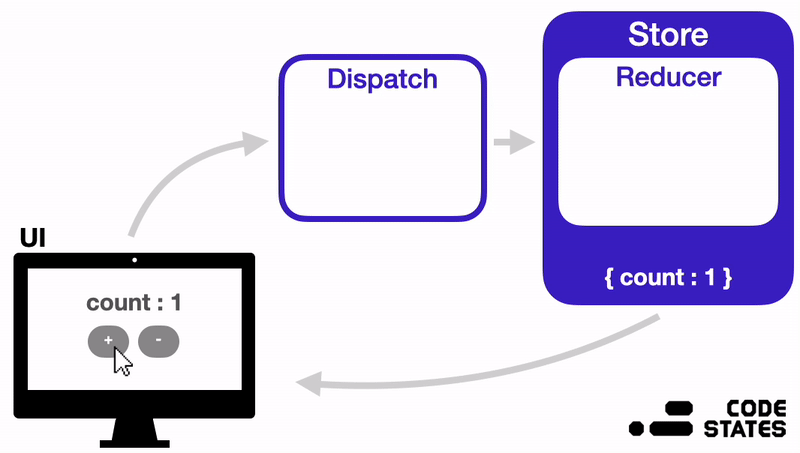
💡 Redux의 구조

- 위와 같은 구조로 상태관리를 한다
①. 상태변경 이벤트 발생 ➡️ 변경될 상태에 대한 정보가 담긴 Action 객체가 생성된다.
②. 이 Action객체 ➡️ Dispatch 함수의 인자로 전달
③. Dispatch 함수는 Action객체를 Reducer함수로 전달해줌
④. Reducer함수 ➡️ Action객체의 값을 확인하고, 그 값에 따라 전역상태 저장소 Store의 상태를 변경 - 즉 Redux에서는 Action → Dispatch → Reducer → Store 순서로 데이터가 단방향으로 흐름
⚡️ Store
- Store란 상태가 관리되는 오직 하나뿐인 저장소 역할을 함
- Redux 앱의 state가 저장되어 있는 공간
- 생성방법
import {createStore} from 'redux';
const store = createStore(rootReducer);✓ 전역변수 저장소 설정 방법
import React from 'react';
import { createRoot } from 'react-dom/client';
import App from './App';
// 1
import { Provider } from 'react-redux';
// 2
import { legacy_createStore as createStore } from 'redux';
const rootElement = document.getElementById('root');
const root = createRoot(rootElement);
const reducer = () => {}; // 임시함수
// 4
const store = createStore(reducer);
root.render(
// 3
<Provider store={store}>
<App />
</Provider>
);⚡️ Reducer
- Reducer는 Dispatch에게서 전달받은 Action객체의
type값에 따라서 상태를 변경시키는 함수 - Store 내부에 존재
import React from 'react';
import { createRoot } from 'react-dom/client';
import App from './App';
import { Provider } from 'react-redux';
import { legacy_createStore as createStore } from 'redux';
const rootElement = document.getElementById('root');
const root = createRoot(rootElement);
// 1
const count = 1;
// Reducer를 생성할 때에는 초기 상태를 인자로 요구합니다.
const counterReducer = (state = count, action) => {
// Action 객체의 type 값에 따라 분기하는 switch 조건문입니다.
switch (action.type) {
//action === 'INCREASE'일 경우
case 'INCREASE':
return state + 1;
// action === 'DECREASE'일 경우
case 'DECREASE':
return state - 1;
// action === 'SET_NUMBER'일 경우
case 'SET_NUMBER':
return action.payload;
// 해당 되는 경우가 없을 땐 기존 상태를 그대로 리턴
default:
return state;
}
};
// 2
const store = createStore(counterReducer);
root.render(
// 3
<Provider store={store}>
<App />
</Provider>
);
// Reducer가 리턴하는 값이 새로운 상태(state)가 됨- 이때 Reducer는 순수함수여야 함
➡️ 외부 요인으로 인해 기대한 값이 아닌 엉뚱한 값으로 인해 상태가 변경되는 일은 없어야함 ! - 만약 여러개의 Reducer을 사용하는 경우, Redux의
combineReducers메서드를 사용해서 하나의 Reducer로 합쳐줄 수 있음
import {combineReducers} from 'redux';
const rootReducer = combineReducer({
counterReducer,
anyReducer,
...
});⚡️ Action
- Action은 말 그대로 어떤 액션을 취할 것인지 정의해놓은 객체
// payload가 필요없는 경우
{type : 'INCREASE'}
// payload가 필요한 경우
{type : 'SET_NUMBER', payload : 5}type은 필수!!로 지정해야함
➡️ 해당 Action객체가 어떤 동작을 하는지 명시해주는 역할을 하기 때문- 대문자와 SnakeCase로 작성해야함
- 필요에 따라
payload를 작성해 구체적인 값을 전달 - Action은 직접 작성하기 보다는 Action객체를 생성하는 함수를 만들어 사용하는 경우가 더 많음
➡️ 이러한 함수를 액션 생성자 (Action Creator)라고도 함
// payload가 필요 없는 경우
const increase = () => {
return {
type : 'INCREASE'
}
}
// payload가 필요한 경우
const setNumber = (num) => {
return {
type : 'SET_NUMBER',
payload : num
}
}⚡️ Dispatch
Dispatch는 Reducer로 Action을 전달해주는 함수Dispatch의 전달인자로 Action 객체가 전달됨
// Action객체를 직접 작성하는 경우
dispatch ( {type: 'INCREASE'} );
dispatch( {type: 'SET_NUMBER', payload: 5} );
// 액션 생성자(Action Creator)를 사용하는 경우
dispatch( increase() );
dispatch( setNumber(5) );- Action 객체를 전달받은 Dispatch함수는 Reducer함수를 호출
배워온 개념들을 코드로 구성하는 것은 완료 ❗️ 그렇다면 이제 이 개념들을 연결 시켜주어야 함
➡️ Redux Hook
⚡️ Redux Hooks
- Redix Hooks는 React-Redux에서 Redux를 사용할 때 활용할 수 있는 Hooks 메서드를 제공
- 그 중에서 크게
useSelector(),useDispatch()이 두가지의 메서드를 기억하면 된다
🔹 useDispatch( )
useDispatch()는 Action 객체를 Reducer로 전달해주는 Dispatch 함수를 반환하는 메서드- 위에서 Dispatch를 설명할 때 사용한 dispatch함수도
useDispatch()를 사용해 만든 것 !
import {useDispatch} from 'react-redux'
const dispatch = useDispatch()
dispatch( increase() )
console.log(counter) // 2
dispatch( setNumber(5) )
console.log(counter) // 5🔹 useSelector( )
useSelector()는 컴포넌트와 state를 연결하여 Redux의 state에 접근할 수 있게 해주는 메서드
//Redux Hook메서드는 'redux'가 아니라 'react-redux'에서 불러옴
import {useSelector} from 'react-redux'
const state = useSelector((state) => state)
console.log(state)Redux의 세가지 원칙
1. Single cource of truth
- 동일한 데이터는 항상 같은 곳에서 가지고 온다
- 즉, Redux에는 store라는 하나뿐인 데이터 공간이 있다는 것을 의미
2. State is read-only
- 상태는 읽기 전용이다.
- React에서 상태갱신함수로만 상태를 변경할 수 있었던 것 처럼, Redux의 상태도 직접 변경할 수 없음을 의미
➡️ 즉, Action객체가 있어야만 상태를 변경할 수 있음과 연결되는 원칙
3. Changes are made with pure functions
- 변경은 순수함수로만 가능하다는 뜻
- 상태가 엉뚱한 값으로 변경되는 일이 없도록 순수함수로 작성되어야 하는 Reducer와 연결되는 원칙